Adopt for Life
This app provides a database of any lost animals as well as animals that are at shelters and are looking for homes. The goal of the app is to help connect missing pets back to their owners with information on where their pet might be and to give more animals at shelters a chance to find a happy home with profiles for each pet that everyone can access from anywhere.
Prototype Link:
https://www.figma.com/proto/sHFiWLuhTHFVdBIt0sNYLs/Project2_Sydnie-Schira?node-id=296%3A18&viewport=394%2C469%2C0.175636425614357&scaling=scale-down


Research Process
Before diving into designing the layout of the app, I did a lot of research on different aspects that my application would need to have. I benchmarked other applications already out there that related to what I was trying to accomplish and noted different things that those applications did well and some areas that could be improved upon. Then I moved into creating personas and storyboards that followed the task sets I laid out.










Moodboard
Focusing on a wide audience of animal lovers, the visual references were chosen to convey the idea of a calming and comforting atmosphere. The minimalistic typestyles were chosen to make the application easy to understand overall and non-threatening to all types fo user. Inspired by an earthy and muted color palette, the goal was to bring the focus back to the animals and a connection with nature.

Defining Task Sets
To create the main aspects and functions that I wanted the app to have, I defined three different task sets that covered these main functions and how they would work.
Task A: Make a post about a lost pet.
Task B: Register a shelter on the app.
Task C: Find a pet for adoption and contact shelter about the pet.
Task A:
Make a post about a lost pet.
Task B:
Register a shelter on the app.
Task C:
Find a pet for adoption and contact shelter about the pet.
Wireframes
Wireframes and digital sketches were created to begin laying out initial ideas for the application layouts and functions. Everything was done in Figma digitally from the start in order to be able to quickly build all three task sets.












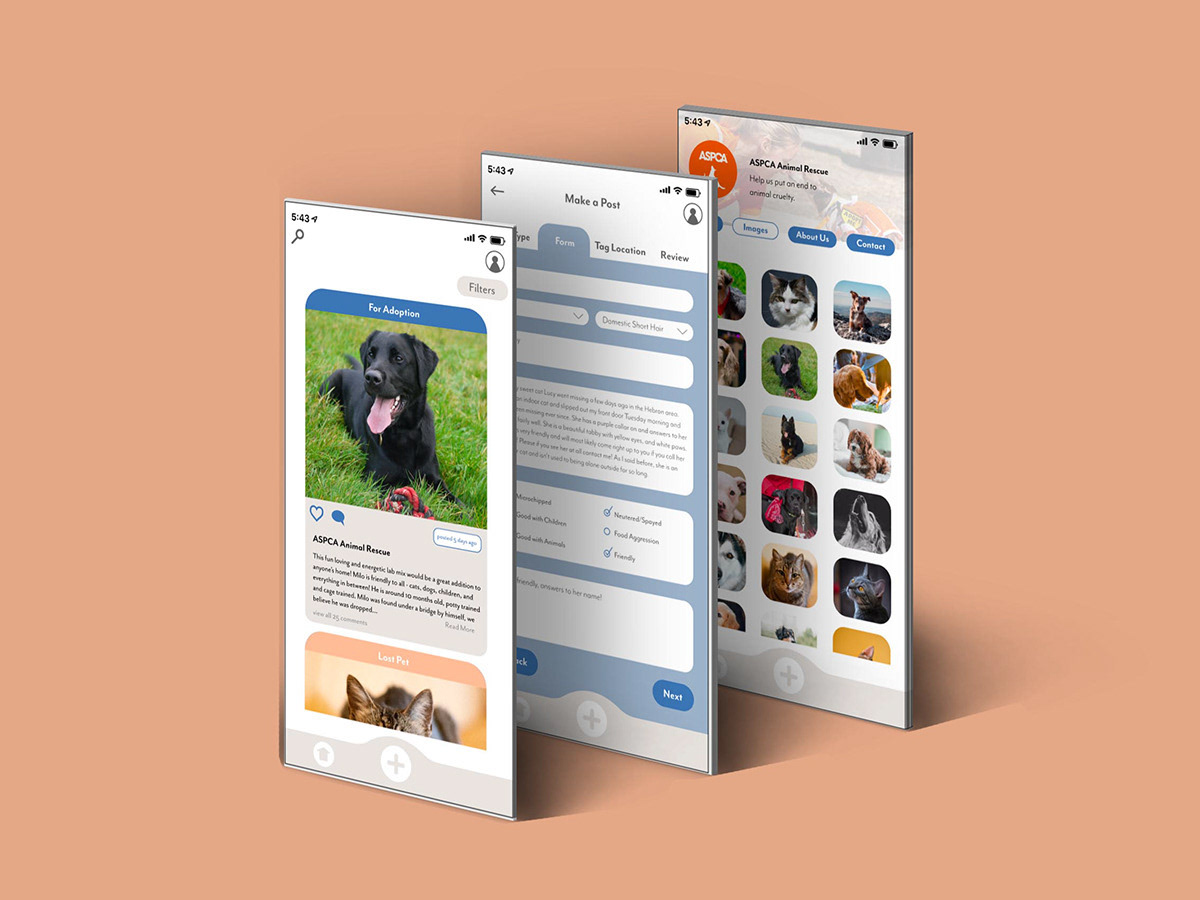
Final Screens