
One of the things we always strived for at Medium is to reduce the anxiety to create. If Medium could deliver a system that reassured authors that their posts would always be legible, as created and presented beautifully. No worry about set-up, maintenance, input boxes and deliver a true WYSIWYG. The act of creation would become more seamless.
The following exploration, pushes the idea of the WYSIWG to be a multifaceted, multi-media enabling and personalising post creator. If you had large images, footnotes, quotes, images, video et al. Could we still deliver a system that still kept anxiety low for the creator.
These explorations were used purely to realise creative thoughts, ideas from the team and help move the product in the right direction. Commentary highlights my thinking...
—
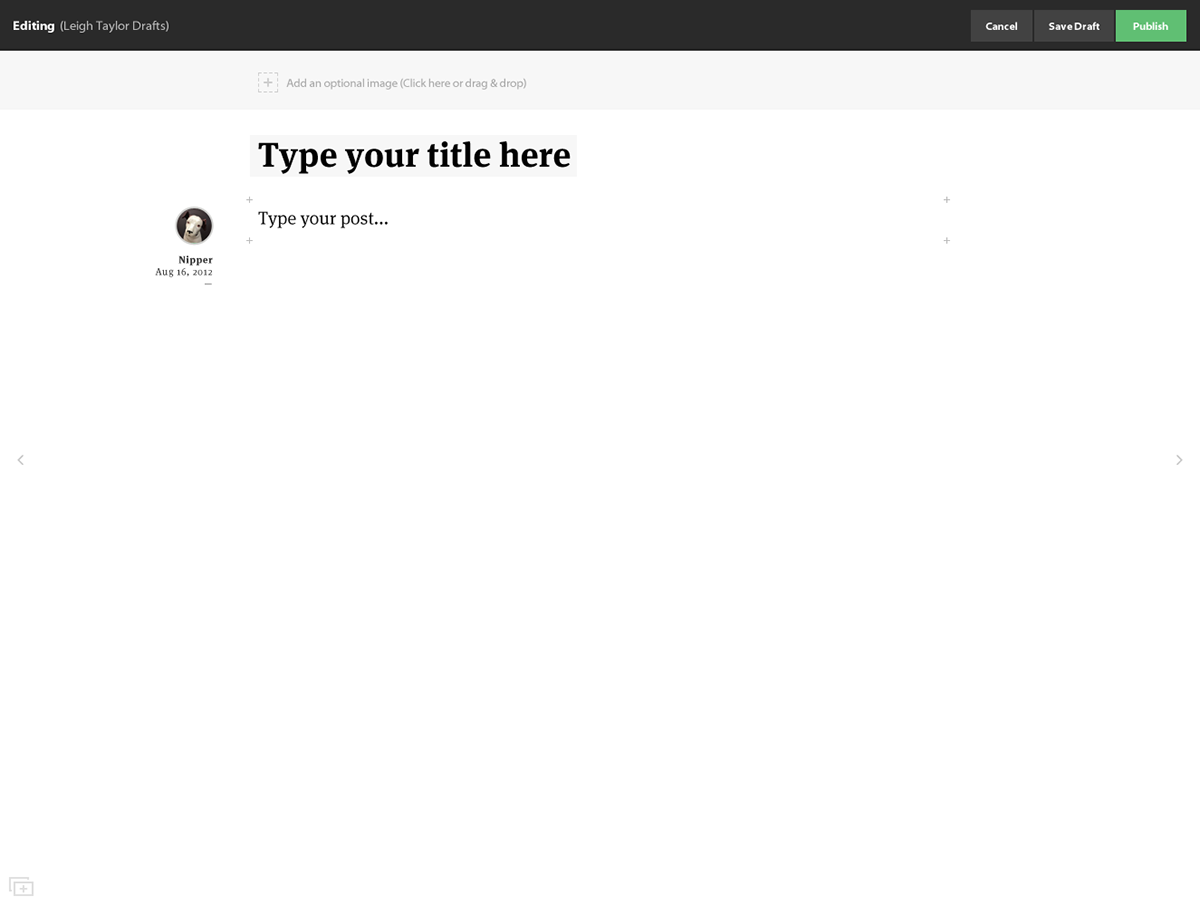
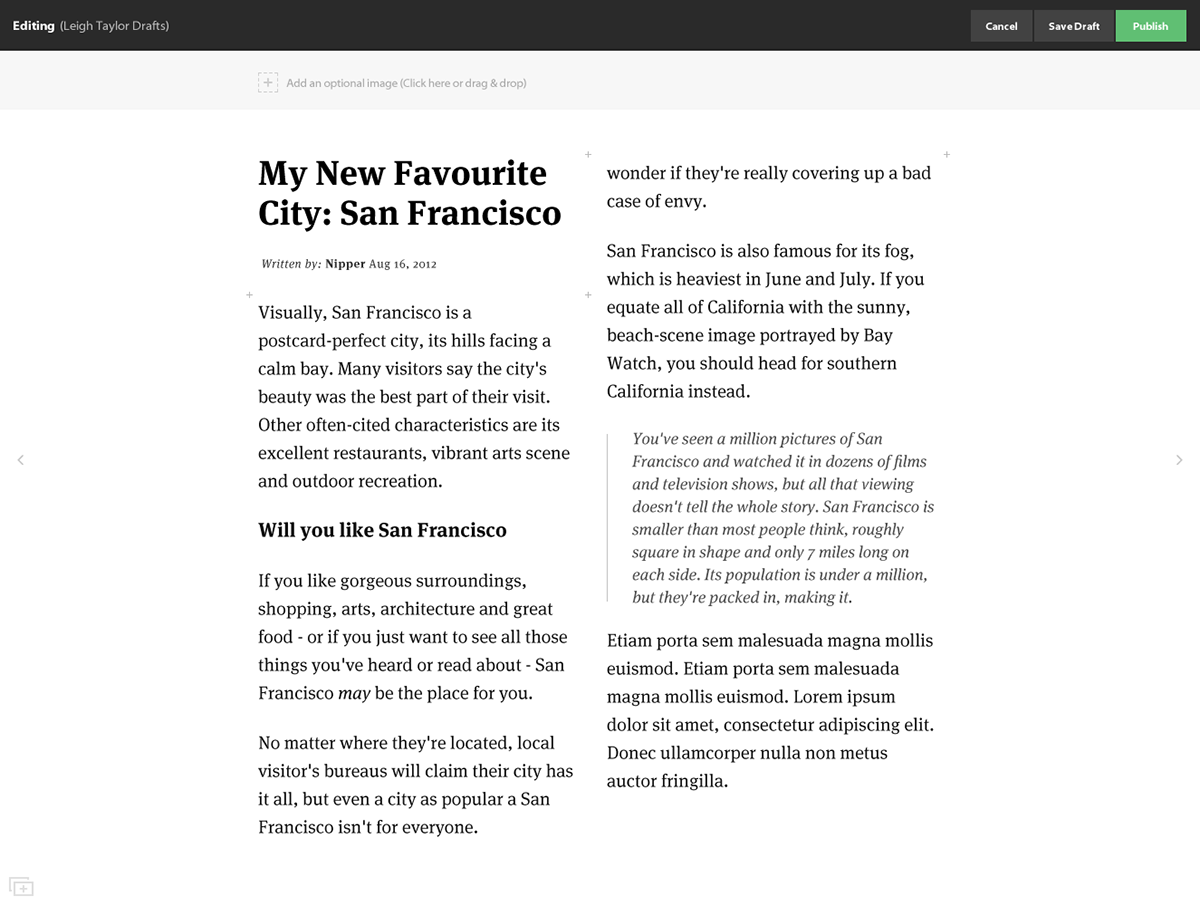
1. The editor, no abstraction from what you will create, no input boxes—a true WYSIWYG.

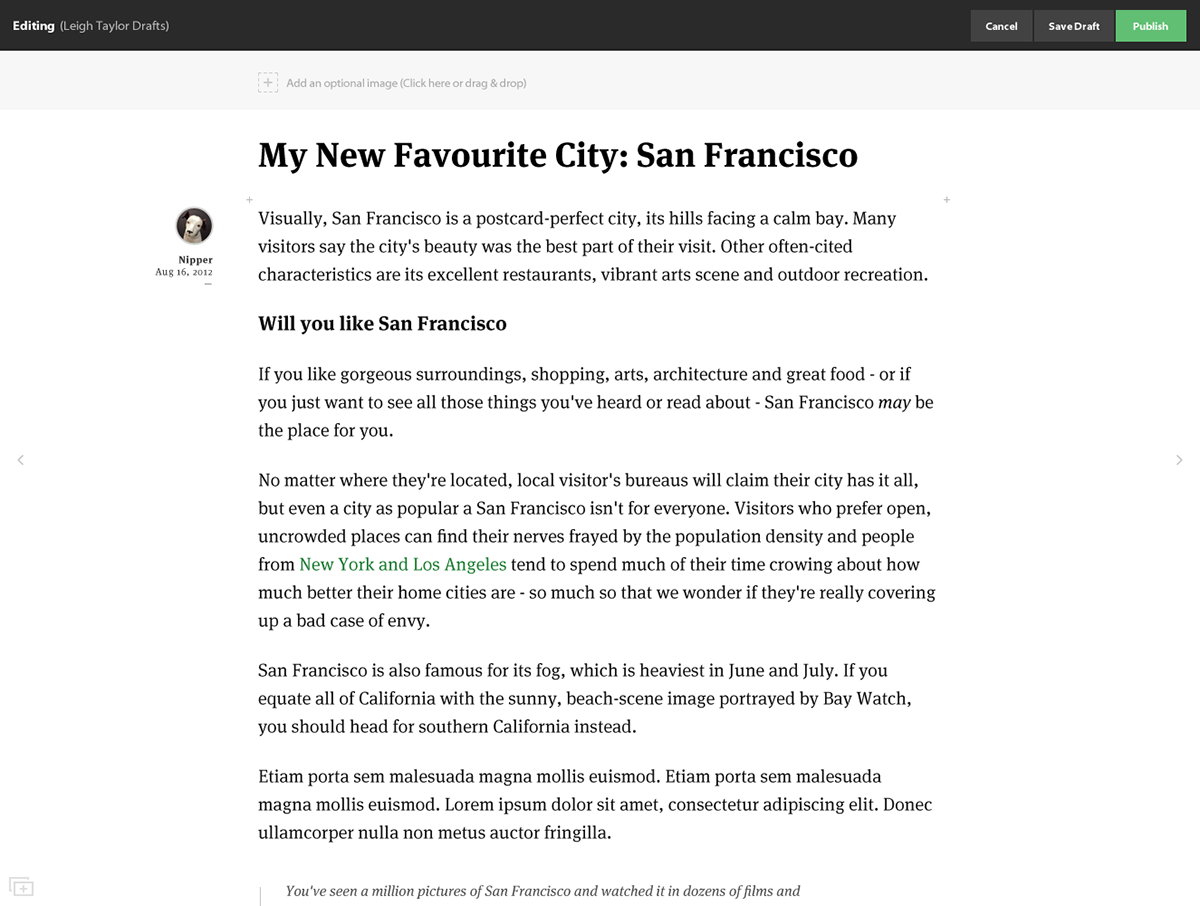
2. Content added, pre-formatted title and constrained formating afforded to the body copy

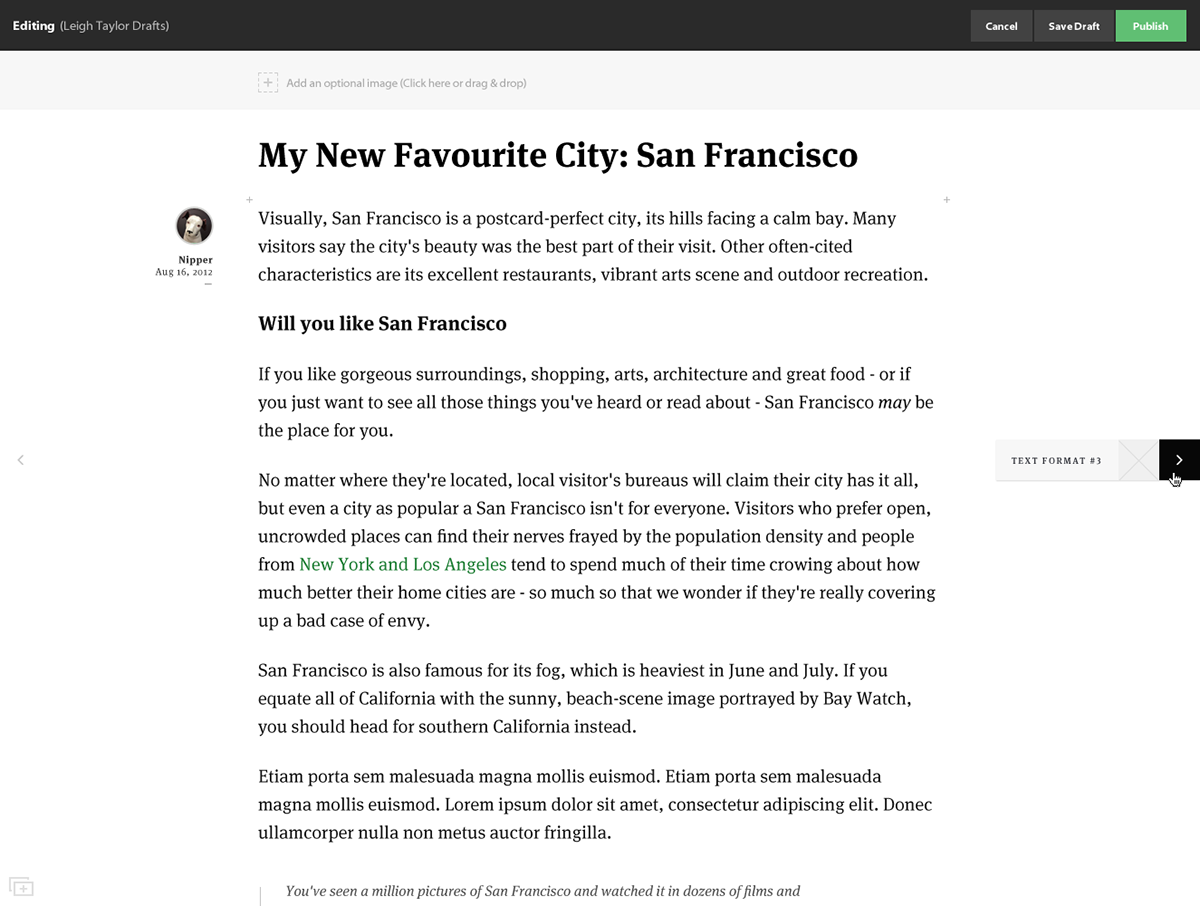
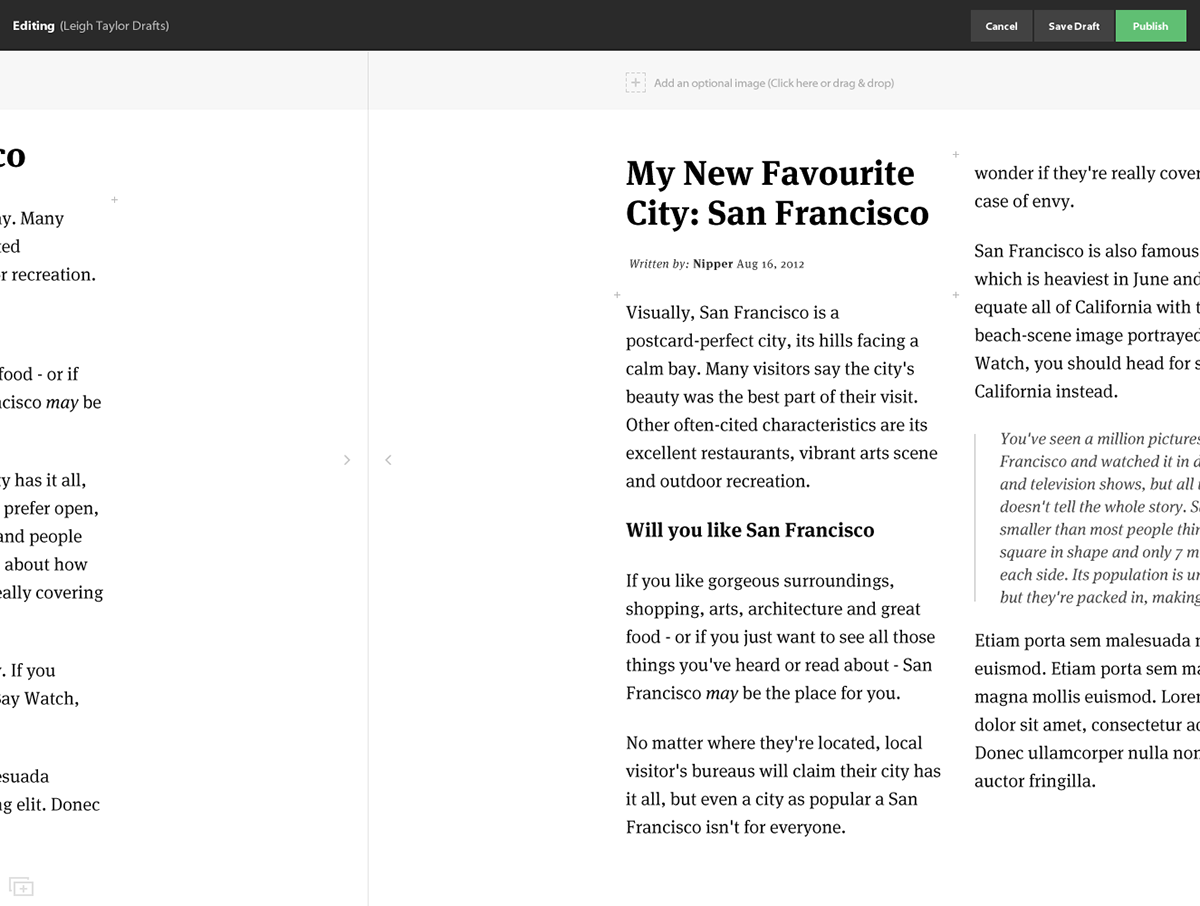
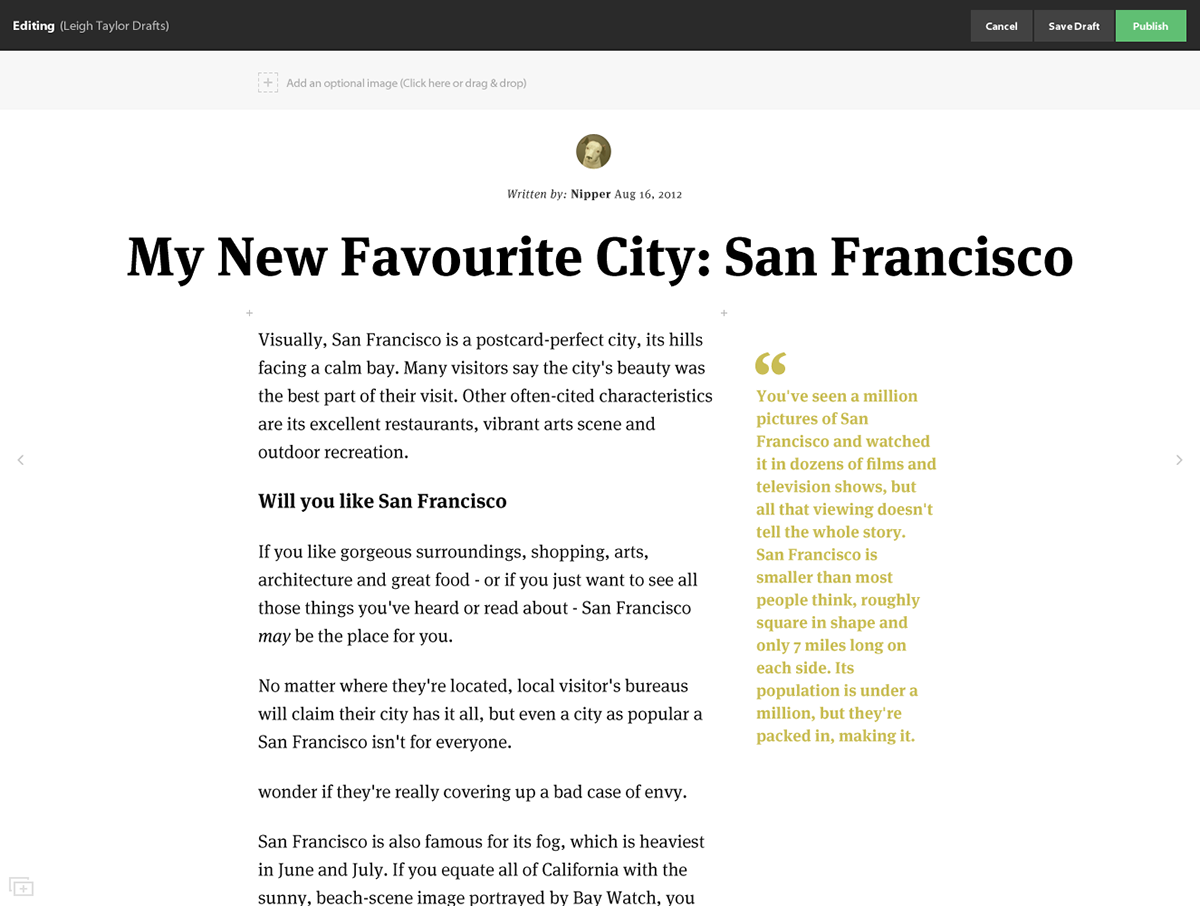
3. Multiple layout and presentation formats are provided. Pre-produced and made available. User can access these layouts by hovering to the right, presented with title and preview. User selects and the new format slides in to place. Authors content already in place.




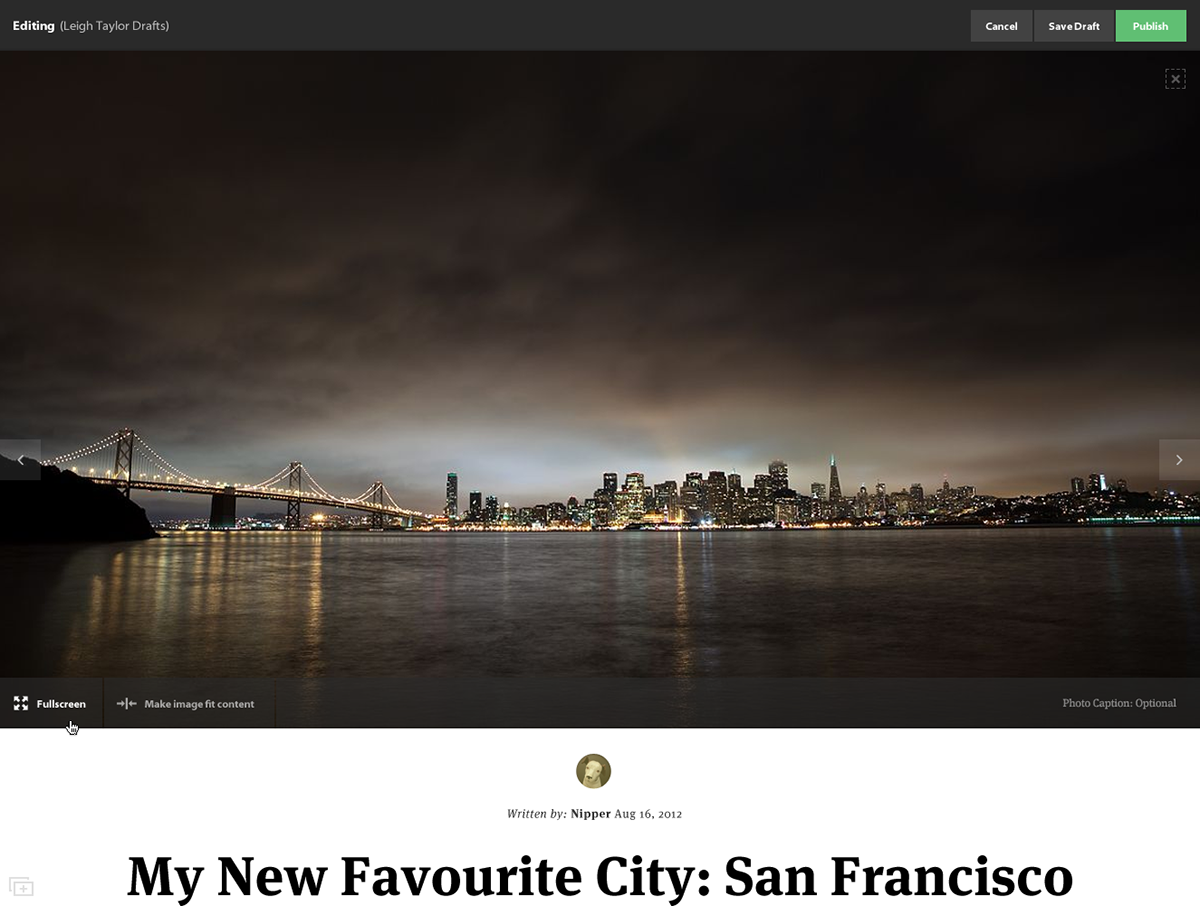
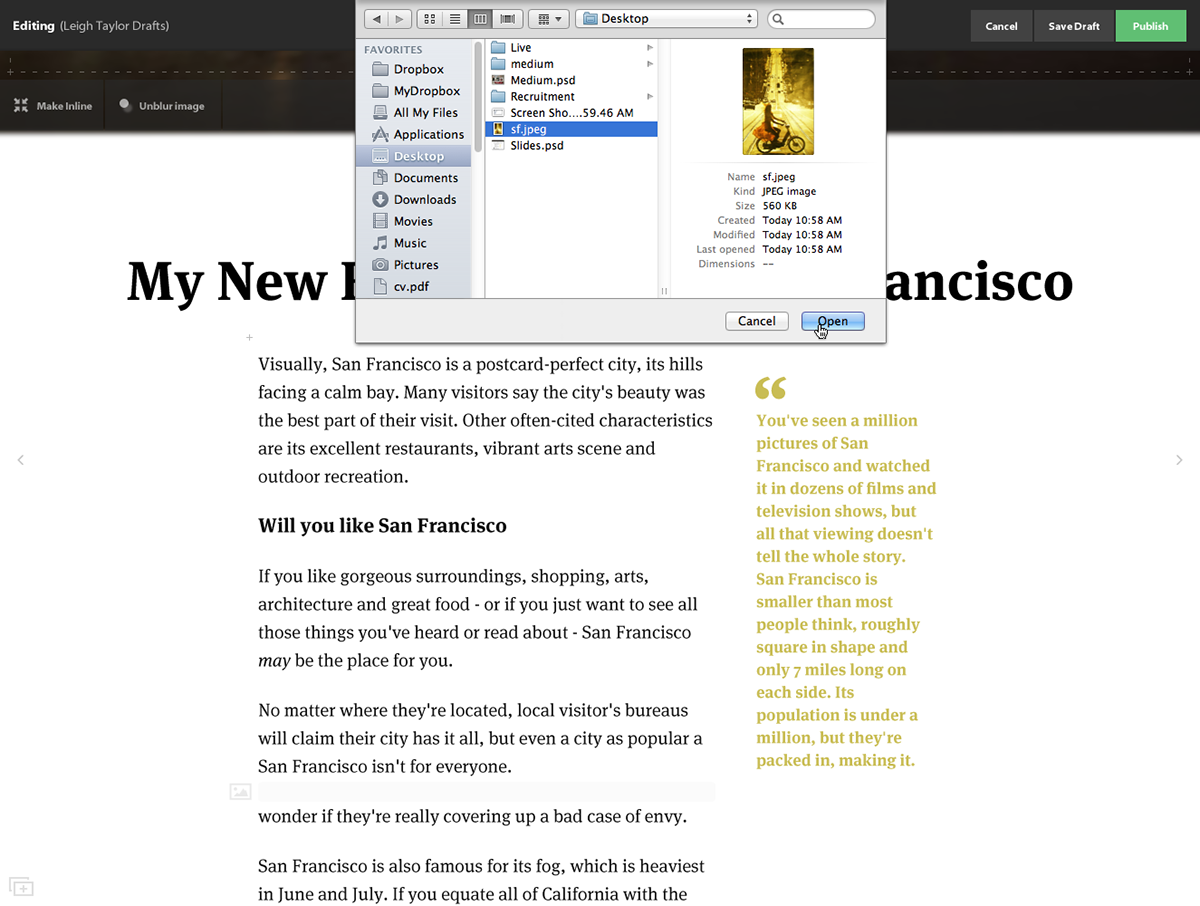
4. Once the layout has been selected the user can go back and add a featured image. Simply drag and drop the photo in place. Or, clicking to bring up the browse tool.

5. Further options available (only when appropriate). For the header image the user can constraint to post width, make full width or full screen. This would be dependant on the size of the file uploaded, if small, full width and full screen would not be presented as an option.


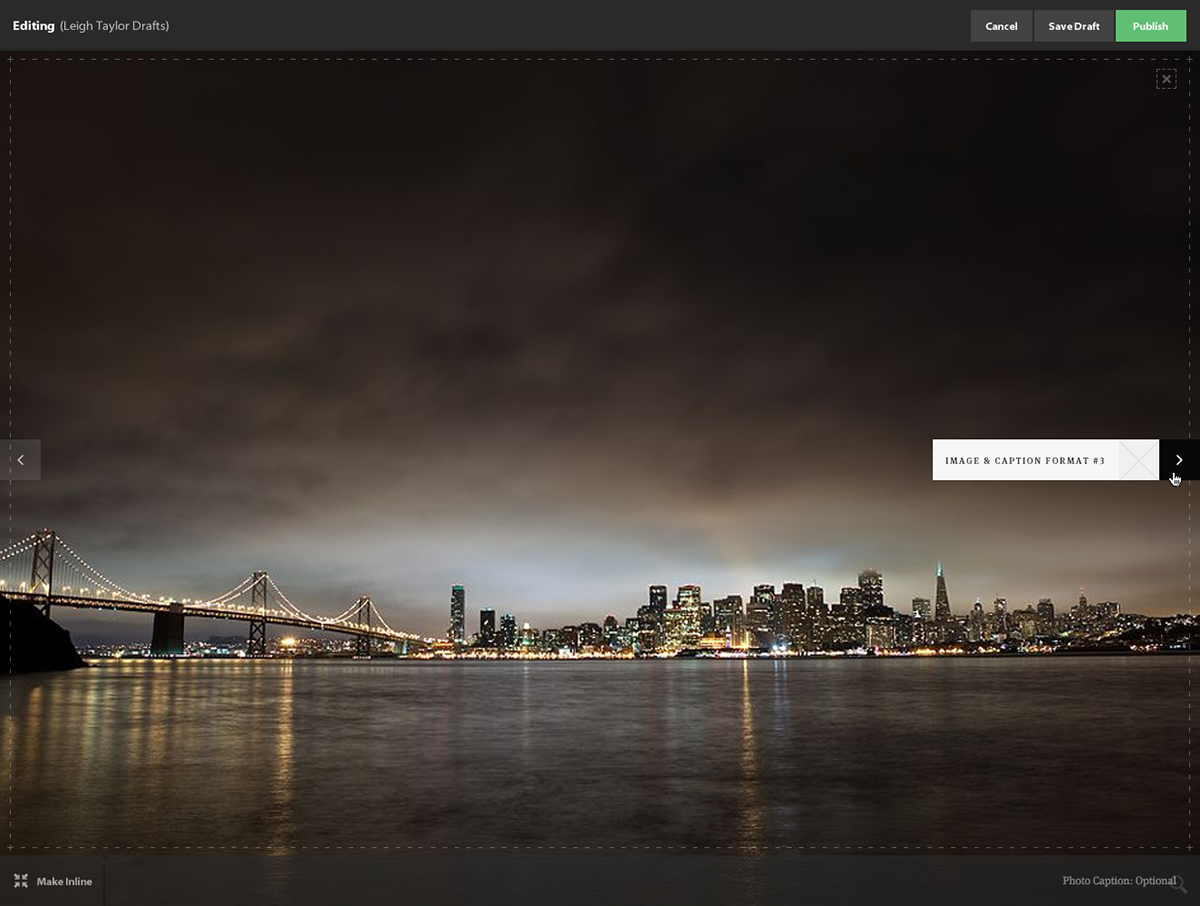
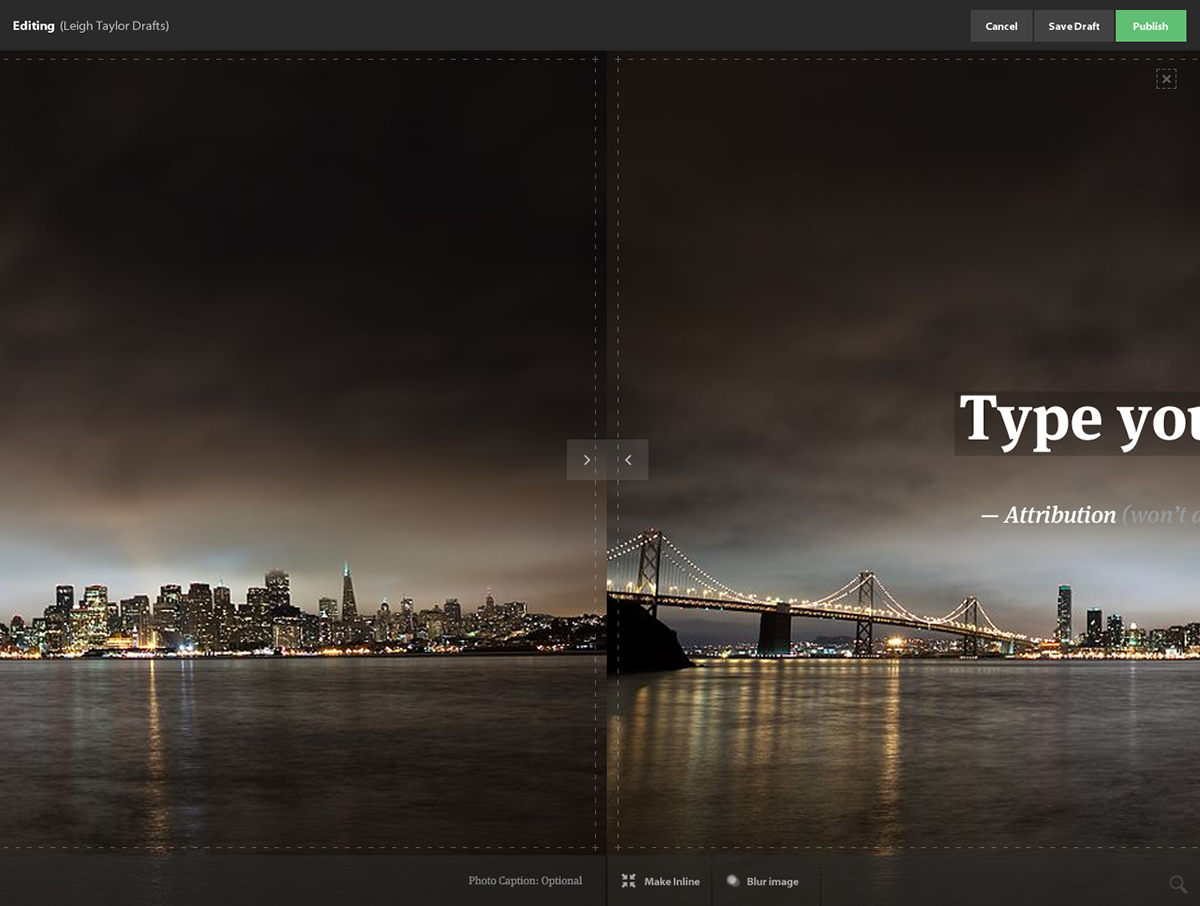
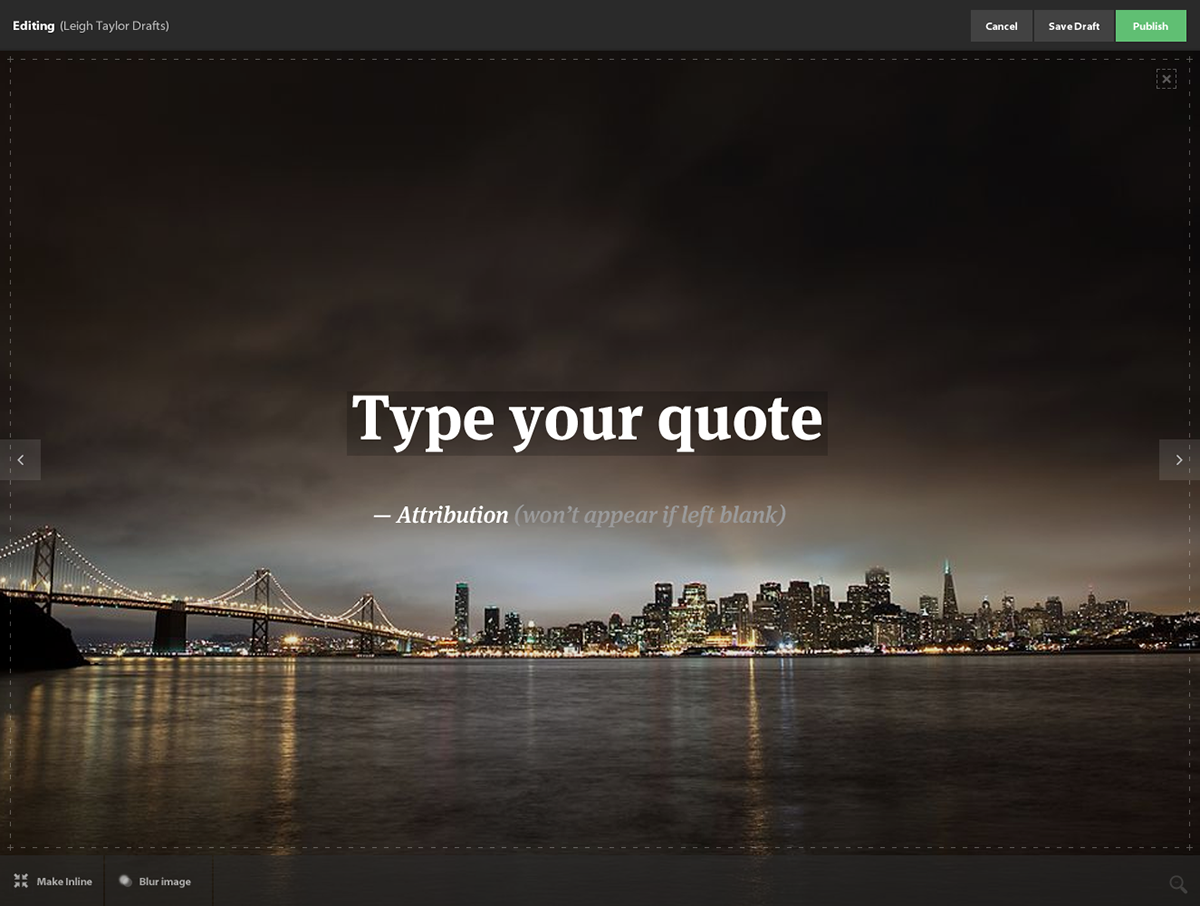
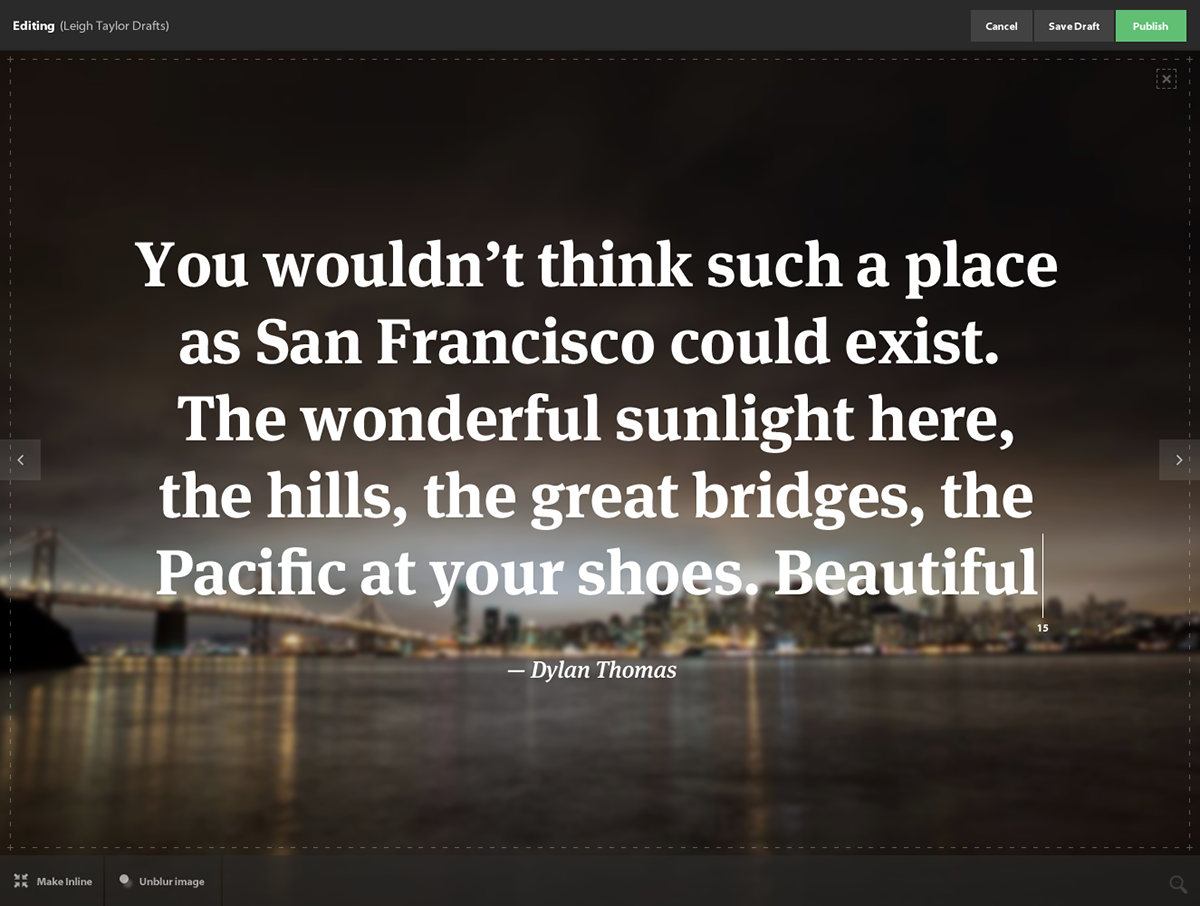
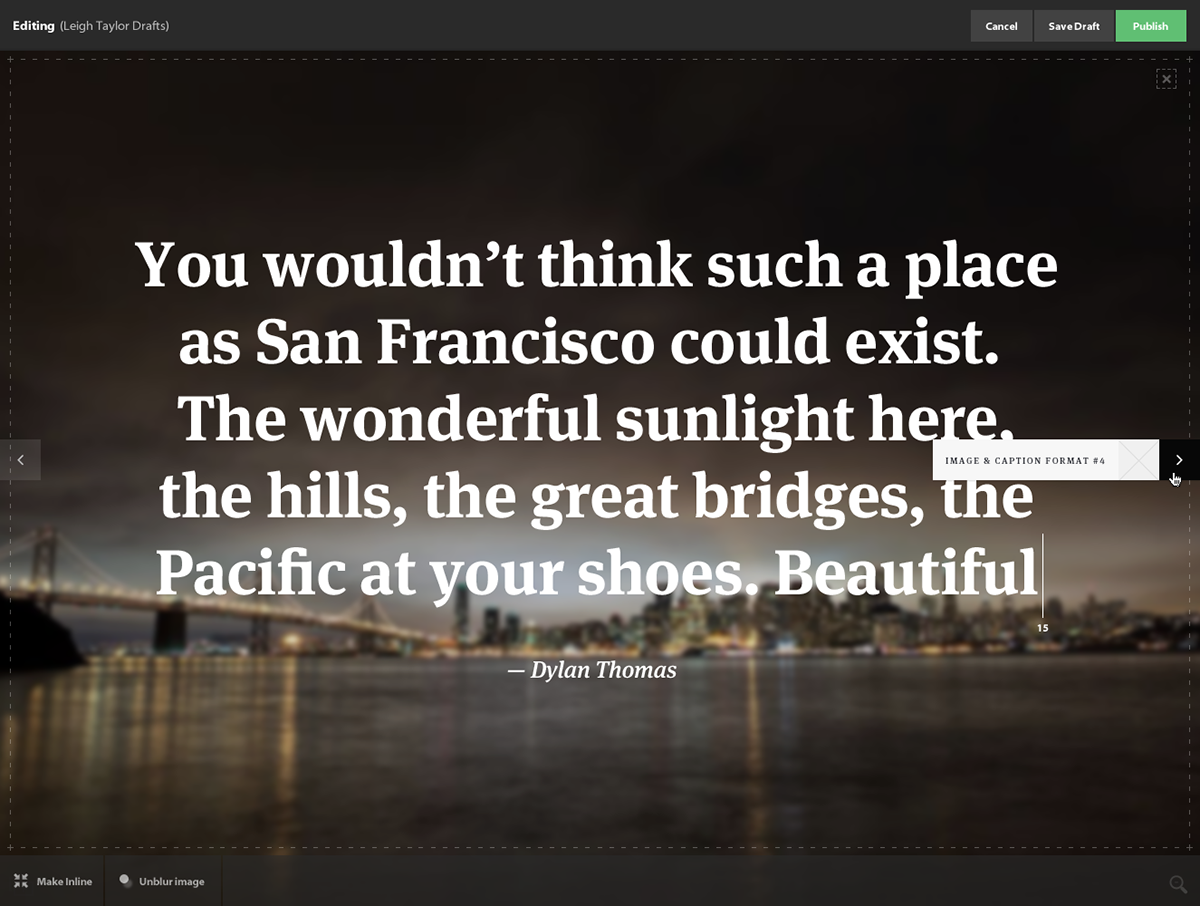
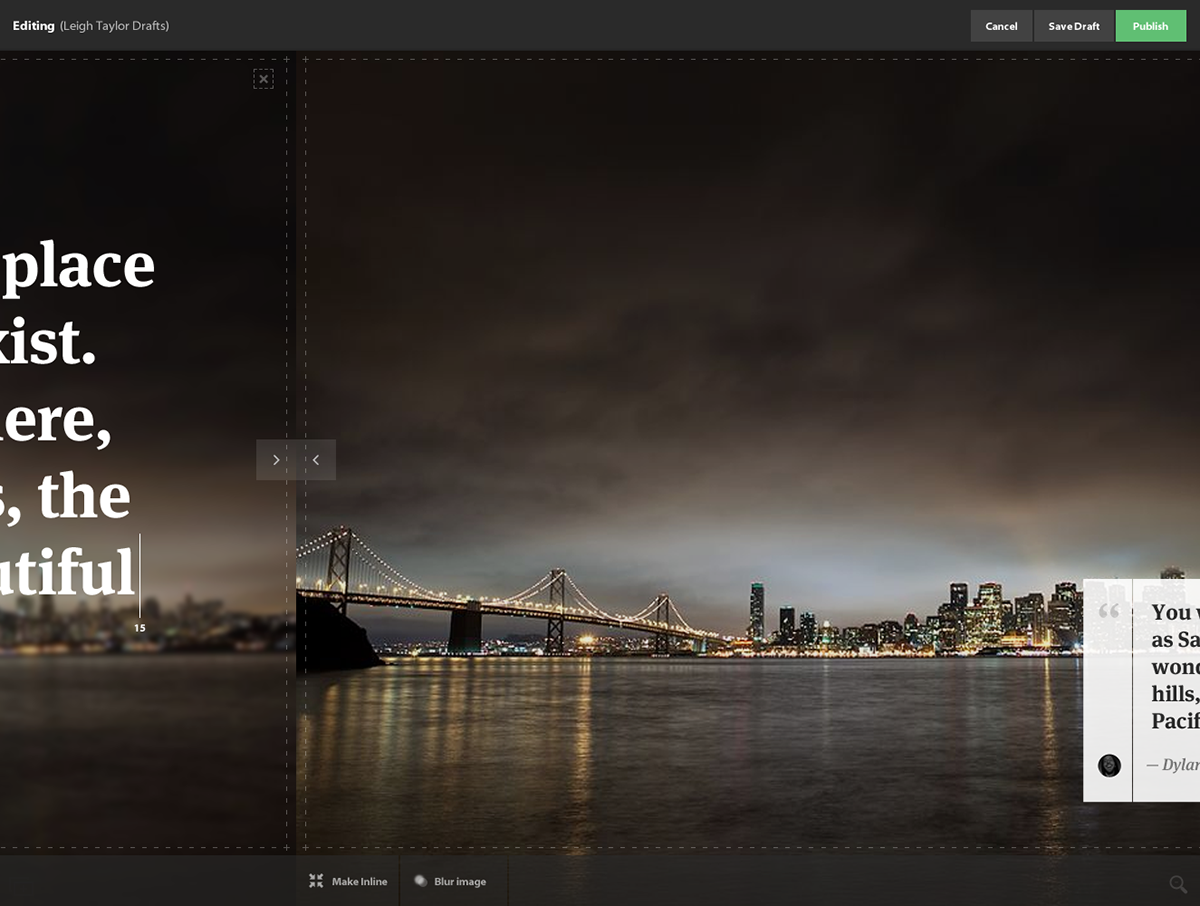
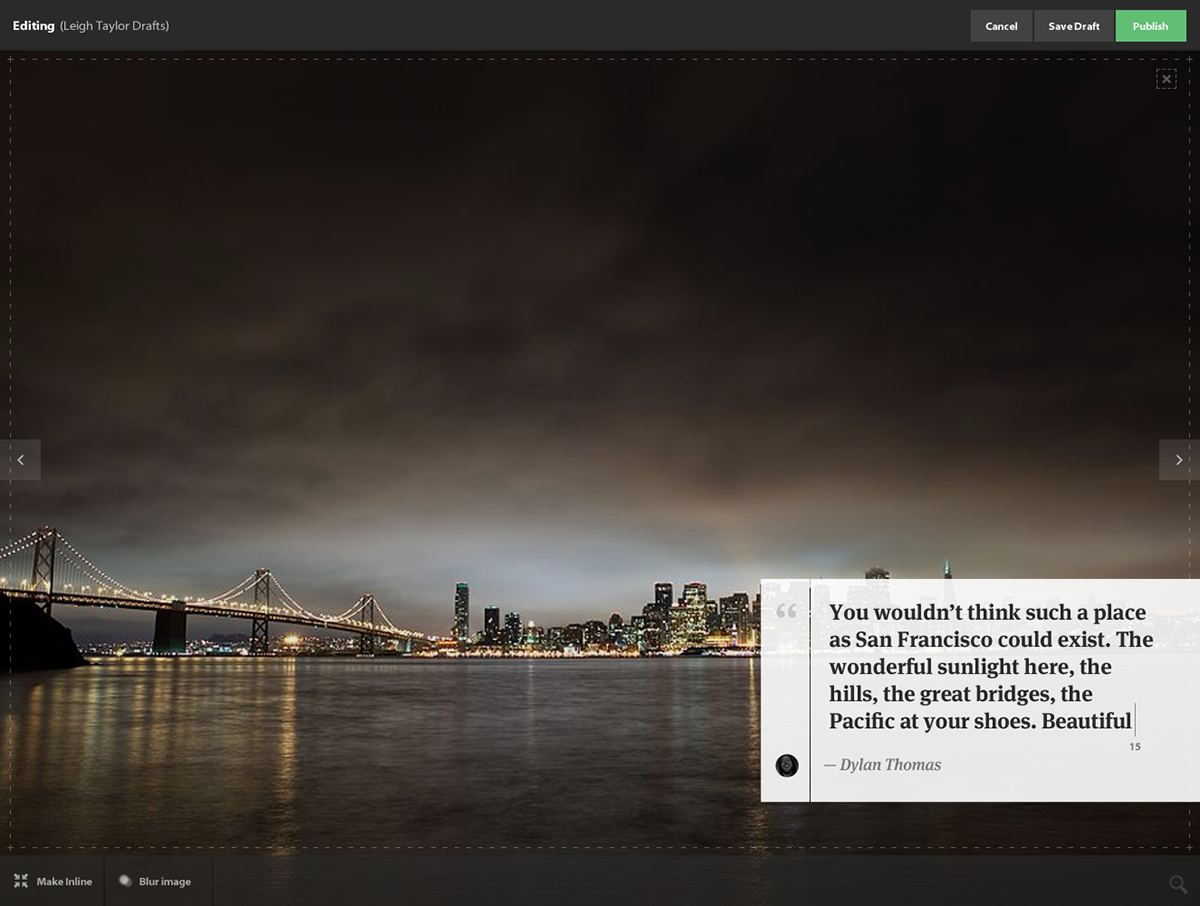
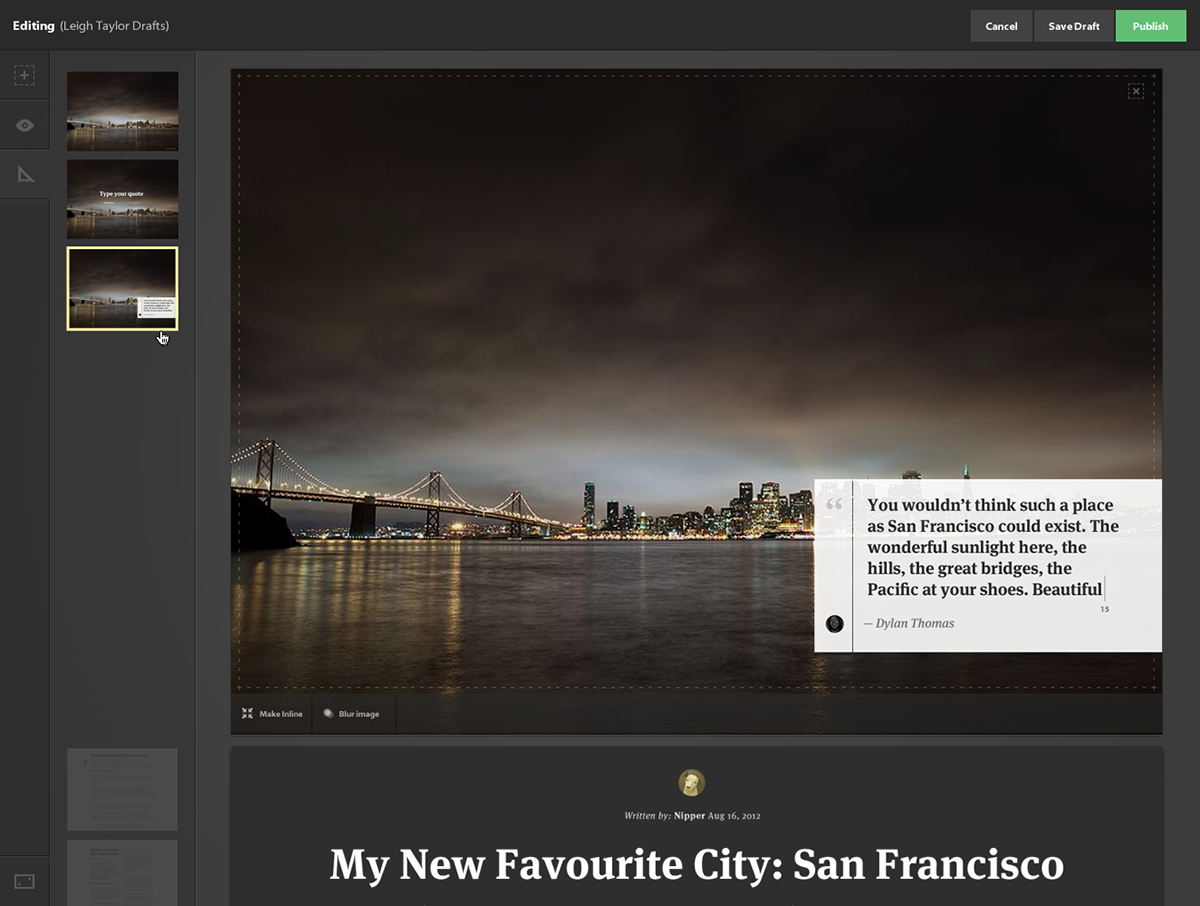
6. By making the image full screen additional layout/presentation options are made available. The "right arrow" would animate to prompt initial discover. On hover a familiar option is presented but for full screen imagery: Full photo—no text, full photo—with text, full photo—with caption.







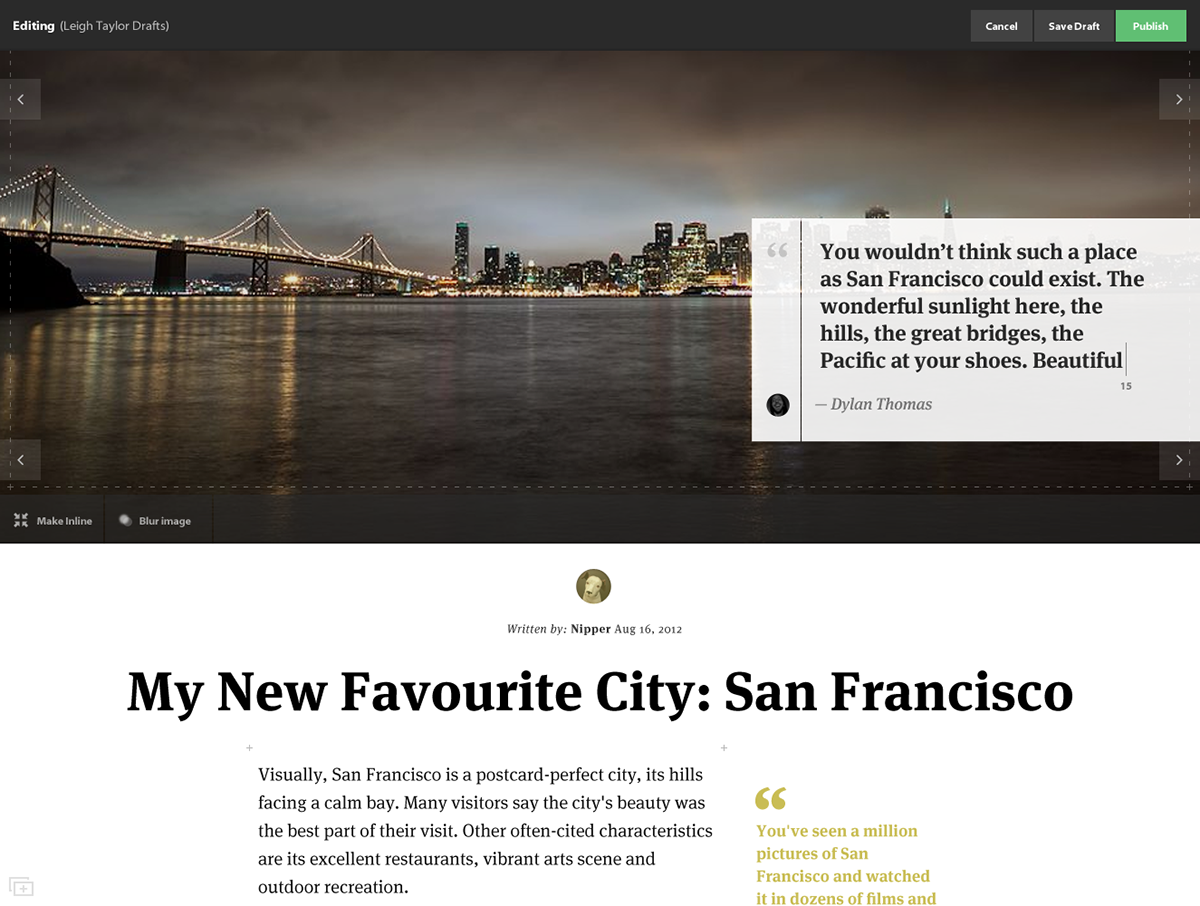
7. Scroll down to reveal the rest of your content.

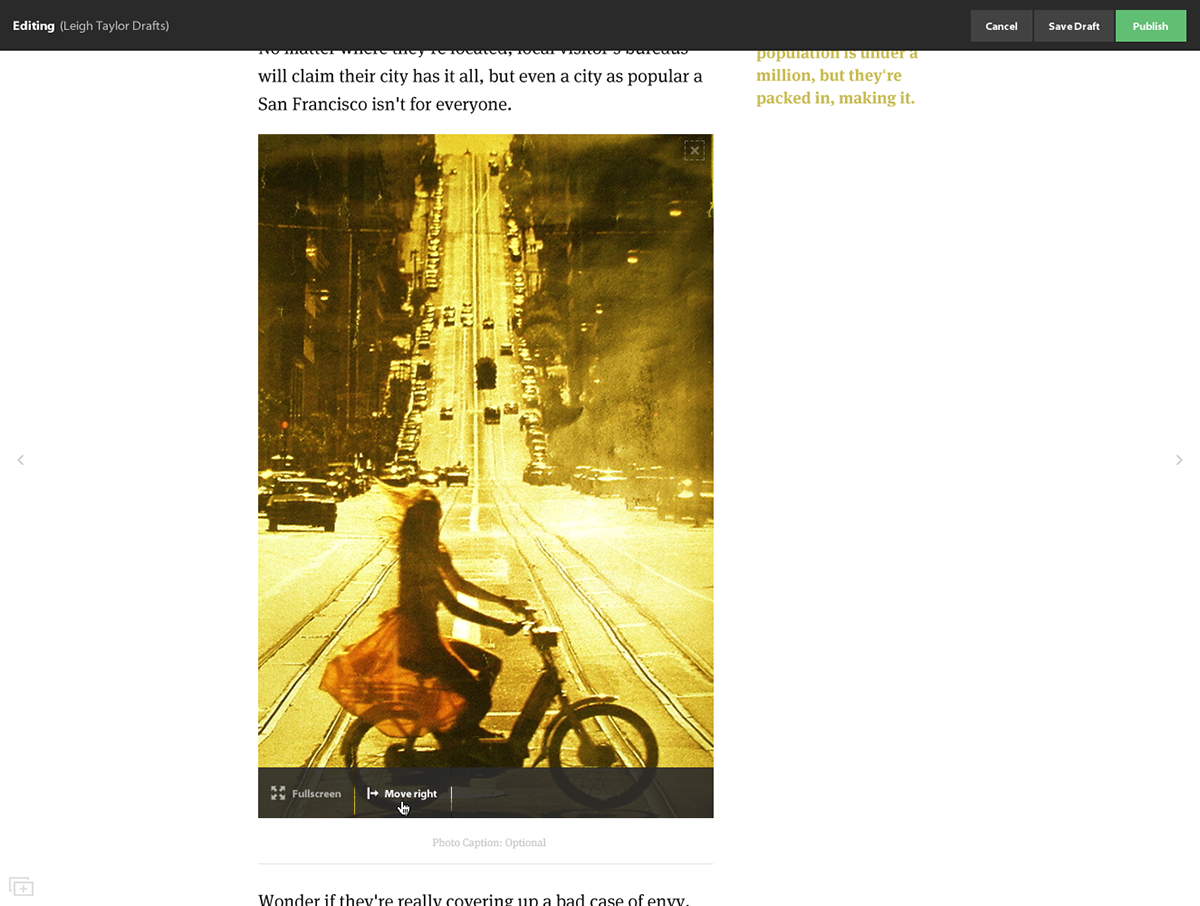
8. Inline media can also be placed within the post. Either drag and drop or activate the add media icon that shows between paragraphs.


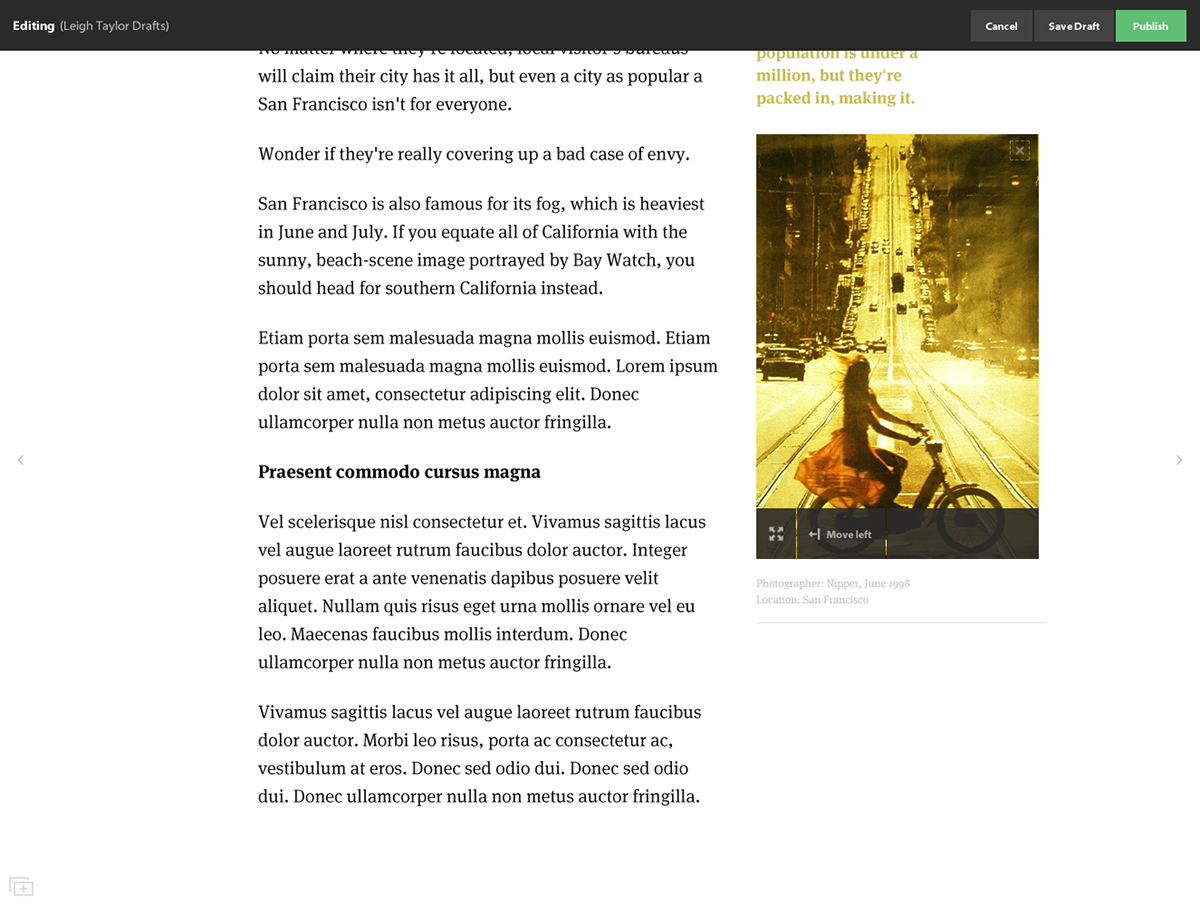
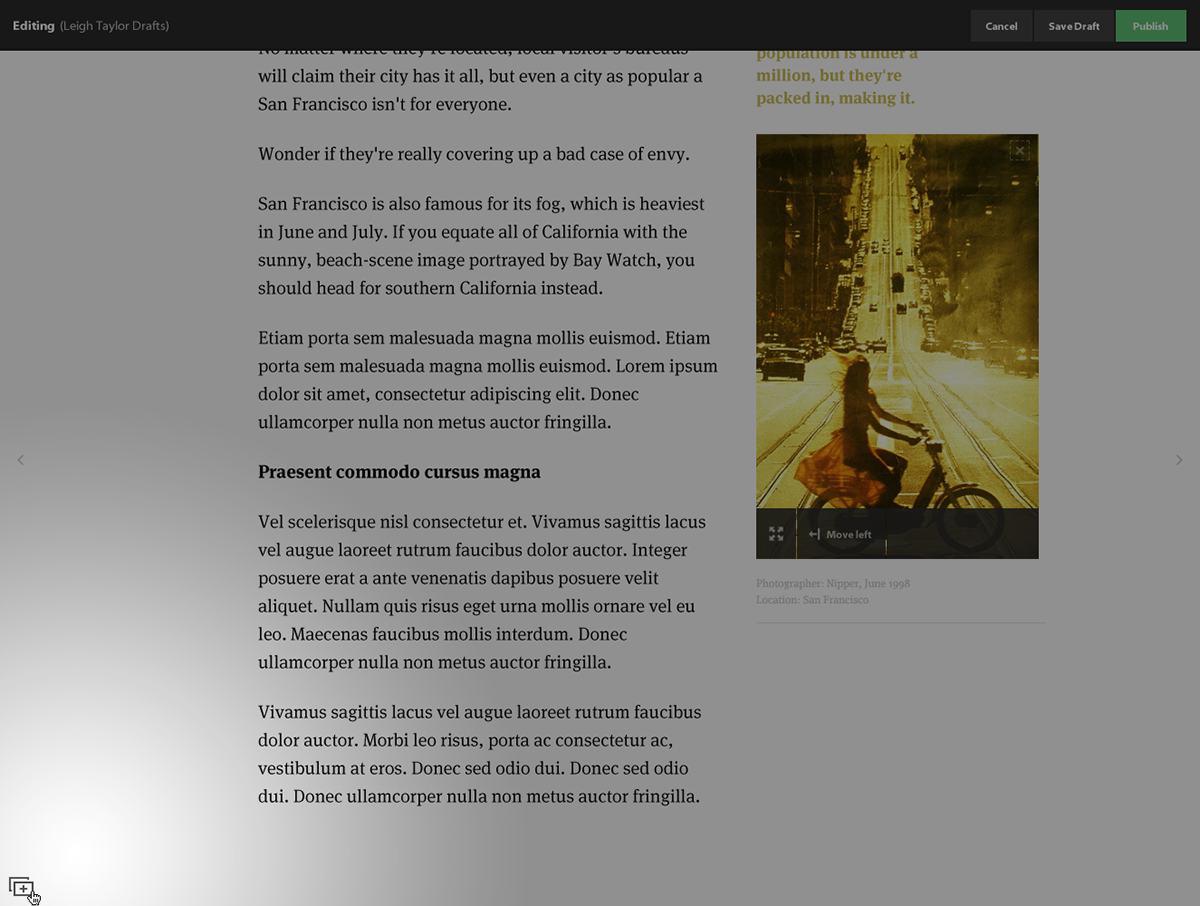
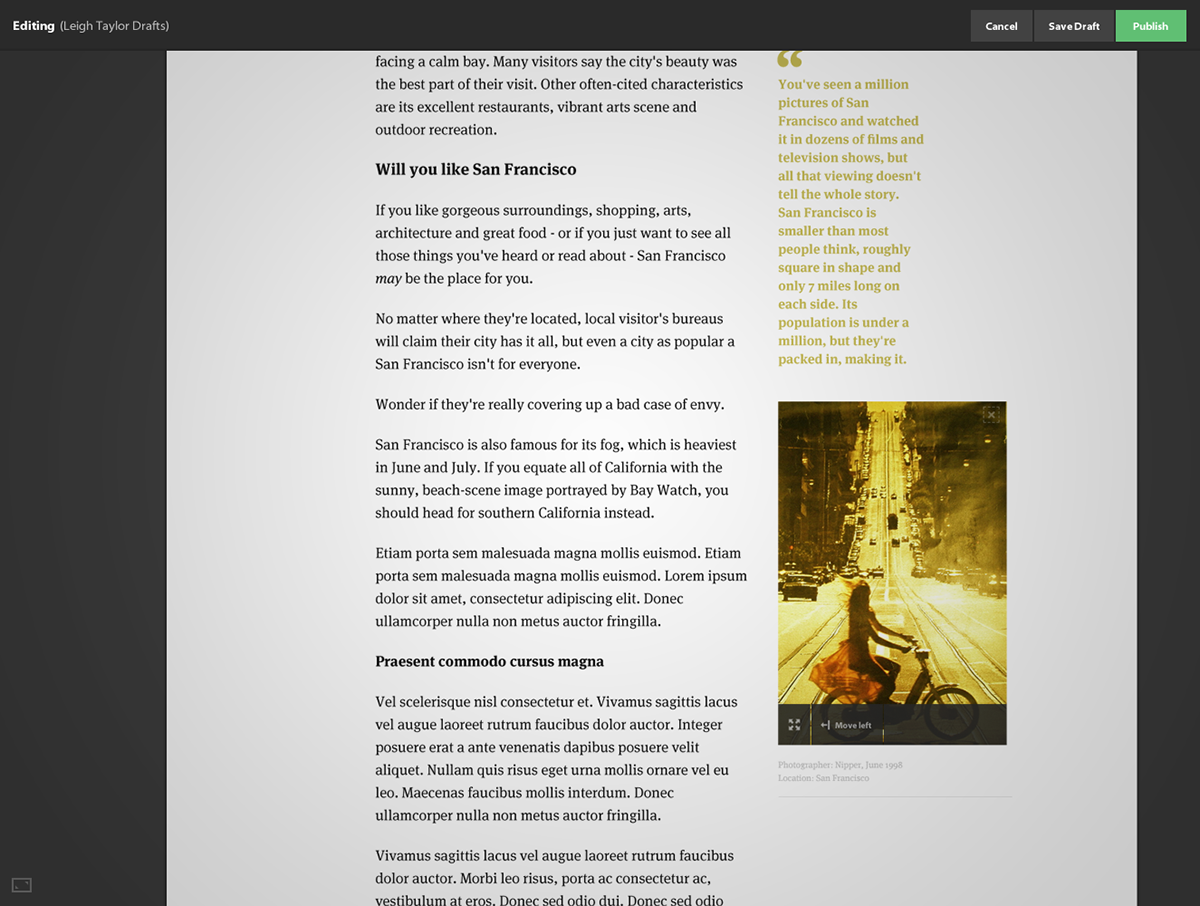
9. Adding images would present (appropriate) options, the user could move the image to the right column. Caption presented for attribution.


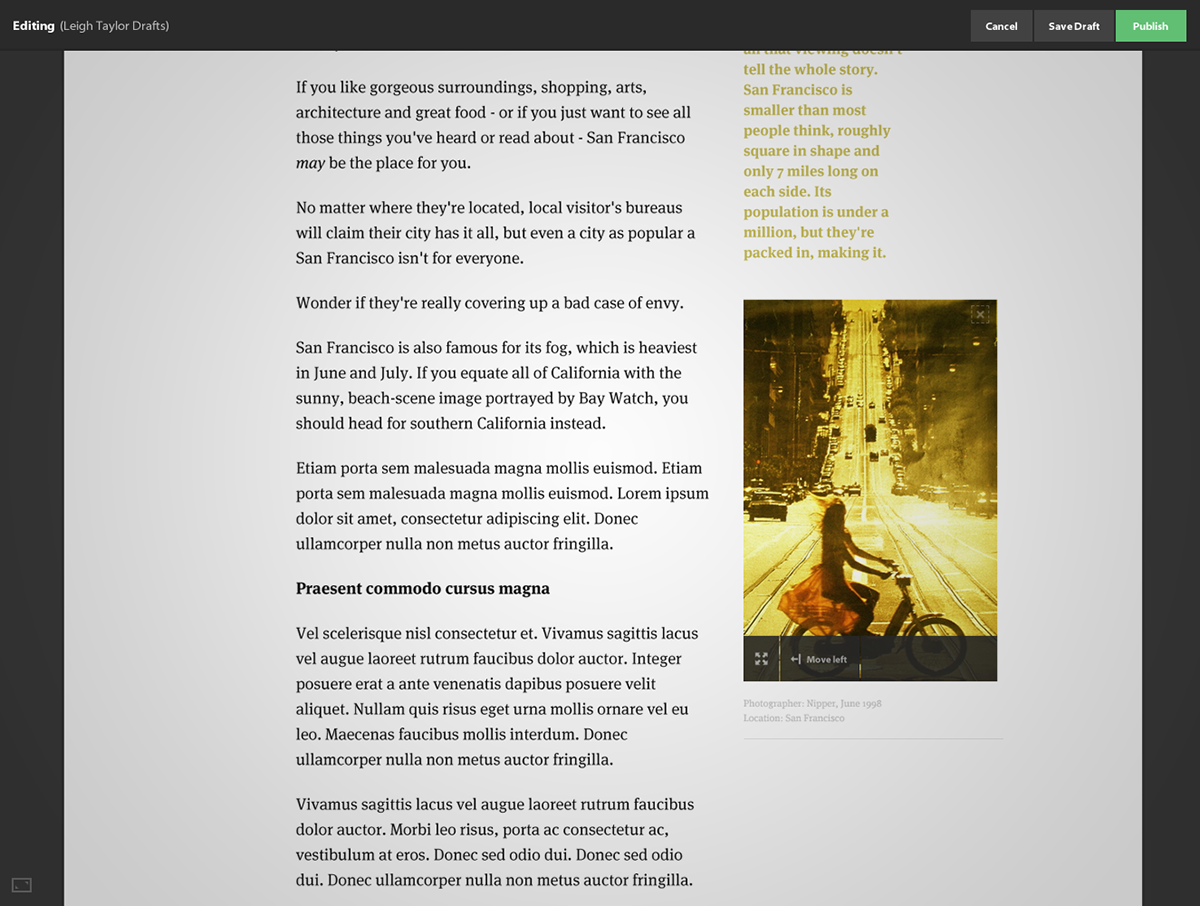
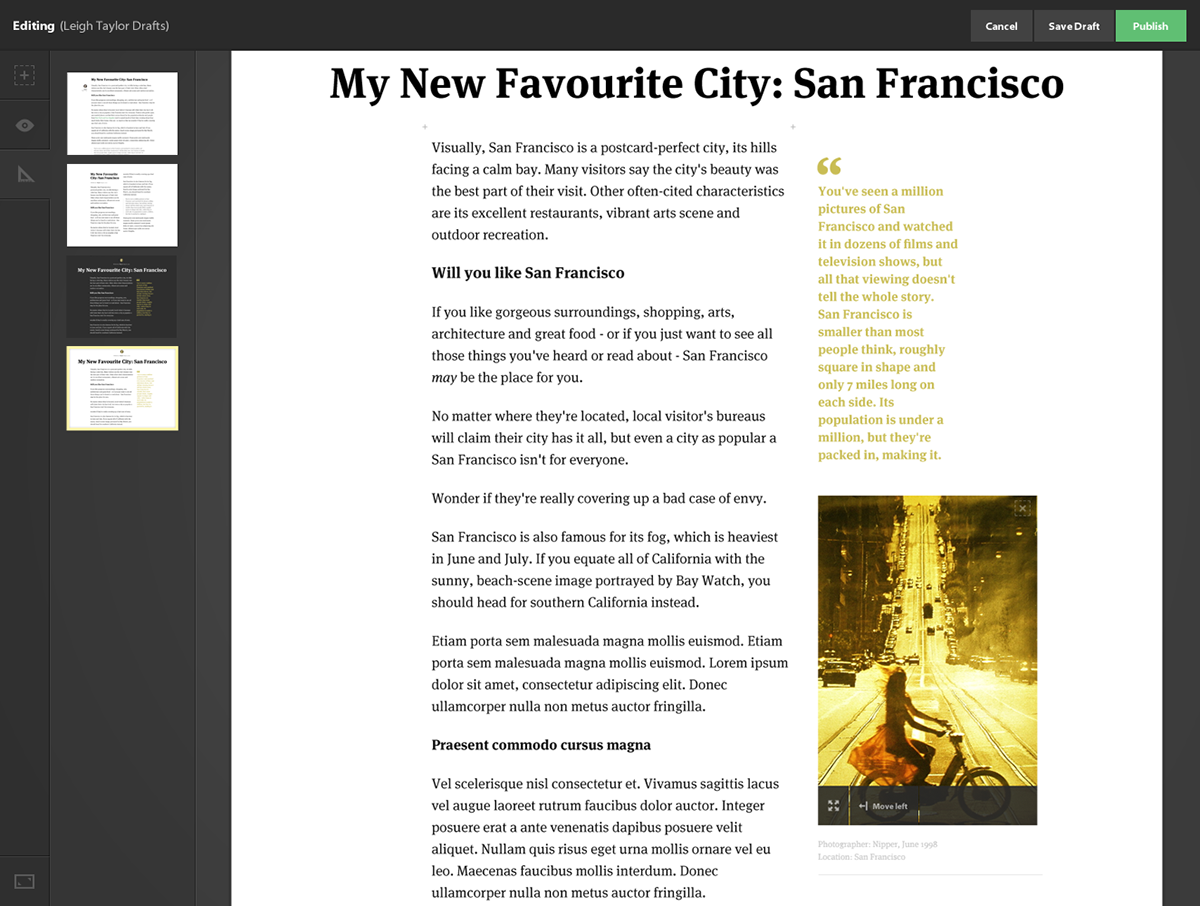
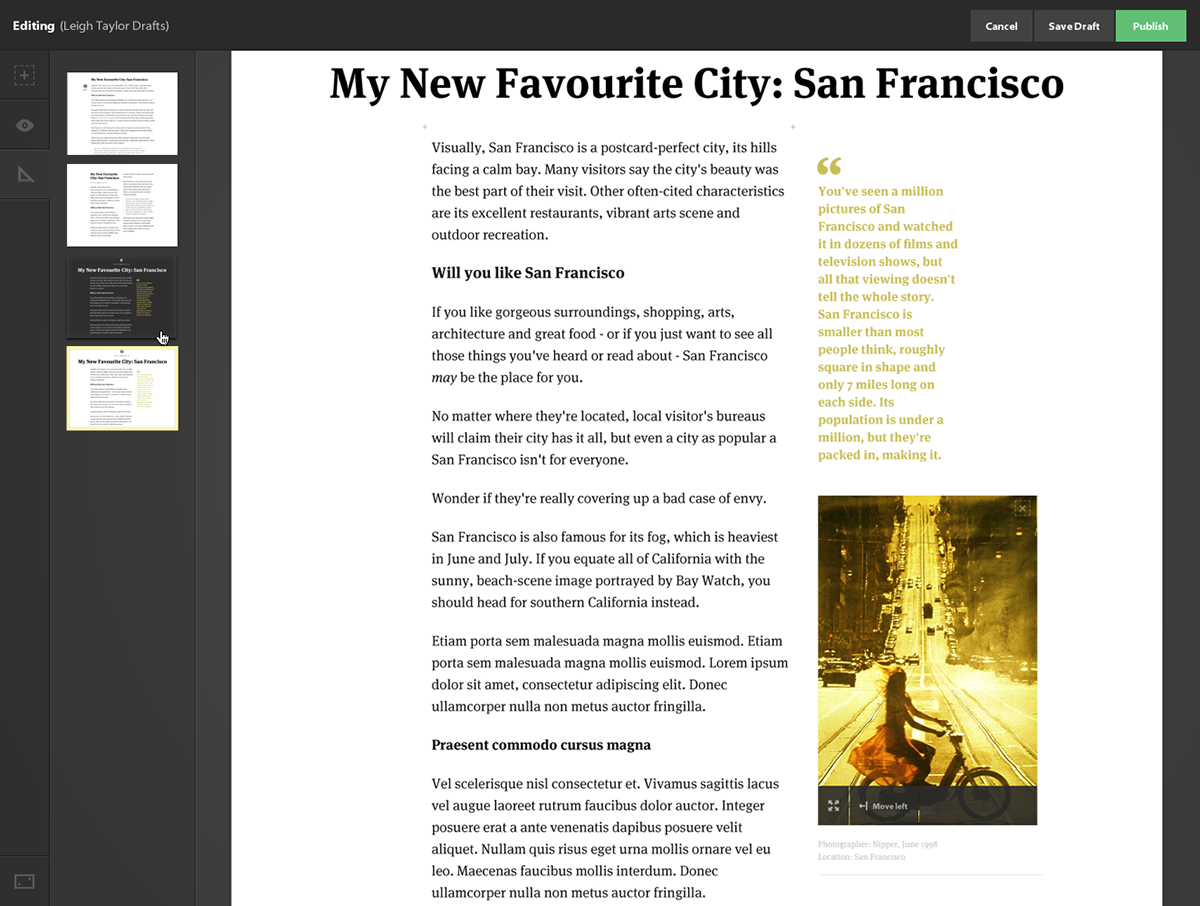
10. Having different "sections" within a post does present an issue with adding a layer of presentation for the user to control. Although limited a "zoomed" out view of the post was one potential solution to allow the user to craft their post.
Less media intense posts would not need to utilise this feature and posts with text and maybe a few images could still be created quickly. However, "power users" could look to plus their post as a full piece.
A suggested solution was to present a 'slide' panel as a layer of abstraction to promote focus on layout and presentation. Plus, allow for the management and aarangment of sections of content.



11. The user would be presented with the directed options of; add new 'slide', preview post and format post.

12. Formatting would allow all variations to be viewed and changed quickly at a preview level. Moving between and interchanging these 'slides' would be quick and easy.




The concept and thinking was sparked from influencing sites such as:
The aim was to look at distilling down these beautiful sites and attempting to provide a solution that would allow anyone to create a "vertical slideshow". Engaging, immersive, enhances the storytelling and rewarding the creator.
* * *
Notable mentions:
Daniel Pupius—@dpup
Dustin Senos—@dustin
Ev williams—@ev
Geoff Teehan—@gt
Jason Stirman—@stirman
Matt Hodgins—@hattmodgins
Nelson Leung—@nalsen
Dustin Senos—@dustin
Ev williams—@ev
Geoff Teehan—@gt
Jason Stirman—@stirman
Matt Hodgins—@hattmodgins
Nelson Leung—@nalsen
This is the epitome of collaborative design work. Many of the elements within this concept
have had multiple hands, thinking and time on them. This concept of mine uses our collective work to be influenced and enhanced—for the better. In addition, to every single person who has contributed to the Medium product, their thoughts, insight and improvements—thank you!


