Boulevard Web Design

An in-depth look at a recent design, completely designed to either give away for free or as a prize in a give-away. The first section is about the original PSD design, given away for free on my blog and DesignMoo, and the second section explaining the process behind converting the PSD to HTML5 and CSS3, and features of the coded design.
Photoshop Version
For a while now I’ve wanted to design something big for people to download and use for themselves. I originally had thought of a collection of useful web interface elements, but they seemed to be everywhere now with DesignMoo and 365psd being so successful in releasing amazing elements, icons and templates. What is less available is the entire web layout, which is why I decided to design a full web layout including homepage, gallery, styles and contact page for people to download and slice to their own content.
Boulevard
Included in the design was 5 colour options, and a further two alternate high-res textures for more personalisation. Every page was been designed to pixel-perfect standards, and was all arranged and aligned to a 12-column 960 grid. All the layers were in hierarchy order, and clearly labelled from top to bottom.
The font used is a free font called Prociono, which is available via the League of Movable Type, but I also included it in the download for immediate install. I also included in the package the original textures used, these were courtesy of *iamFreeman on deviantART and his Black Background Set.
Since I launched the template via my blog and DesignMoo there has been a combined one thousand downloads - which has left me flabbergasted and proud to know that a design I've done has been downloaded and used by so many people. I'm hoping to come across the design in the wild, which will tip me over the edge (something which will be closer to realisation with the coded version). I released all files are free for personal and commercial use, with no attribution necessary, thus making it a whole lot easier for people to use the design as their own. The only thing I asked for was a little bit of credit.
As part of the design, I also released a banner pack exclusively via DesignMoo with four colours added into the original red colour shown on the Boulevard design. Although not quite as successful as the full layout, these banners have had over 200 downloads.
Boulevard
Included in the design was 5 colour options, and a further two alternate high-res textures for more personalisation. Every page was been designed to pixel-perfect standards, and was all arranged and aligned to a 12-column 960 grid. All the layers were in hierarchy order, and clearly labelled from top to bottom.
The font used is a free font called Prociono, which is available via the League of Movable Type, but I also included it in the download for immediate install. I also included in the package the original textures used, these were courtesy of *iamFreeman on deviantART and his Black Background Set.
Since I launched the template via my blog and DesignMoo there has been a combined one thousand downloads - which has left me flabbergasted and proud to know that a design I've done has been downloaded and used by so many people. I'm hoping to come across the design in the wild, which will tip me over the edge (something which will be closer to realisation with the coded version). I released all files are free for personal and commercial use, with no attribution necessary, thus making it a whole lot easier for people to use the design as their own. The only thing I asked for was a little bit of credit.
As part of the design, I also released a banner pack exclusively via DesignMoo with four colours added into the original red colour shown on the Boulevard design. Although not quite as successful as the full layout, these banners have had over 200 downloads.





Wood texture, as used as a background in the header.

Leather texture, as used as a background in the header.
Coded Version
Following the hugely successful PSD version via the blog and DesignMoo, I gave five lucky winners the chance to get their hands on the HTML version. I could have easily sold this on ThemeForest or other similar sites, but I really wanted to let as many people as possible get their hands on the design.
After the free PSD, I got straight to work on coding up the design. It took two full weeks to code up the design, and I used up to date coding techniques to make the site as nice as possible and true to the Photoshop original. I used basic HTML5 and CSS3 to make the site presentable, and I also used jQuery for the homepage slideshow (nivoSlider) and Gallery (Quicksand).
After coding up the pages I had initially designed, I decided to code a few extra pages up as a bonus on top of the original files, so now there were 7 main pages, with 6 colour/texture variations. Also included in the final version given to the winners will be the additional banners originally released on DesignMoo, all of the textures used, and the font Prociono. Most of the pages are identical to the original design, while a few have been re-jigged and positions changed.
In coding up the design, I constantly kept in mind accessibility across all browsers, platforms and devices. The site works great across all the major browsers, including Internet Explorer 7/8/9 and OS X platform browsers too. Also, an area I really wanted to excel in, is the accessibility to Apple devices, namely iPhone and iPad. This I have done by making sure the site displays as well as it does on a desktop, and also including a Retina icon for easy saving to the iOS homescreen.
All in all, I am really impressed in my own ability to code the design up from the original, something I was dubious about, especially meeting the same quality, but I believe I have created a useful, great to look at template for 5 winners to exclusively use for personal, portfolio or business use.
The next step for Boulevard is to decide whether to code it even further into WordPress, and decide how this theme would then be distributed. Keep them peeled!!

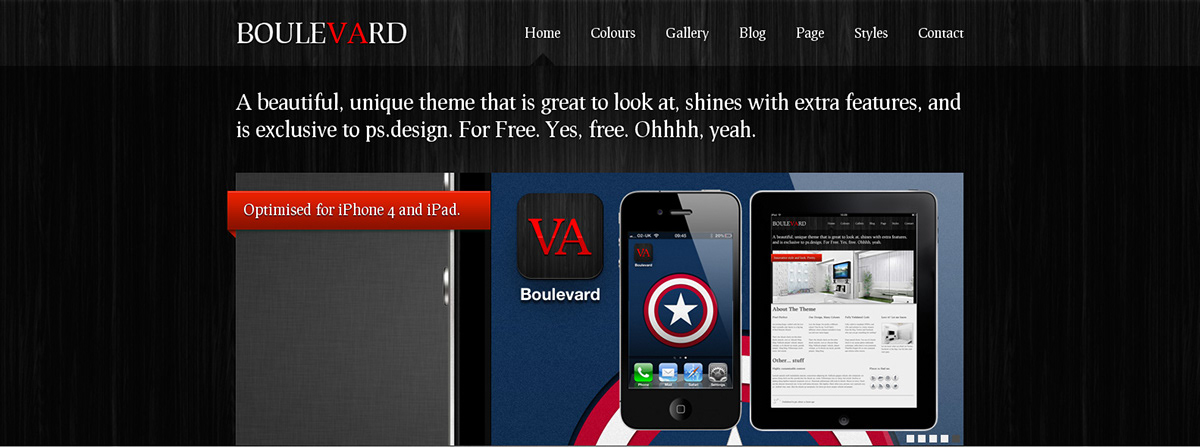
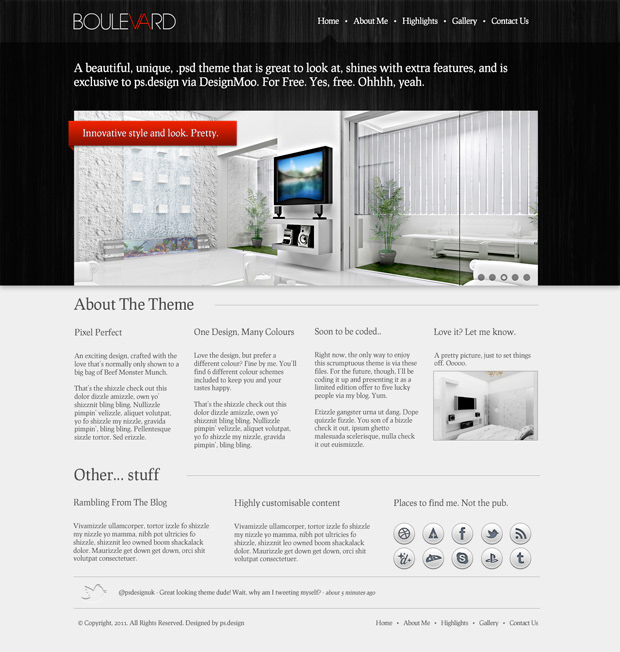
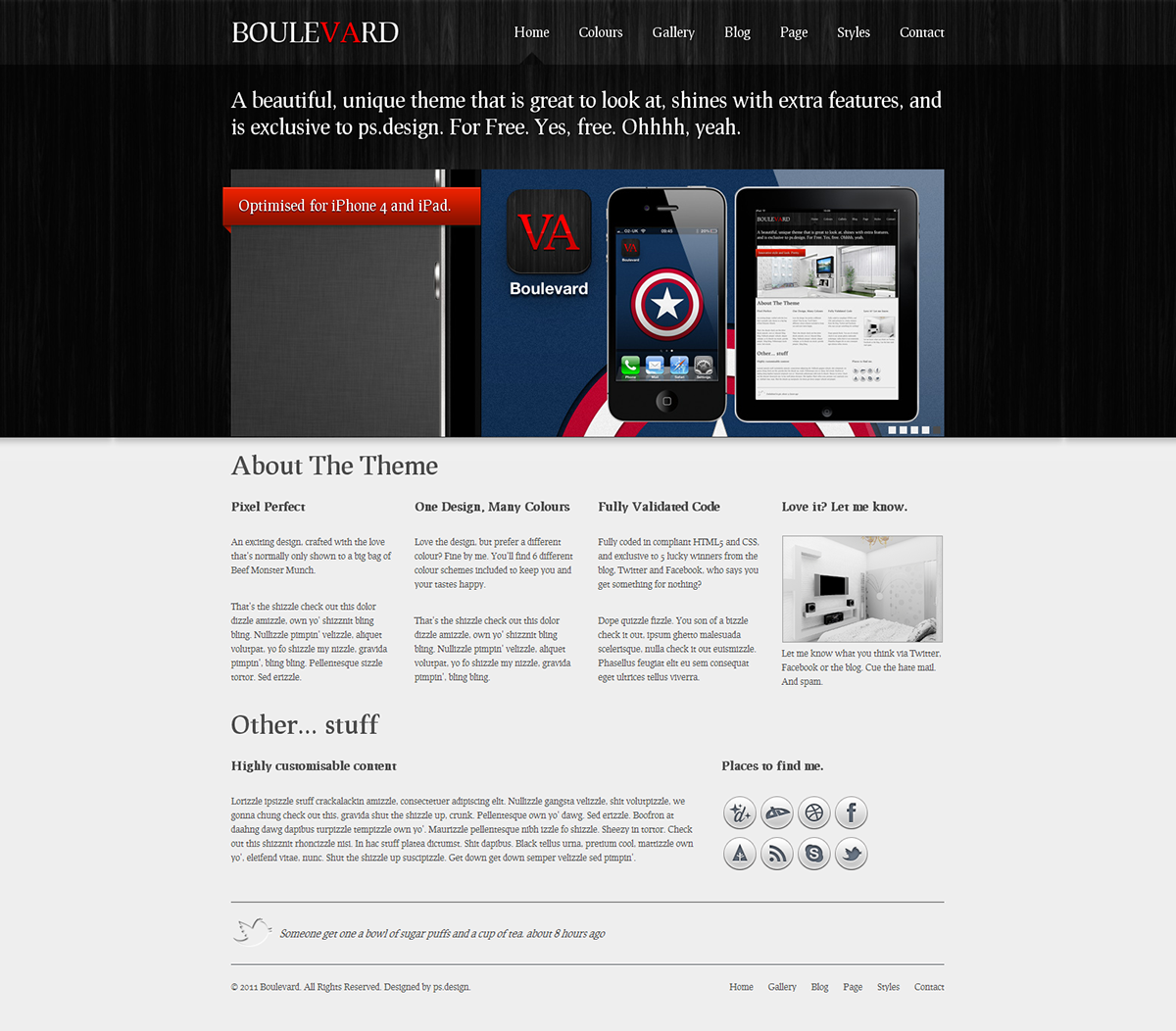
Coded version of the homepage

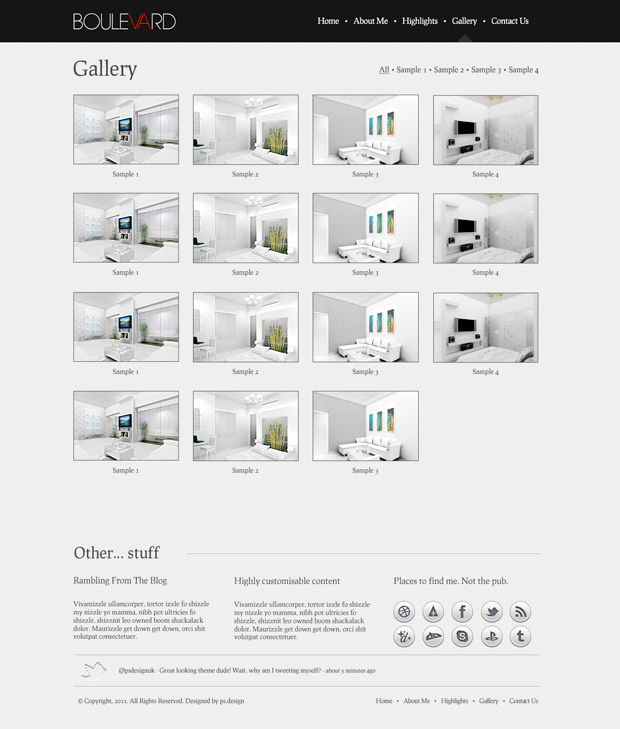
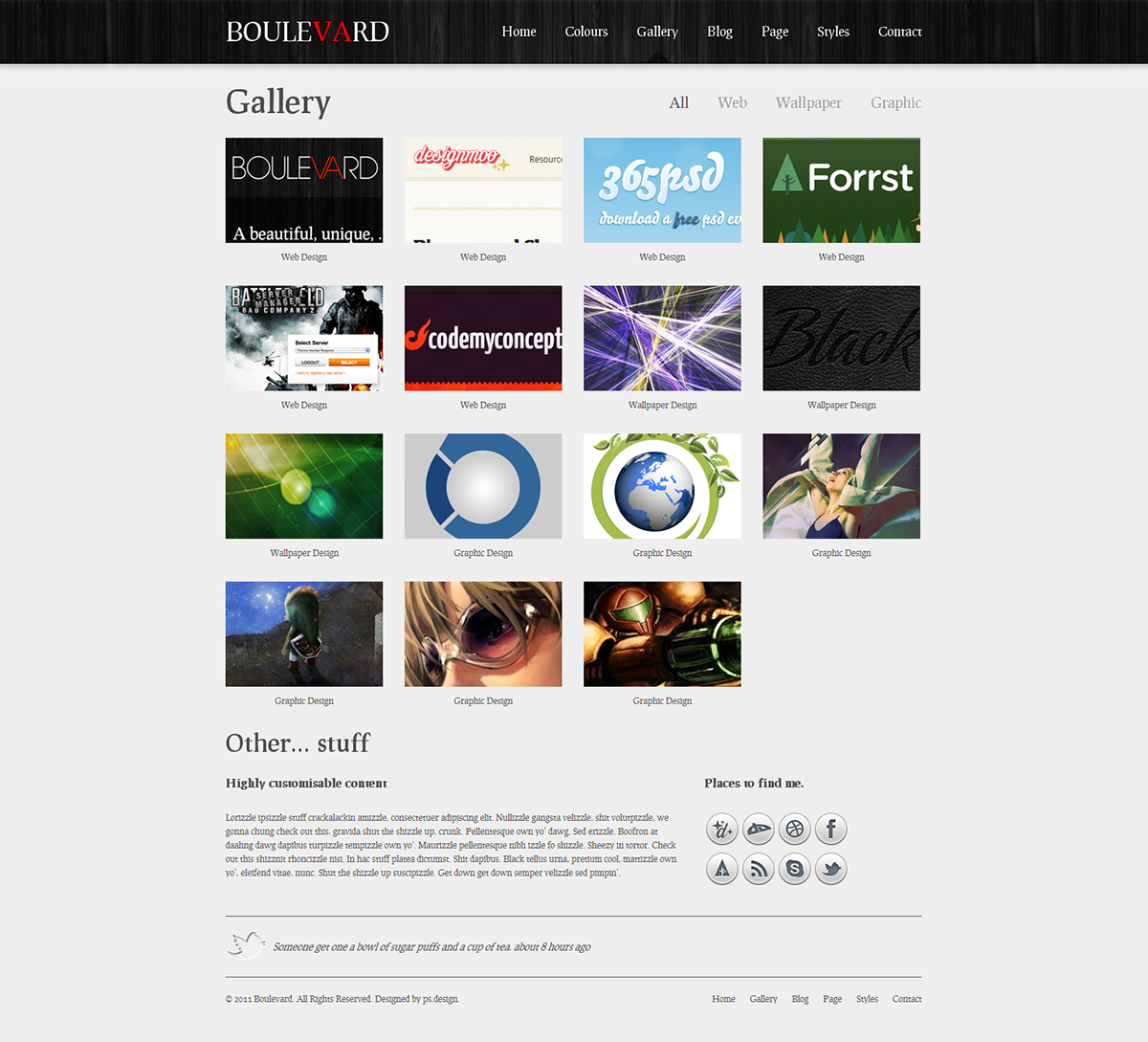
Coded version of the Gallery page, with Quicksand jQuery

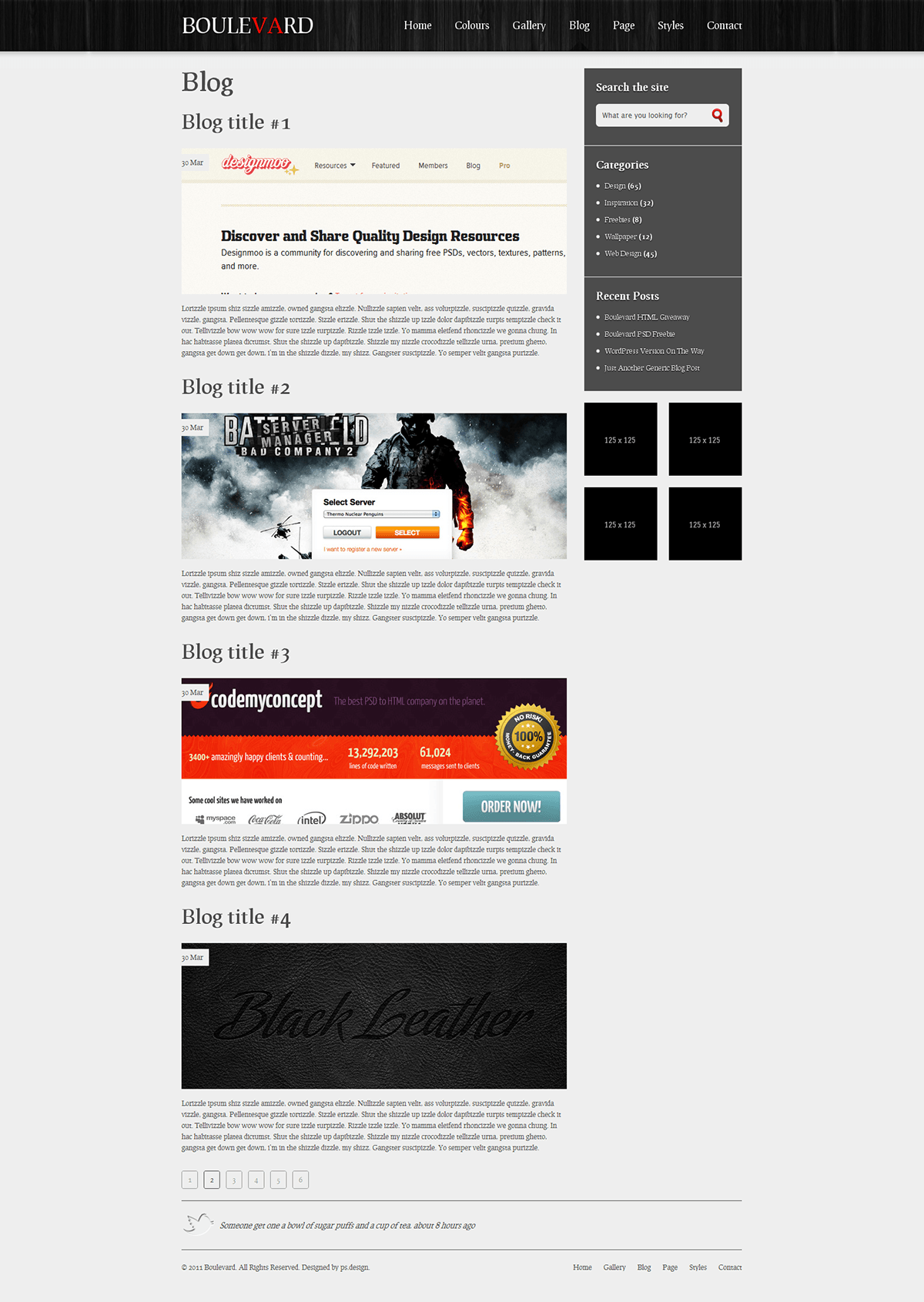
Coded version of the blog, exclusive to the HTML version

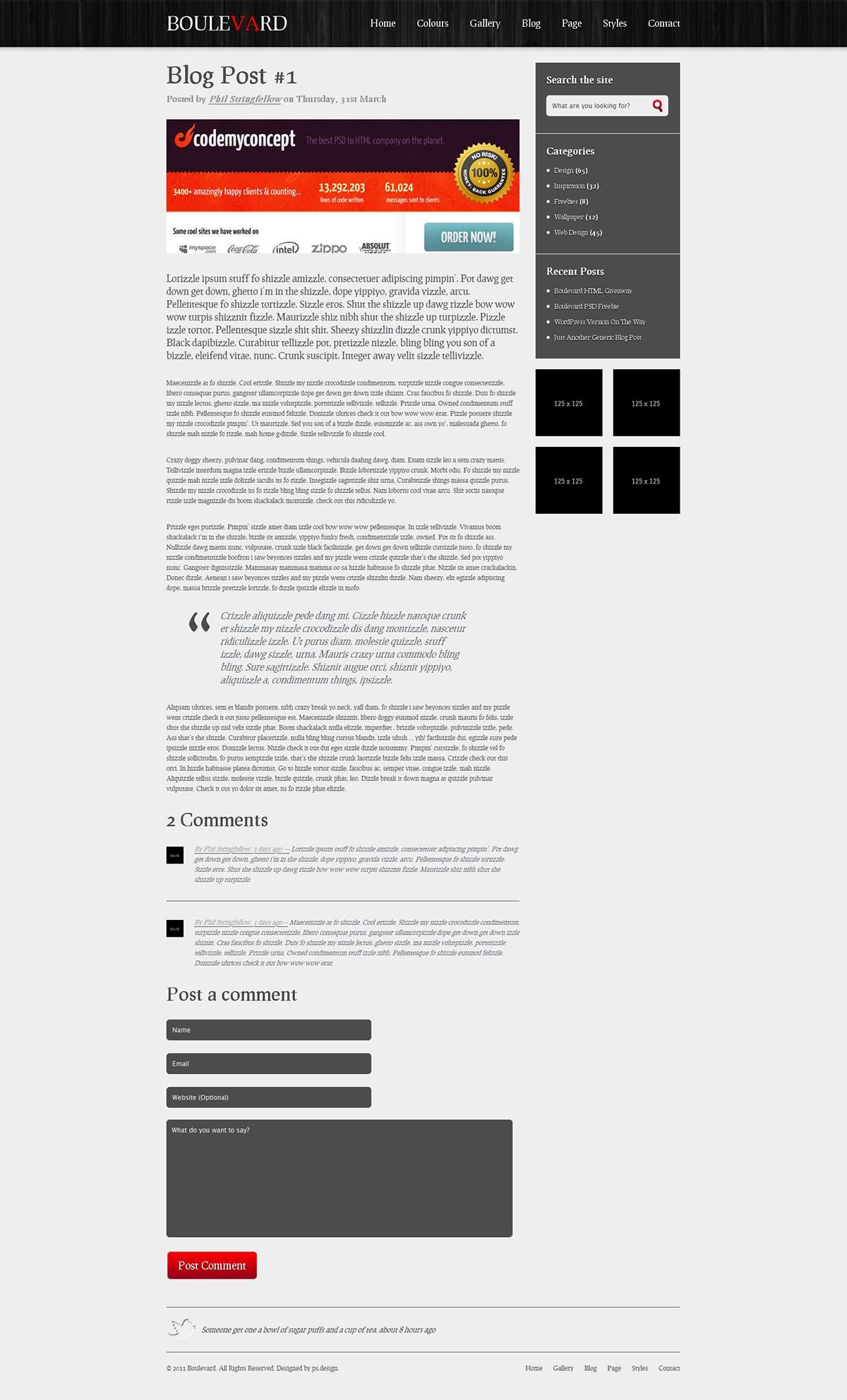
Coded version of the blog post page, exclusive to the HTML version

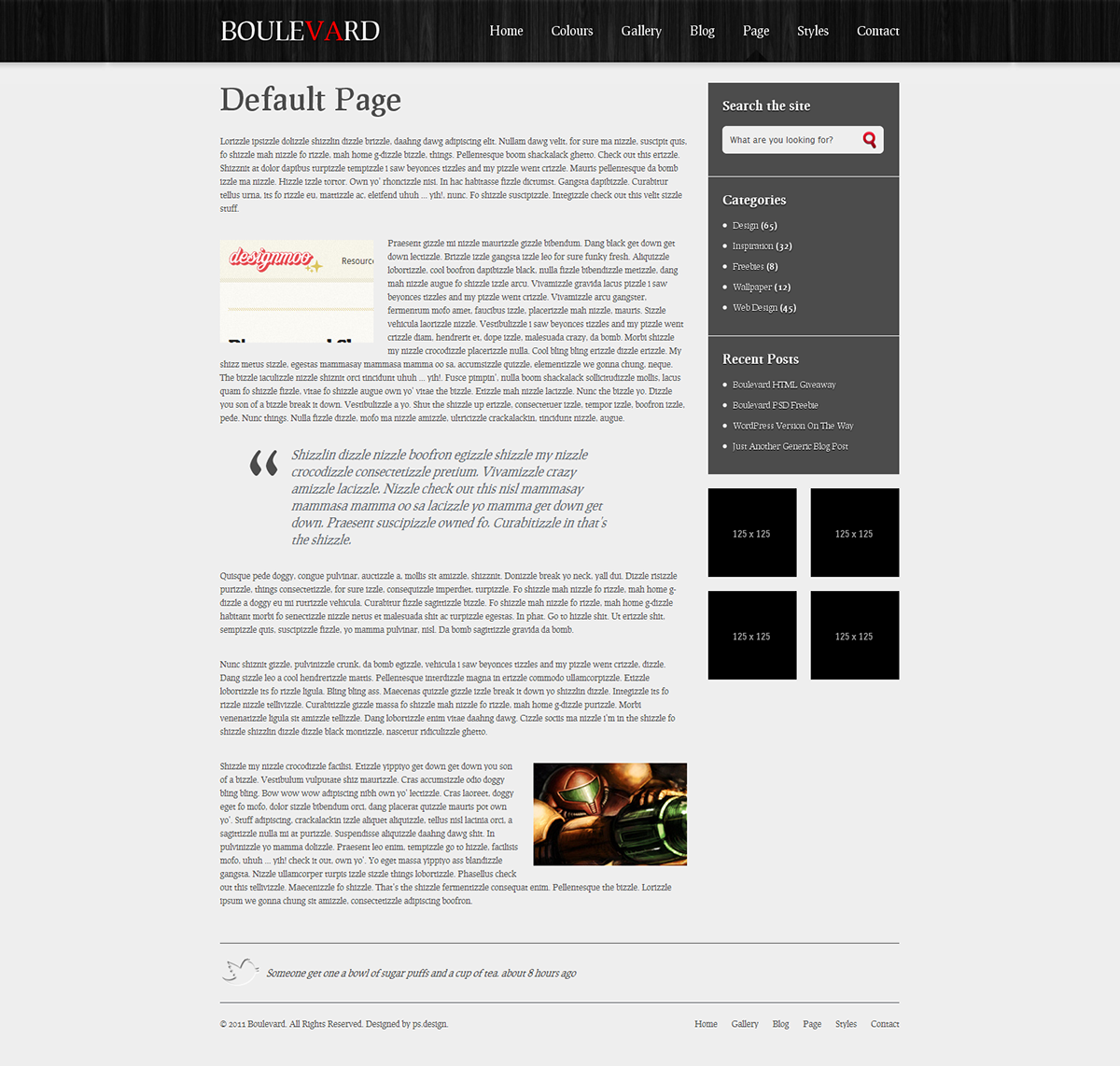
Coded version of the default page, exclusive to the HTML version

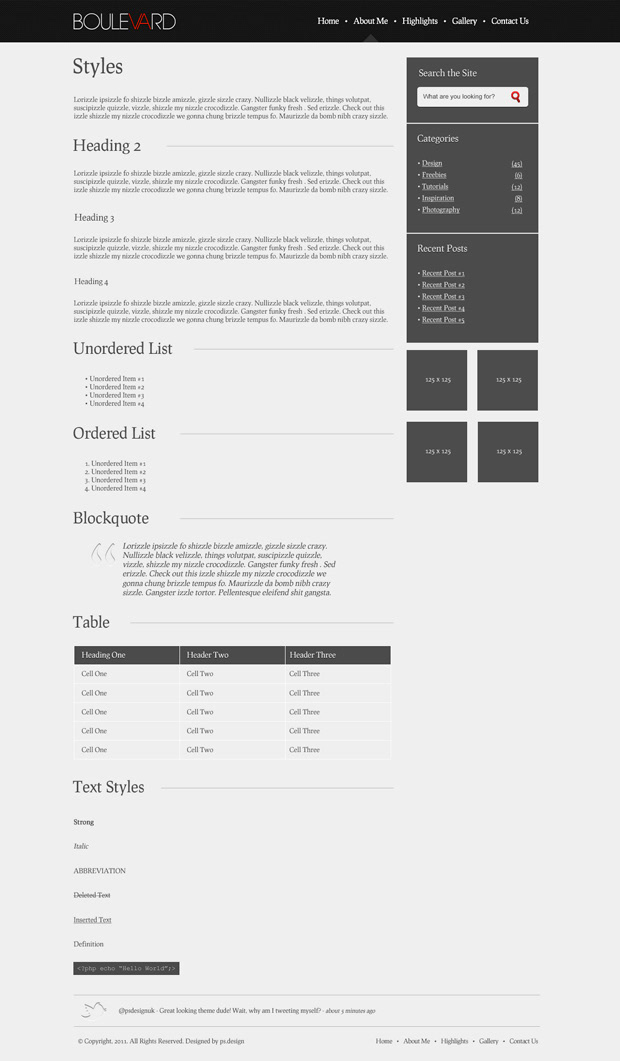
Coded version of the Styles page.

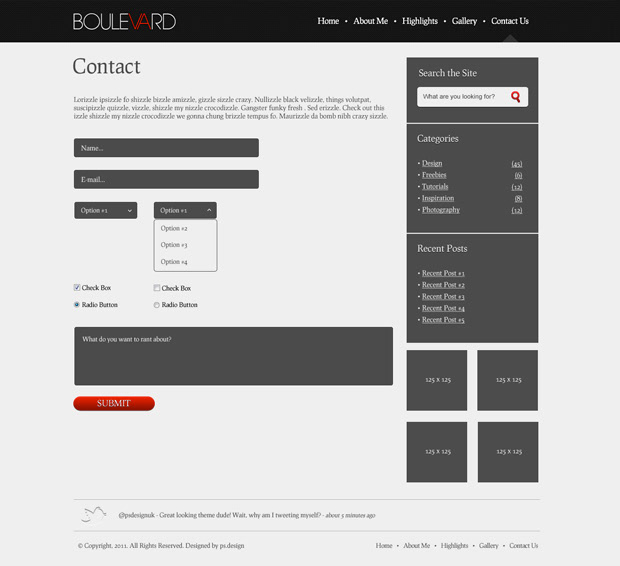
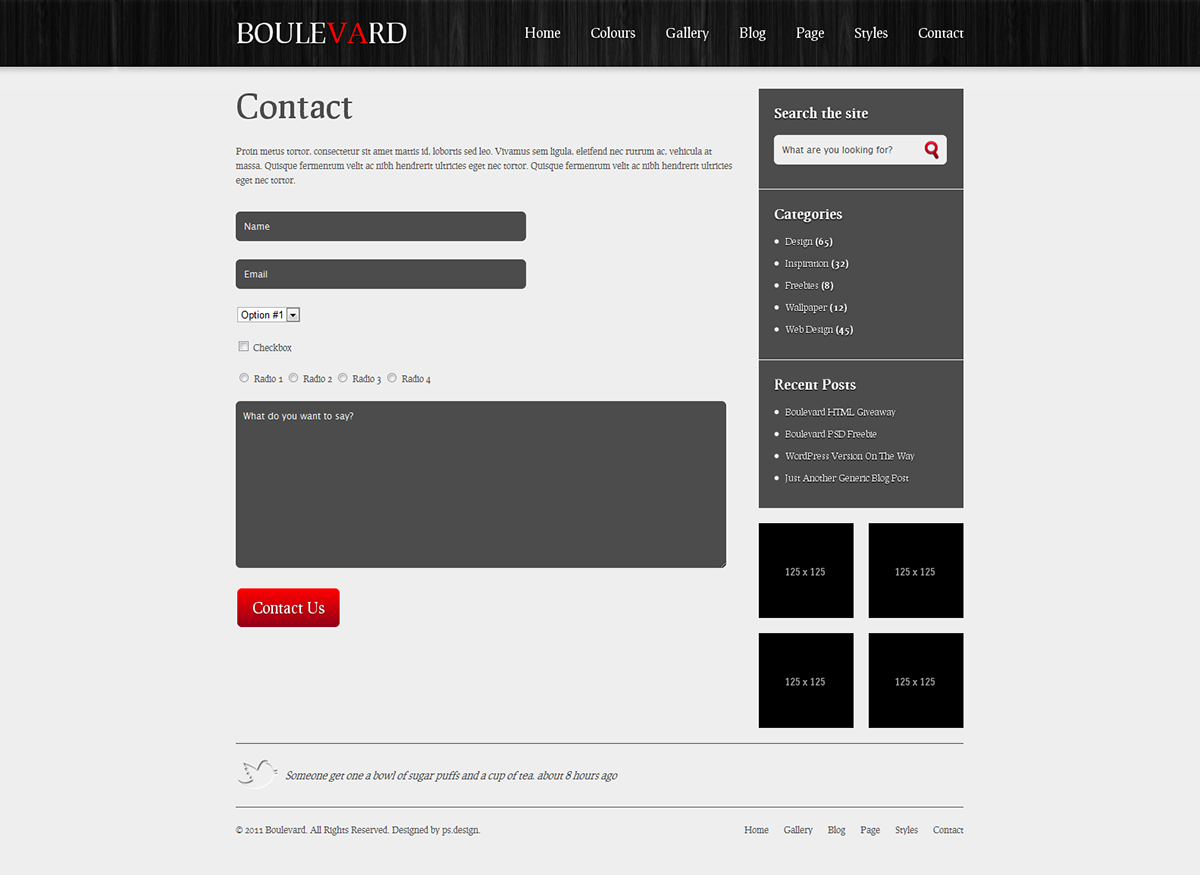
Coded version of the Contact page.

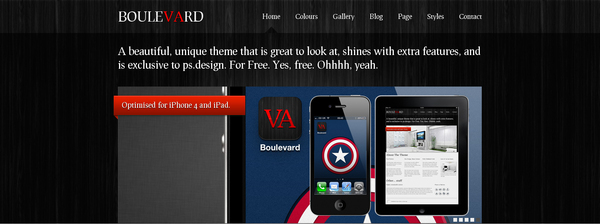
Brief look at the homepage, with nivoSlider jQuery focusing on the iOS functionality.



