
Tubi Web Title Details
Overview: Increase viewer conversion rate by redesigning the title details landing page for movies, series, and episodes.
Role: Lead Product Designer
Team: Product Manager, and two Web Engineers
Design Goals
Primary Goal: 95% of users from search engines land on a title details page but do not start playing the title. How can we better encourage users to start watching a video and increase the title start metric?
We hypothesize that removing traction on the title detail page will increase viewer conversion rate > 5-10%
Secondary Goals:
• Increase view time > 3%
• Encourage users to watch more titles in the long-term, increase rolling week one viewer retention by > 1.5%
• Create optimized player controls and autoplay design for increased engagement.
• Create a consistent design between movies and shows.
• Optimize the design for most common browser size, 1350x660.
• Design with limited engineering resources in mind. What small changes can result in the highest conversion?

May 2019 Player

Original Design
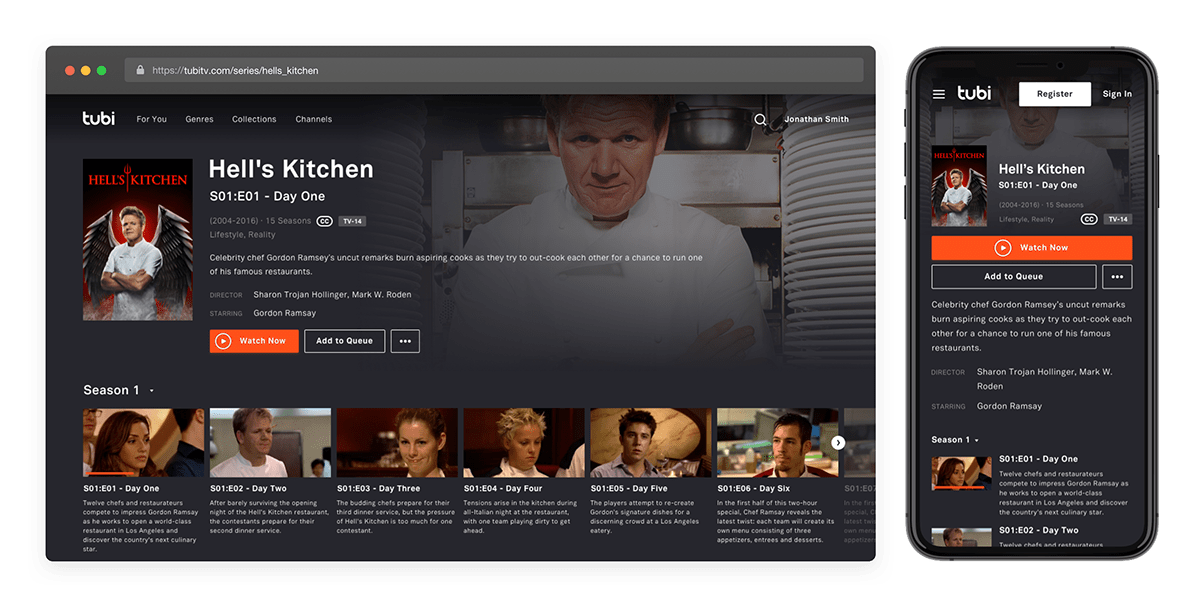
Solution #1: Above the fold
Will moving title details above the fold to increase conversion? What is the minimum vs. the maximum amount of metadata that must be displayed above the fold to increase view time?

Responsive Solutions
Solution #2: Episode Metadata
Will showing additional metadata around a series increase view time?
The goals was to increase the amount of episodes and seasons viewed. The current solution hides the season count and the total number of episodes of a title.
Solution #3: Call-to-Action Focus
Will increasing the focus on CTA buttons and actions improve click through rate and increase start time? We remodeled the options for play, add to queue, and share. Seen above in the “May 2019 Player” screenshot, the call-to-action buttons are no where to be seen.

Movie Details - Mature Content Use Case
Solution #4: Related Content
Redesign the related content so it is more prominent on the page and peaking just above the browser fold. A sub-goal of this project was to determine if a user doesn’t hit play would they select or browse other content on the page?
Solution #5: Legibility
Create a balanced text sizing, increase the size of the title details text to be more legible and accessible to all users.

Movie Details - Watch on TV Concept
Solution #6: Player
Redesign the current player solution as a full-browser design. Will this increase the duration of the users watch time?

Player Design Update
Project Process
1. Kick off with PM and engineering
2. Create variable visual designs for proposed ideas
3. Review designs with PM and lead engineer
4. Iterate and repeat
5. Finalize design
6. Documentation
7. Final review
8. Implement with engineering
9. Design and interaction QA
10. Roll out
11. A/B test CTA options and other elements.
12. Measure results
13. Iterate and repeat
Design Iterations


Ongoing Project
The initial development, or MVP, was intended to utilize the existing elements of the site. The design was simplified for the limited development resources. Initial development was to shift the primary information (title, description, etc.) above the fold and improve the CTAs. We A/B tested of the current details page vs. new design.
Next Steps
A/B Testing
1. Placement of the metadata container.
2. Size of Watch Now CTA button.
3. Number of episodes shown on series page.
4. Size of description text.
Concept Testing with Usertesting.com
1. New metadata types
2. Visual variations
3. Recommended content variabilities


