專案背景
製作時間:2020.02/專門學校畢業製作
全部製作內容:企劃發想、APP 設計、網頁設計、印刷物設計(展板、冊子)
此頁面展示 網頁設計、展覽印刷物(看板、冊子)之內容
全部製作內容:企劃發想、APP 設計、網頁設計、印刷物設計(展板、冊子)
此頁面展示 網頁設計、展覽印刷物(看板、冊子)之內容
點此觀看:企劃發想及APP部分
實際上線之網站:http://chia.main.jp/
網站架構規劃|Website Planning & Sketches
【整體架構】
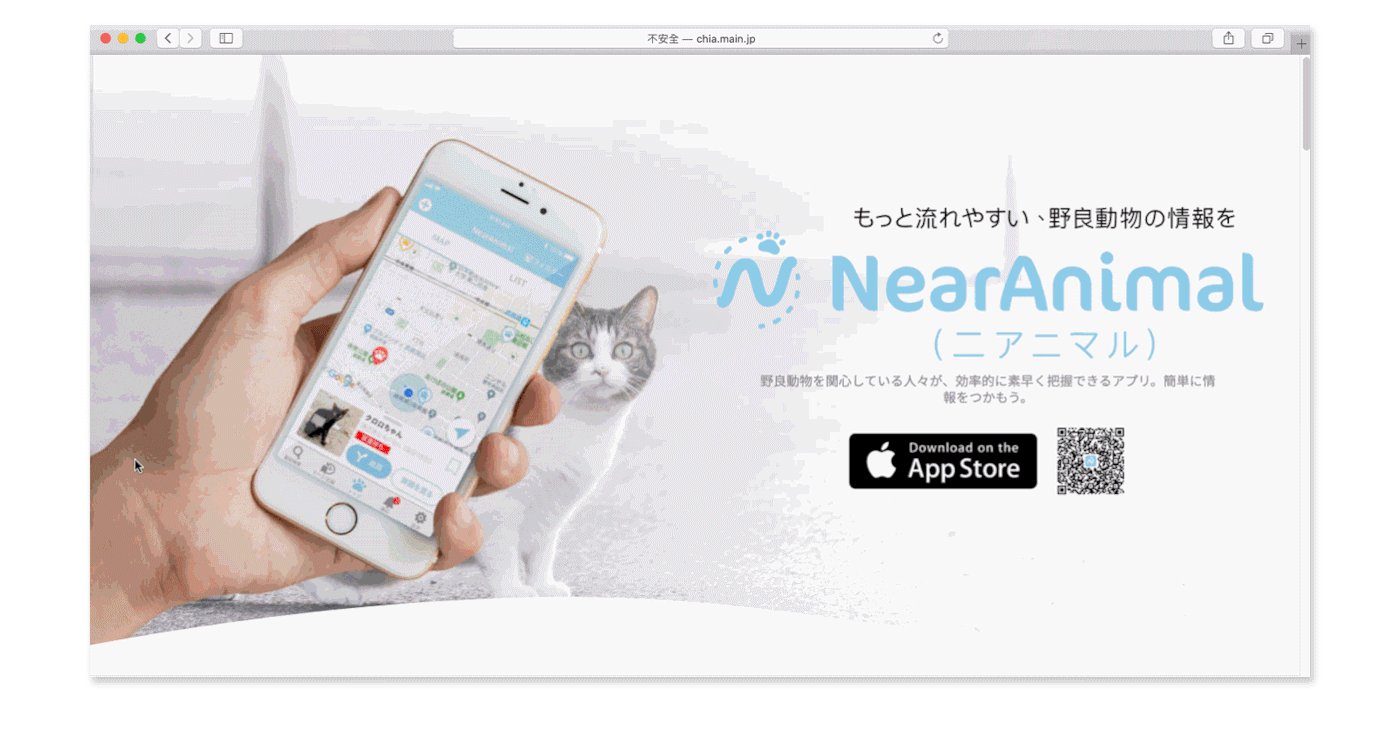
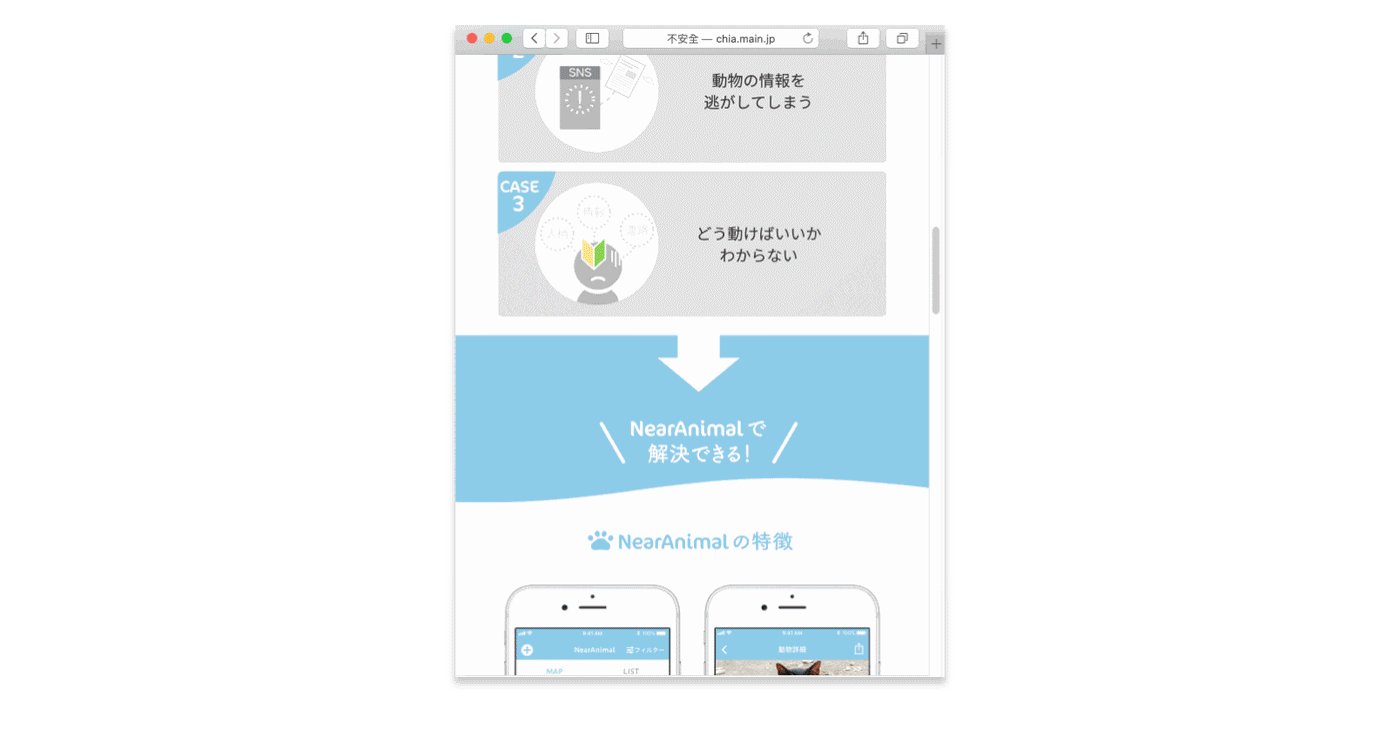
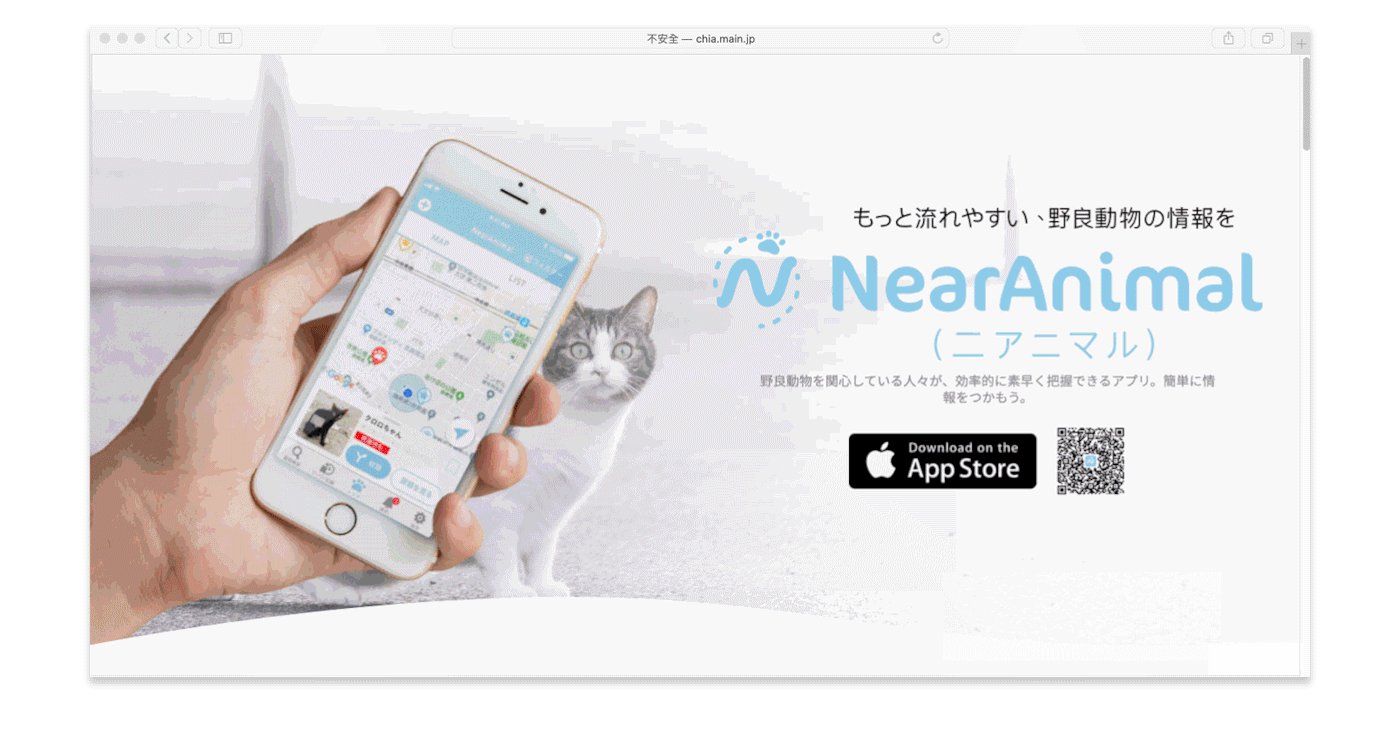
最上方的主視覺結合APP畫面及場景,讓使用者體會實際使用情境。簡易介紹核心理念後,帶入目前志工的困境及痛點,讓使用者更能有共鳴。
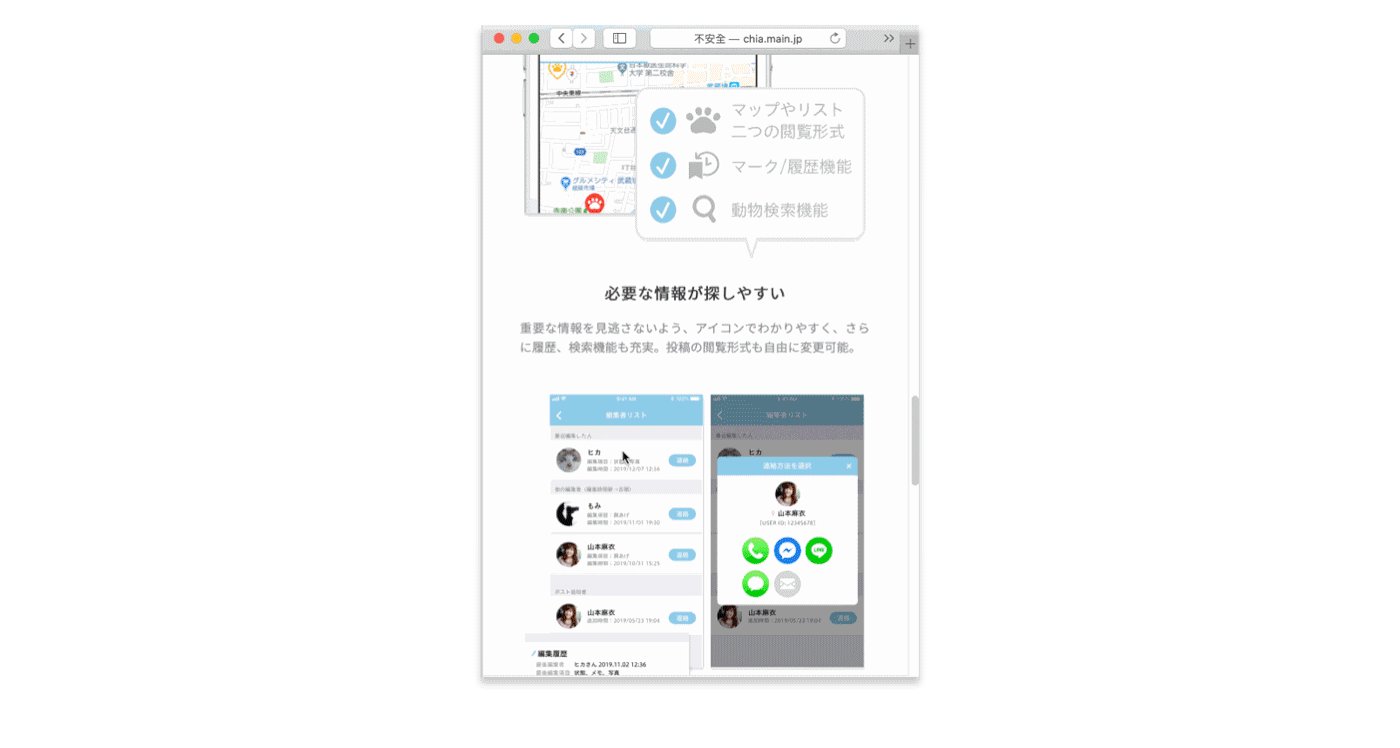
接著提到「NearAnimal APP可以解決這些問題」並列出重點機能及優點、加入使用情境影片,讓閱覽者能更具體了解到下載此APP的好處為何。
最後一部分除了再次加入下載的CTA外,也放入聯絡資訊及分享按鈕,讓登陸頁更為完整。
最後一部分除了再次加入下載的CTA外,也放入聯絡資訊及分享按鈕,讓登陸頁更為完整。
【製作重點】
APP登陸頁多是手機用戶想要尋找APP,進而搜尋並閱覽,因此製作目標為:
從手機用戶角度出發,做出好懂、美觀且令人心動的登陸頁
從手機用戶角度出發,做出好懂、美觀且令人心動的登陸頁
*編排上減少文字數,以大量圖片及插圖代替說明
*注意文字大小,避免過小不易閱讀
*注意文字大小,避免過小不易閱讀
*輕量化優先,圖片及素材大小需適中,以免讀取過慢讓使用者放棄閱覽



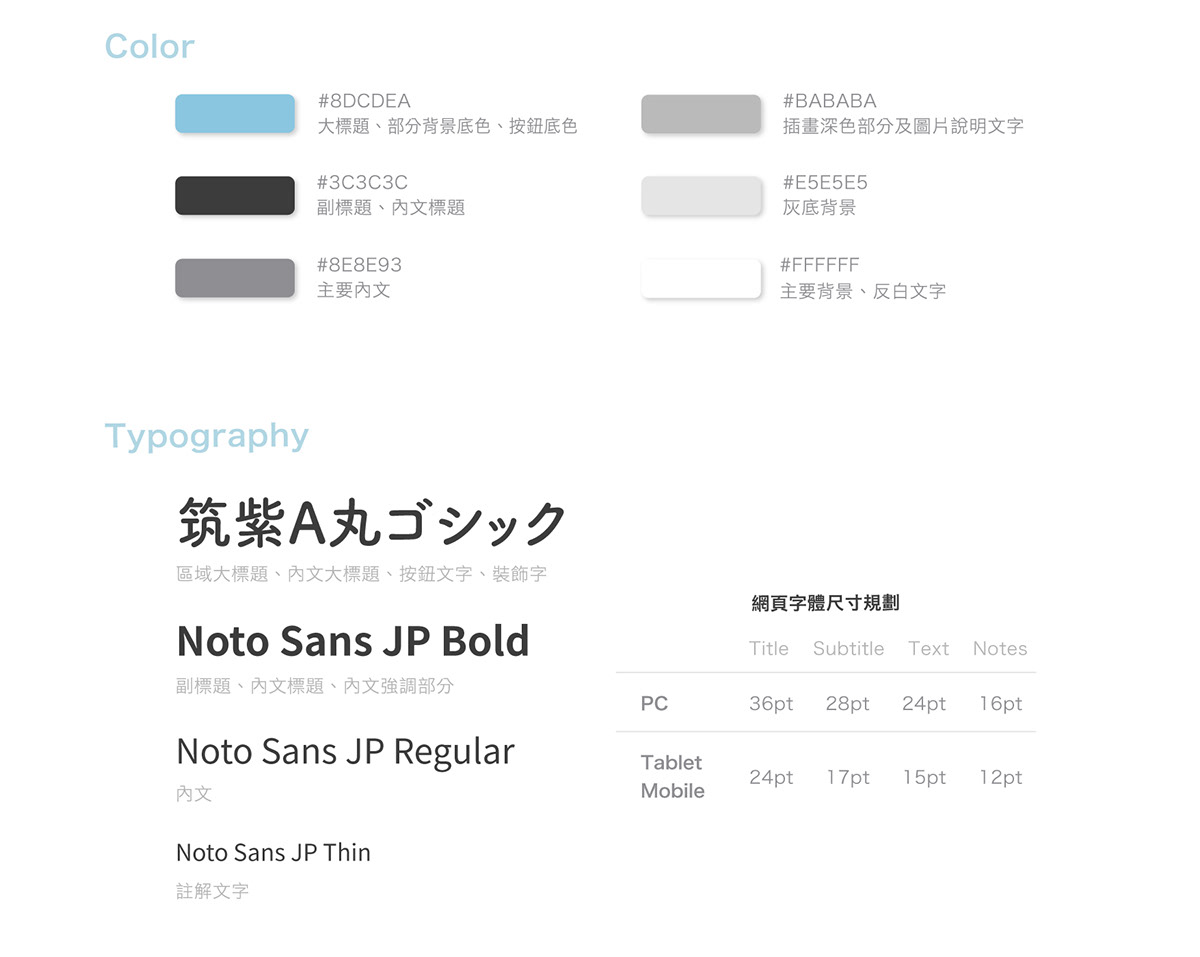
設計規劃|Design System

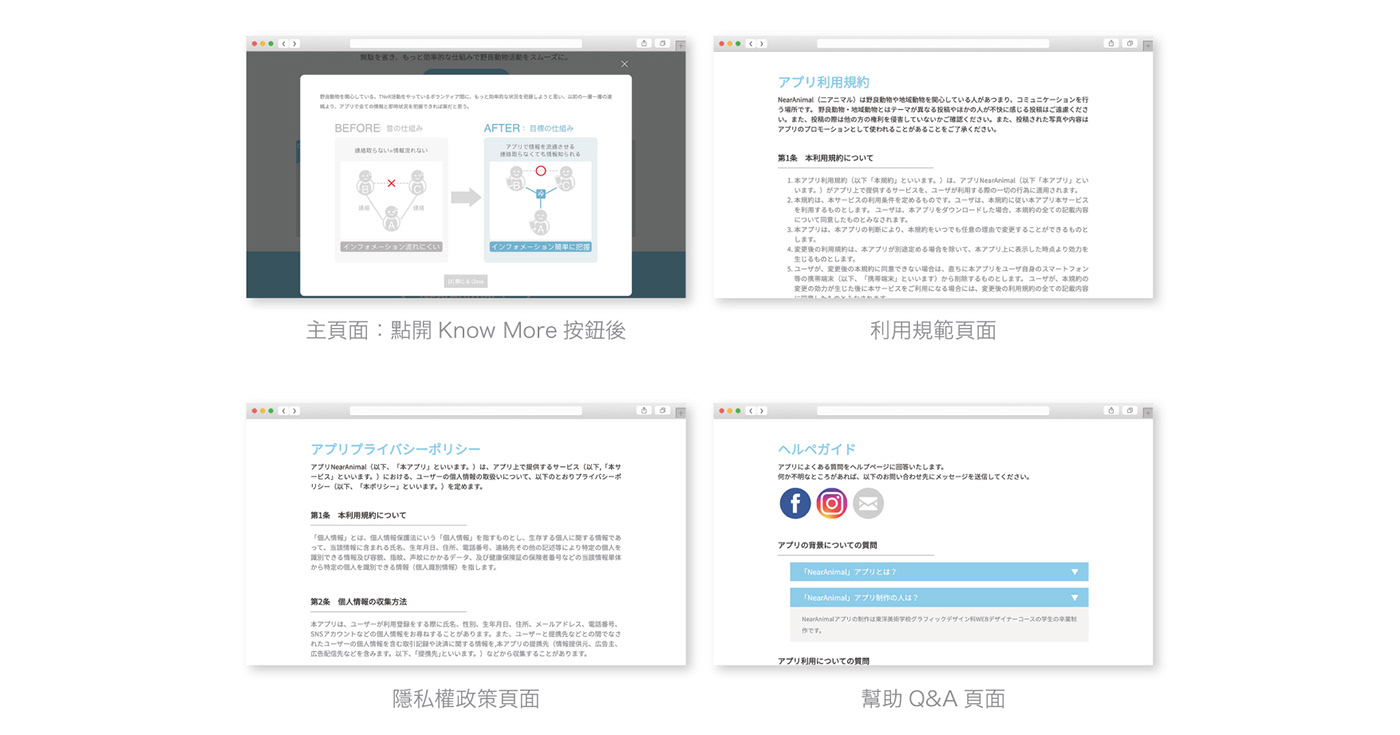
完整登陸頁|Landing Page Overview

響應式規劃|Responsive Web Design

完整網頁可前往:http://chia.main.jp/ 觀看
頁面設計理念|Design Concept of Pages
【主要頁面】
標準色與 APP 規劃相同,採用淡藍色與白色作為主要頁面配色,並加上代表動物的肉球放在標題處作為標誌。風格沿襲 APP 專案 內所提到的「沉穩的氣氛與易親近的視覺形象」除了標題及強調處外,字體用色上以無彩色系為主,並且在主視覺及部分色塊、按鈕處加入曲線及圓角,以呈現動物系商品圓滑、親近人的感覺。
【利用規範、隱私權政策頁面】
因為內容多為正經、涉及法律條文的內容,因此主要只在大標處做顏色變化,不另外加入圓角、曲線、標誌等活潑元素。
因為內容多為正經、涉及法律條文的內容,因此主要只在大標處做顏色變化,不另外加入圓角、曲線、標誌等活潑元素。
【幫助(Q&A)頁面】
使用場合多為下載前的確認或是使用途中遇到狀況時,問題及回答參考數個 APP 之幫助頁面並加以調整,以三大部分為主:APP 方向與使用環境、會員系統、通知推播,並且在上方放入聯絡資訊,當使用者無法找到答案時,便可以馬上聯絡相關人員詢問。
使用收合的方式呈現解答,預設狀態只列出題目,讓使用者自行點按有需求的部份,避免頁面中過多的文字內容增加使用者的不安及困惑。
使用場合多為下載前的確認或是使用途中遇到狀況時,問題及回答參考數個 APP 之幫助頁面並加以調整,以三大部分為主:APP 方向與使用環境、會員系統、通知推播,並且在上方放入聯絡資訊,當使用者無法找到答案時,便可以馬上聯絡相關人員詢問。
使用收合的方式呈現解答,預設狀態只列出題目,讓使用者自行點按有需求的部份,避免頁面中過多的文字內容增加使用者的不安及困惑。

使用情境影片|Promotion Video
置於登陸頁中的使用情境影片,讓使用者對使用上能有更具體的想像
作品導覽冊子|GuideBook of the project


置於會場的導覽小冊子,讓觀客能對專案有更深入的了解
(A5/32P/騎馬釘裝訂)
(A5/32P/騎馬釘裝訂)
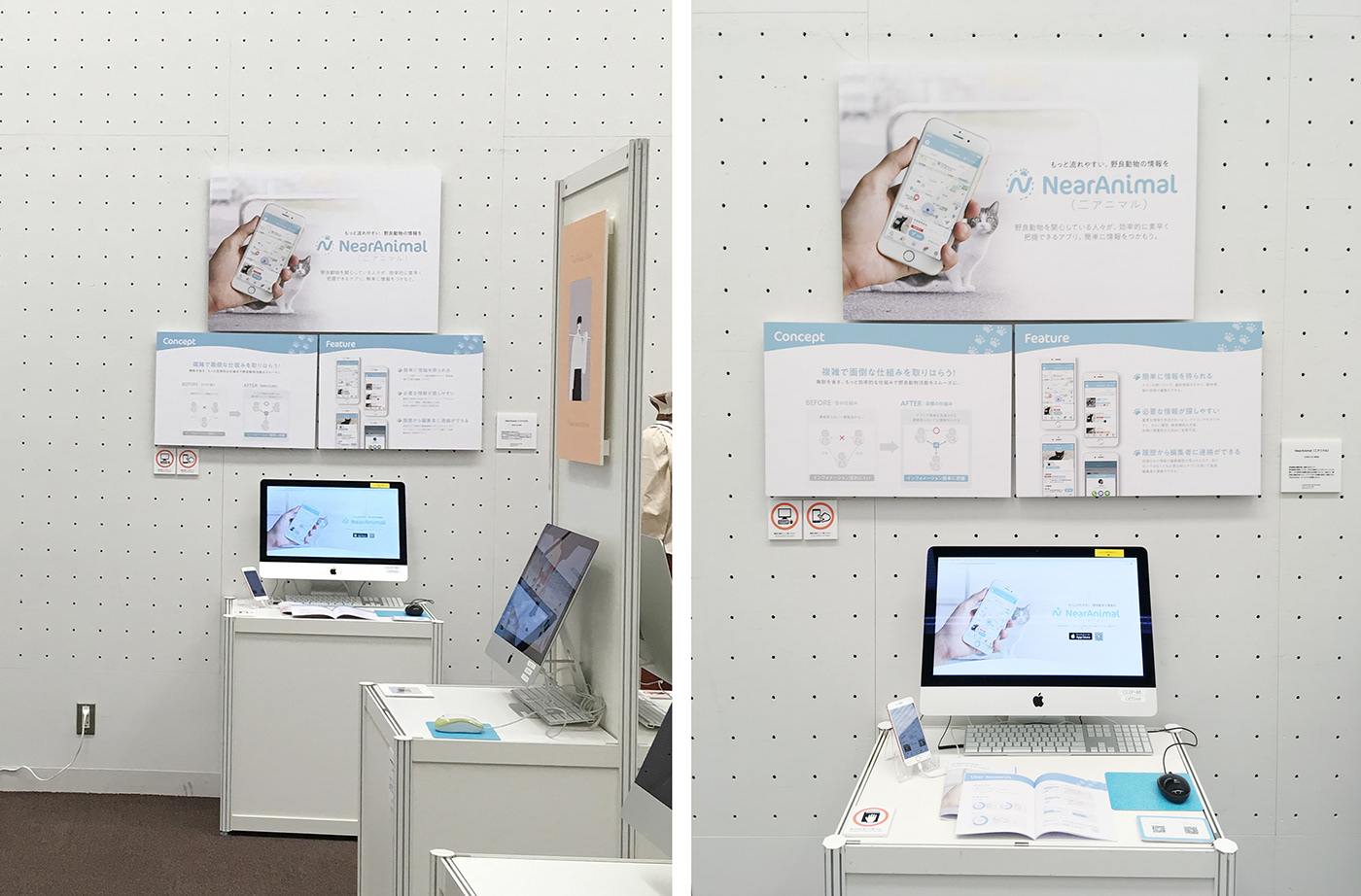
展覽會場佈置|Booth Display

※電腦及其配件、展示台、場地為學校提供,標語牌由校方統一製作、發放
※其餘之製作物及擺設皆為自行製作、租借及佈置
※其餘之製作物及擺設皆為自行製作、租借及佈置