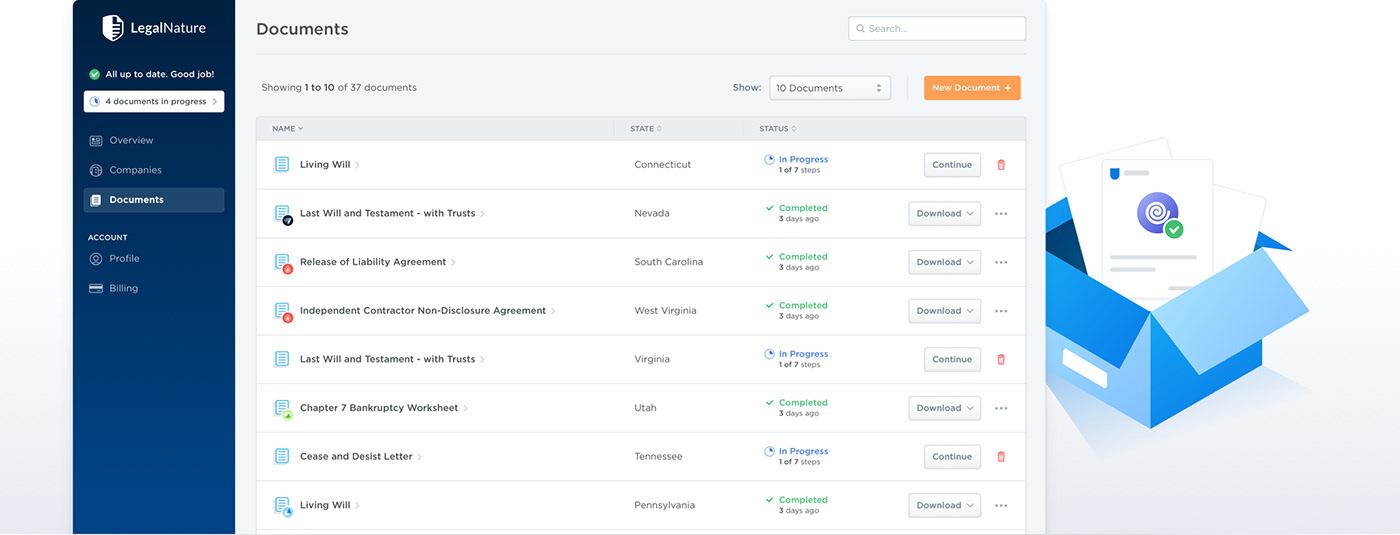
After months of hard work, we've shipped a robust and scalable WebApp that users are enjoying to use. LegalNature has 4/5 stars on TrustPilot.
Background
Pixelmatters and LegalNature have been working together since late 2013. During these 4+ years of collaboration, multiple projects have been done and both companies have been growing together.
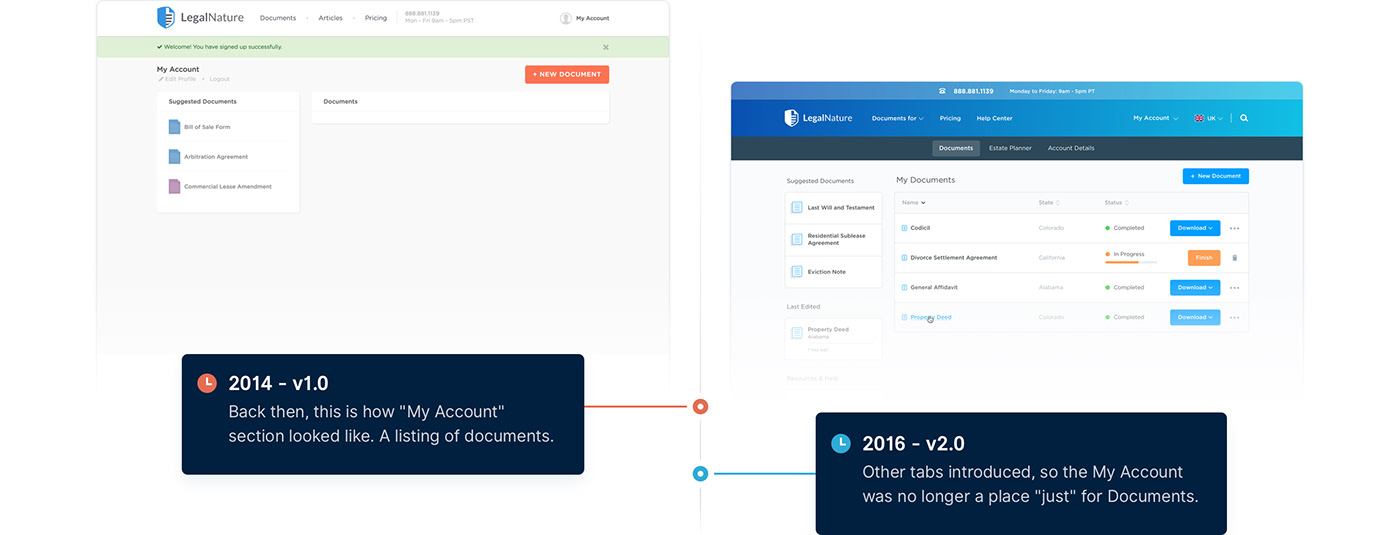
Below you can see how the WebApp looked like a few years ago.

Challenge
In 2018, LegalNature decided to expand its offer, by becoming the legal go-to-place of business owners that want to centralise legal documents, as well as forming new companies.
So, essentially, we had to rethink the whole WebApp that existed already and turn it into something more flexible and scalable, to accommodate the product offering expansion.

UX Definition
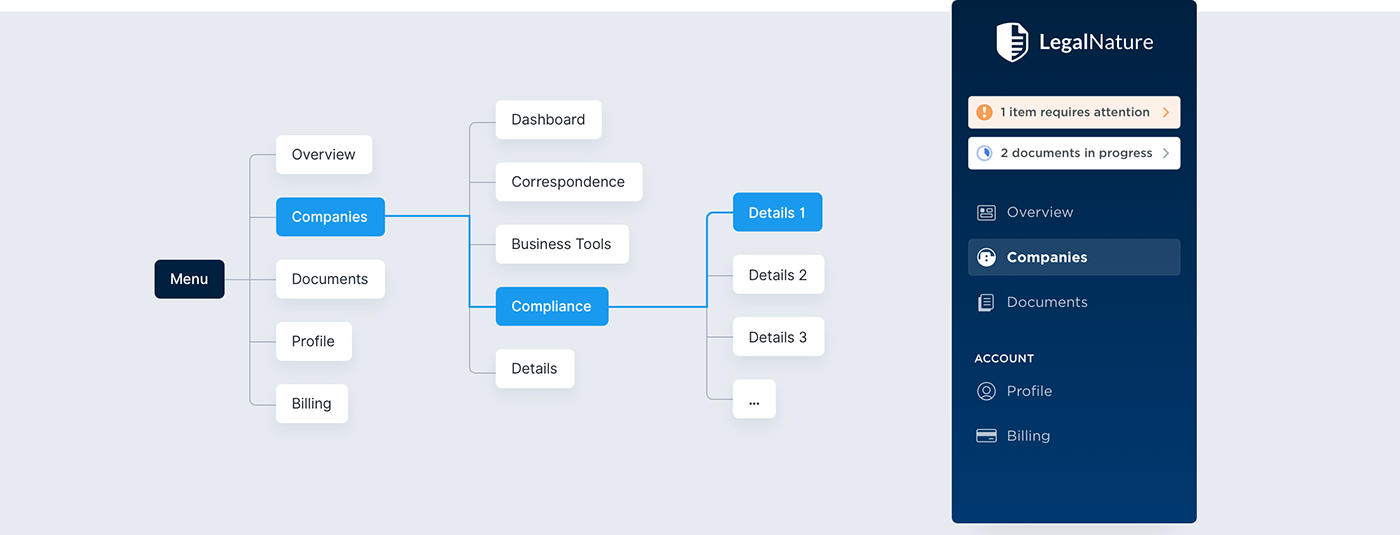
To start the project, we had to give a step back and strategise the approach to take. Two of the initial steps were the creation of some Wireframes, as well as a navigation map, in order to have an high-level view over the platform.
Also, due to the complexity of the WebApp, the decision to have a Mobile website instead of a responsive approach was made. So, elements were designed specifically for mobile phones, rather than just reordering the UI and rescaling elements.

Google’s UX Design Sprint Event
By February 2018, Pixelmatters was invited by LegalNature to participate on Google UX Design sprint event, in Los Angeles, California. We flew there and had a great time!
Google gave us awesome Mobile UX insights, helping on having a fresh perspective focused on mobile, structuring the content correctly and prioritizing it in terms of hierarchy according to user’s real needs in a mobile context.

Design System
Based on the scale of the platform, it's key to have a design system in place, in order to keep consistency and speed up the process, not only in terms of design but also development, with a full component-based approach.

Engineering Revamp
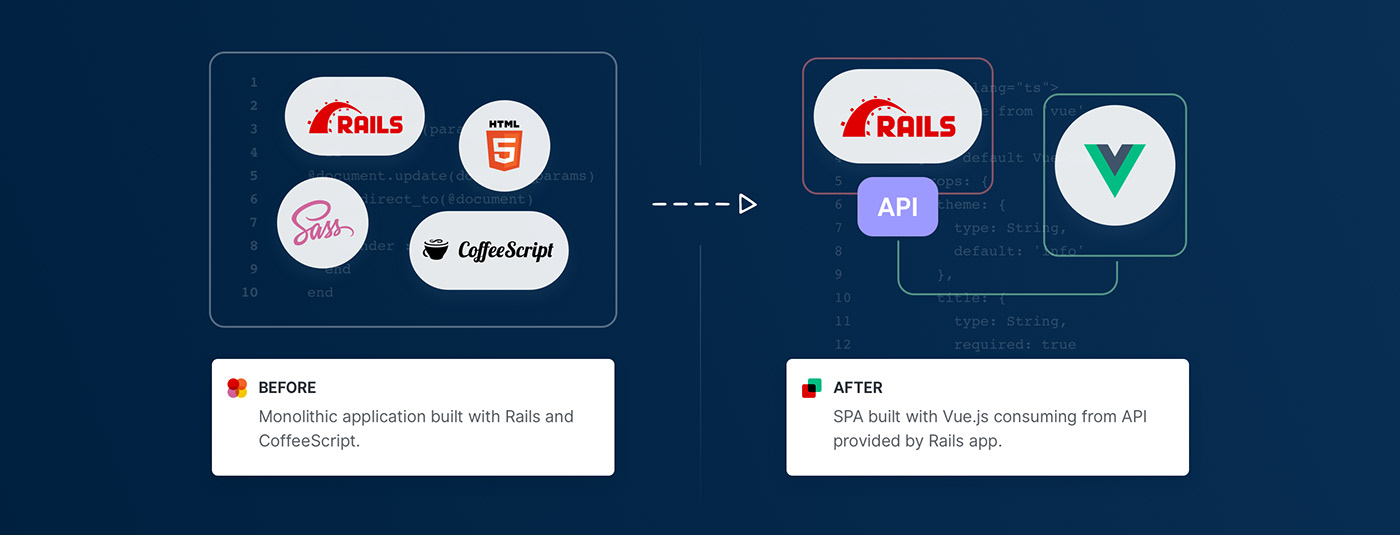
Considering that LegalNature was a monolithic application written in Rails, it was necessary to take a new approach where codebase decoupling, scalability, and continuous delivery were a priority. Building a Single Page Application was the road to follow.
After considering between different frameworks, Vue.js was chosen because it worked best for the engineering process in perspective: fast project bootstrapping, small learning curve, easy integration between a frontend and Rails application using an API, and solid foundations to scale according to the product specifications.

Considerations of Tech Evolution
Project scaffolding, scalability and performance were key to start such a re-engineering process as LegalNature WebApp migration to Vue.js.
So, the codebase was built on top of a rich component library and all the applications' data was stored in multi-modular structure using a state management library, Vuex. In order to deliver iteratively, while preserving the code quality and following the best practices, we've introduced linting, tests and TypeScript.

High-Quality Standards
Following top of the industry quality standards and by combining a well-thought Design revamp with a solid Engineering evolution, we've helped LegalNature take its WebApp into a whole new level.

Summing it up
We've completely redesign and reengineered a complex WebApp, allowing LegalNature to reposition itself on the market as a company that provides broader solutions apart from legal documents.