
The Request: “We have a biometric authentication software development kit, however Initial testing is telling us that people are having problems using it to do biometric captures. We need to find out why, and how to fix it.”
The Response: I researched how to set up and conduct usability studies, presented several methods to the Executive team that the company could do at little or no cost, then sourced the participants, organized and conducted a video-taped study, shared my findings with the development team and brainstormed and designed a solution.
The Challenge: I didn’t start out as a UI/UX designer. When the company started asking this question I was working as the company’s web designer and social media marketer, with a background in product and project management, so I knew that I could help. I volunteered to look into the problem, promised I could find answers and offer a solution, and was provided with the leeway and assistance to accomplish the goal.
The Process:
1. Research
2. Discovery
3. Ideation and Revision
4. User Journeys and Wireframes
5. Style Guides, Prototypes and Mockups
6. Design Documentation
1. Research
How does one go about conducting a usability study at a small company with very little budget? I read articles, I studied design boards, I took courses on Lynda.com. Armed with what others have done, and recommendations for how to properly conduct the study, I approached management with a proposal.
Step 1 - Filter for the target audience
With the help of ImageWare's Product team I created a list of traits and groups the company felt represented their target audience, which was essentially "working adults who own a smart phone".
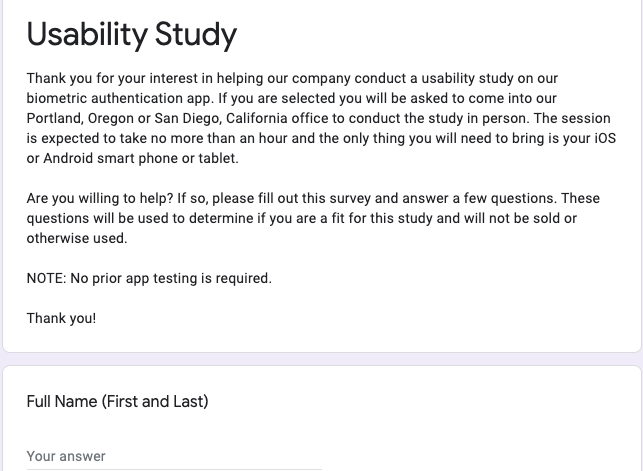
From this I created a google forms questionnaire and solicited people to respond.

Step 2 - Select study participants
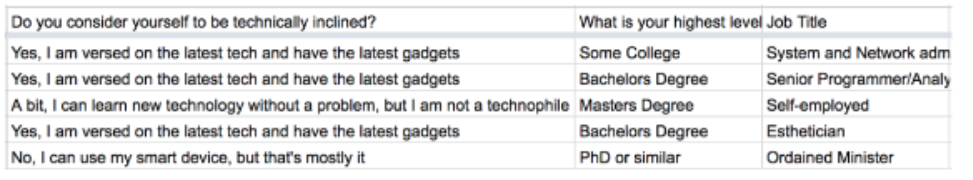
From the survey's responses I sorted them into buckets that I felt gave me a widest range of desired traits, then selected the 5 people that best represented the wide range of individuals who would be using the app.

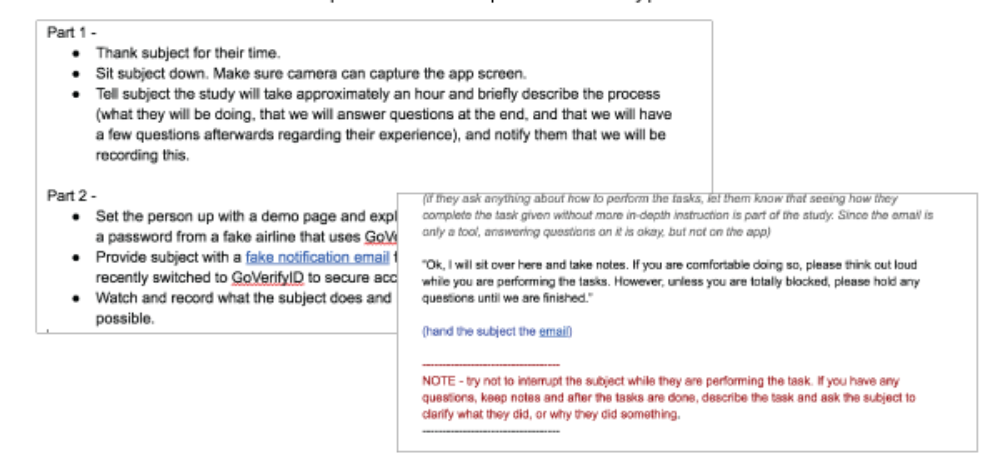
Step 3 - Create an activity script
The challenge of performing a successful usability study is to create a set of tasks for the user to perform that doesn't influence the outcome, or setup any preconceived notions for the user. Working with the.company's Product and Development teams I designed a set of tasks for the user to perform that represented a 'typical' workflow.

Step 4 - Setup the study area
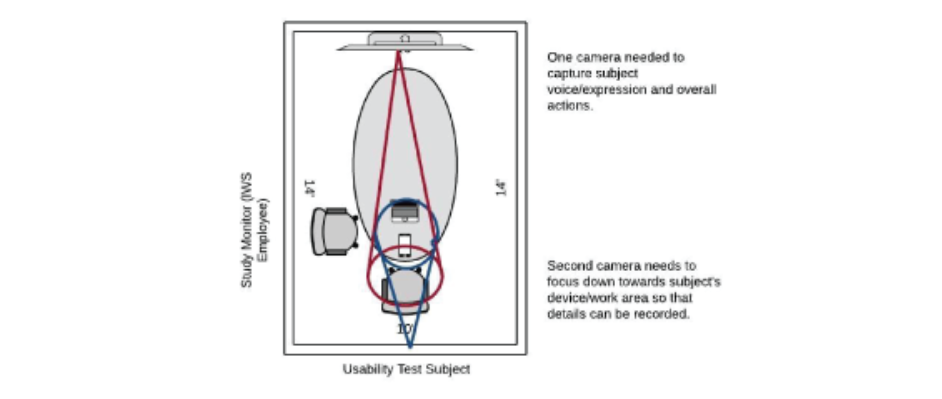
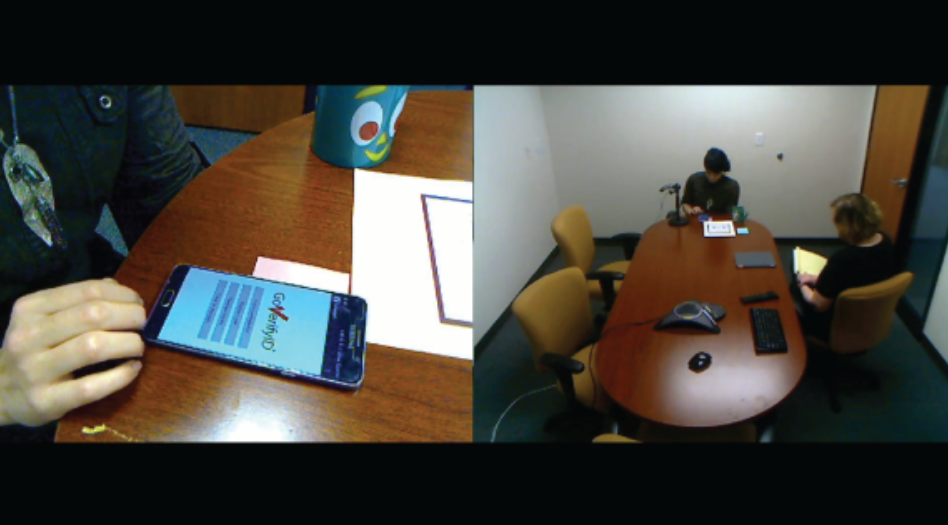
Since I did not have a dedicated space to run a usability study, I had to create one inside a conference room. I used Visio to create a simple diagram of what I needed and worked with the company's IT department to create the right environment. We used a 2-camera setup which enabled us to record both what activities the recipient did, as well as their expressions and reactions.

Step 5 - Run the study
Over the course of a week I ran participants through a series of tasks:
1. Register with the app
2. Enroll their biometrics
3. Verify their biometrics using a set of "real world" use case demos that were secured with biometric authentication (log into a website, make a purchase, answer a secure survey).
While they performed the activities I asked them to please talk through their thought-process and I took notes on their interactions and reactions. After they had completed the tasks I asked them a series of questions about the process, including how it made them feel, what they liked least, what they liked best, etc.

2. Discovery
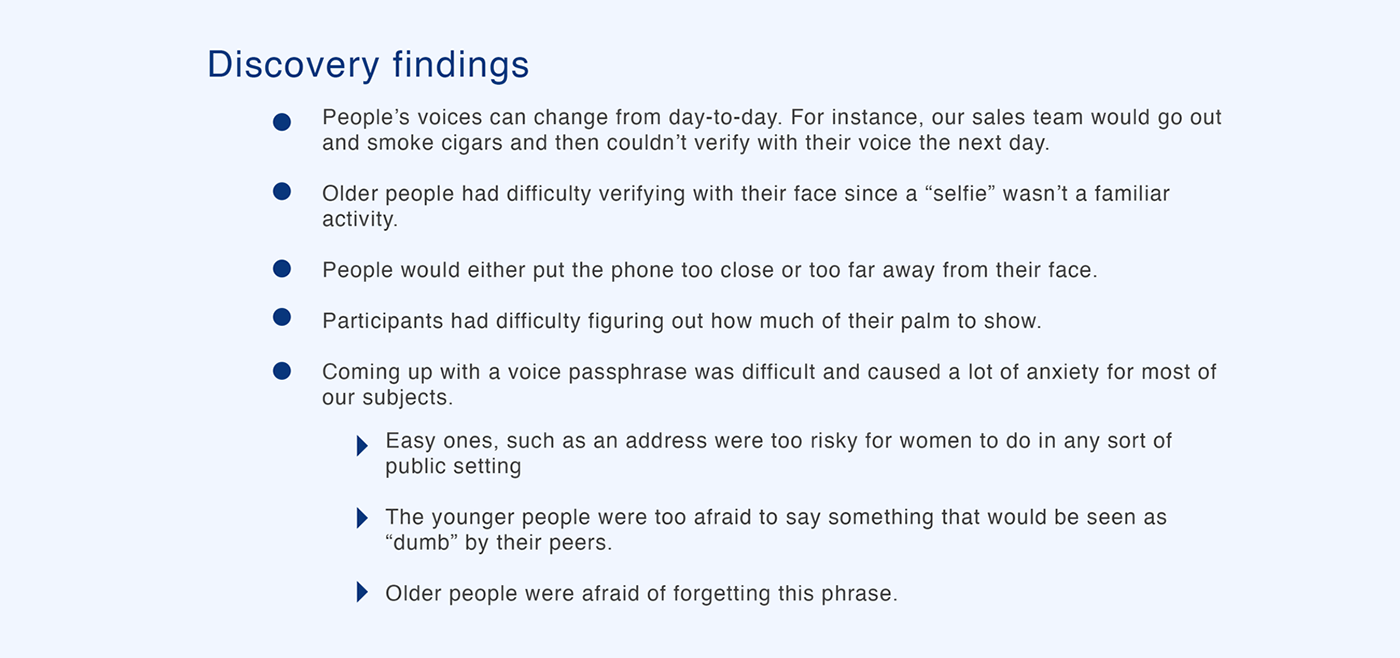
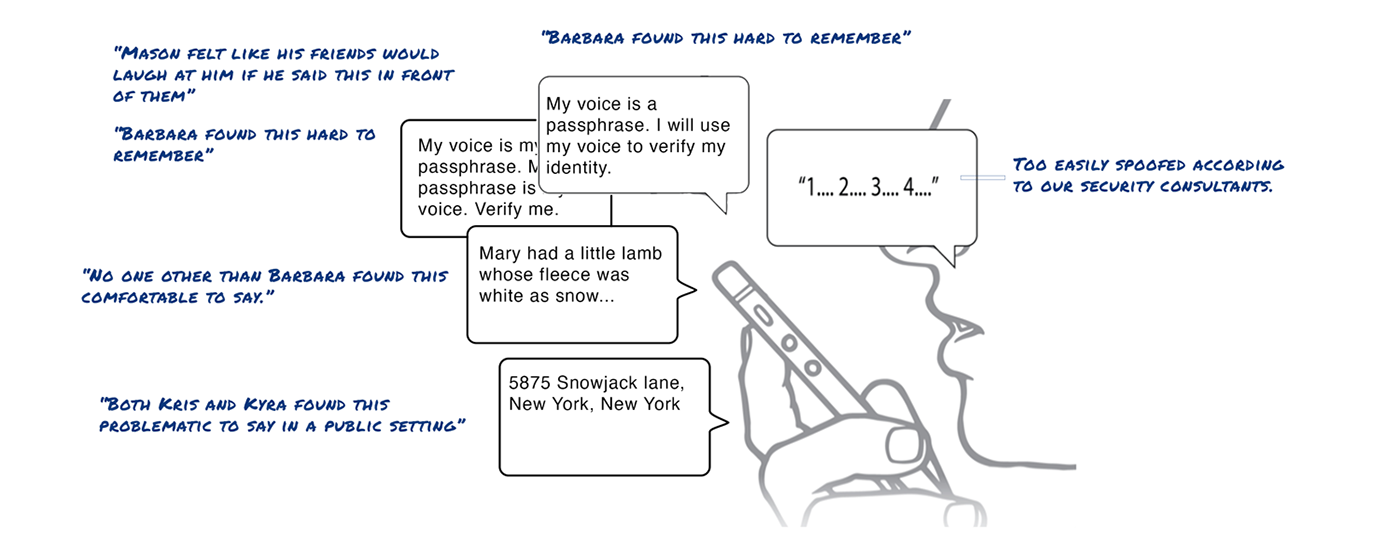
The study surprised us all. Some authentication methods, such as voice (“say a 4 second passphrase that you can easily remember”), that the company thought was easy, proved to be extremely difficult for most participants, but for reasons we didn’t expect.

3. Ideation and Revision
The discovery phase could be bucketed into a few key issues:
1. An open-ended voice passphrase caused too much user friction, and was unreliable.
2. We needed to assist users with proper positioning for photo-based biometrics.
3. Captures needed to be flexible enough that a user wouldn’t be stuck if one of the authentication methods was temporarily or permanently disabled.
Issue 1 - Alternative for a passphrase
I approached the company’s algorithm engineer for details on what factors the voice algorithm requires. It turned out that the algorithm worked best when the user spoke in a measured cadence for 4-8 seconds. What was said was not as important as length and consistency. The question then became: how do we achieve a measured consistent cadence that doesn’t require the user to memorize something, doesn’t require the user to say sensitive information, and that is unique for each person?

I formed a small team from management, product and engineering and we brainstormed a solution based on our discovery: We would generate a unique 6-digit number for each person, which would display one number per second, which the user would be prompted to repeat.
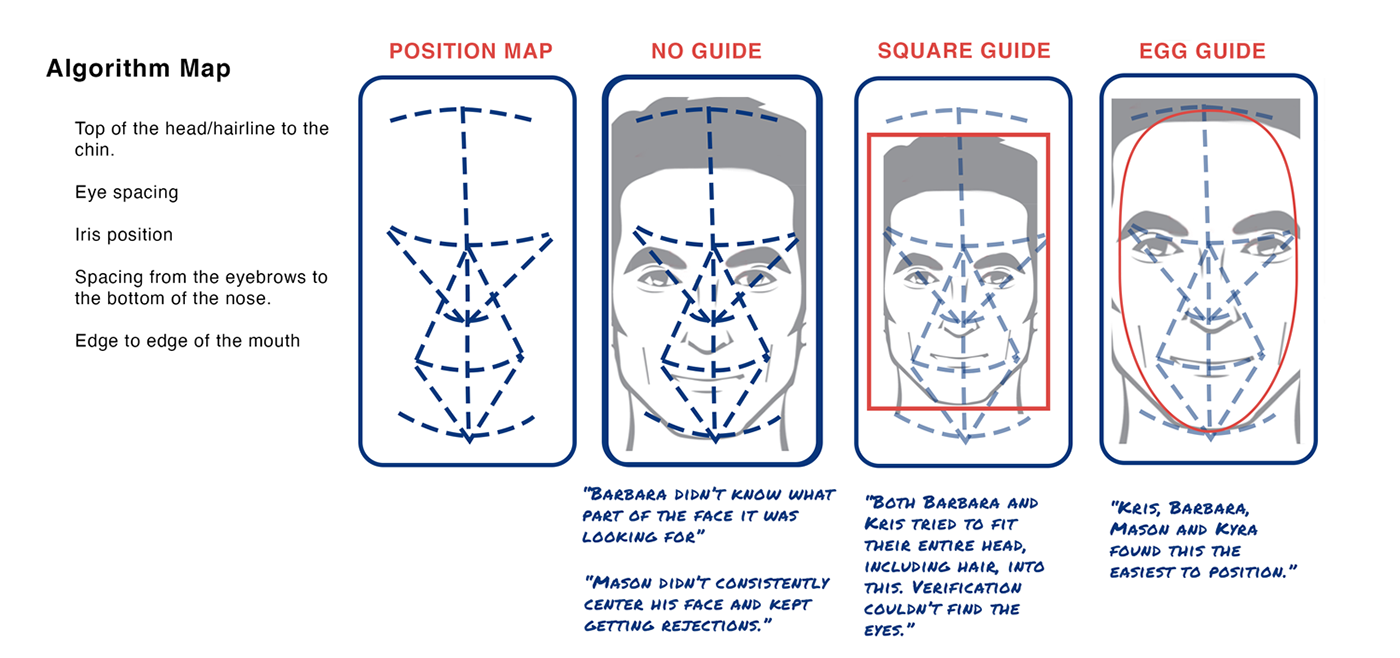
Issue 2 - How to best position a body part in a photo
Two of the algorithms used “body parts” that needed to be correctly positioned to work as a biometric authentication: a person’s face from chin to top of the head, and a person’s palm that uses parts of the fingers for reference points. Consistent positioning was key to making these algorithms work correctly. I needed to try out a variety of methods of positioning in order to discover which obtained the best results with the least amount of user friction. So I created several different paper prototypes, set each over my phone’s screen, and asked a series of participants to try them out. I obtained feedback on which prototype felt the most comfortable and easy to use, then took the photos to the company’s algorithm engineer and had him determine which prototypes made the best captures.


Issue 3 - Biometrics for more than just the able-bodied
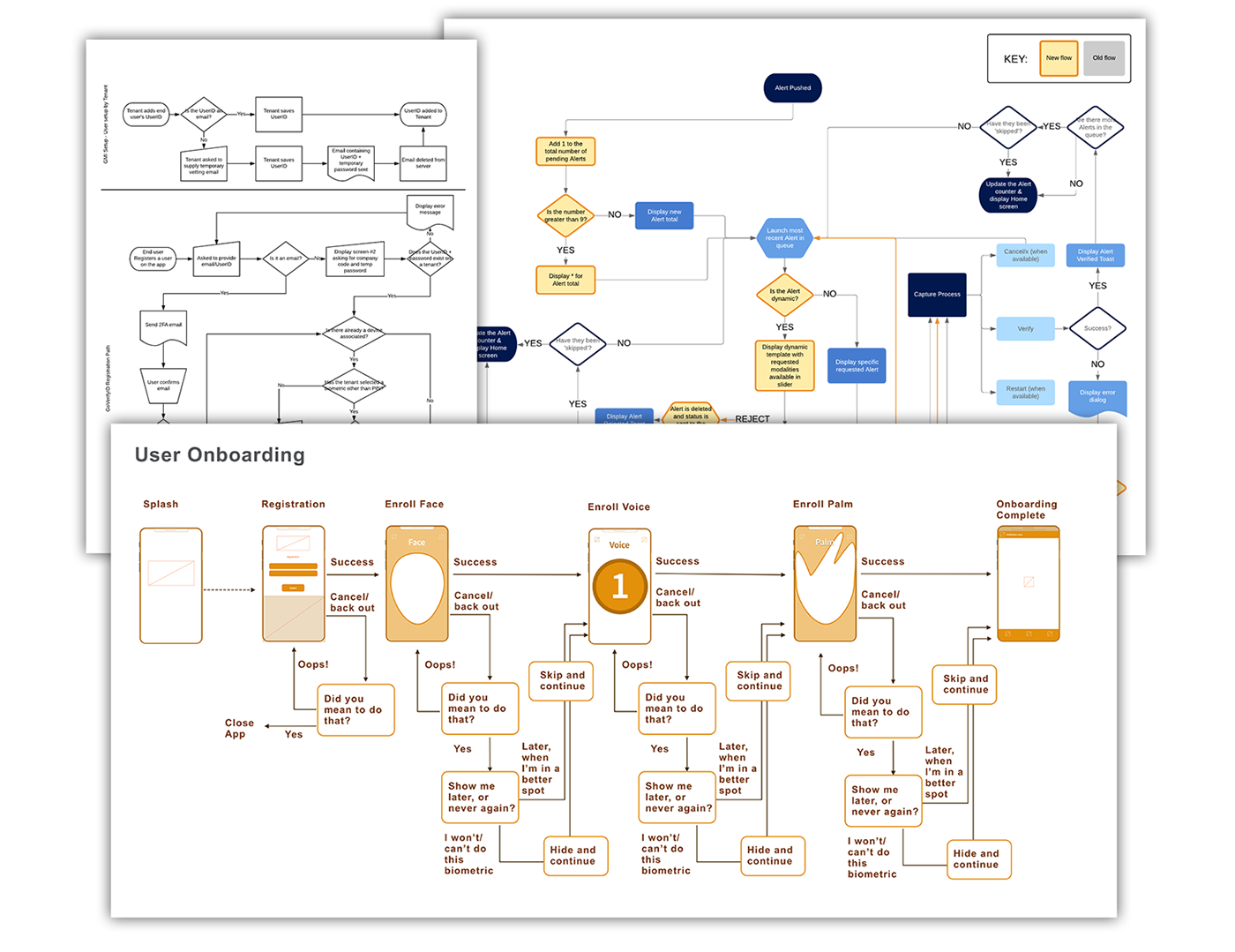
One of the primary tenants of a good user experience design is to never put your users into a ‘no win’ situation. There always needs to be an out. As we learned during discovery, users could have a biometric method that was either temporarily or permanently disabled. This meant that the capture process needed to allow the user to temporarily or permanently “skip” enrolling a biometric. To allow for this, I incorporated user flows and diagrams to make the enrollment experiences adjustable.
4. User Journey and Wireframing
User journeys and wireframes were created to outline the new process. These were presented to the company’s stakeholders, discussed, refined and approved.

5. Style Guides, Prototypes and Mockups
Once I had the concept and framework established it was time to create the look and feel of the product. I met with the company's visual designer, Damon Law, and we worked out a color scheme and an icon library that would assist users. We determined that the capture would use pictures or icons when possible, with as few words as necessary to convey information. He created style, color guides and created an icon library while I worked out simple user-centered messaging.

6. Design Documentation
Working with developers and the QA team, I created a written set of documentation that organized all elements of the new capture process into a complete design that could be iterated and managed as new features were added and refined.
Next Steps
While the bulk of my part of the project was completed, there were several adjustments that needed to be addressed during development. With all the elements in place, it was a simple matter to update the documentation on the fly. Once the development was complete we would be able to re-test and refine.




