
The final version of the trademark, logo for our card game. This was a group project. Package design was initiated by Stephanie (tweaked by me), card design was created by me and I enlisted the help of one of my team members to research the slogans for several of the logos and help create the cards (Justin) and the ad campaign poster was initiated by Pooja, but I prefer the version that I came up with due to it's subtlety. Earlier versions of S!ogo follow after this and then there are the instructions, a package set of the card game and in the end is a mock up of a poster in a public space. I've created a mobile app of the card game as well using Fireworks with full interactivity, which will follow soon.




Instructions on how to play Version A of the S!ogo game.

Instructions on how to play Version B.


Possible poster for the game to raise curiosity in the public.

Mock up of the poster being installed at a bus shelter.

This is what the icon for the S!ogo app would look like on your phone. The mock-up uses a Samsung Galaxy III.

This is the loading screen the user would see when they click on the icon.

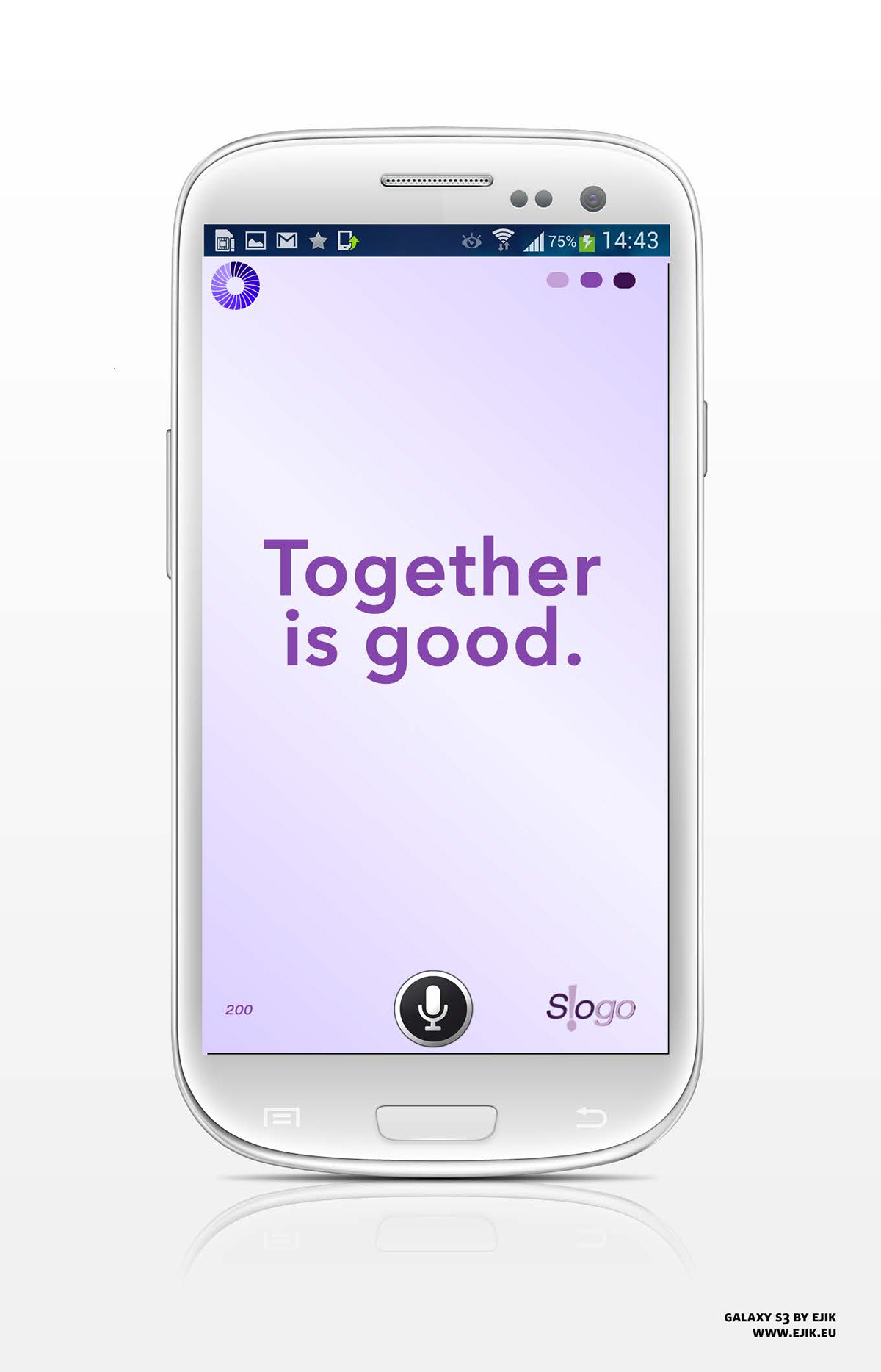
This is the S!ogo Start screen. It will appear once the loading finishes.

If you click on instructions on the start screen, you will be taken to this page where you can read up on the instructions to either Version A or B. The leave game button, which appears at the bottom of every page before you are in the process of playing the game, takes you out and back to your app screen (shown in the first of these mobile app images). If you click on the S!ogo icon, which also appears on every page that the "Leave Game" button appears on, you will be taken back to the S!ogo Start screen page.

If you click on Start Game on the S!ogo Start screen page, it will take you to this page where you can put in how many turns you want to play the game in, whether you want to play against the computer, a friend or a random player and once you've made these selections from a drop down menu, you click on the "Start Game" button to start the game.

Instructions for Version A of the game.

Instructions for Version B of the game.

Once you start the game, you will come to a screen much like this one. The mock that I created only uses 1 turn against the computer and so I only have a few slogan cards and a few logo cards. The round donut shape at the top right corner is our countdown which will continue until the turn has ended. In order to answer by naming the company, the user would simply have to press the mic button near the bottom center of the screen and speak the answer (i.e. name of the company as this is Version A that I did a mock of). The color code in the top left and the number "200" at the bottom right indicate degree of difficulty and how many points each correct answer is worth. The user can continue to name companies until they arrive at the name of the correct company - no limit on guesses.

Once they've guessed correctly, the screen will change and the logo for that company will appear.

Once the load screen on the answer screen ends, the next slogan will appear.

The answer to our previous slogan along with the load screen that will change to the next slogan.

This is probably a tough one for most people if you're not already a lover of catch phrases and slogans.

The answer and the load screen for our next and last slogan for our turn set.


Once all of the cards in a turn have been completed, you will then be sent to a page that has your results.

Now, I took into account for this mock that maybe the passed on one card\ slogan and I took the tough one for IBM out of this calculation for the results, since most people won't know it right away. Hence, this is the score the user sees after 1 turn (or round) of 4 slogans with a pass on # 3. Based on how many turns the user decides to play, the results will increase accordingly. As you see, since it's the end of the game, again we have the option to start a new game by clicking on the S!ogo icon or we can leave the game by clicking on the "Leave Game" icon. I hope to have this up on my website once it's completed developing and there people will be able to see it in full interaction mode.


