The Project
Improving The Search For A Pre-Owned Lexus
To improve the user experience around searching for a pre-owned Lexus car. This was a personal project that I set myself. I have used the pre-owned search on the live Lexus website a number of times over the years and have always been left frustrated with the experience.
To help create the new designs, I came up with simple personas and stories to help brainstorm ideas and functionality.
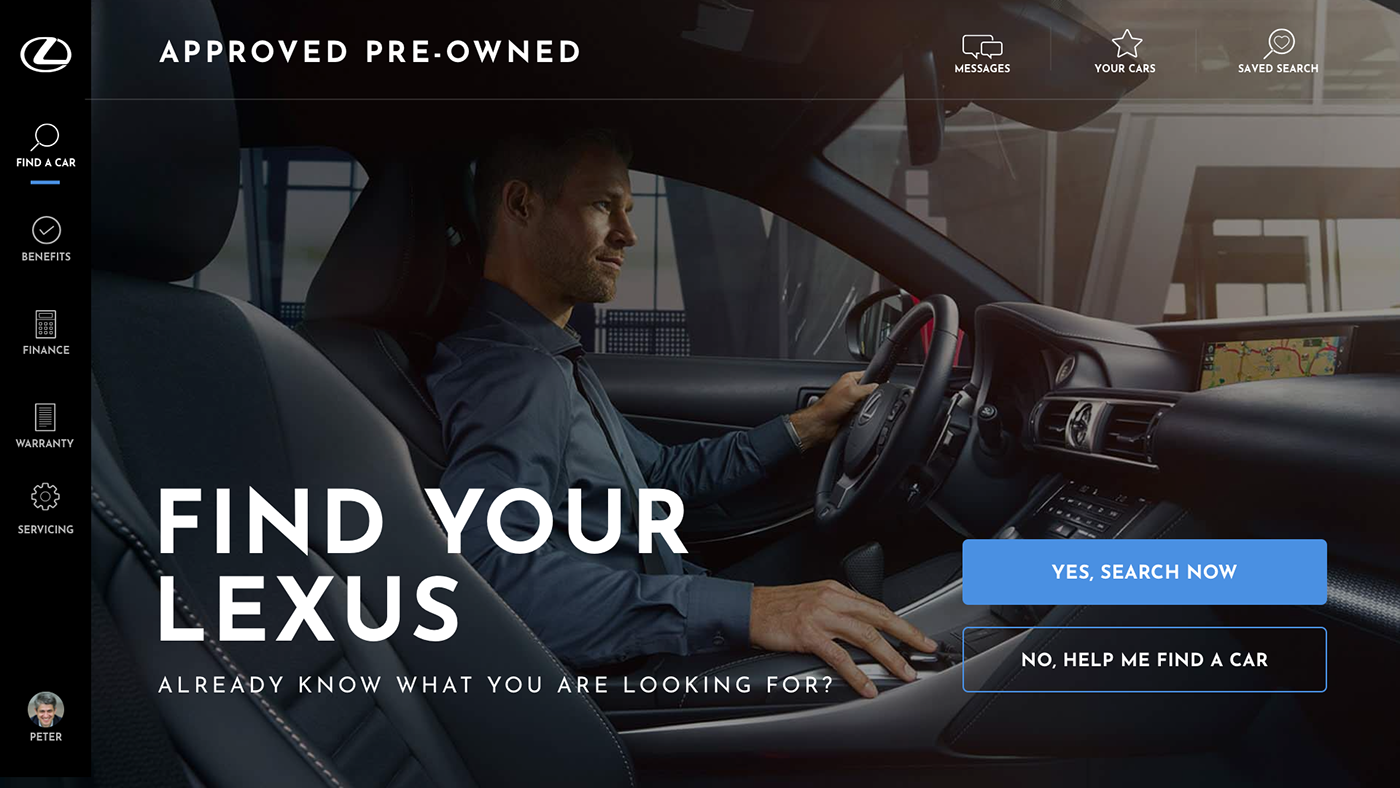
Search Landing Page

The idea behind the landing page was to clearly signpost the different search options to the users. The page introduces two different ways to search for a car depending on whether you already know what you are after, or you need help in finding the right car. My initial idea was to have these options on the actual search page as tabs, but whilst I was wireframing the page I felt this made the search page cluttered and harder to follow.
People could also miss the tabs so I decided to introduce a landing page which would require users to make a decision, and depending on their choice, we would show them the relevant search page.
The header also allows returning users to easily access their messages, saved cars and previous searches.
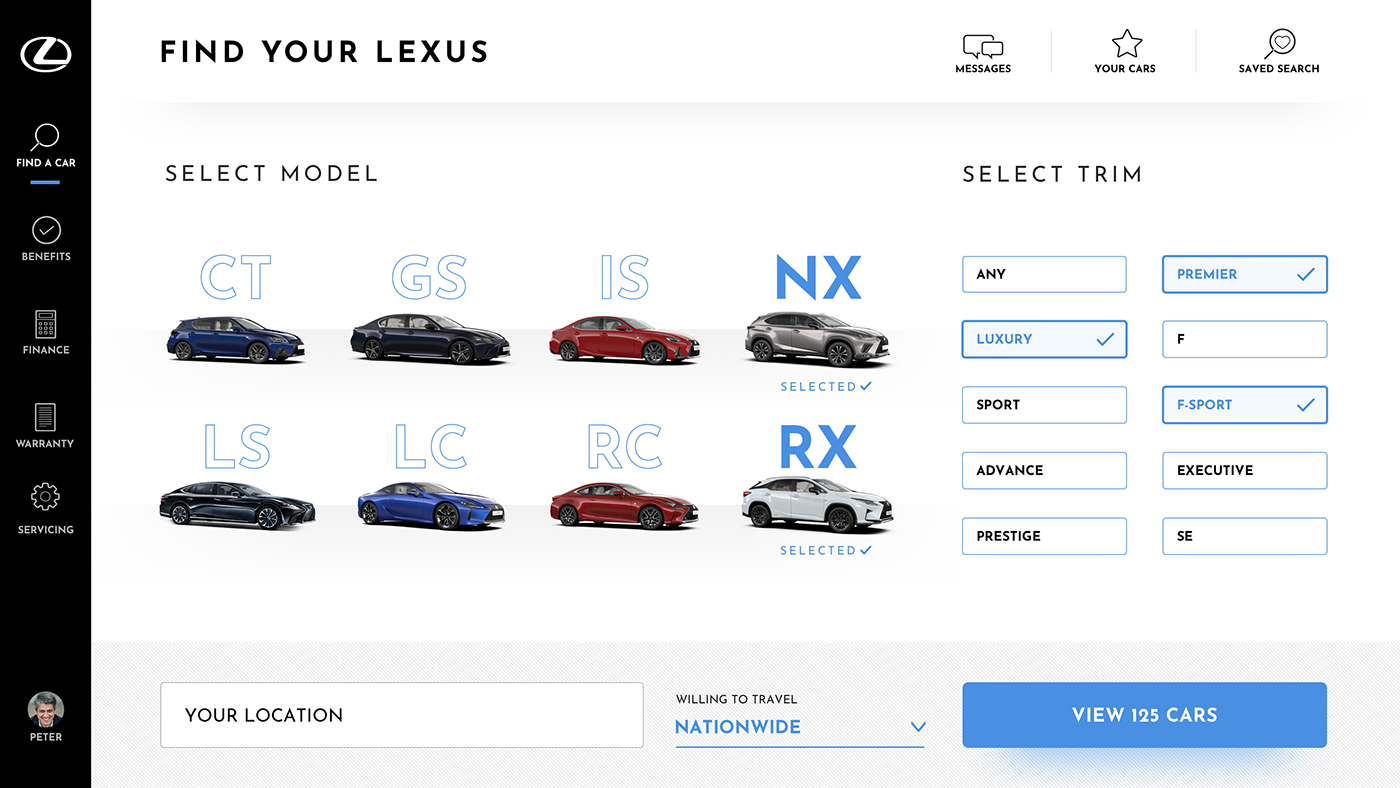
Starting The Search
(User Knows What They Are Looking For)

I needed to keep the search page simple. By presenting minimal key options the idea was to get users into the results as quickly as possible. With Persona 1 already knowing what car they were looking for, this page needed key options to choose the model and trim immediately.
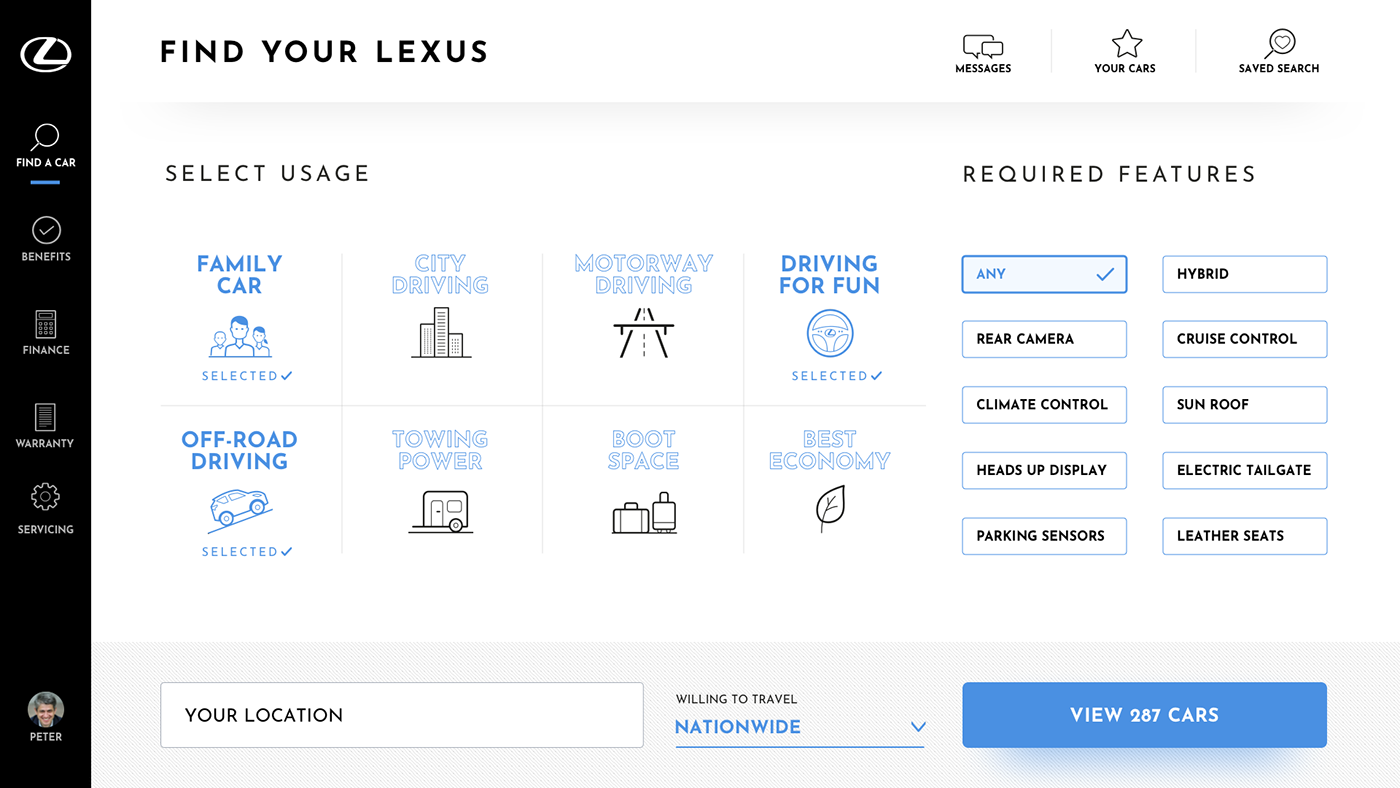
Starting The Search
(User Needs Help Finding A Car)

Similar to Persona 1, I kept the search page simple. With Persona 2 not knowing about Lexus or their cars, I changed the minimal options to selecting what their new car would be used for and also what key features the car needed to have. This way we can get them quickly into the results and show cars which match their needs.
Results Page

The results page was designed to be easily scanned. I purposely laid out each listing item so that there were clear columns for the different content. This means that as the user scrolls through the listings they can clearly scan the different car details such as the model, trim, price, car photos and/or the dealer info for each car. Options to save, share and download the PDF are subtly highlighted and the enquire button is prominently highlighted using colour and a drop shadow allowing a clear call to action to contact the dealer.
To view car details the user just needs to click on the ' View Car Details' link which opens up and an accordian showing more details about that car. Users can filter and sort the list by using the clear options at the top. The idea being when a user scrolls this bar would sit at the top of the screen.
Refine Your Search






Instead of the usual filters down the side or across the top, I went with an overlay approach. The advantage of this approach was in keeping the listing page clear and simple, I could give the filters the full screen allowing for a more visual approach to filtering by the different options.
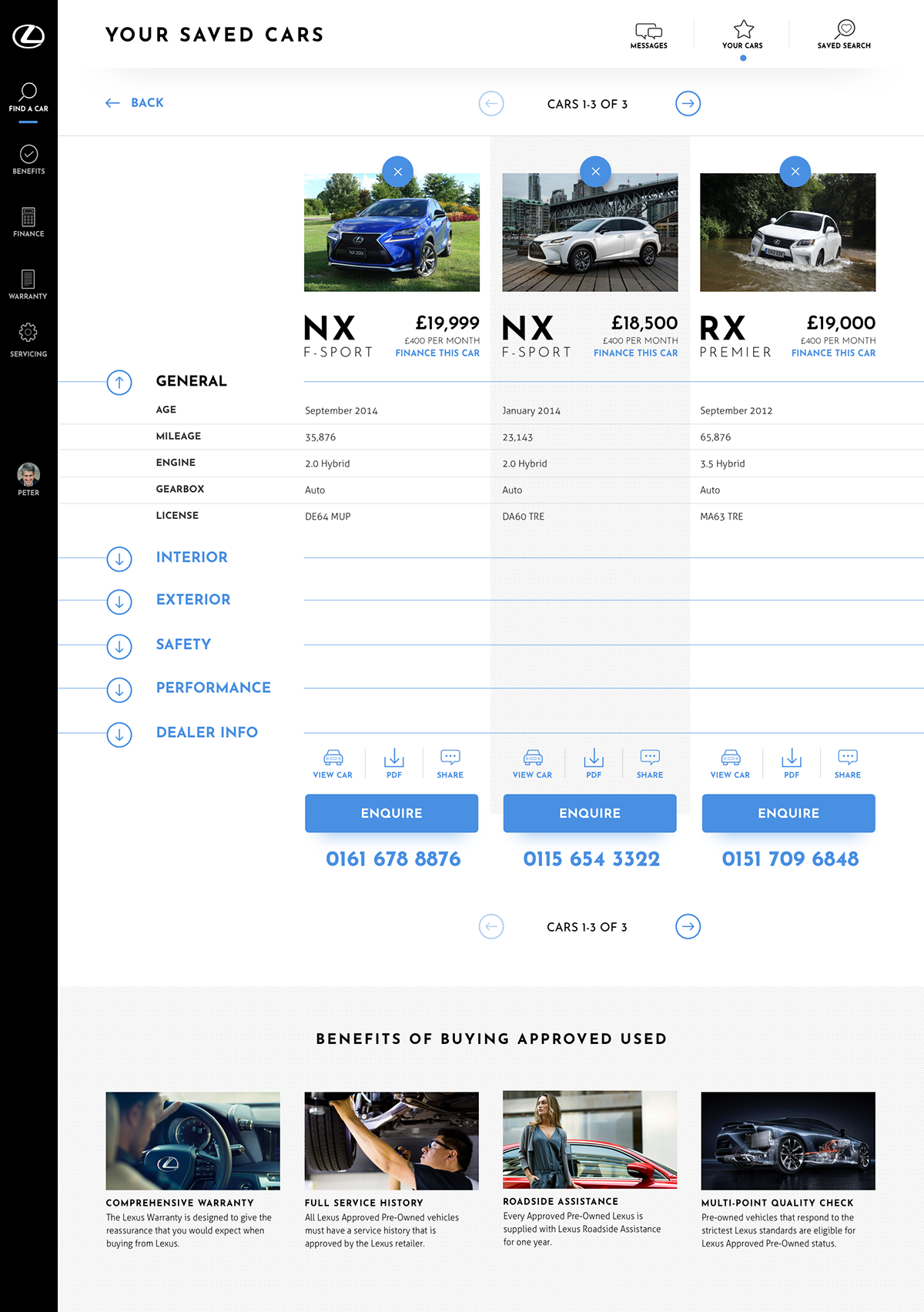
Saved Cars

The saved cars page was designed to also allow the user to compare each car they have saved. By using an accordian approach, users can easily browse the info they want to see without having to scan a long page list of every feature the car has.
Cars can be easily scrolled through using the arrows and, via a delete button, can be removed from the page.
Enquiring about a car is made easy via a prominent call to action underneath the car details.
Enquiring About A Car

The aim of the enquiry page was to allow users to have quick and easy conversations direct with the sales person, about a specific car. By making it a live chat, users can book a viewing, a testdrive or enquire about a car's availability and price in a more streamlined fashion - getting them the answers they need a lot quicker than having to submit a form. Messages can also be stored so the user can keep track of conversations they are having about numerous cars all on one page.
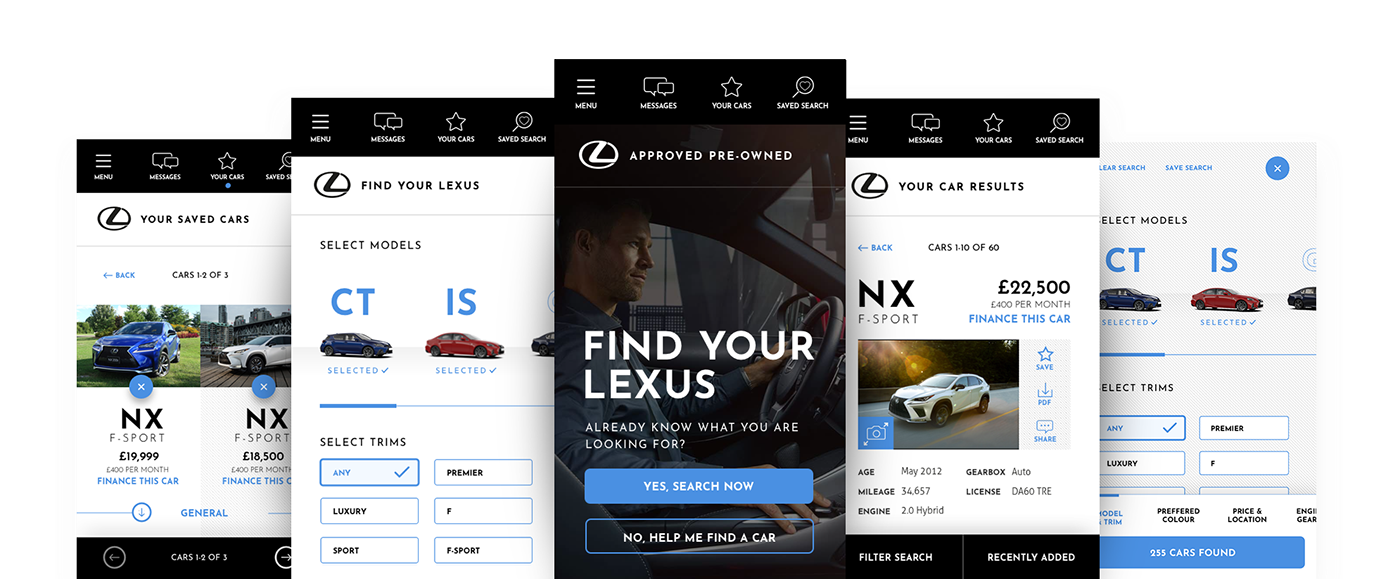
Mobile Approach
Find your new Lexus on the go