活動計畫
此活動 PopChill "這批很純,Chill 時代的旋律流氓們" 為去年 PopDaily 所計畫之活動,主旨在於透過與多位音樂人的訪談,讓大眾能更認識到主流音樂人們平常自身的生活及對音樂的想法,也讓大家更認識音樂人較私密的一面。
這次的 Redesign 計畫主旨為優化過去製作之傳統一頁式 Responsive Web Design,透過 UI 重新賦予易用性以及具有流行風格元素的新面貌。


形象Icon
直接使用星星的 Icon 作為代表,想以最直覺的 Shining Star 代表這些未來的音樂新星,同時也將此 Icon 作為網頁的 Loading 使用。

字體選用
選用 Daniel Zadorozny 無襯線字體,方正扁形的英文字體較適合現今潮流流行的調性。


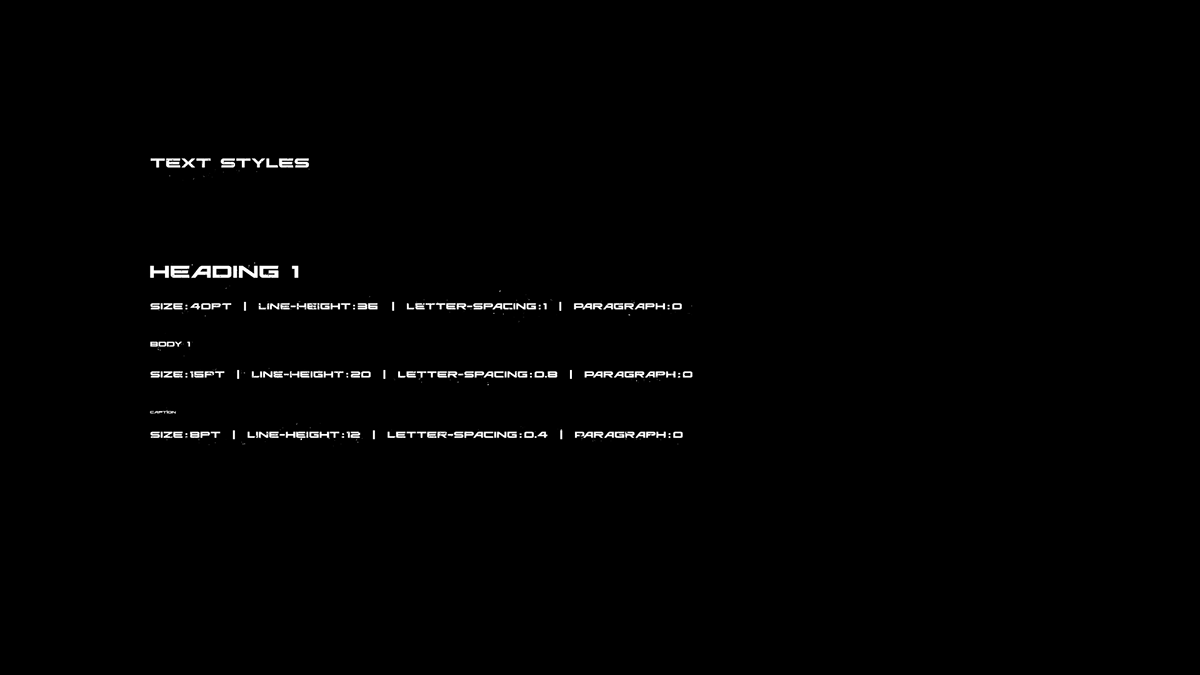
字體樣式
此次網頁設計的字體樣式較少,盡量以通用性大的考量下做最簡化的設定。

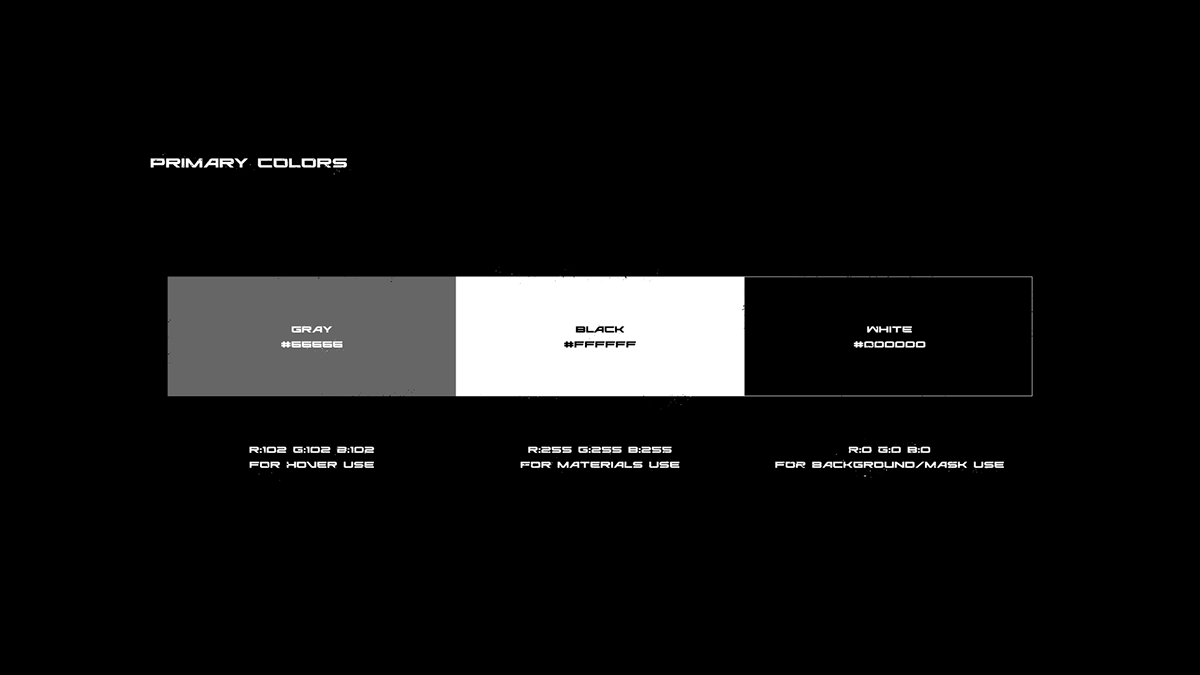
標準色設定
網站風格以暗色調為主,除了塑造整體較酷的形象外,在影像、文字的閱讀性上也較佳,讓使用者能更專注在內容上。黑色設定為背景基調;白色為元件配色;灰色則為 Hover 狀態時使用。

組件設定
組件的設計以簡單線條為主,並將組件個性統一。特別是 Cursor 的設定,由於會無時無刻的出現,風格需與 Public Icon 高相關,故線條角度的設計風格會與之相同。

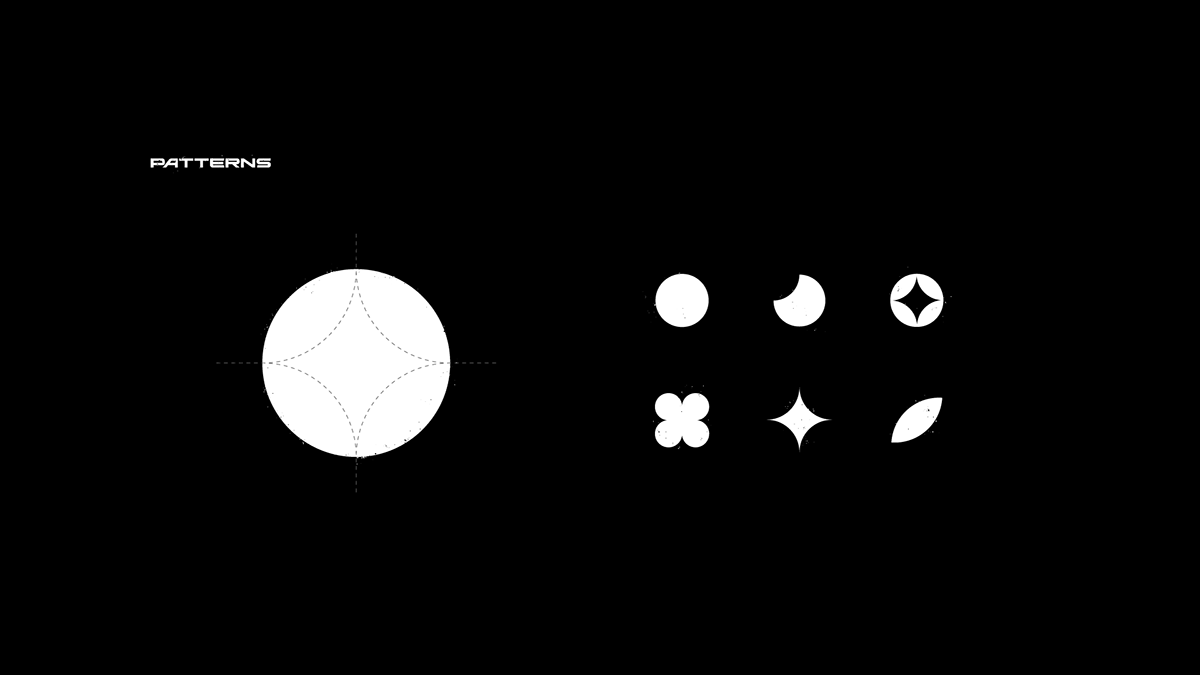
圖案樣式設計
圖案樣式使用 圓形 及 Public Icon 的各式切角作為搭配網頁的小幫手,為網頁增加豐富度。

Before & After - 首頁
過去的網頁為一頁式由上至下依序呈現區塊 ( 主視覺區塊 > 影片區塊 > 文章區塊 > 其他名人區塊 > Footer 工作人員名單區塊 ),而右上角的 Navigation Menu 使用電梯功能,根據使用者想去的區塊而連動至此。
網頁重新設計後,我們將架構重點重新分配區塊 ( 影片區塊 + 主視覺 > 文章區塊 + 工作人員名單 ),Navigation Menu 則更改為其他名人區塊。目的是
1. 將過去非重要的主視覺畫面刪除,以訪談影片直接取代主視覺畫面。
2. 減少傳統一頁式攏長的頁面,讓使用者能在最短的時間內看見重點。
3. 下方的其他音樂人區塊是能夠前往其他音樂人的重點區塊,故將提升到 Menu,讓使用者能在最短的時間挑選想看的音樂人。

Before & After - 訪談頁
過去的訪談文章區塊一次呈現,雖較能一覽全局,但因資訊量較大,會讓使用者在閱讀時容易疲憊。故此優化將每個訪談的小區塊分別開來,增加沈浸式體驗,讓讀者能更專心及輕鬆的一篇篇閱讀。

Before & After - 音樂人區塊
每個音樂人都是重要的,將過去小區塊連動方式改為全頁式,使用者在滑動該音樂人時,背景會出現該圖片,除了更為隆重外,放進 Menu 內也方便使用者搜尋。















