Shweet
Sharing with Benefits
Sharing with Benefits
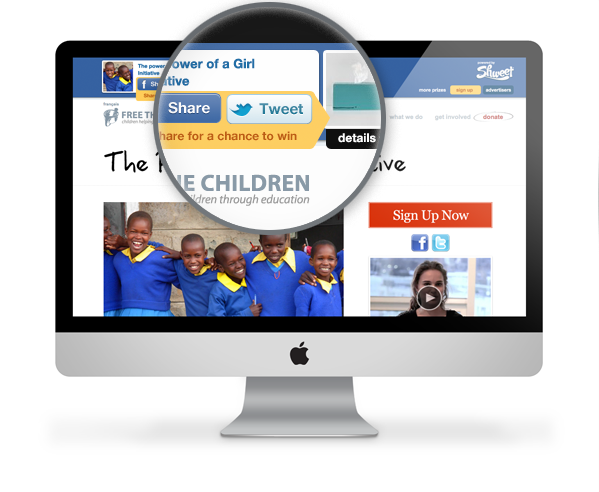
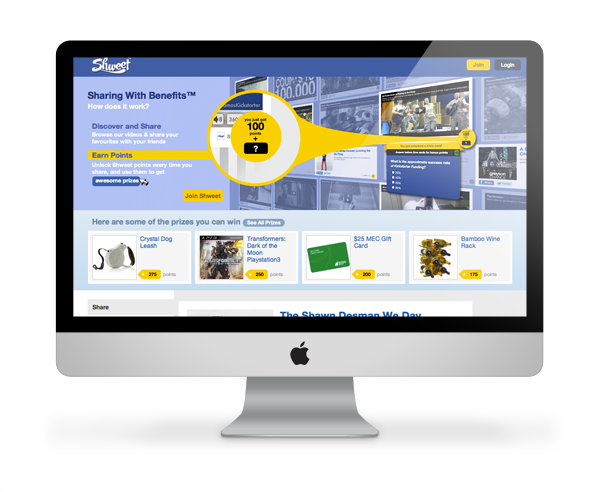
Shweet.com was a social gaming website. It incentivized people to share the links posted on Shweet.com. Every time a user shared or tweeted a link ('shweet'ed, got it?), they were entered into a contest with a specific prize. Once that link had reached its sharing limit, the contest was closed and a winner was randomly drawn from the pool of people who shared that link.
Branding
From the outset, Shweet was meant to be a fun website, one that would remind users of the old charms of contests and prizes. I designed the playful typographic logo that captured the mood we were trying to convey.
From the outset, Shweet was meant to be a fun website, one that would remind users of the old charms of contests and prizes. I designed the playful typographic logo that captured the mood we were trying to convey.


The Website
We went through numerous iterations of the website. Quick usability tests on the first hi-fi concepts revealed that the design was too utilitarian and did not have the playfulness we expected the site to have. So we iterated until we were happy with a fun, playful design that made our first release.
We went through numerous iterations of the website. Quick usability tests on the first hi-fi concepts revealed that the design was too utilitarian and did not have the playfulness we expected the site to have. So we iterated until we were happy with a fun, playful design that made our first release.




Shweet 2.0
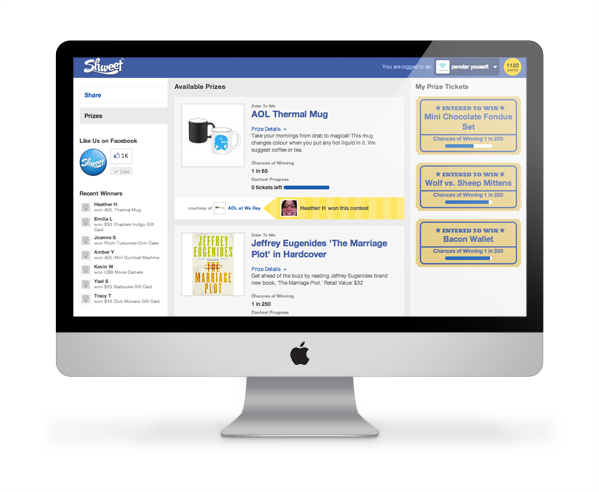
In our first major update, we got rid of the 1-to-1 relationship between links and prizes. Instead, we gave users points for sharing links. The points could be used to buy entry tickets into various contests. Shweet 2.0 also saw the beginning of a series of partnerships with AOL Canada. Several AOL properties like Spinner and Cambio used our contesting platform to drive engagement on their sites.
In our first major update, we got rid of the 1-to-1 relationship between links and prizes. Instead, we gave users points for sharing links. The points could be used to buy entry tickets into various contests. Shweet 2.0 also saw the beginning of a series of partnerships with AOL Canada. Several AOL properties like Spinner and Cambio used our contesting platform to drive engagement on their sites.




The iPhone App
We built Shweet for the iPhone as part of the Shweet/AOL NXNE app. The NXNE app was built for the NXNE festival in Toronto, and featured a contest section that was powered by Shweet. All the functionality of the Shweet website was built into the app.
We built Shweet for the iPhone as part of the Shweet/AOL NXNE app. The NXNE app was built for the NXNE festival in Toronto, and featured a contest section that was powered by Shweet. All the functionality of the Shweet website was built into the app.


Marketing
Besides the usual one-sheets and mailers, and a customized Tumblr blog, we also decided to create a fun product demo video. With a tight budget, we produced the video in-house. We wrote a script and I story-boarded the concept. I also did the animations in Flash.
Besides the usual one-sheets and mailers, and a customized Tumblr blog, we also decided to create a fun product demo video. With a tight budget, we produced the video in-house. We wrote a script and I story-boarded the concept. I also did the animations in Flash.


The video





