Fashion Design Mentor
Expert mobile application and website

The Challenge
With fresh experiences of freelancing in fashion field in my mind, I wanted to see if I could find a way to help designers manage their businesses better. Being in contact with a lot of freelancers and small business owners I've come to understand how hard it is to succeeding in fashion industry. It’s lonely, overwhelming and a lot of work. Fashion field is also not the most technologically advanced, and I felt there was a lot you can do to utilize already existing new technology to help designers be more efficient and fast.
I wanted to create a professional tool, an app that helps designers in their real problems. It would need to combine much needed support, resources, lessons and tools, focusing on new tech solutions and fresh ideas of how to improve their businesses.
My Role
UX Research, UX Design, UI Design, Interaction Design, Visual Design, Concept Design
Tools Used
Sketch, Photoshop, Illustrator, InVision, Balsamic, Flinto, LucidChart, OptimalSort, Google Docs, Keynote, Powerpoint, Quicktime, Skype/FaceTime, GoToMeeting, Screencast-O-Matic, Pen&Paper
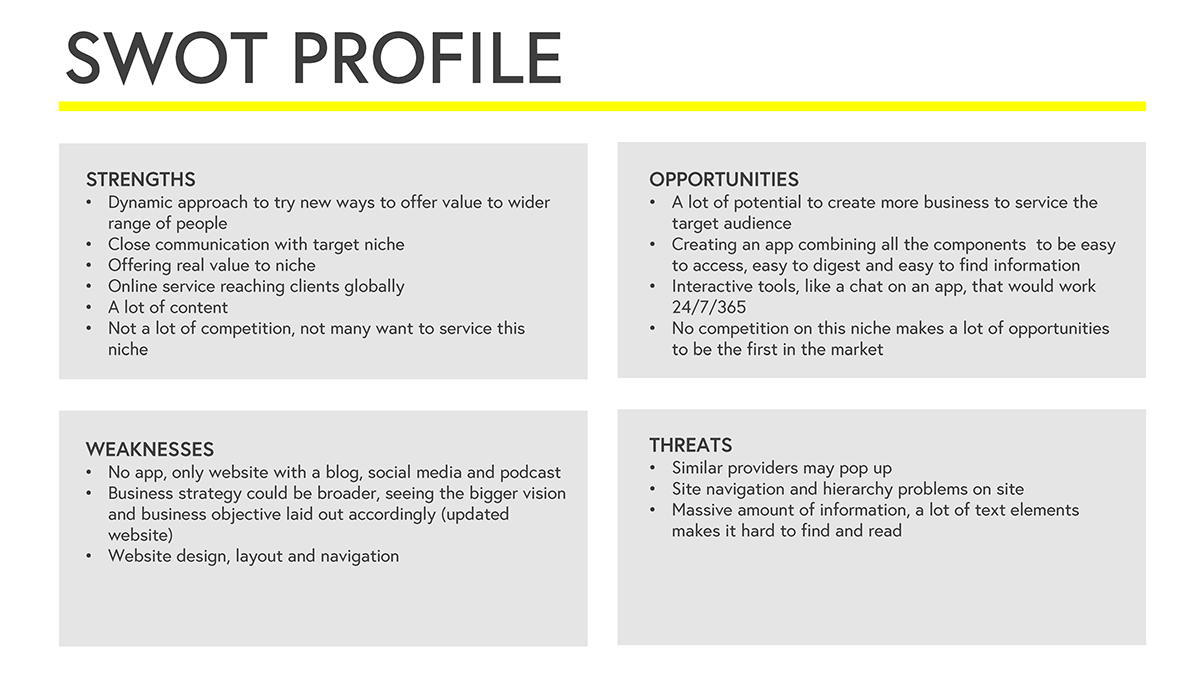
Competitive Analysis
After careful competitive analysis on similar existing services, I found out there was nothing like this in the market that would specialize in combining fashion and new tech in a form of an app. I researched online learning platforms, but there is no fashion topics available. Closest match was specialty web services that were offering help for fashion designers in Illustrator and business, but they didn’t have an app and were not particularly focused on new tech either.


Business Goals
User interviews helped me to create business and user goals, that were the driving idea behind the development process.


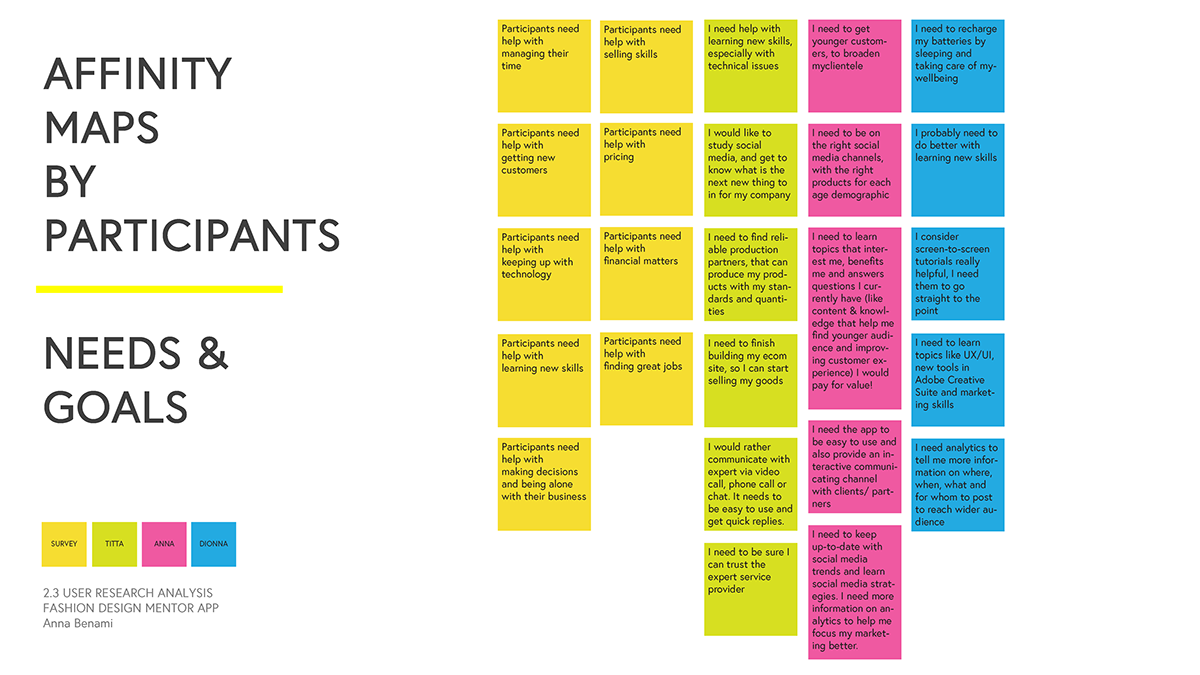
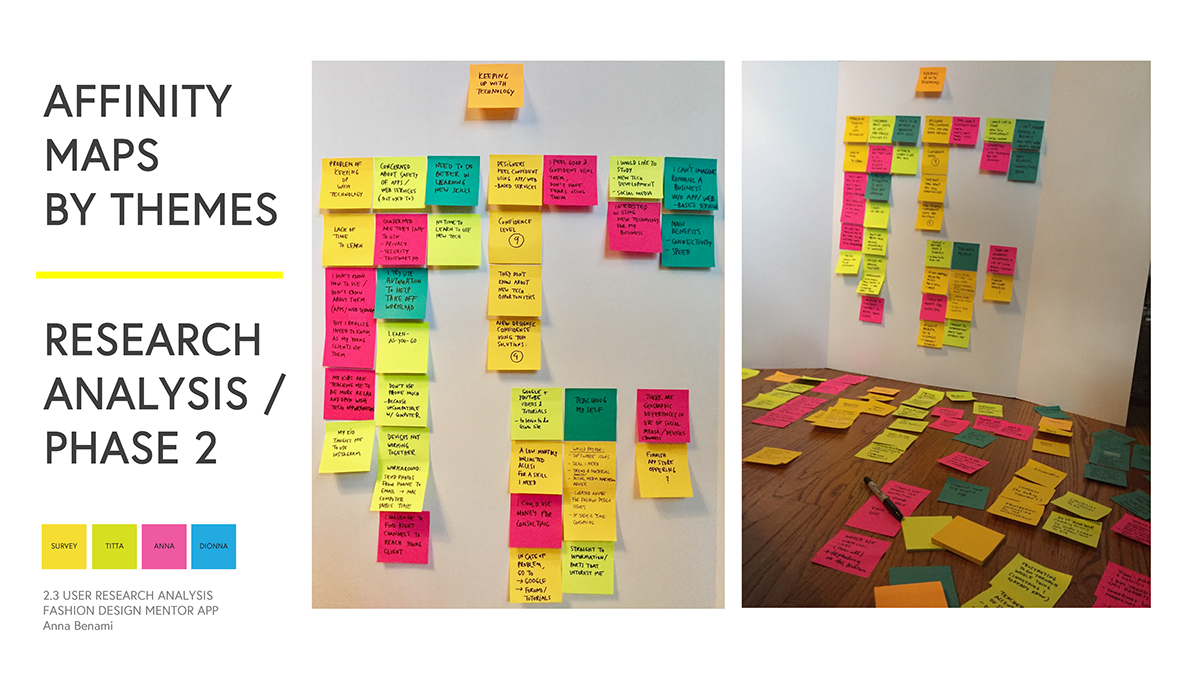
User Research
Really empathizing with this subject, I reached out to freelance fashion designers and small business owners to gather as much as real-life scenarios and issues as possible. As there was long physical distance between me and my participants, I decided on using Skype and FaceTime to see their real emotions, expressions and gather honest feedback. I also did a survey using Typeform platform to gather more quantitative data.


Customer insights
I got clear direction on the key issues all of the participants were struggling with. #1 Social media marketing, #2 Lack of time, #3 Keeping up with technology. In the baseline, many issues are derived from #2 lack of time and time management issues. Therefore key need for this target group is #4 Go straight to the point.




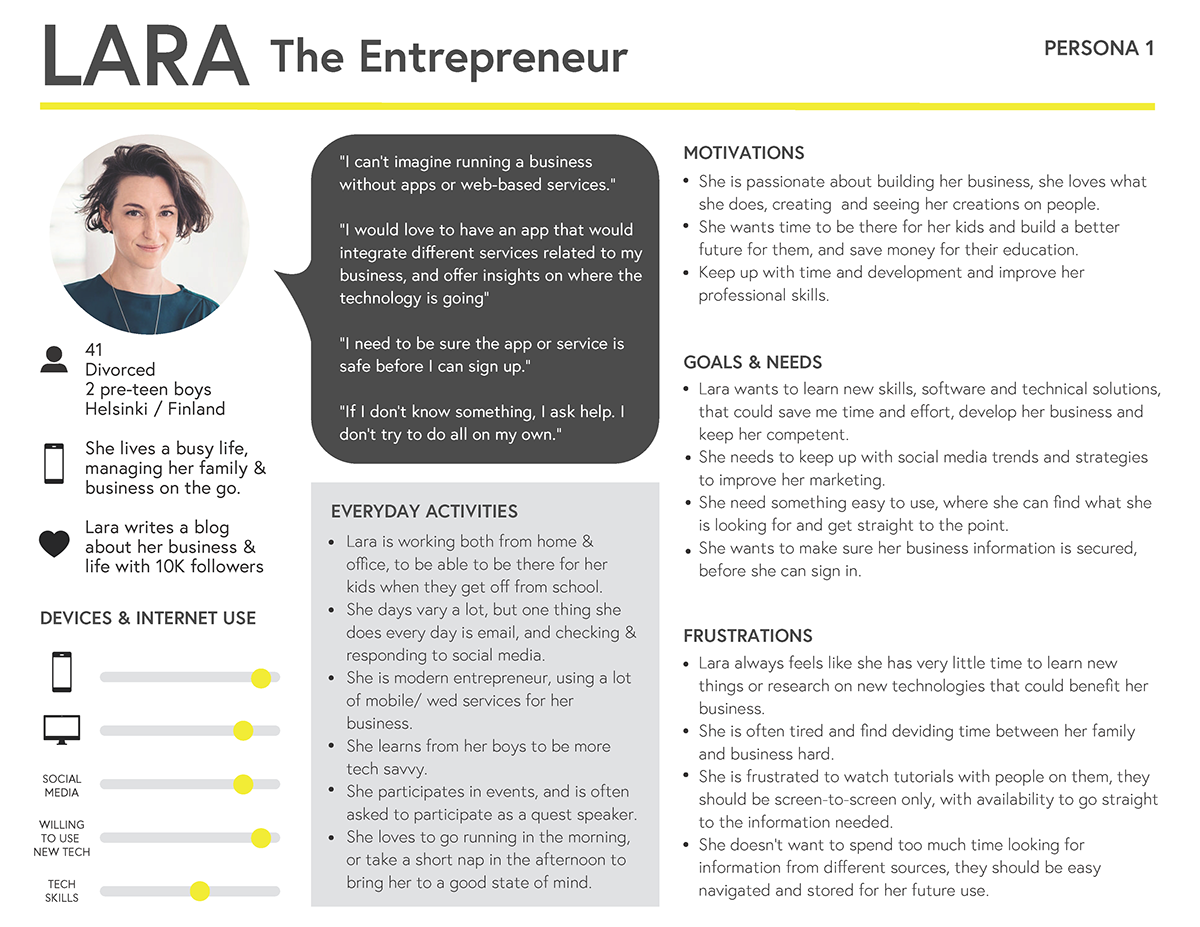
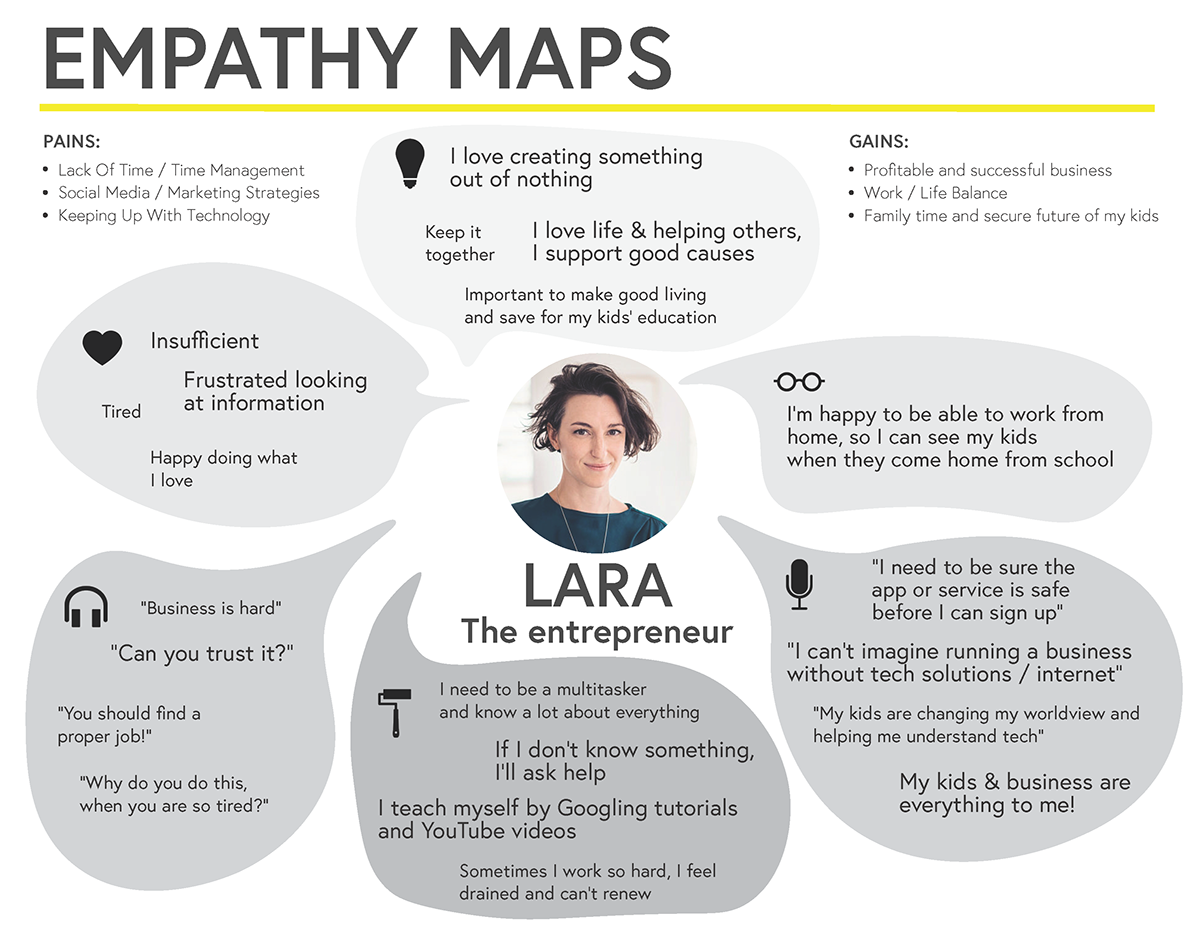
Personas
I created Personas to illustrate who I’m designing for, to keep them front and center on my design process and keep my designs on track. My approach is to gather their needs & goals, motivations (dreams), frustrations and actions and evaluate their responses.



The Discovery
To be able to understand the real needs of designers and what drives them, I created user journeys, empathy maps and mental models for various users to visualize their motivations, empathize and evaluate the stages, services and touch points through their journeys.





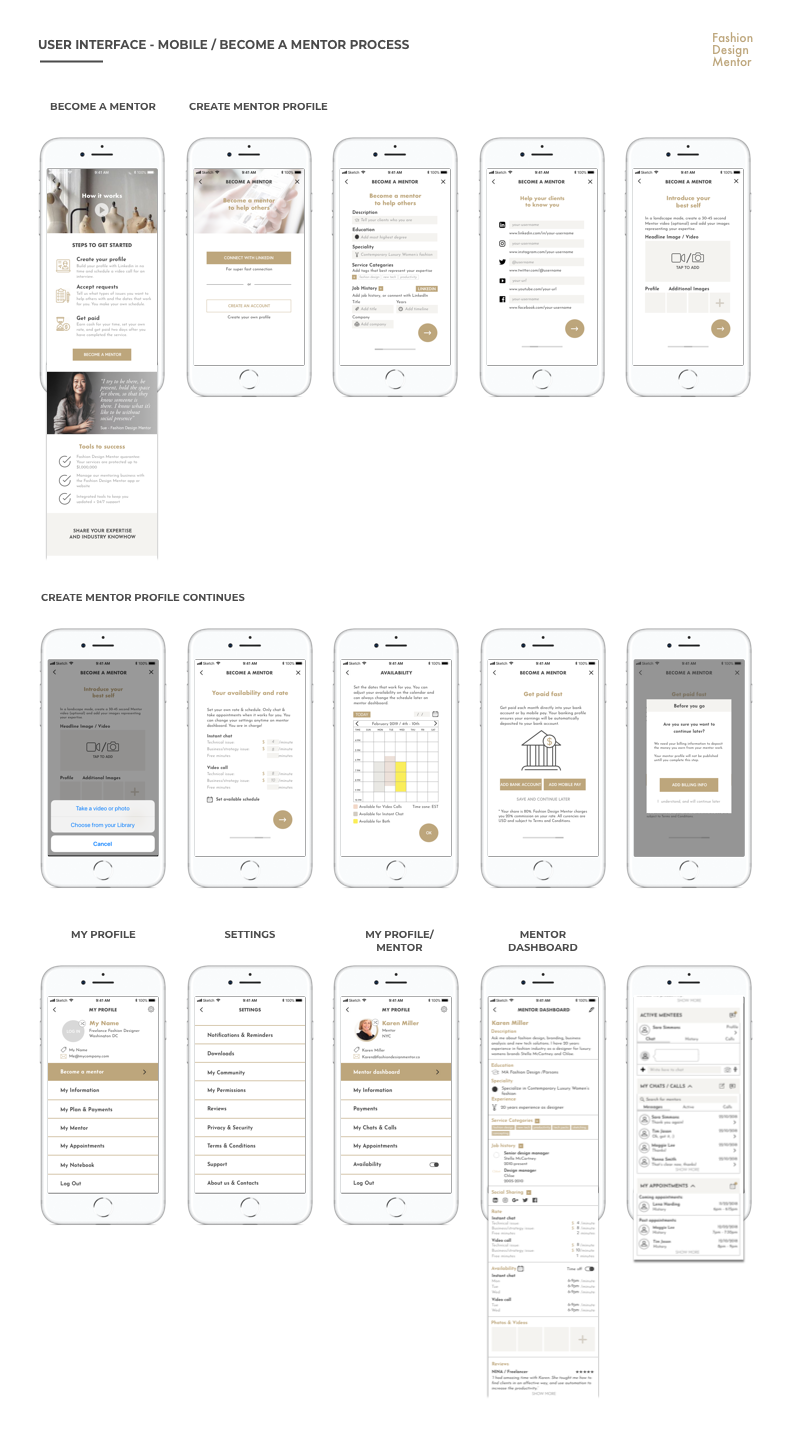
Wireframes
Fashion Design Mentor app was created using the mobile first approach. The process started with Rapid Prototyping session, followed up with my initial lo-fi wireframes drafting rough sketches on what each page should look like, taking into account the business and user’s goals.
I developed on the best ideas /components and turned them into Mid-Fi wireframes using Balsamic, and later enhancing to more detailed in High-Fi wireframes using Sketch, once I had something good to build off on.




Usability Testing / Iterative Prototyping Process
Once these prototypes were done I could then use them to run them through several rounds of usability testing, to see if the basic layout was intuitive enough for user to accomplish their goals. Using the prototyping tool InVision, I conducted remote monitored tests, so that I could get initial design feedback from users.
The main take away from first round of testing were:
1. Home screen and onboarding were not conveying what you can do with the app.
2. Missing process to approve mentors to the program and provide more information on mentoring.
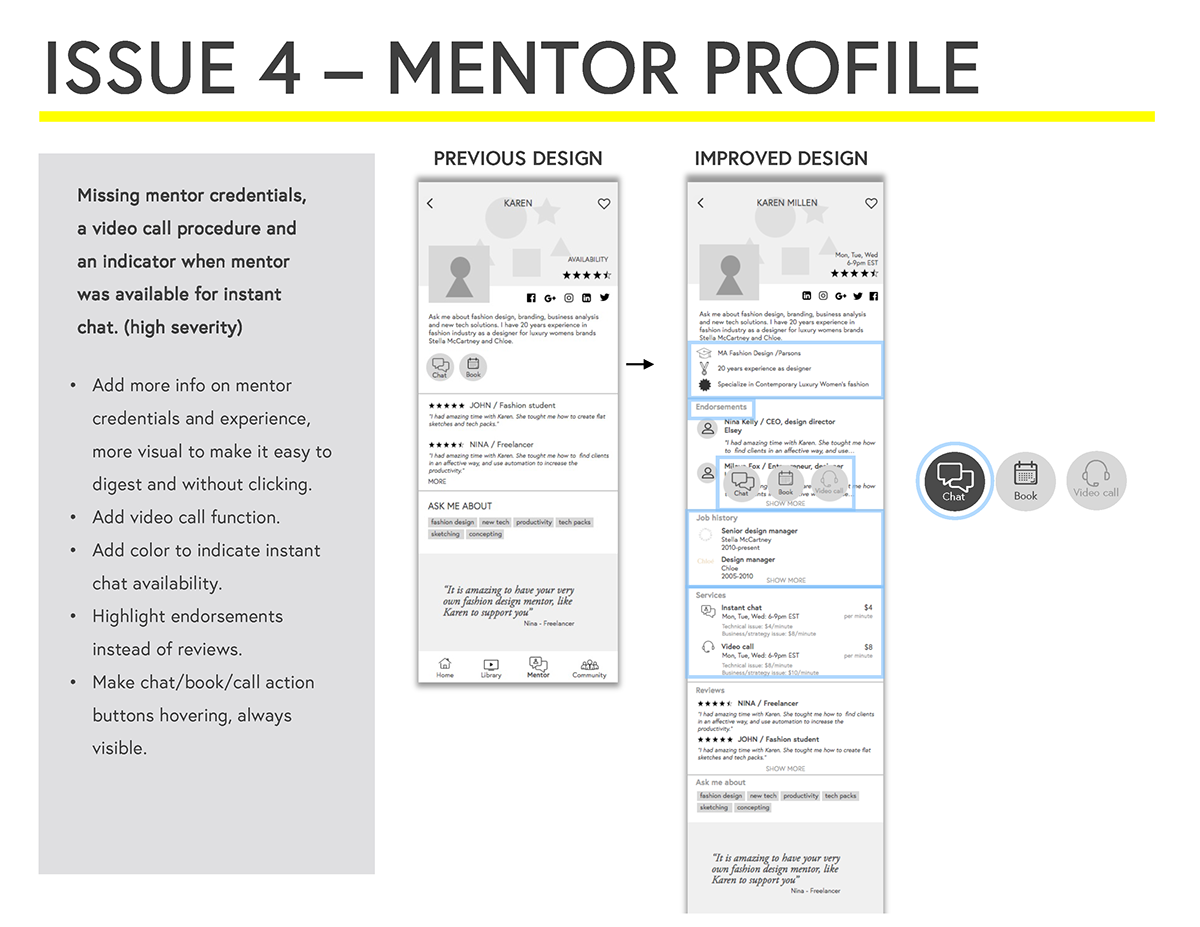
3. Mentor profile needed more specific information for choosing a mentor.
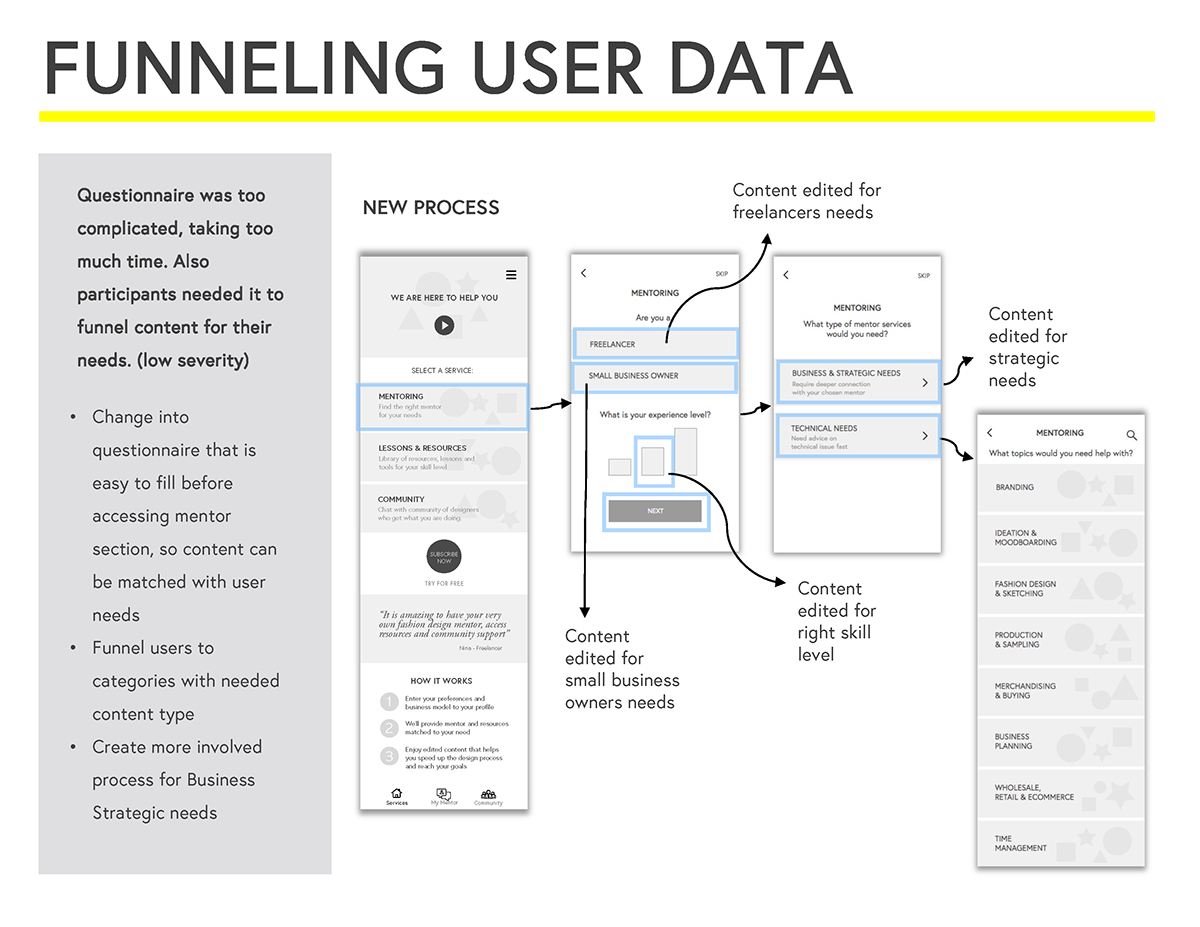
Also, I was happy to receive great feedback on how I could improve the process further to match freelance designers and small business owners particular needs, which resulted on changing the navigation to main tasks on home screen and improving the questionnaire screens to funnel content for user needs.





I made changes to the prototypes and the copy, that reflected the changes desired by the participants. Next round feedback was conducted face-to-face as moderated tests using InVision and revealed the main issues from first round had been improved, as well as sprang out further insights, that I incorporated to the final screens.

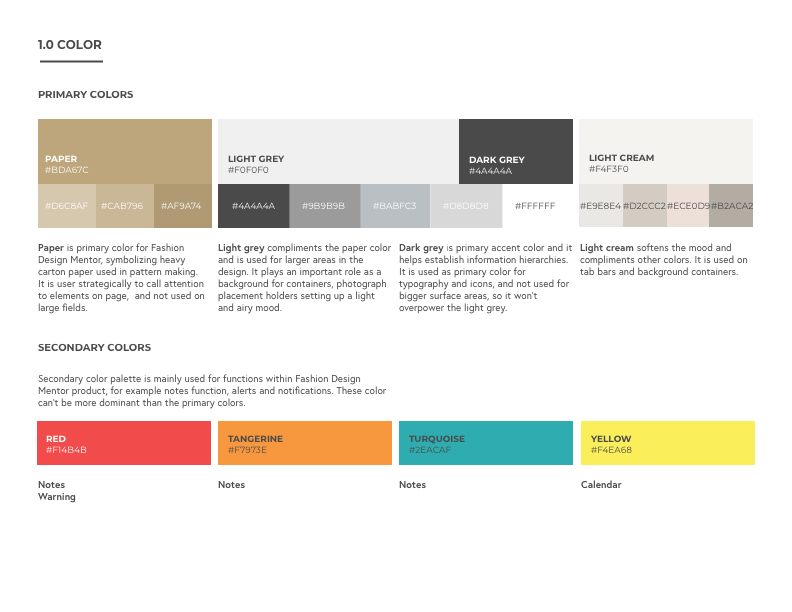
Visual Design
I created a visual concept around the Fashion Design Mentor, reflecting the fashion designer's stylish, light minimalist aesthetics. I created Style Guide and overall Design Language System for the Fashion Design Mentor, to keep things consistent and well thought out across the board.






Developer Handoff
I exported the assets and packaged the deliverables for the development using InVision’s Inspect function. I prefer keeping the files organized as I work, so anyone teaming up with me can easily continue where I left off - the files are collected and that much more ready for the handoff.
The Final Product
I was able the keep the project timeline and finish with interactive prototype. I used Keynote to animate small graphics, InVision to make initial clickable prototype and Flinto to make it interactive.






Conclusion
Analyzing my professional development, I learned a lot throughout this project, and I felt confident in doing the personas, competitive analysis, wireframing & prototyping, user testing, UI and user-centered design in general. What took some time to carve out was the sitemap and the general architecture of the app and website, as there was multiple good ideas what the app could offer. After user testing it was more clear what parts formed the MVP and how they should be located in the app.
I learned a lot of new software and feel confident on being able to develop my skills on those further. Although my background is in creative field, I still need some practice on letting my creative juices flowing on brainstorming sessions and not to be so straightforward on coming to a conclusion. Also I 'm looking forward to gaining more experience on user research tools and techniques as well as asking the right questions on user interviews. I am excited to learn more about interaction design, web design, responsive design breakpoints and understanding agile and lean processes.






