Line Up!
Line Up! is a group game built with Node.JS and socket.IO which explores how novel, non-verbal, non-specific ways of group communication emerge when talking or direct communication of information is prohibited through the mediation of a digital canvas/playground.
Who do you need?
- 2 opposing groups of more than 3 players each:
- A game master/judge: https://line-up-now.herokuapp.com/master/



What do you need?
Personal computers for each and every player. Phones do work, but make sure to use landscape mode to ensure there is enough space for the digital canvas/playground.
How does the game work [scroll down for infographic guides]:
- The two opposing groups are asked to sit in an alternate circle where each member of a group is sandwiched by two other members of the other group.
- Players are then asked to sign up by using their name. Upon completion, everyone will be randomly assigned a number, which will be used to line up in order. Everyone will be transported to a digital canvas/playground where each player is represented by a square.
Note: The canvas is shared among all the players and is updated in real time (with regards to the position of players).
- The twist is that each player does not know their own number; instead, they have at their disposal the numbers of some other teammates.
- The goal for each player, therefore, is to communicate their knowledge to their teammates in order to line up in order using the digital canvas/playground. No form of verbal communication (talking) or direct communication (showing fingers) is allowed. The digital canvas serves as the medium for interaction and communication. This experimental collective experience thus encourages participants to invent novel ways of communication in a digital teamwork setting.
For example, one can move their square around to create a signal to digitally guide other people to the right spot in the line.
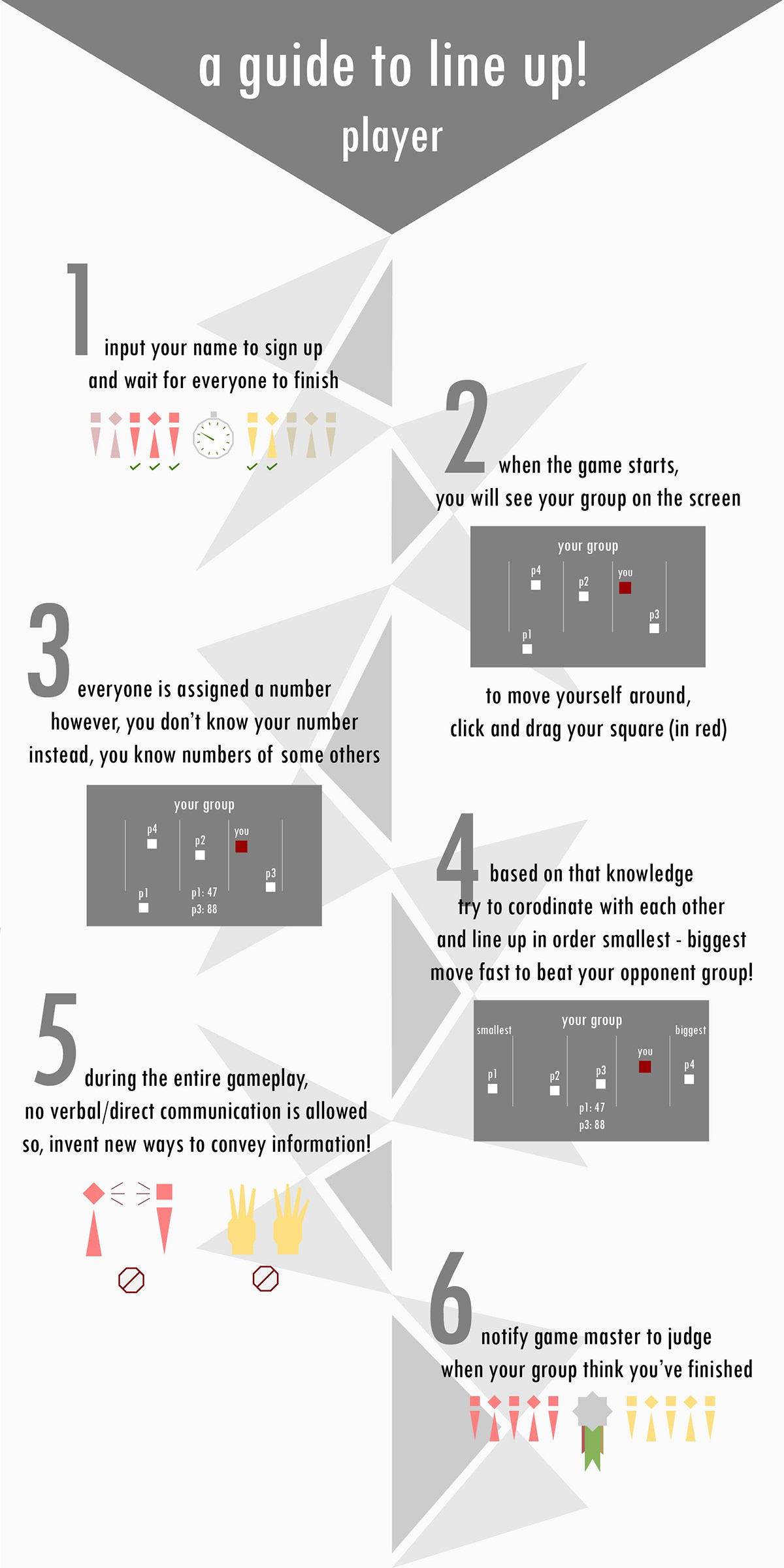
TL;DR: A guide to Line Up!:


What do players see?

Sign up screen

Waiting room after signing up

Playground for lining up.
Each player in the group is represented by one square. Each player can move their respective square (the one in red) by clicking and dragging. Each column represents a spot in the line. Each player is given 1 to 2 other people's numbers, which can be used to guide them to the right position.
The canvas (except for the individual's numbers) is shared among all members of the group. It is updated in real time, allowing everyone to track one another's position at any given time.
The transformation of spatial awareness from a sense of physical closeness to other participants into a digital 2D canvas is what enables new form of non-verbal, non-direct, non-specific communication to arise.
What does the game master see?

Game Master's dashboard.
After waiting for everyone to finish signing up for the game, the Game Master will be able to press Start, which assigns players random numbers and place them onto the playground. The Game Master (and only the Game Master) will be able to see the complete information of each group's numbers (sorted in order); this comes in handy when judging whether a group has lined up perfectly or not.
Source Code: https://github.com/nguyenvince/line-up-now


