Magoosh GRE Test Prep, Sept 2011, gre.magoosh.com
Magoosh GRE recently added video lessons to their GRE test preparation product. In order to integrate these changes, I was tasked with conducting user tests to discover the best way to integrate lessons (and lesson suggestions) into the product. After 11 hours of user testing, I learned:
As a result, we made the following design decisions:
Here are a series of screenshots depicting my design process, before and after user testing, as well as the final result.
As a result, we made the following design decisions:
Here are a series of screenshots depicting my design process, before and after user testing, as well as the final result.

The old dashboard for Magoosh GRE Test Prep. Note that at this point, the product did not have video lessons. Users complained of clutteredness, but enjoyed the detailed statistics they saw.

Low-fidelity mockup of a possible dashboard integrating suggested lessons, created with Balsamiq Mockups, based on the results of of 5 early user tests. This mockup was tested with 5 more users.

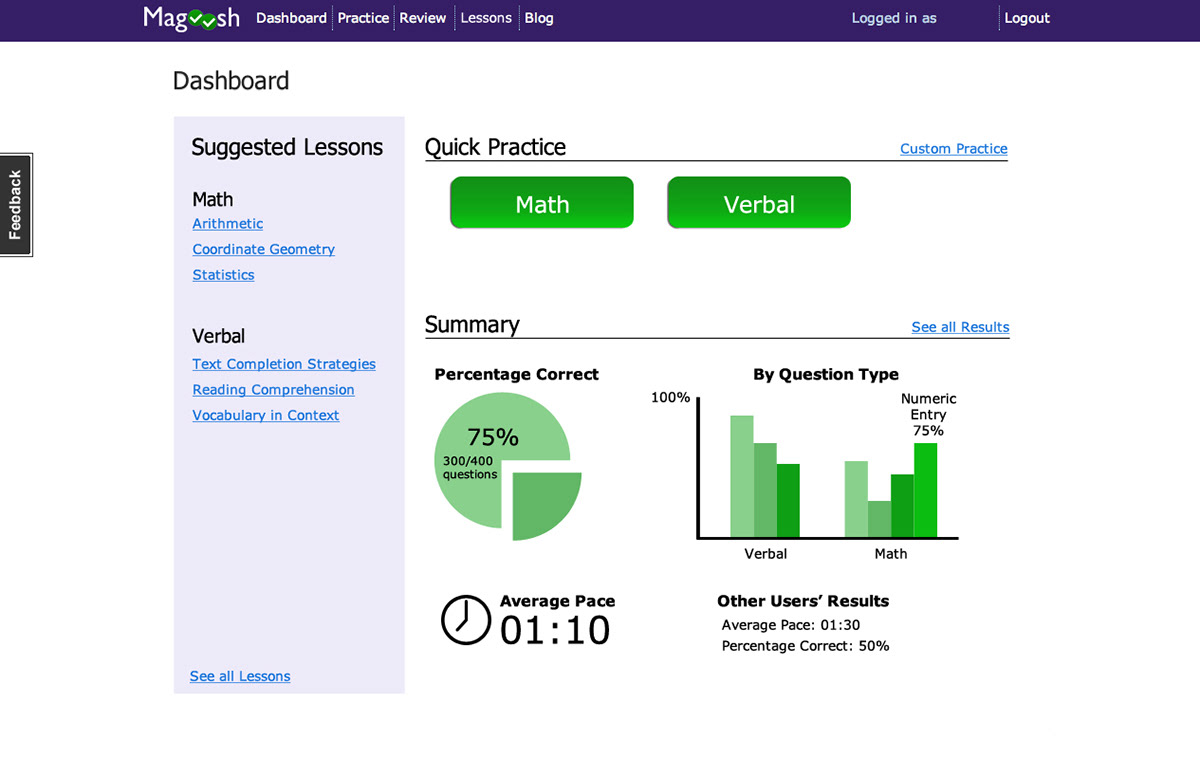
A high-fidelity Dashboard mockup I created based on user testing results. A reminder of what we discovered through user testing:
1. Users heavily use the two green buttons to start practice sessions.
2. Users wanted to see a visual depiction of their progress, and especially liked pie charts.
3. There was a disconnect between the parts of the dashboard and the rest of the product.
2. Users wanted to see a visual depiction of their progress, and especially liked pie charts.
3. There was a disconnect between the parts of the dashboard and the rest of the product.

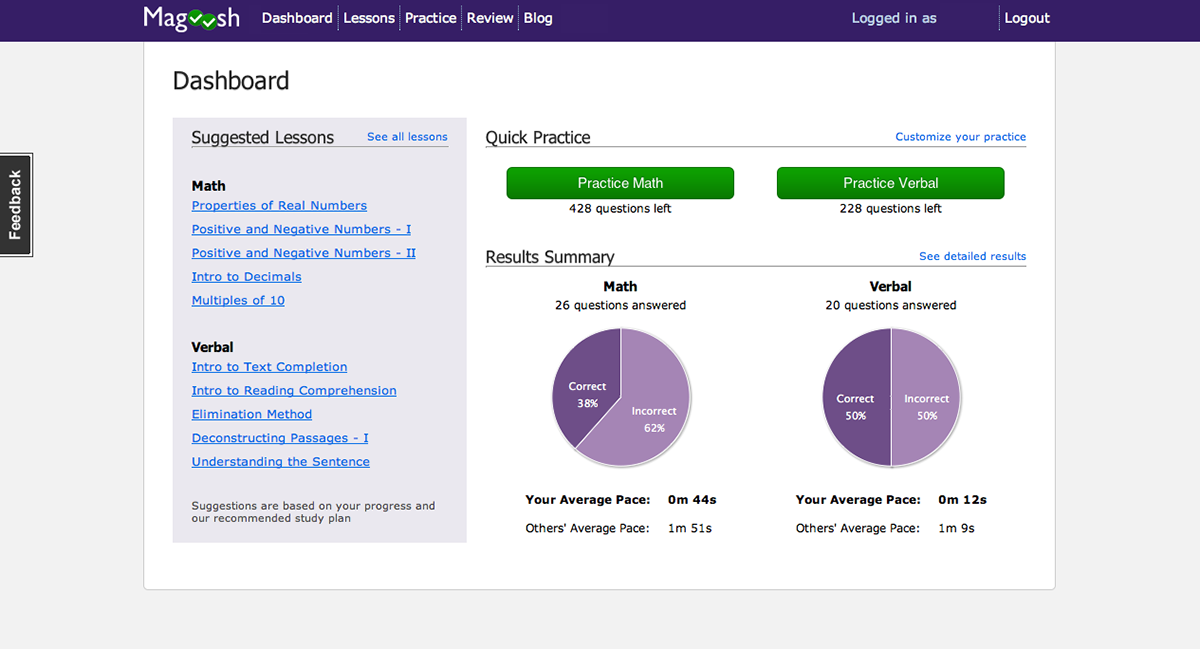
The new dashboard. Note these changes (words from Bhavin Parikh, Head of Product at Magoosh):
Improved Navigation: The Dashboard provides you with a snapshot view of Magoosh GRE Prep. However, we have many additional features hidden behind the scenes. Therefore, we added a small link in the upper right section of each element on the Dashboard (Suggested Lessons, Quick Practice, and Results Summary) from which you can dive deeper into the product.
Suggested Lessons: Now that we’ve added video lessons, we needed to make the most relevant ones easy for you to find. The suggested lessons are based on a curriculum developed by our expert GRE tutors, Chris Lele and Brent Hanneson, and based on videos that you have not yet watched.
Progress Charts: With pie charts you can more easily view your progress and determine which area to focus on, math or verbal. Below the progress charts, you can quickly compare your pace with the average Magoosh GRE Prep user
Improved Navigation: The Dashboard provides you with a snapshot view of Magoosh GRE Prep. However, we have many additional features hidden behind the scenes. Therefore, we added a small link in the upper right section of each element on the Dashboard (Suggested Lessons, Quick Practice, and Results Summary) from which you can dive deeper into the product.