
Mobile application design for a fictitious telecommunications company
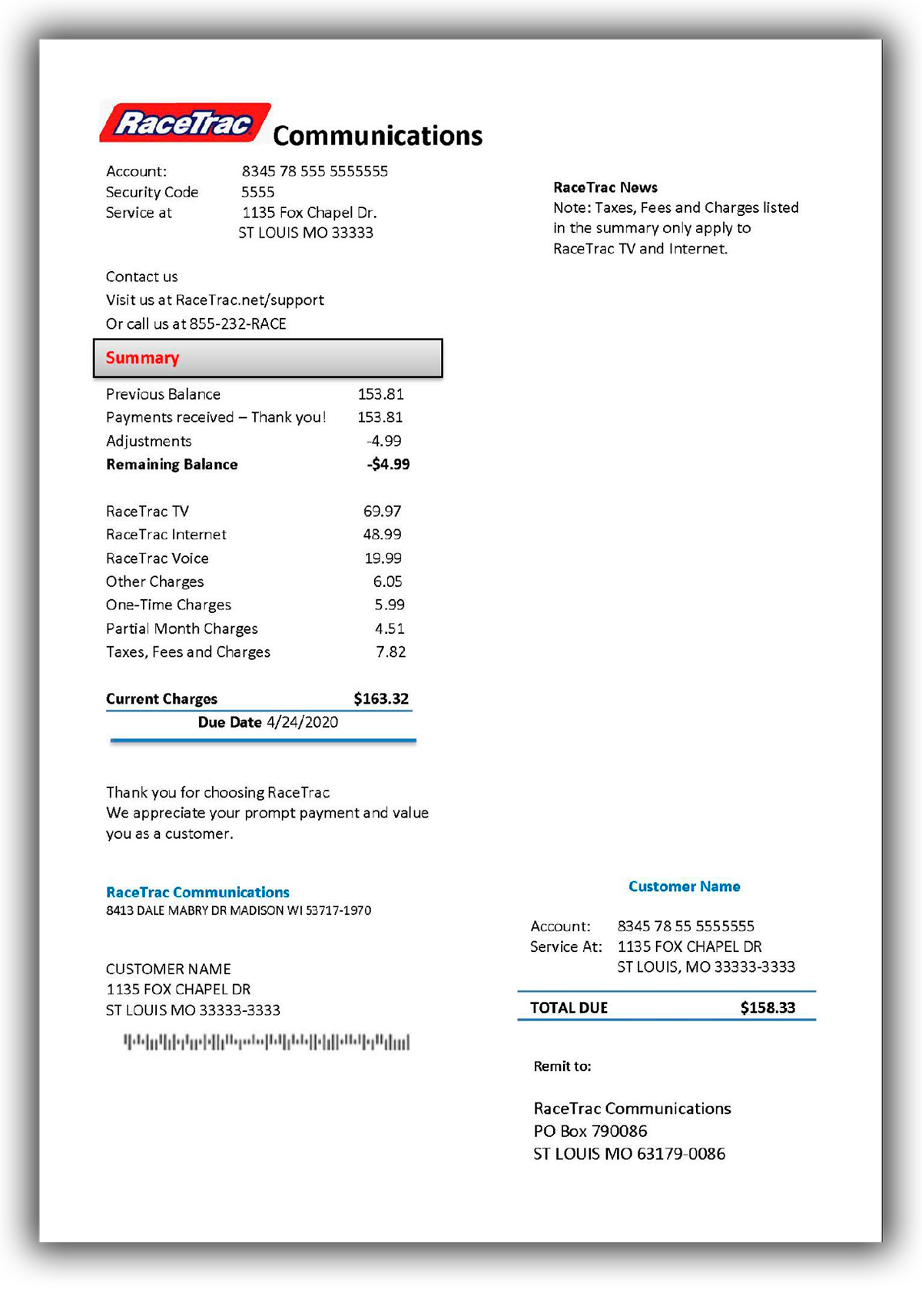
Our team of three was given a printed phone/internet/television bill and charged with "the challenge of redesigning it with the intent of making it more functional, aesthetically pleasing and expanding its purpose to include making the communication a marketing opportunity."

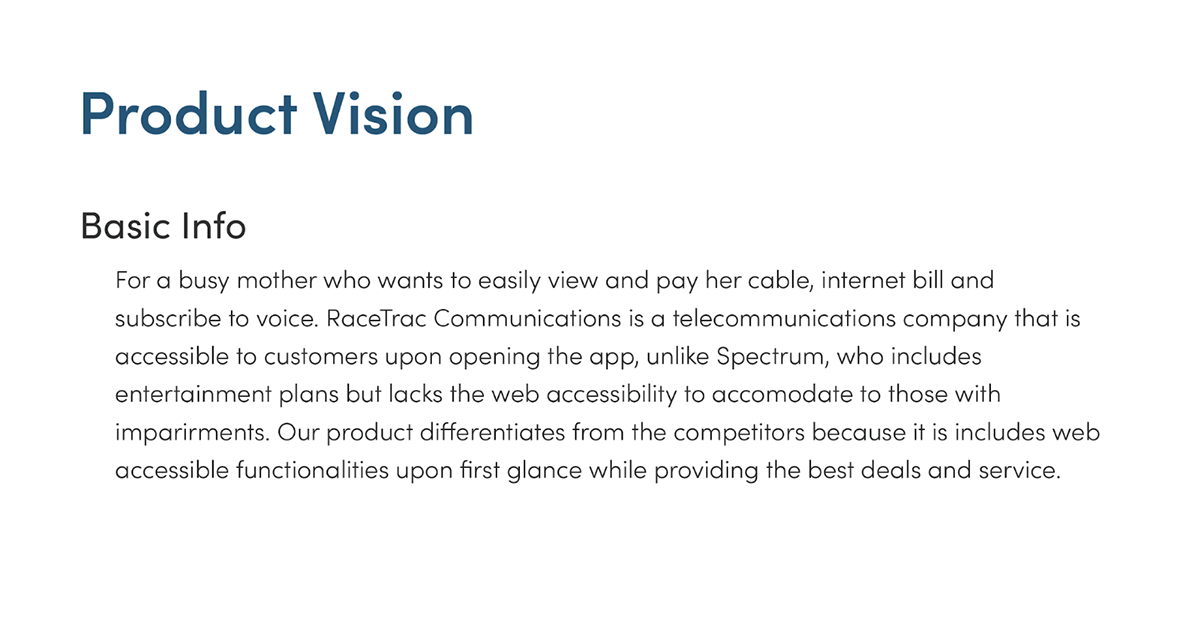
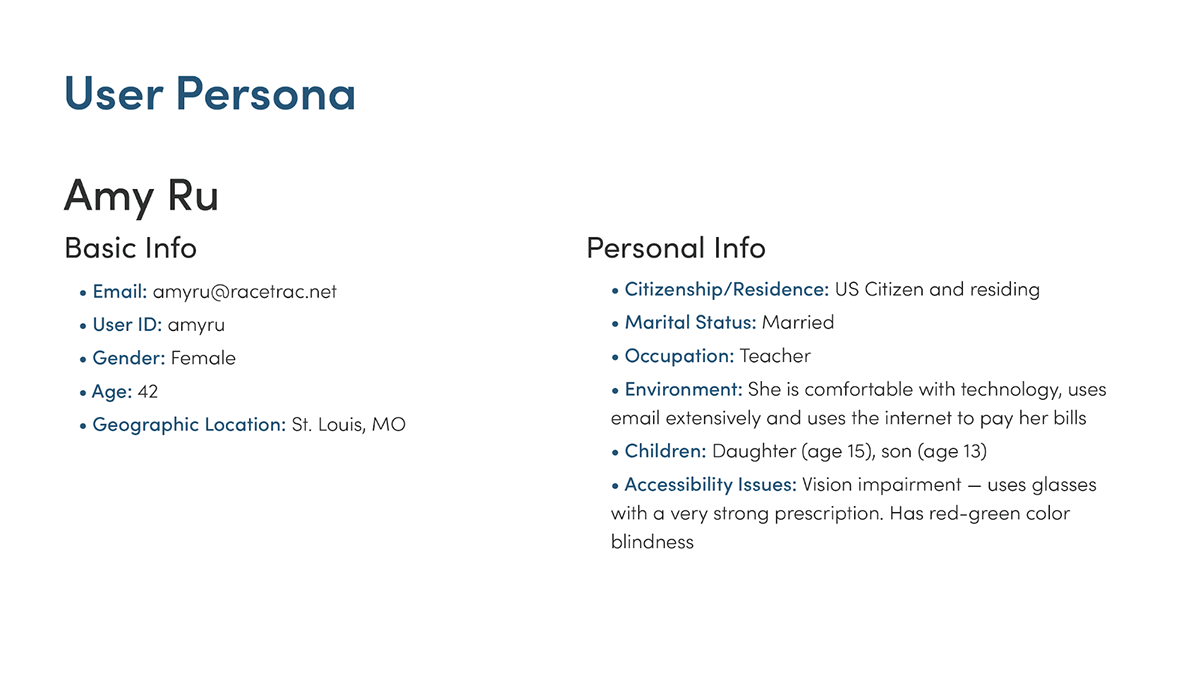
In addition, a user persona that may represent the majority customer base was given with certain usability and accessibility considerations. We constructed a brand identity and mission statement for RaceTrac, along with a refreshed logo. With the user persona in mind, a product vision was developed to give our team a cohesive direction.



Product Designing
Once we knew who we were designing for and why, we could begin discussing our product strategy. First, I reiterated the purpose for RaceTrac's mobile application and what kind of people the user base primarily consists of. Then, I brainstormed what features should exist on the mobile application, being careful not to overload the mobile app with features that the user wouldn't or shouldn't be using on mobile.


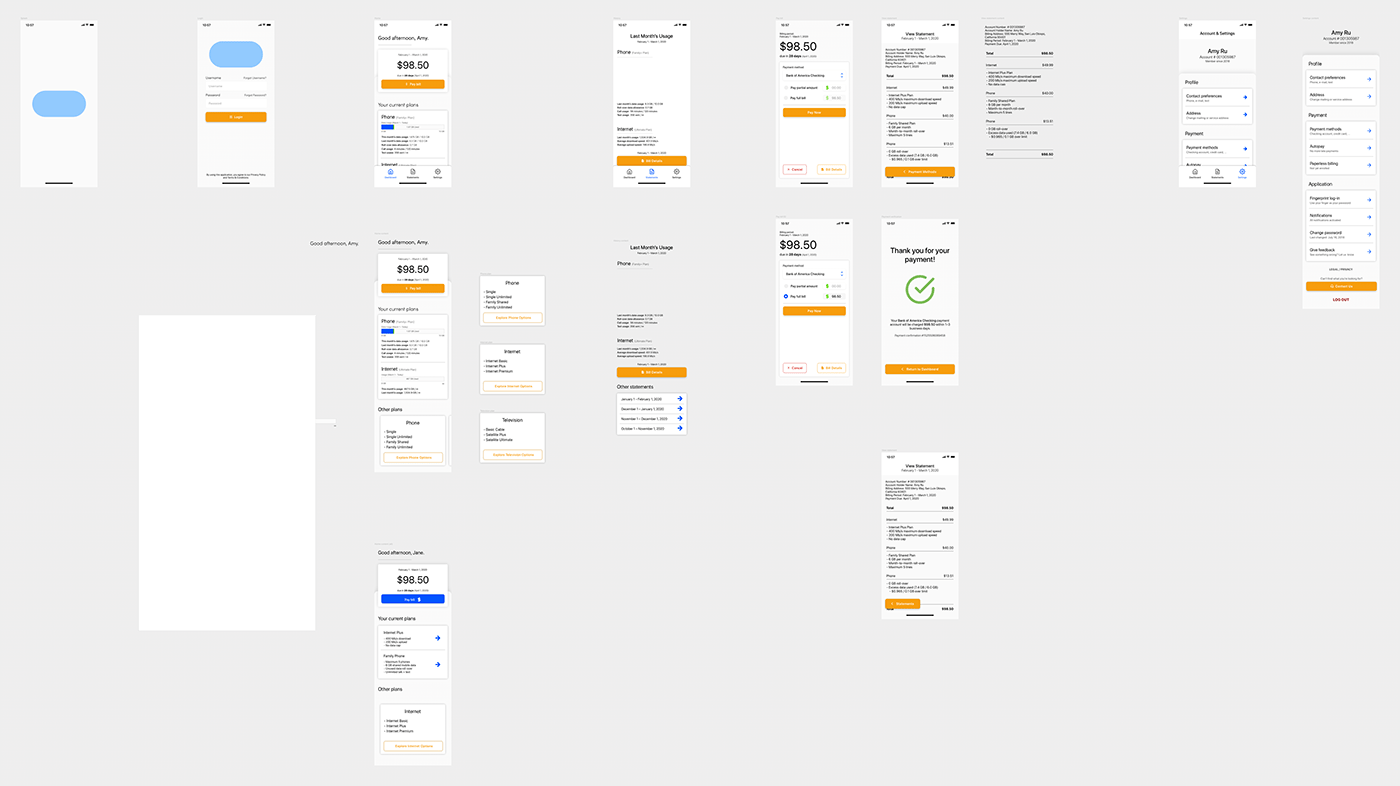
With anticipated features in mind, I began sketching wireframes with pen and paper. These wireframes served as my base to build upon for higher-fidelity and, eventually, interactive prototypes.





I designed this project in Framer X. For my first big project in Framer X, I ran into many bugs that I found frustrating; however, learning hands-on the powerful prototyping tool's capabilities was exciting. I believe Framer has a lot of potential in high-fidelity interactive prototyping, though requiring some refinement.
The mid-fidelity frames began to take shape, though due to time limitations and broken Framer plug-ins, some features that I initially planned for were too time-consuming to include (this is the case for the graphs and data visualization I would have liked to include in the application).

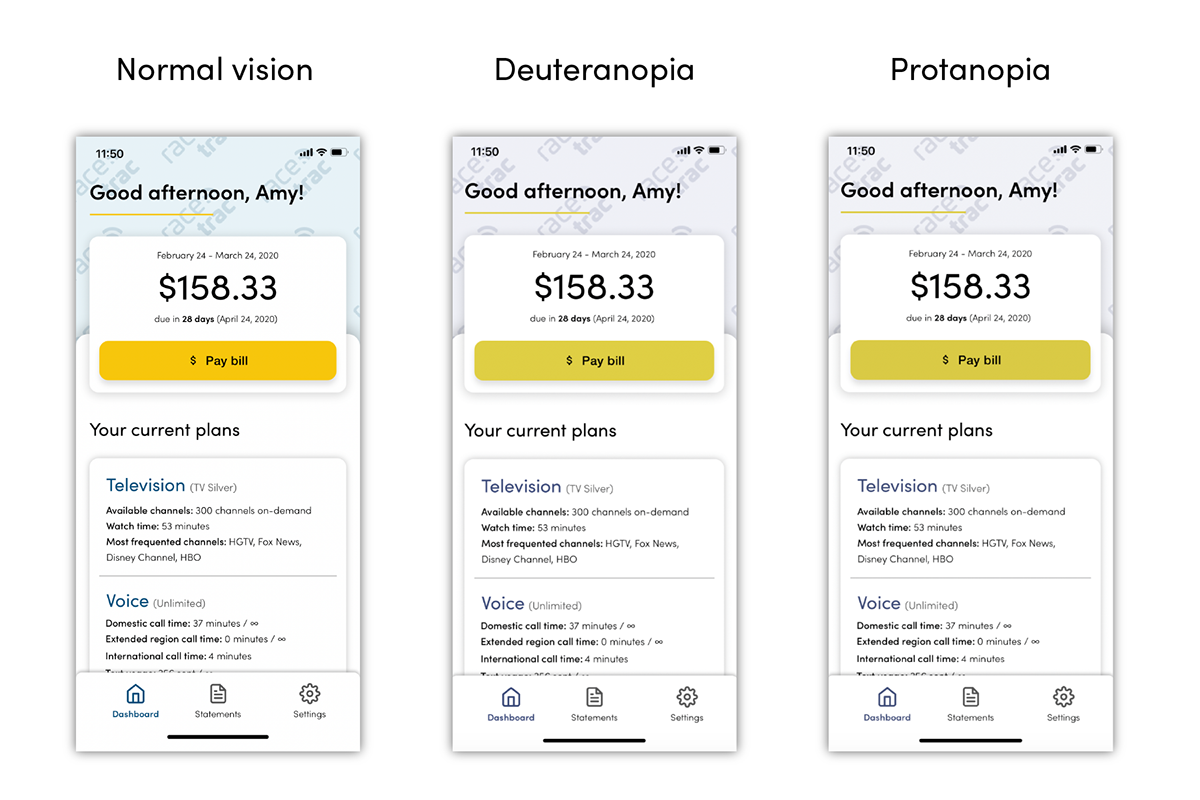
In parallel with these interaction designs, our team was deciding branding guidelines for RaceTrac. Color is important in nearly every context, and coming to a conclusion on colors that were visually pleasing and differentiable to people with color deficiencies.




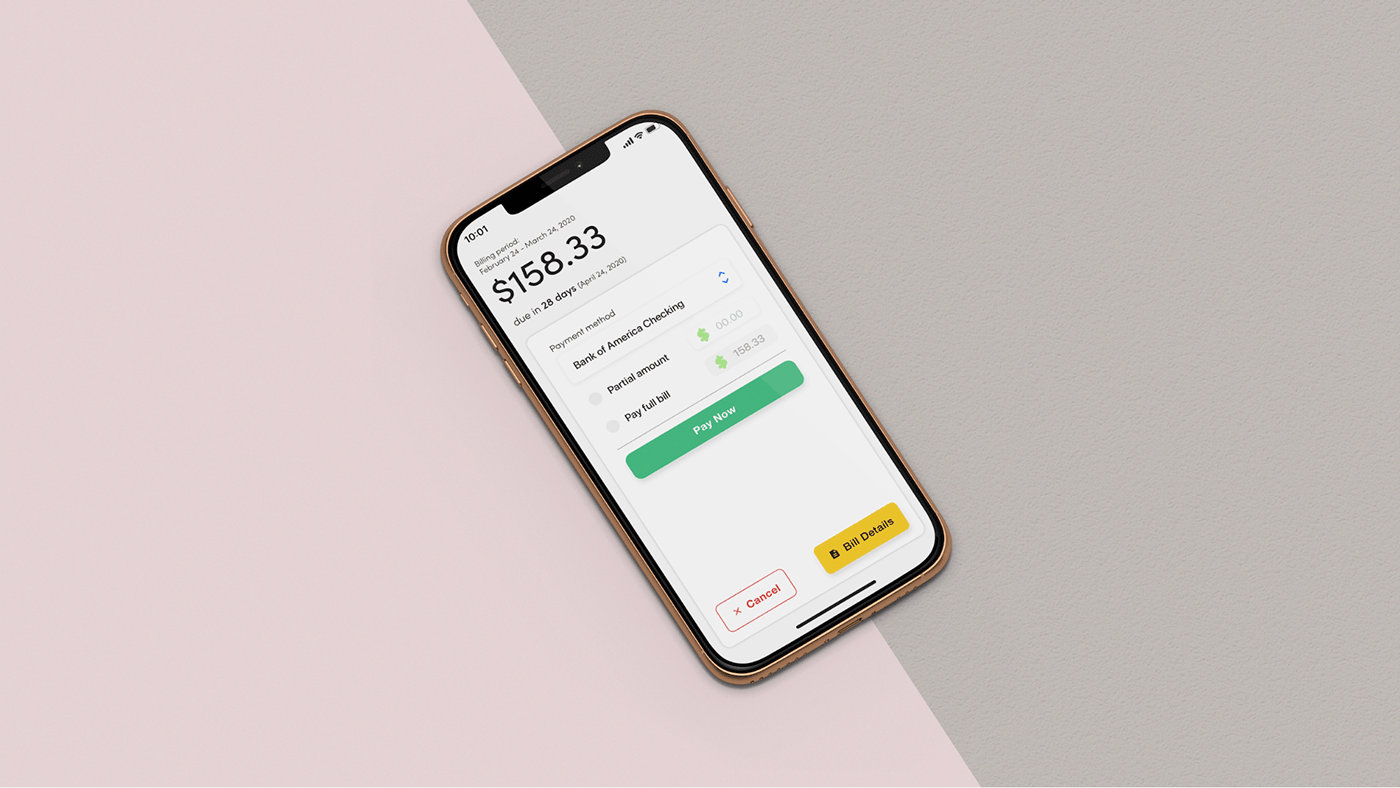
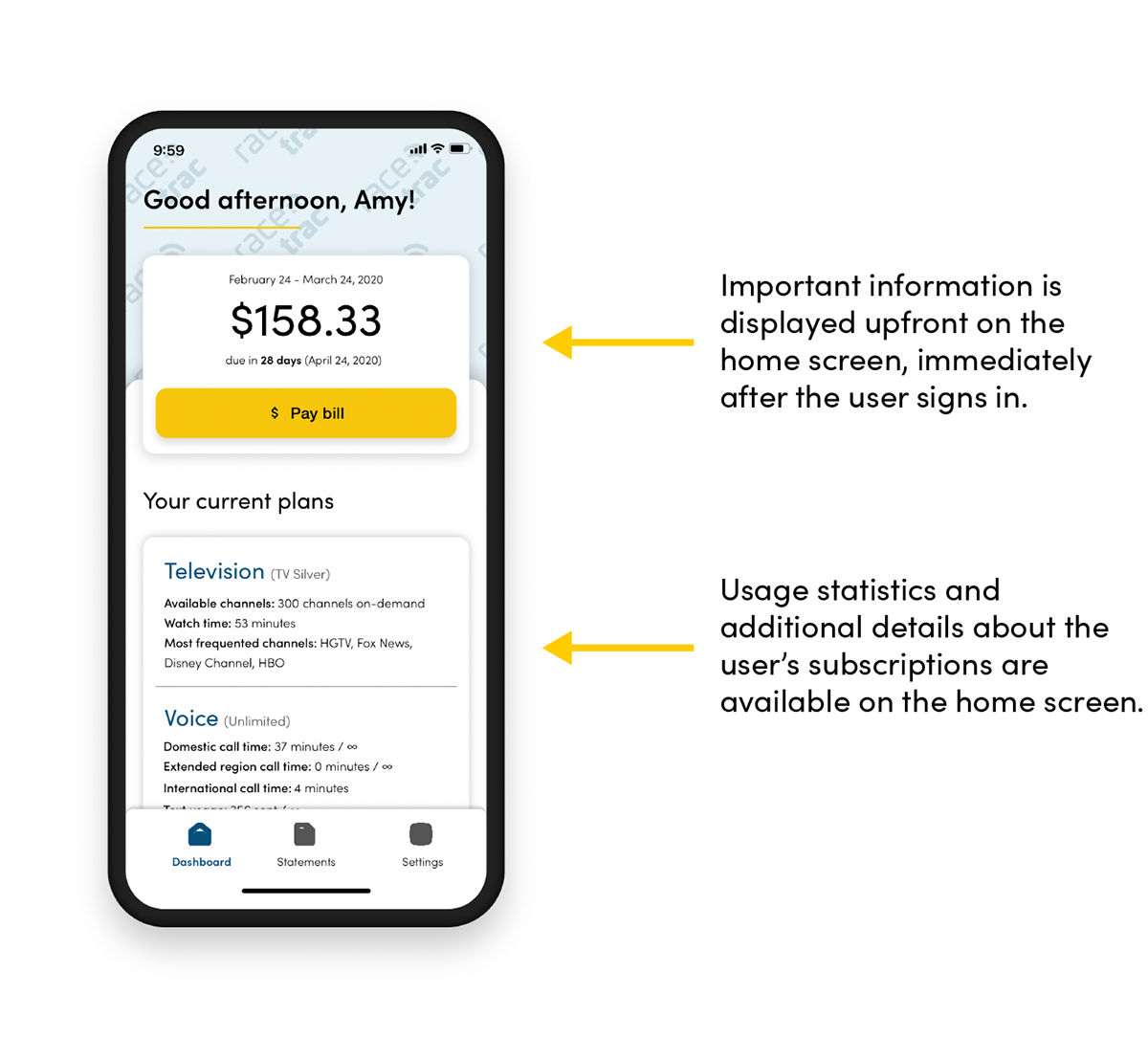
Implementing these branding guidelines (these colors, along with typefaces and styles), we come to these high-fidelity design simulated on an iPhone X:




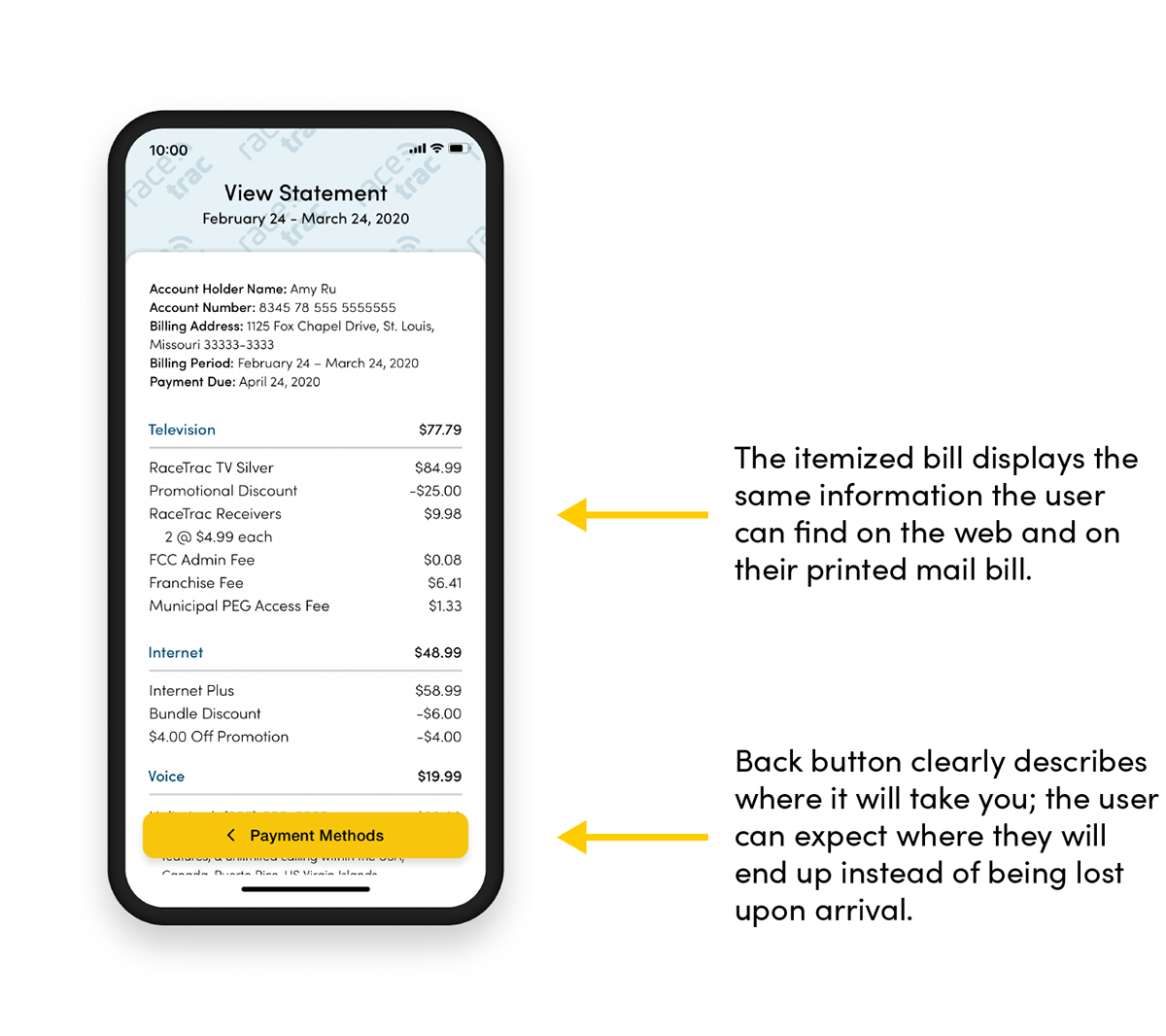
Let's go into a little more detail:



Together with the other platforms, a cohesive brand for RaceTrac is supported. While each medium has unique functionalities and identities, all have overlap that can be identified as one. The preview of the web experience was supplied by its designer, Mika Arie. The preview of the print mail bill was supplied by its designer, Yenna Chen.



An interactive high-fidelity prototype is available for testing at http://www.thebarrettlo.com/private/racetrac-hifi-prototype/, thanks to Framer X creating this web preview at a push of a button. Disclaimer: in my testing, I have found it only works on Google Chrome and most consistently on my Apple MacBook Pro. In other cases, fonts do not display as intended and assets do not load properly.


