We, the designers @ Milo, will try to investigate the upcoming trends in the digital design world in 2019. We base our predictions on a deep analysis of color, typography, shapes and sizes that we’ve observed in the work of the most prestigious Design Agencies in the world and this year’s winner artworks in Design Competitions.

Custom Made Illustrations.
According to recent statistics custom made illustrations can convert 7 times better than any stock photography. A unique illustration with bold colors will definitely make a business stand out. A good illustrator can create a vibrant illustration, toned to suit a brand’s needs.











-------------
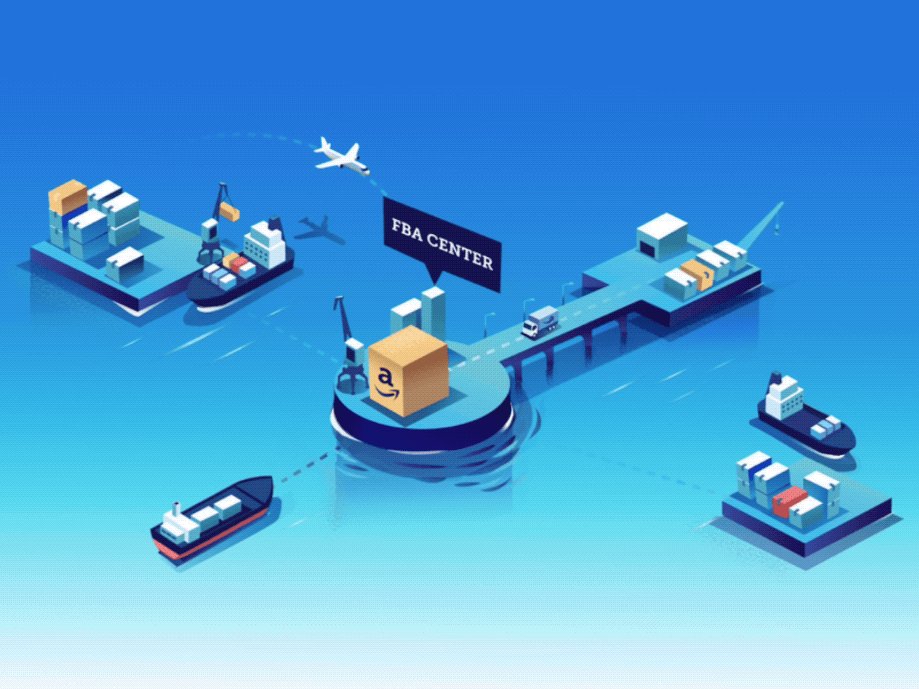
(1) Author: Leo Natsume - Project: Estadão Marcas + Brand illustrations; (2) Author: Milo Themes - Project Etopium Illustrations; (3) Author: ChocoToy cute, Project: - Golden Flavor; (4) Author: Gleb Tagirov, Project: - Isometric Illustration; (5) Author: Ranganath Krishnama - Project Zencargo; (7) Author: Milo Themes - Project Bitcoin Illustrations; (8) Author: Fernando Nunes - Project: Fantasy Play ; (9) Author: Saber Wang - Project - Illustration of Block Chain. ; (10) Author: Manoj Jadhav - Project - Illustration; (11) Author: Gabriel Lam - Project: Fantasy Play;

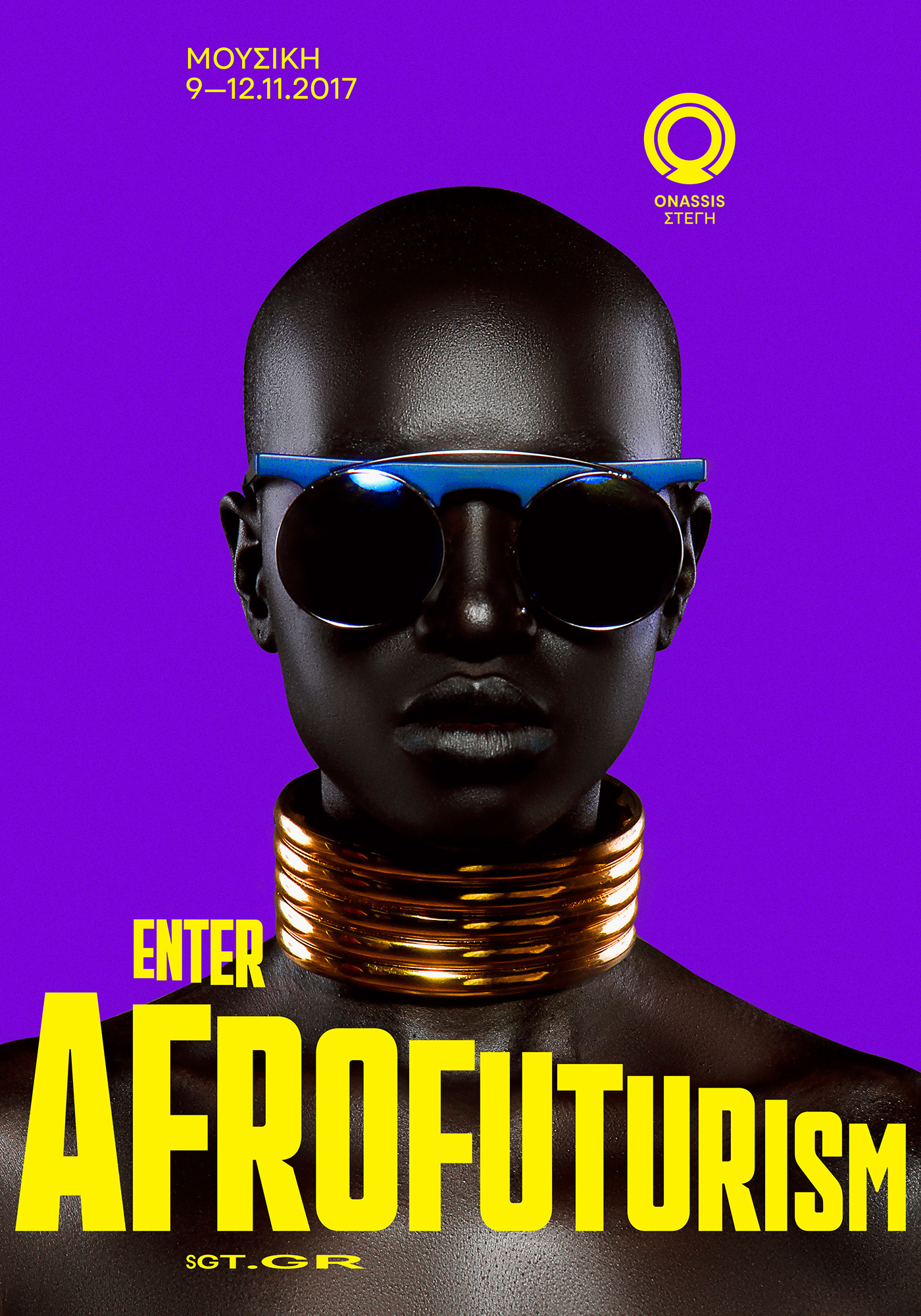
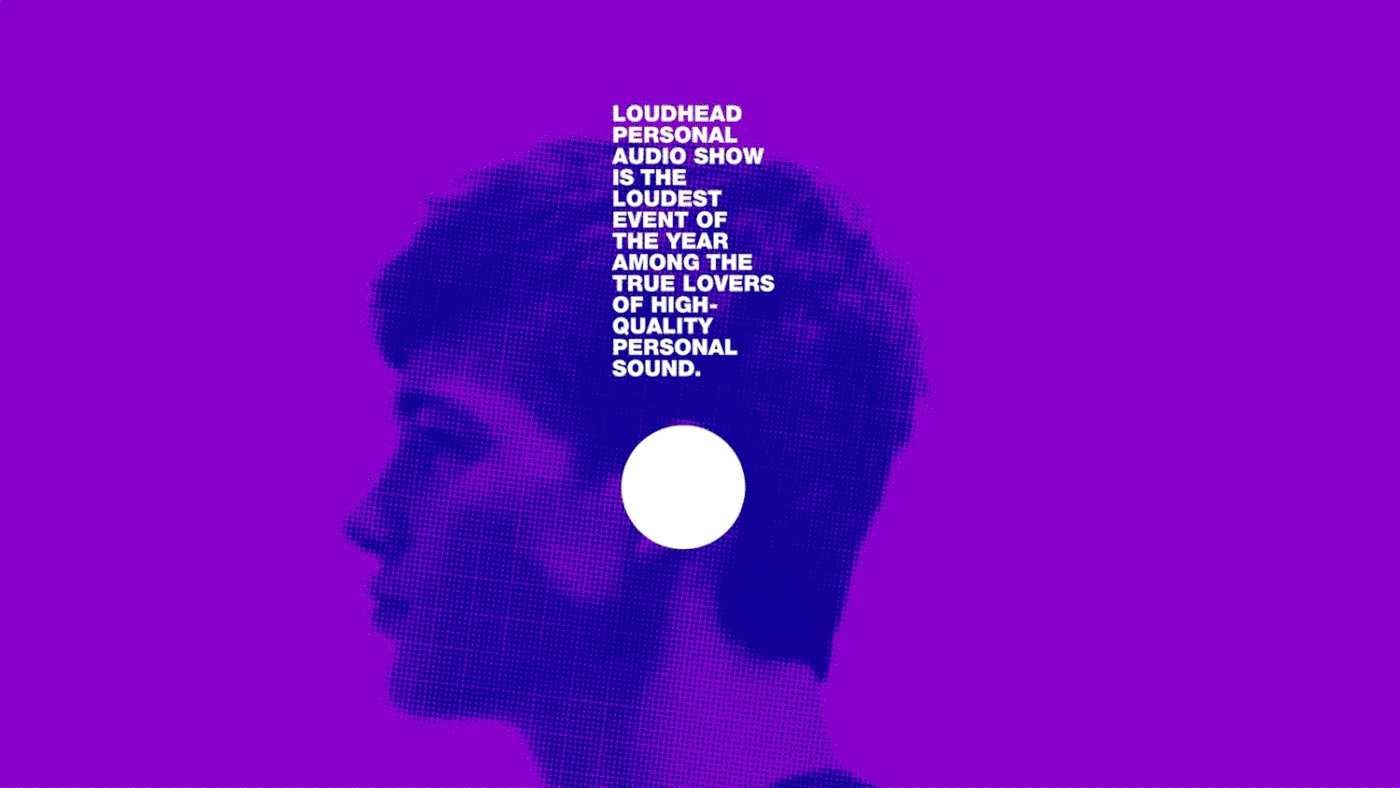
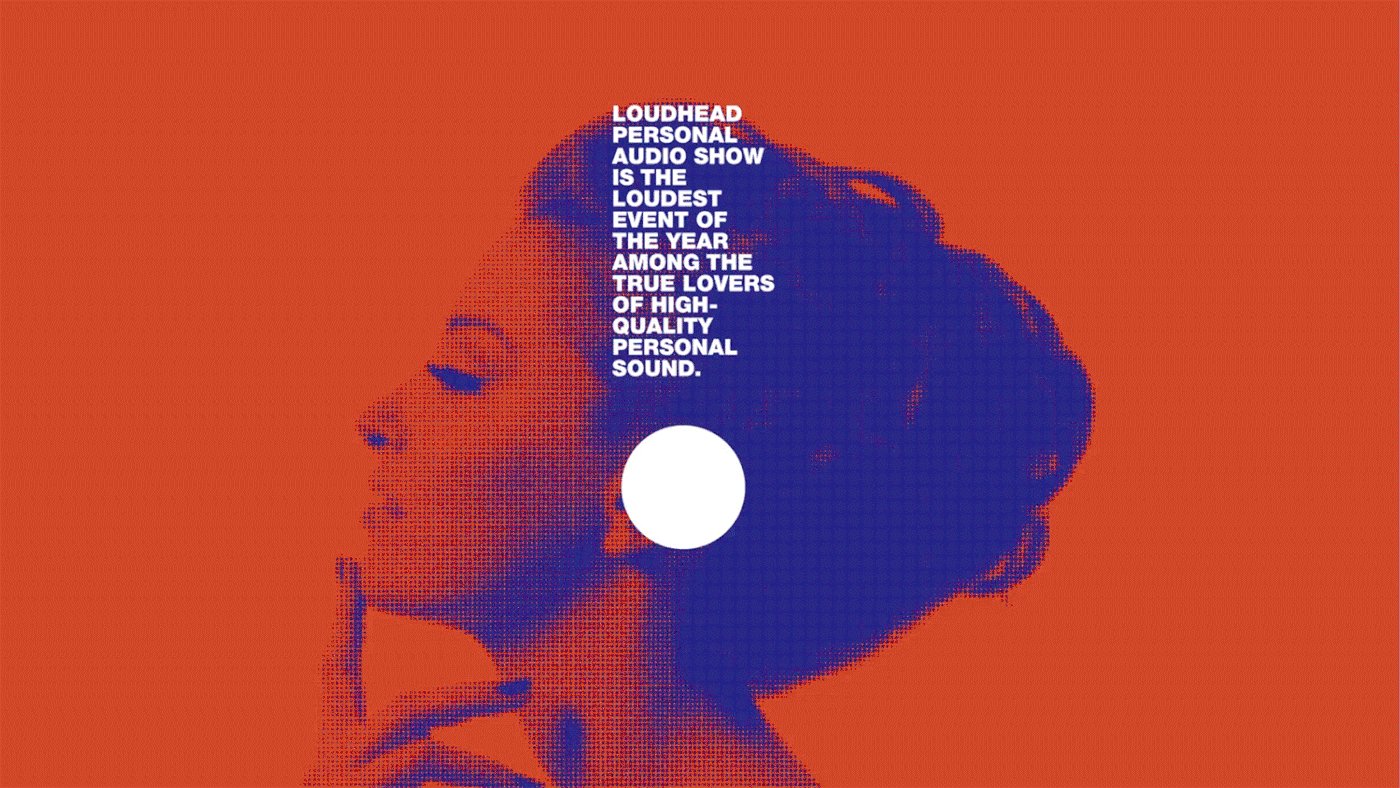
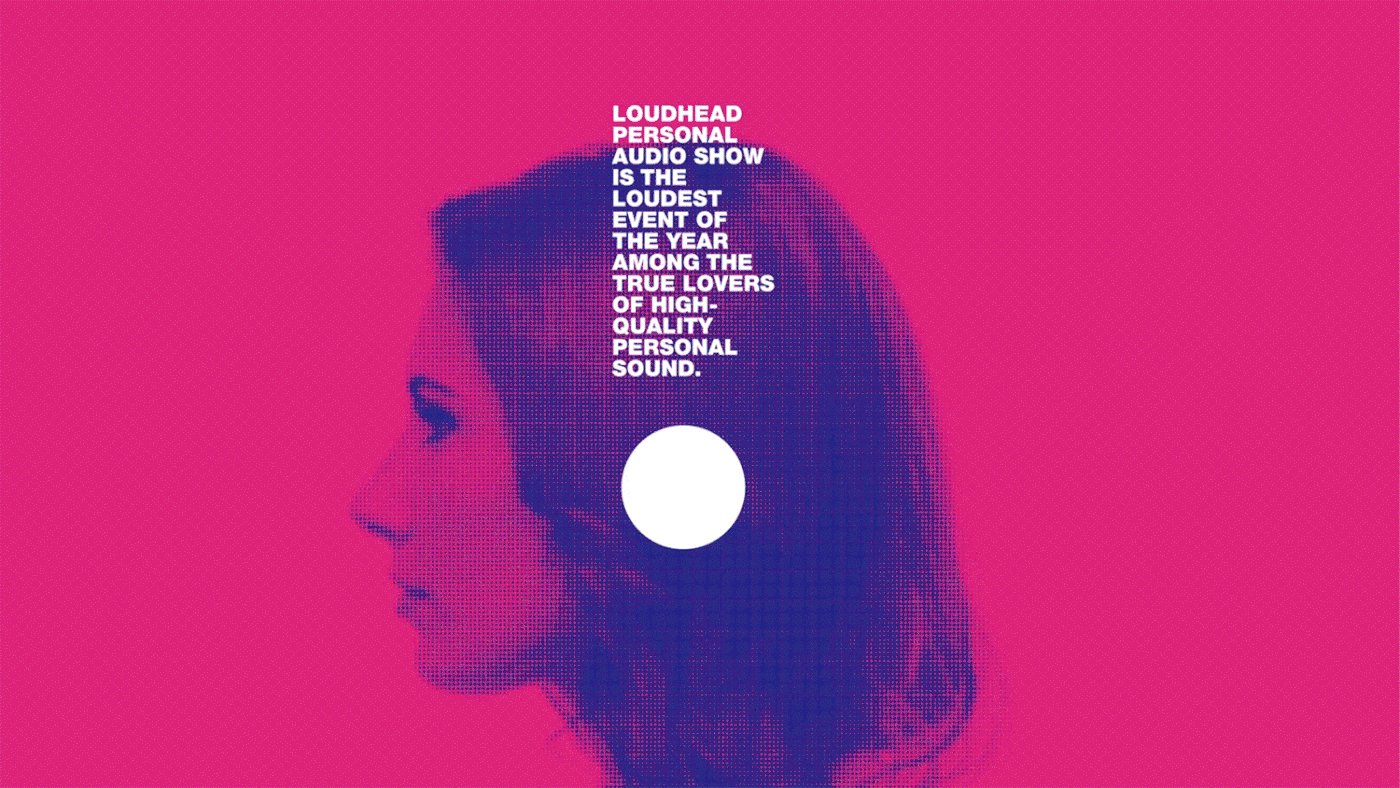
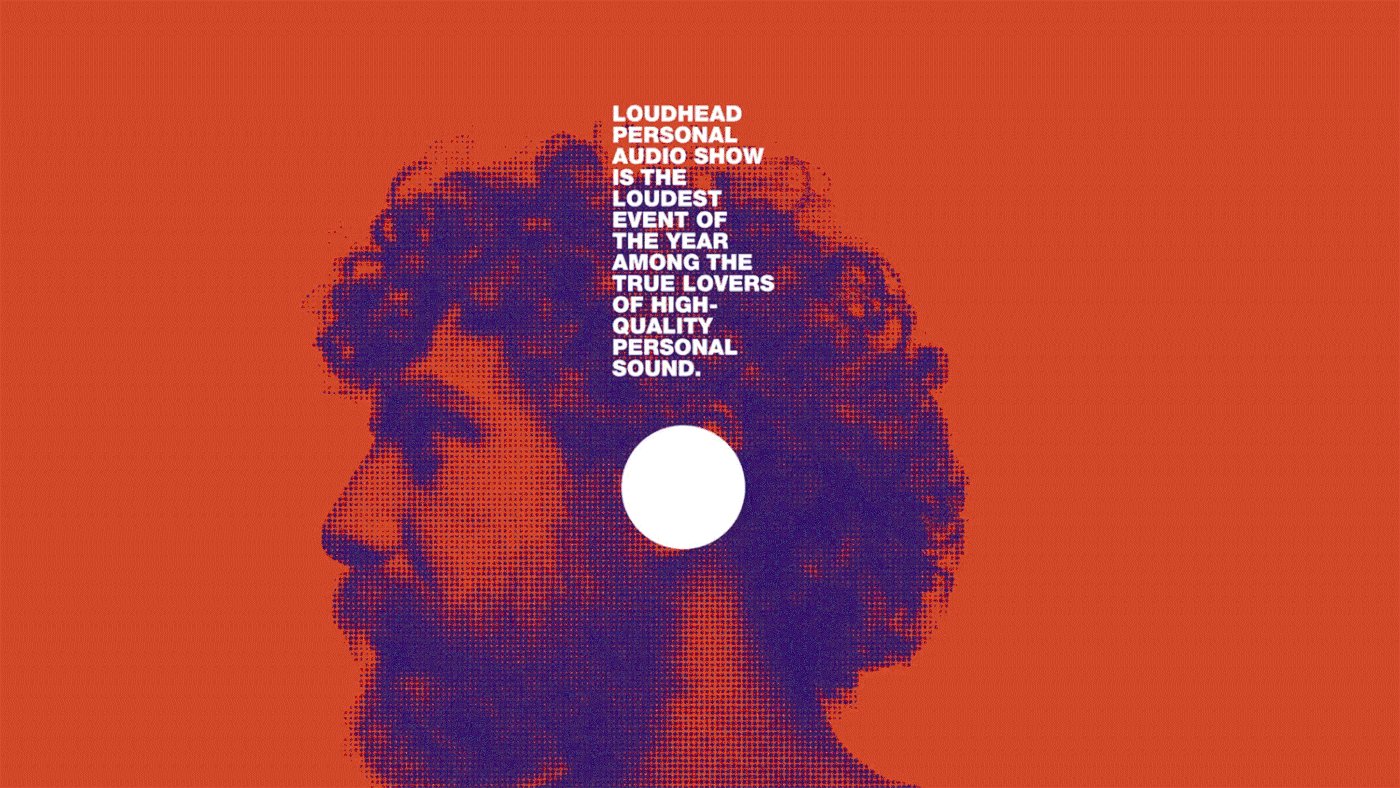
1.1 Bold Colors
In 2018 designers have used mostly vibrant colors and this trend is just going to grow bigger in 2019. Colors will be even more courageous, with designers using supersaturated tones in their work. Pantone has already revealed their color trend forecast for 2019 so, this year, use bold colors if you want your work or business to stand out.









-------------
(1) Author: Vladimir Lifanov, Aslamova Viktoriya - Project: Loudhead; (2) Author: Van Orton Design® - Project: Billboard • 2018 ; (3) Author:
Sagmeister & Walsh - Project: BABOON; (4) Author: Beetroot Design - Project: Onassis Cultural Centre; (5), (6), (7) Author: Vladimir Lifanov, Aslamova Viktoriya - Project: Loudhead; (8) Author: Van Orton Design® - Project: Billboard • 2018
1.2. Asymmetry
When most people hear about asymmetry they think about the lack of balance but asymmetry is so much more. Designers can use it to create harmony and to balance the whole composition by intentionally avoiding traditional balance. You can experience and play with the elements you are using, like typography, geometric shapes or 3d renders to create a unique outcome. Remember that the user’s eye will firstly see the bigger element and so on.



-------------
(1), (2) Author: CFC - Project: EASY PEASY; (3) Author: Jason Miller, Mother Design - Project: AIGA;
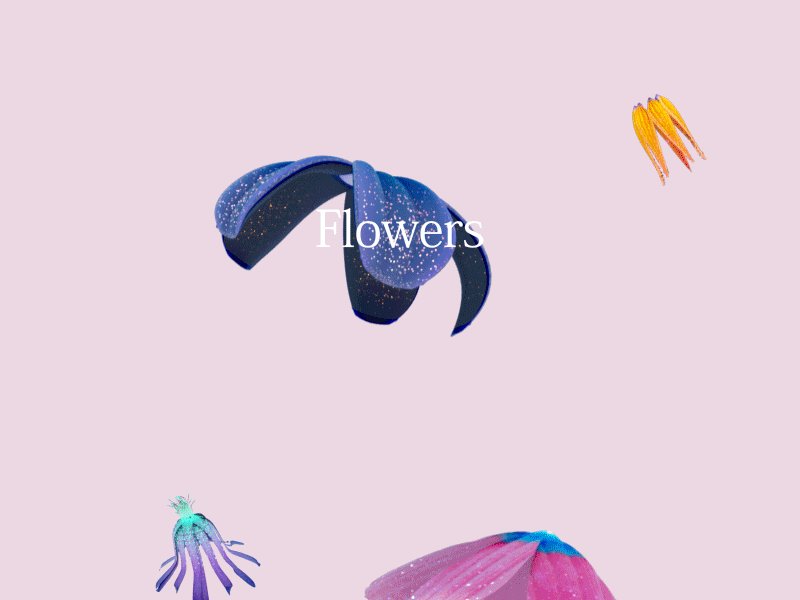
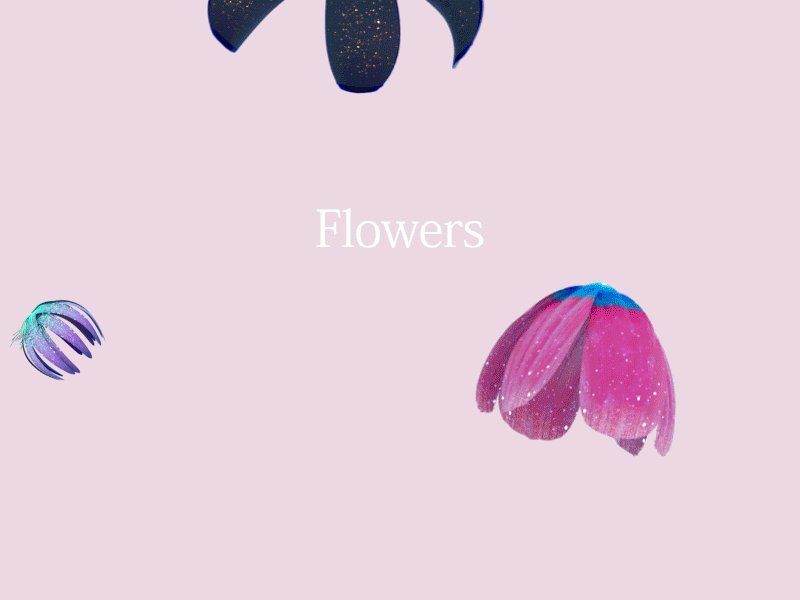
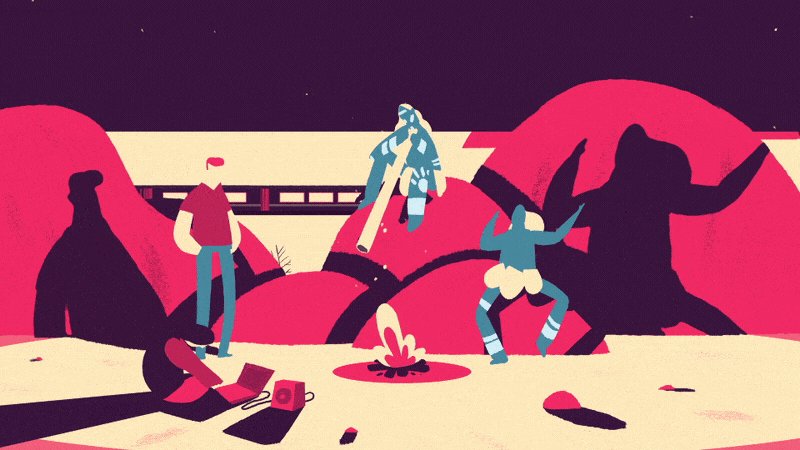
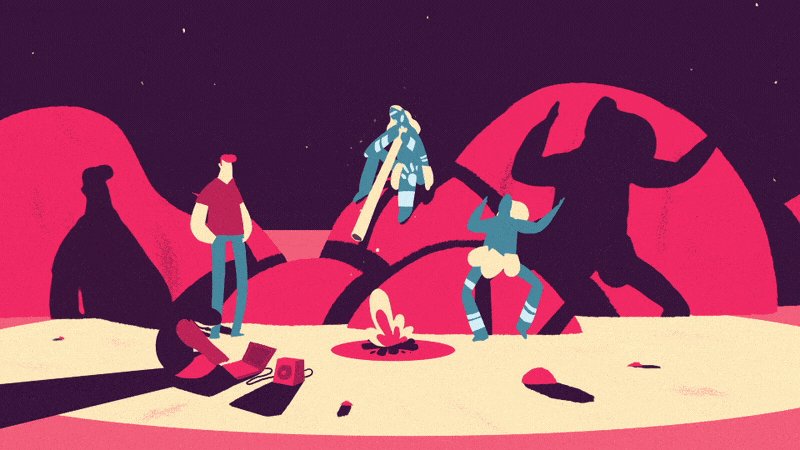
1.3 Animations
Small animations on a web site, in advertising or in app design can make the users interact more with what you are promoting. These type of animations can be integrated in all media.







-------------
(1) Author: Eduard Mykhailov - Project: OK; (2) Author: Markus Magnusson - Project: Boyz; (3) Author: Markus Magnusson - Project:
Channel Surfing; (4) Author: Markus Magnusson - Project: Astronaut; (5) Author: Aleksey Vasiliev - Project: Flowers; (6) Author:
Gleb Kuznetsov✈ - Project: Organic Artificial Intelligence design; (7) Author: Aslan A. - Project: MyTaxi Driver
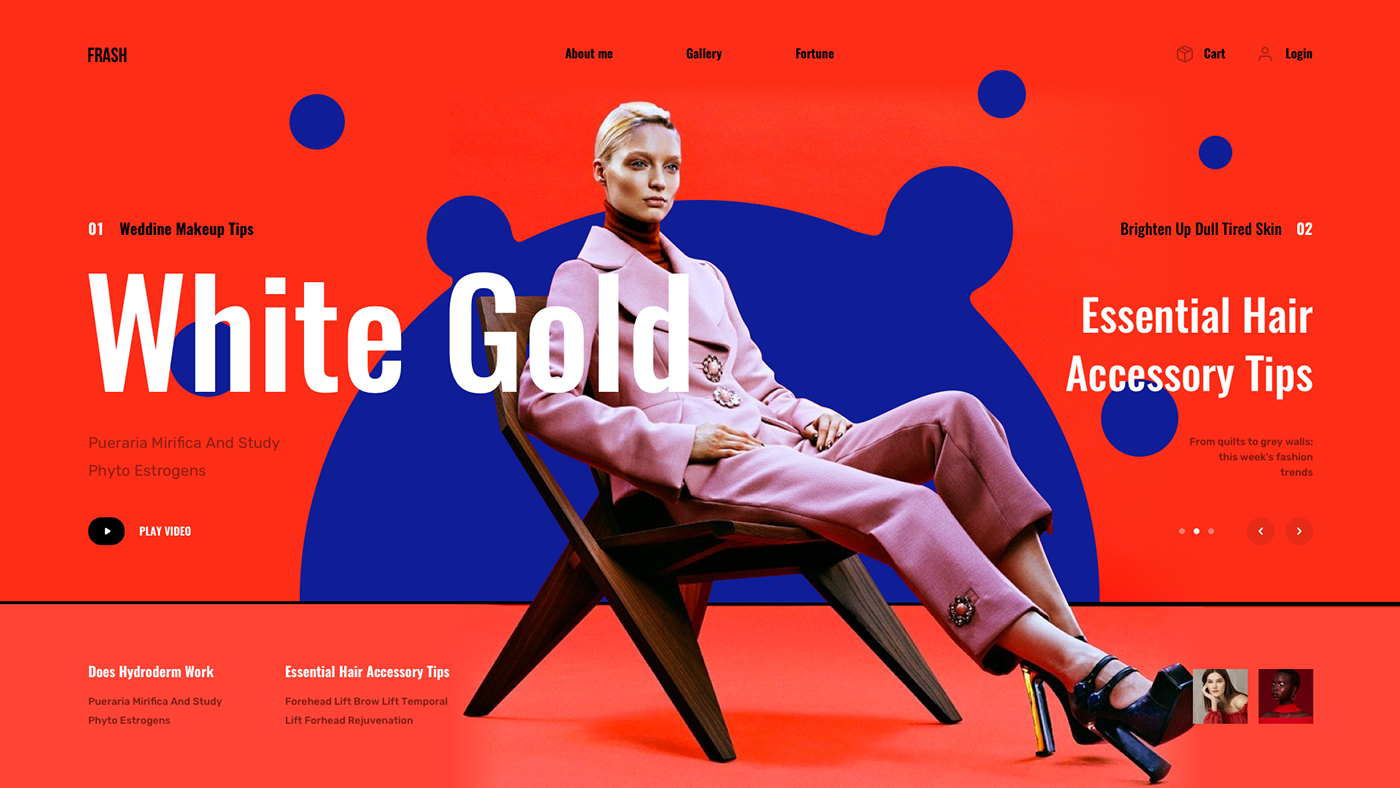
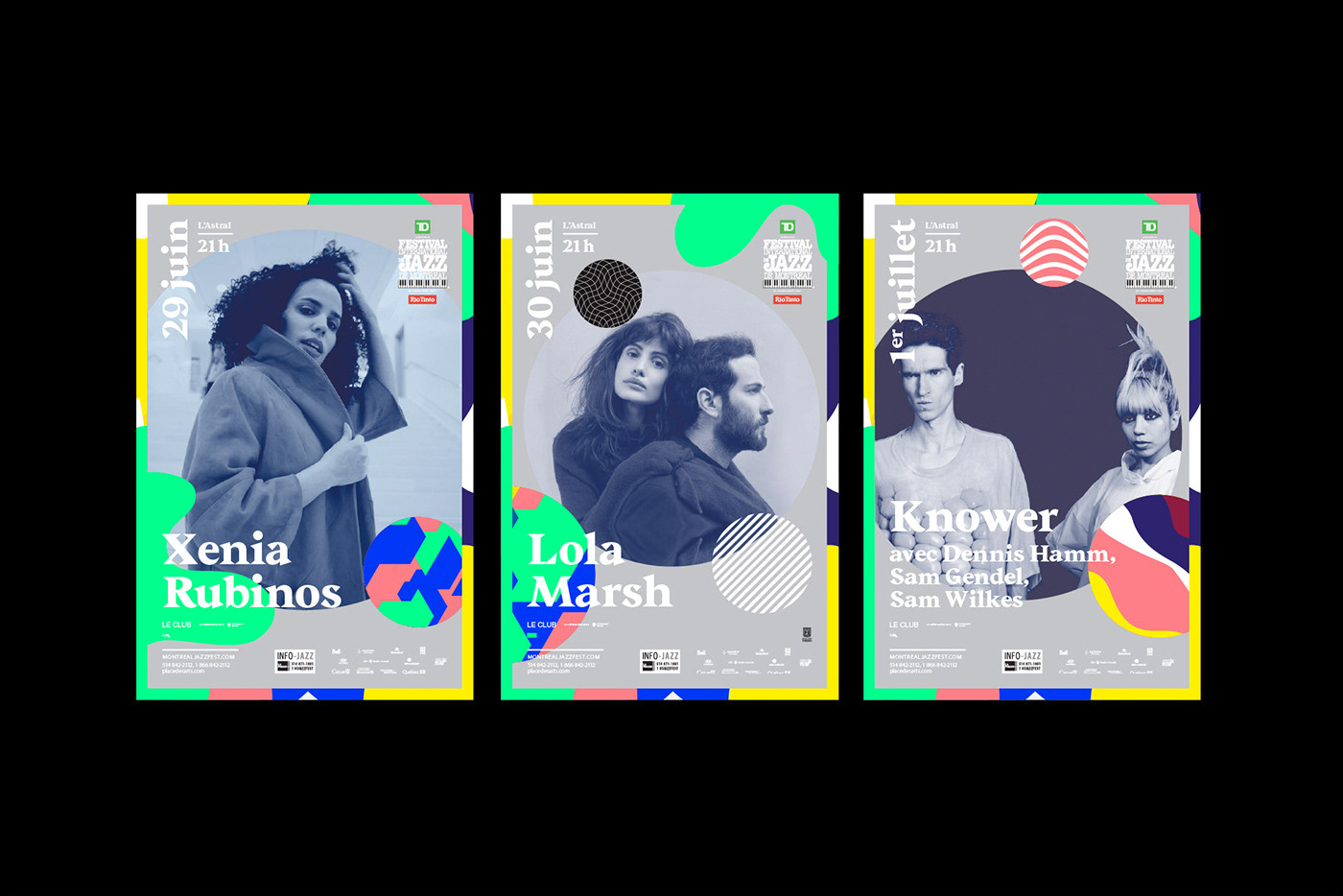
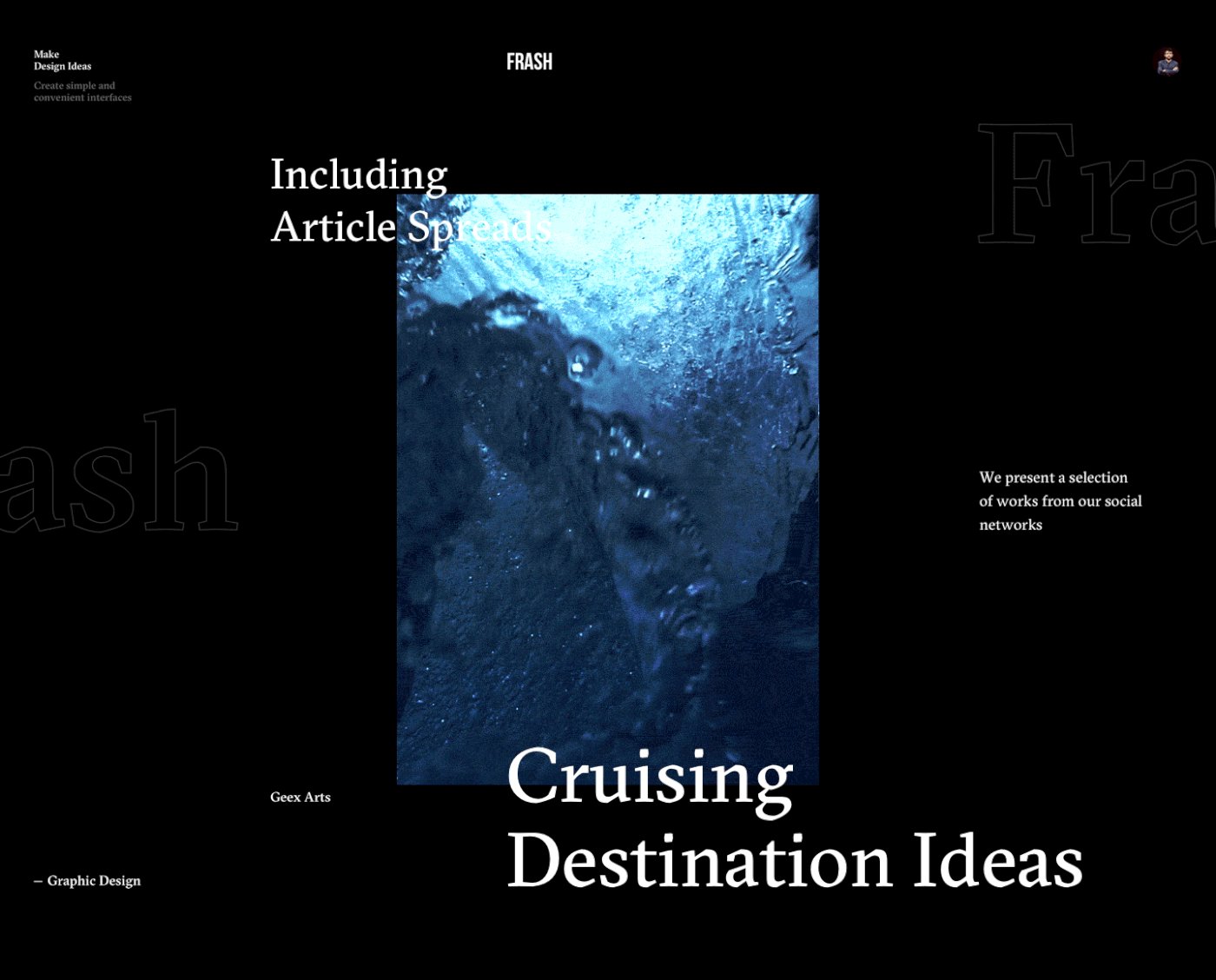
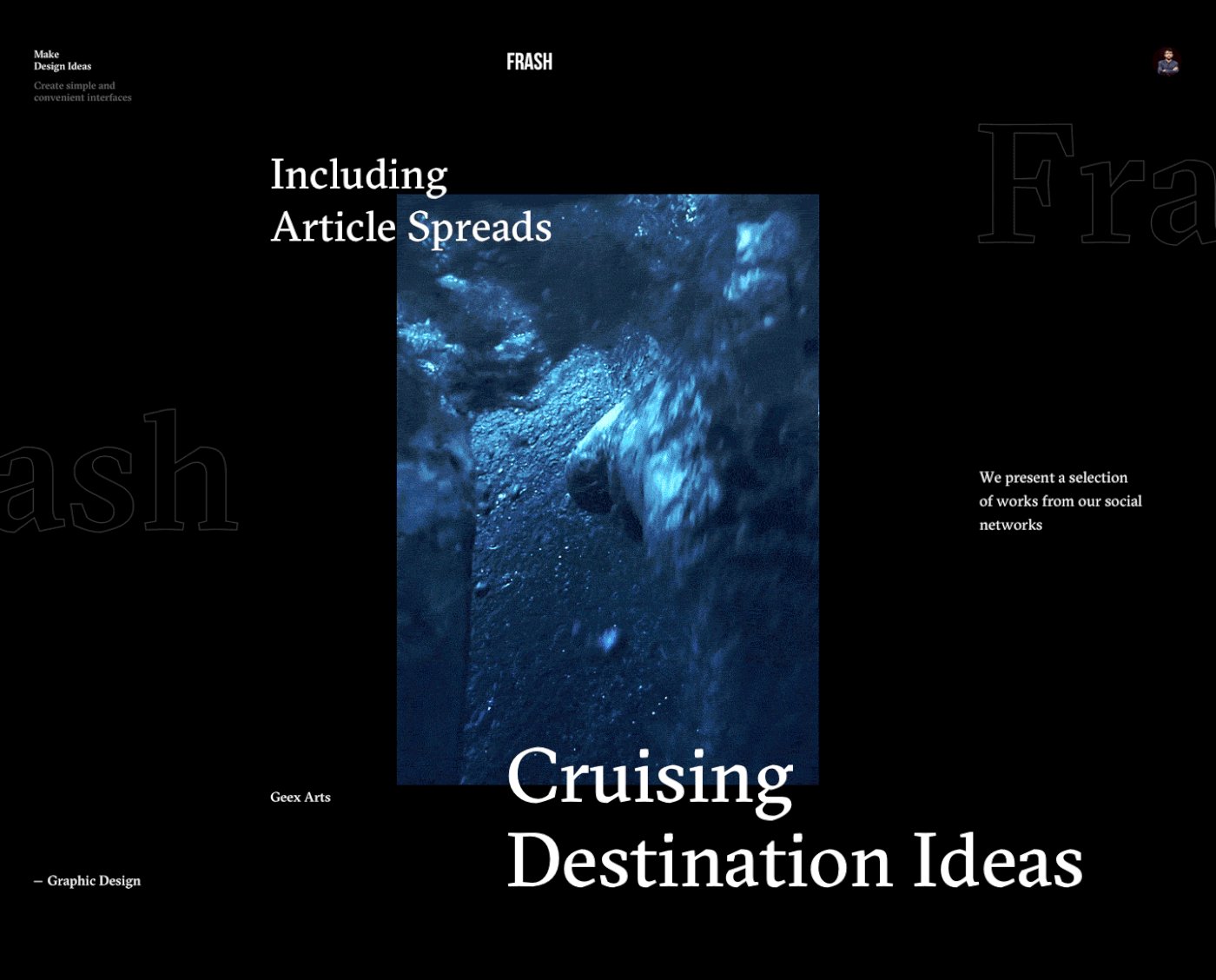
1.4 Eclectic
Merging ideas from a broad and diverse range of sources can have an amazing outcome. An eclectic approach to design can be pretty challenging but it can definitely bring a unique looking identity to a project.




-------------
(1) Author: Slava Kornilov - Project: FRASH Canada; (2) Author: Caroline Blanchette, PINCH Martin Tremblay - Project: O L A B_Contessa; (3) Author: Maxime Francout - Project: Festival International de Jazz de Montréal; (4) Author: Marion Ben-Lisa - Project: FÊTE DE TROP ;
1.5 Gradients are still here in 2019
Gradients have seen a huge comeback in late 2017-2018 and are here to stay even in 2019. With names like Apple or Instagram using them in their branding, this is definitely a winning choice in 2019 as well.



-------------
(1) Author: Vasjen Katro - Project: Baugasm Season #3 ; (2) Author: Mateusz Machalski - Project: Selfie – Exhibition ID; (3) Author: Belu — - Project: Hedgehog Fibres
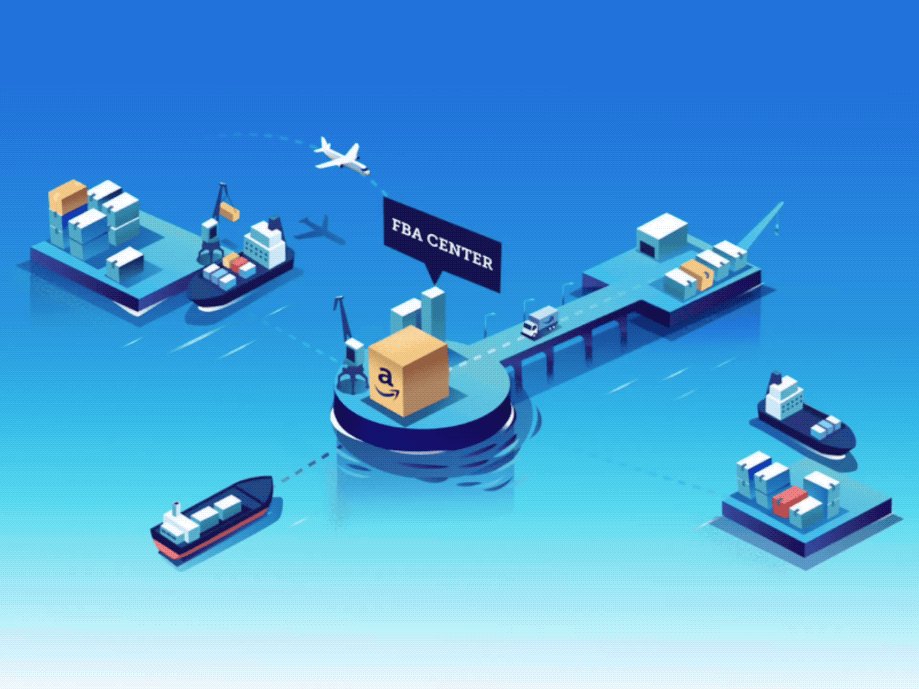
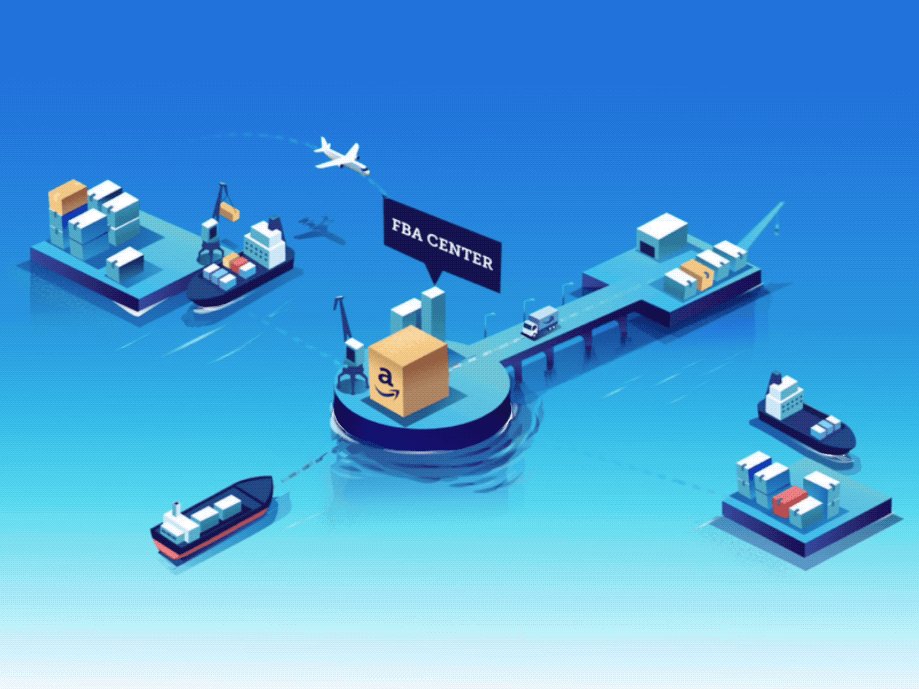
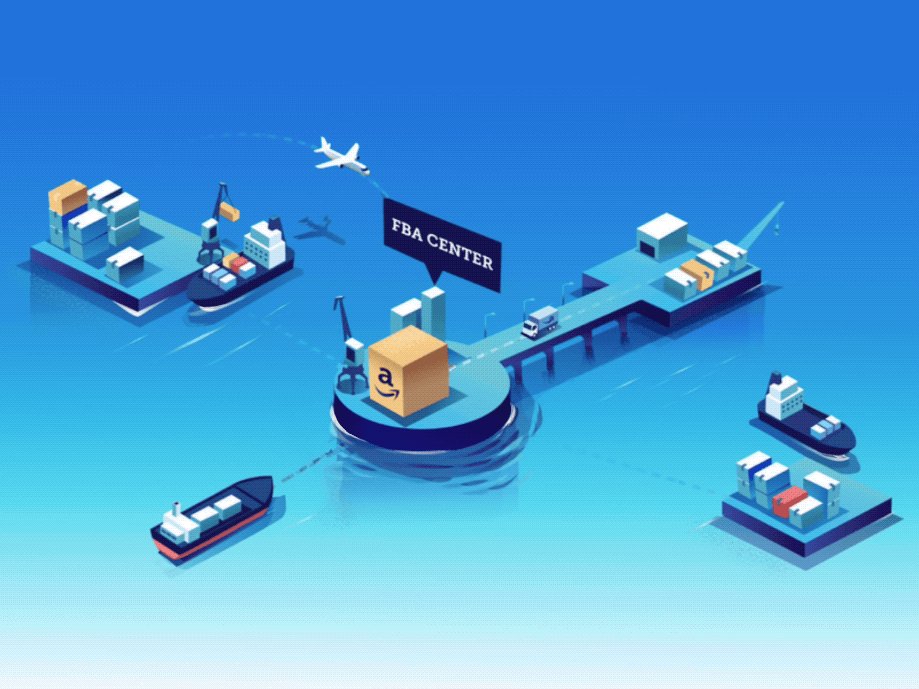
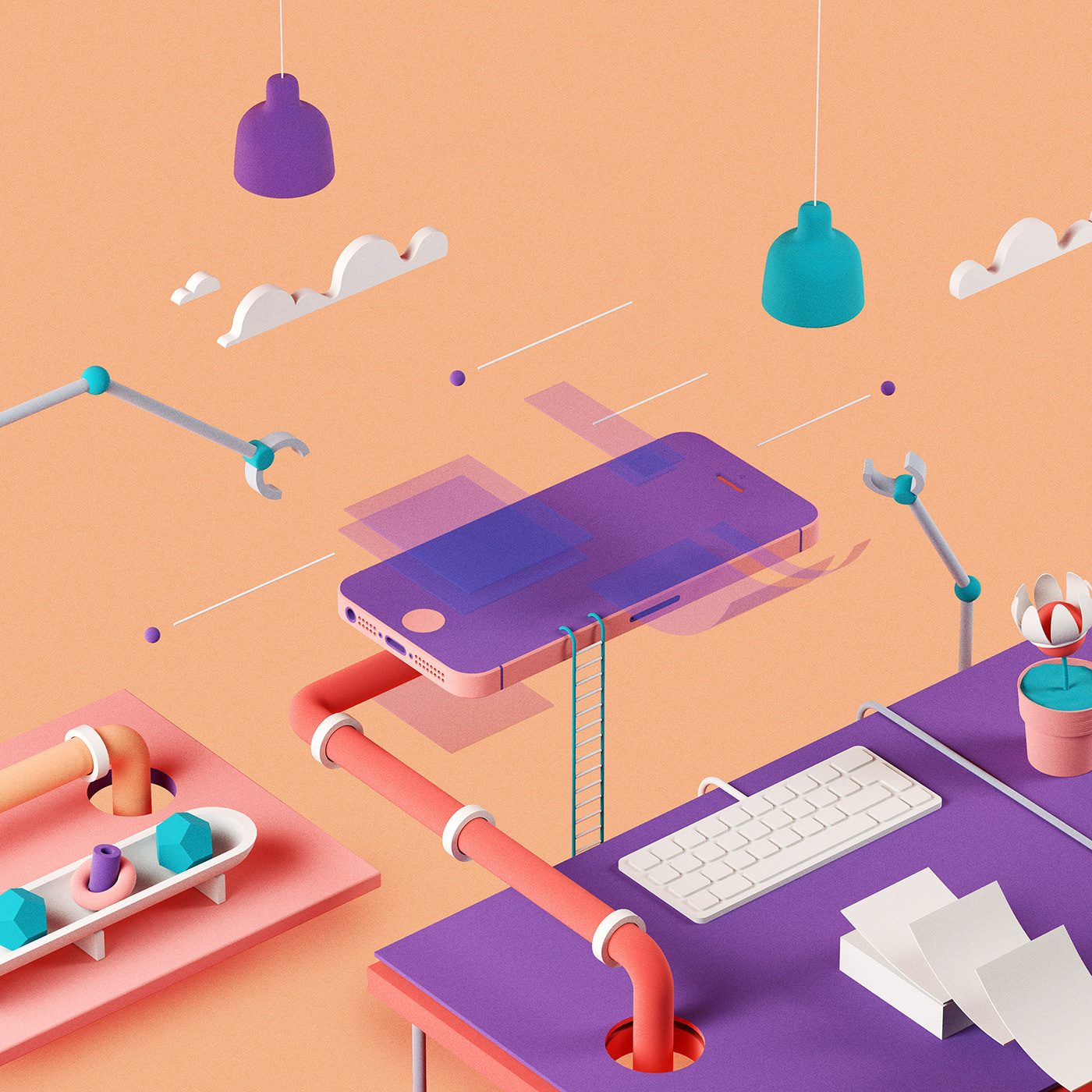
1.6 Isometric Design
We have seen Isometric design in trends for the past years, but in 2019, with the illustrations taking over all design fields, we really need to add it this year as well.






-------------
(1) Author: MORPHINE Motion Graphics - Project: McDonald's Monopoly; (2) Author: Igor Kozak; Rocketboy Studio - Project: 10012; (3) Author:
Cristian Malagón Garcia, Núria Madrid - Project: Increment Mag issue 4; (4) Author: Peter Tarka, Mateusz Krol - Project: Adobe Government; (5) Author: Igor Kozak; Rocketboy Studio - Project: 10012; (6) Author: Mohamed Samir - Project: Fast Company — 100 Most Creative People 2018;
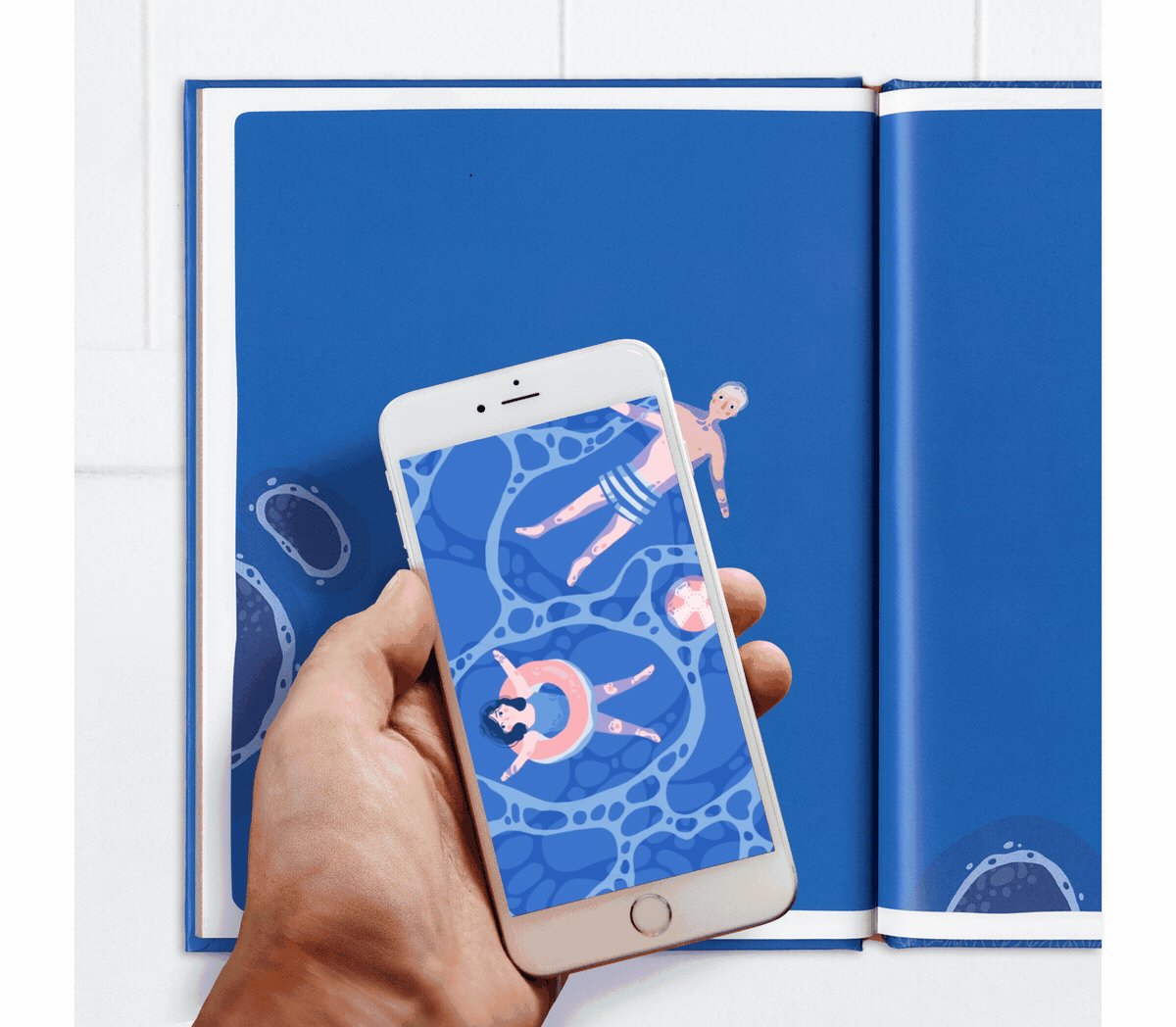
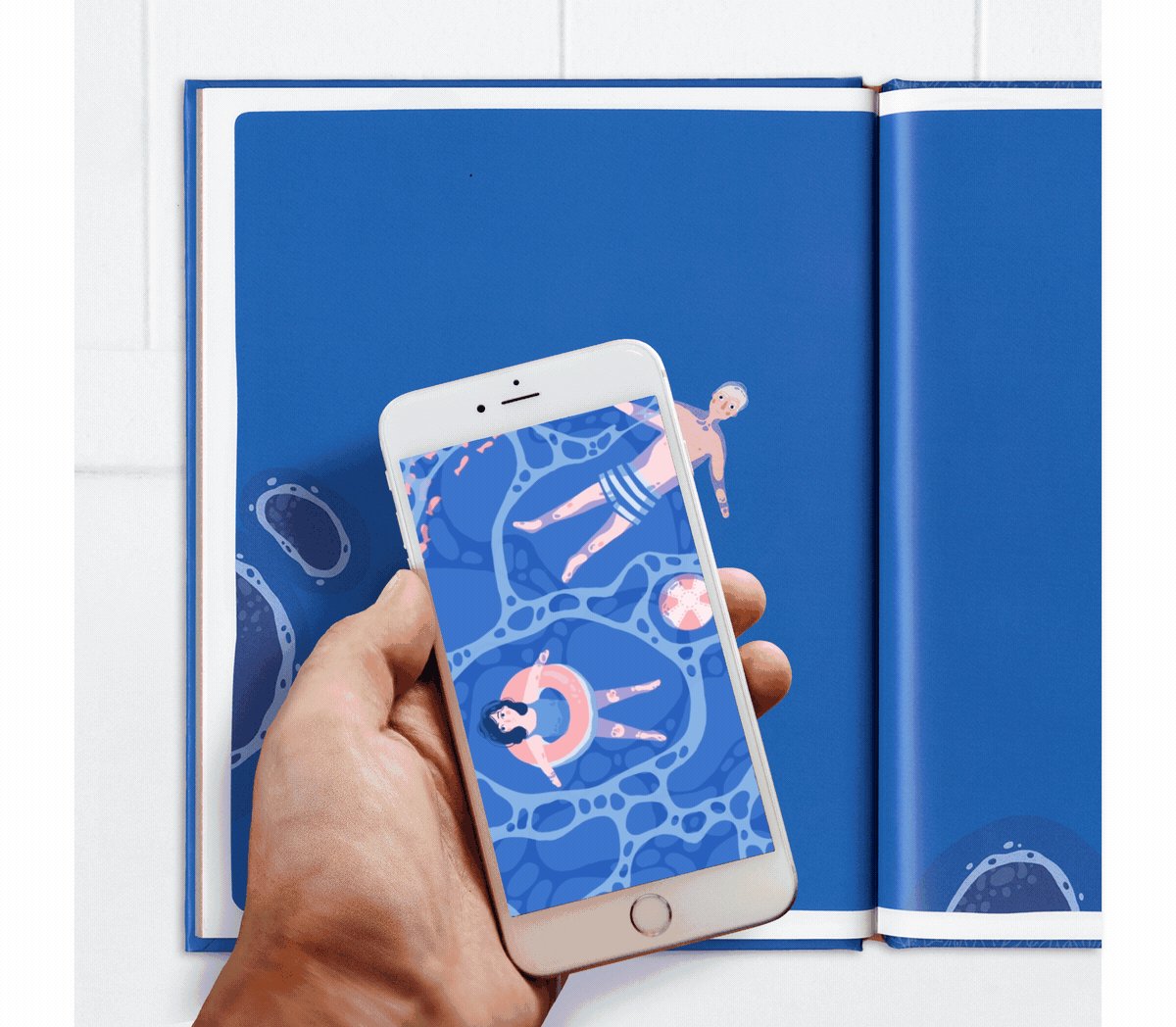
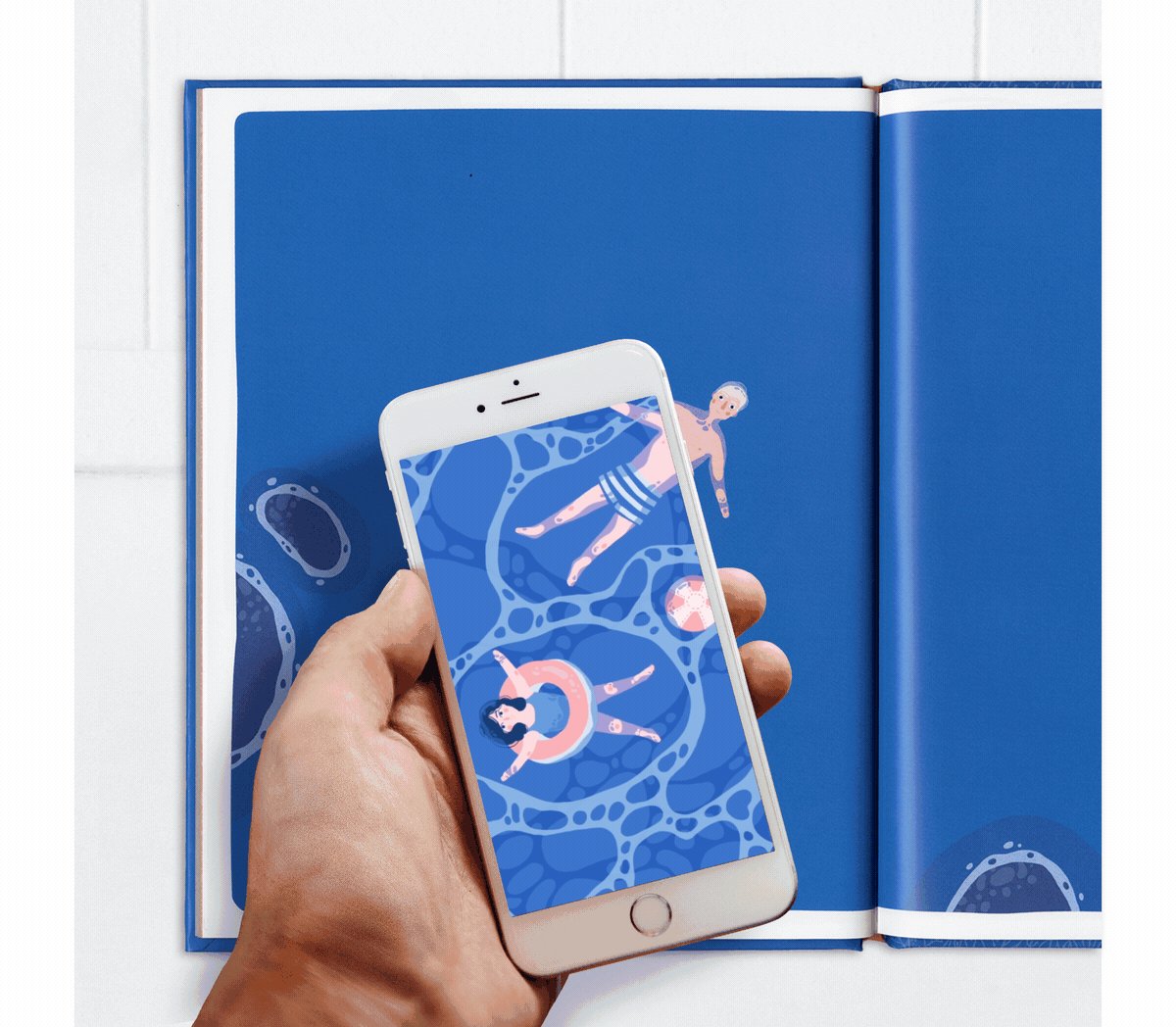
1.7 Augmented Reality
Augmented reality is making itself present in fields such as web design or app design. Many online stores have tried to include augmented reality into their websites as well. This is a relatively new trend so keep an eye on it in 2019.


-------------
(1) Author: Clémence Gouy - Project: MANIFACTORY; (2) Author: Manon Louart - Project: Mon Papi;
1.8 Natural Looking Photos
The era of staged looking stock images is pretty much gone and now designers are looking for more natural, not typical photos. Basically stock photos that don’t look like stock photos.




-------------
Source: unsplash.com (1) Photo by: Charles Deluvio 🇵🇭🇨🇦; (2) Photo by: Ivana Cajina; (3) Photo by: Suad Kamardeen; (4) Photo by: Tetbirt Salim

Star of the year in UI/UX
Adobe has launched this amazing and competitive new software and it’s offering it to the community for free-with limitations. Adobe XD is the UX/UI design solution for experience designers to design, prototype, and share engaging user experiences, as they advertise on their website. This year the XD team expects to ship enhanced animation features and UI element animations as they keep on bringing updates constantly. Here is a link where you can download the app . Enjoy!

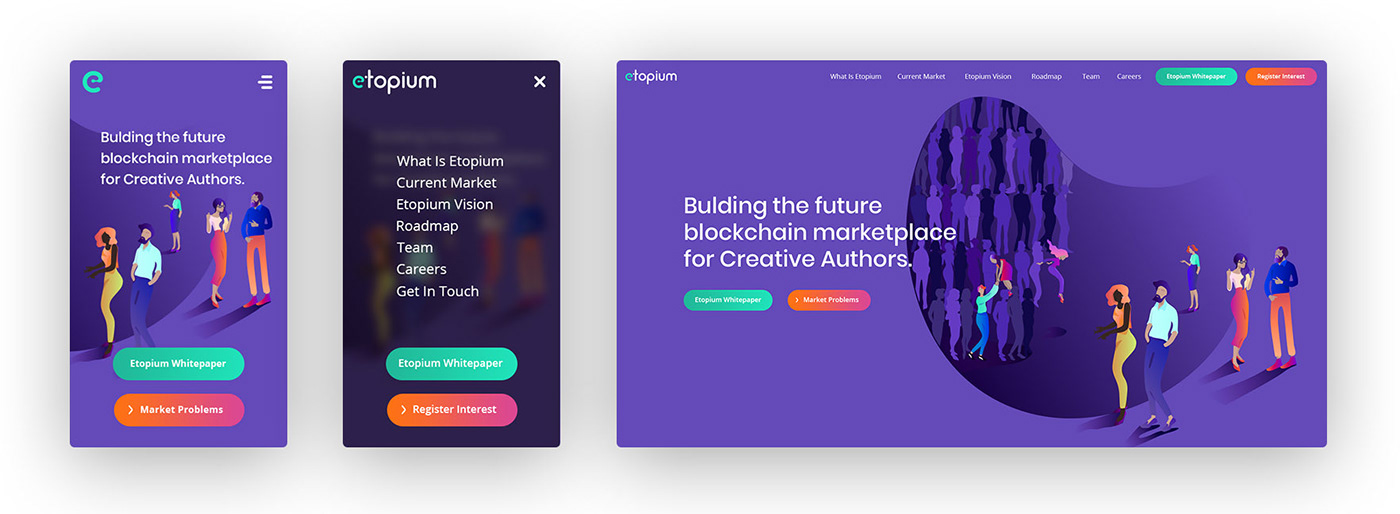
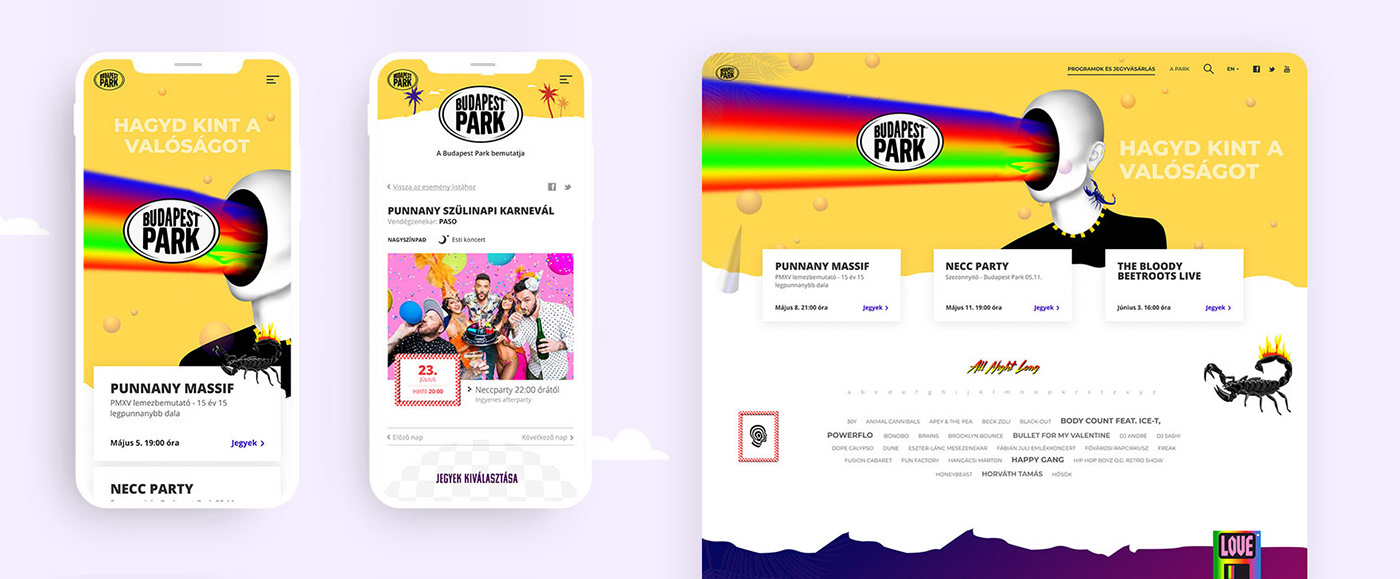
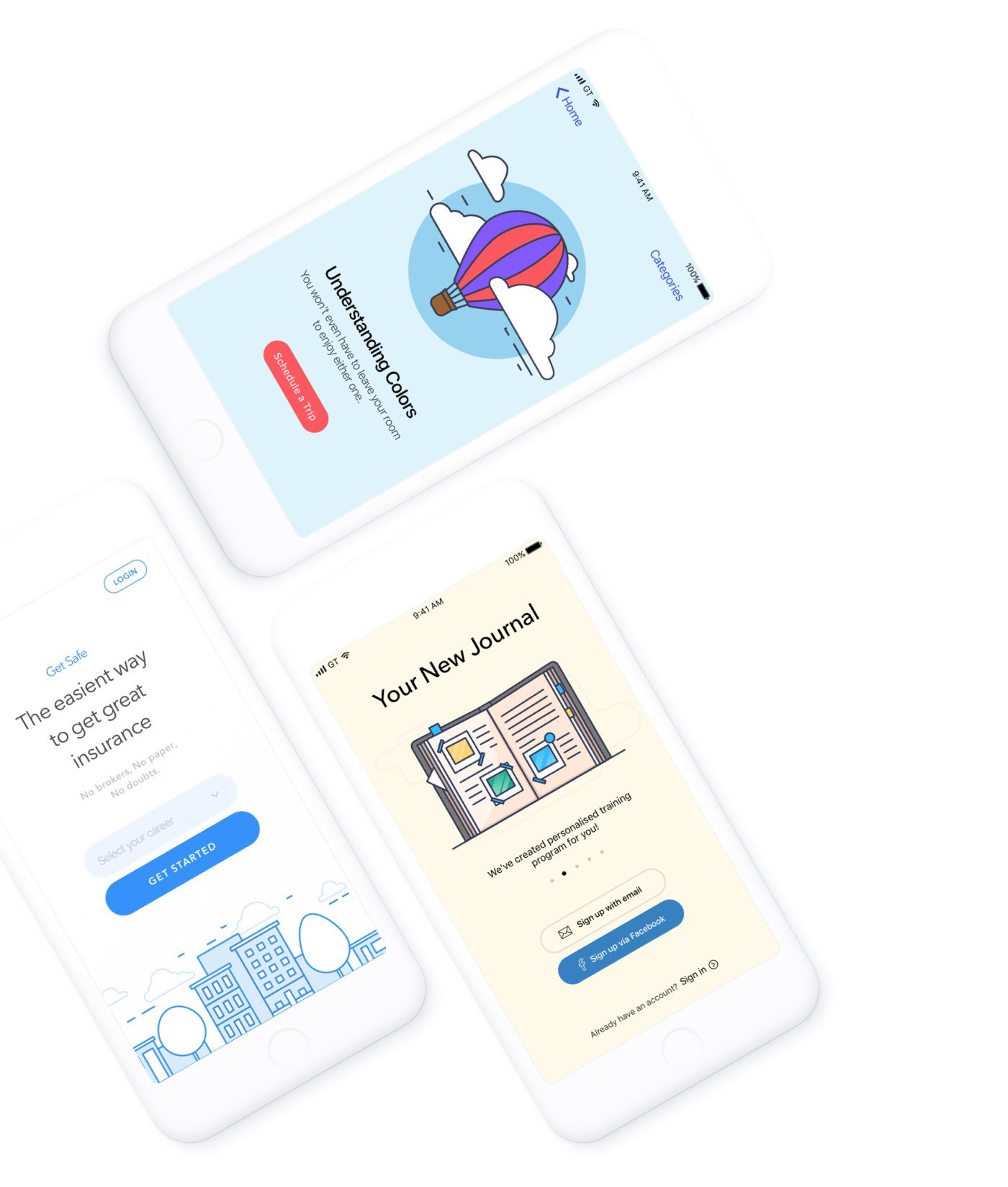
2.1 Mobile First!
With Google indexing mobile responsive website first, mobile websites are now a priority so it’s no wonder that mobile first design has become a trend. Mobile first design starts by designing the site for the mobile user first and after this the designer creates a version that will also work for the desktop users.



-------------
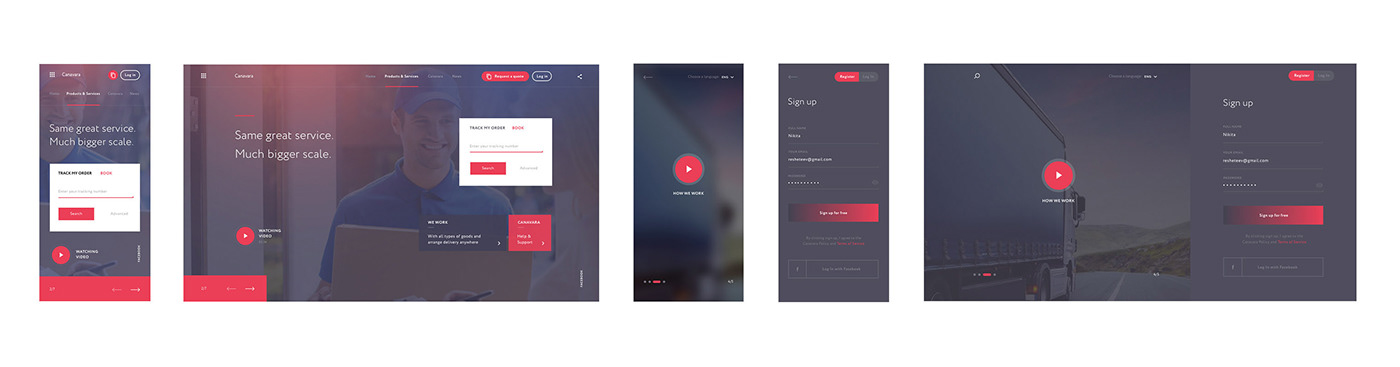
(1) Author: Milo Themes - Project Etopium UI/UX; ; (2) Author: fps ecosystem - Project: Budapest Park website redesign; (3) Author:Nikita Resh - Project: Logistics Corporate website | UX/UI Design;
2.2. Negative Space (more and more year after year)
Less is definitely more! We see the usage of negative space in all design fields, but mainly in web design and app design.



-------------
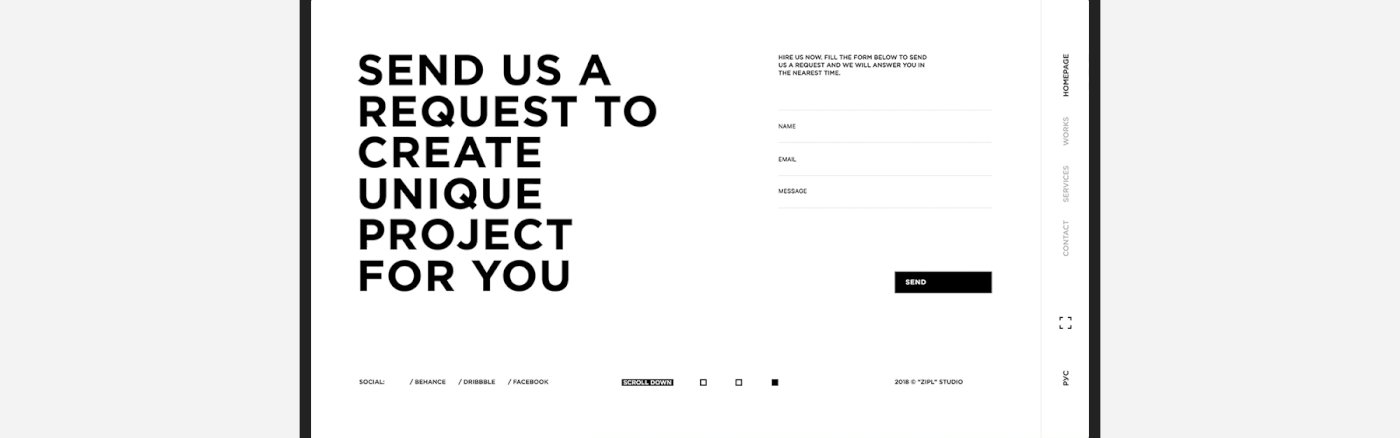
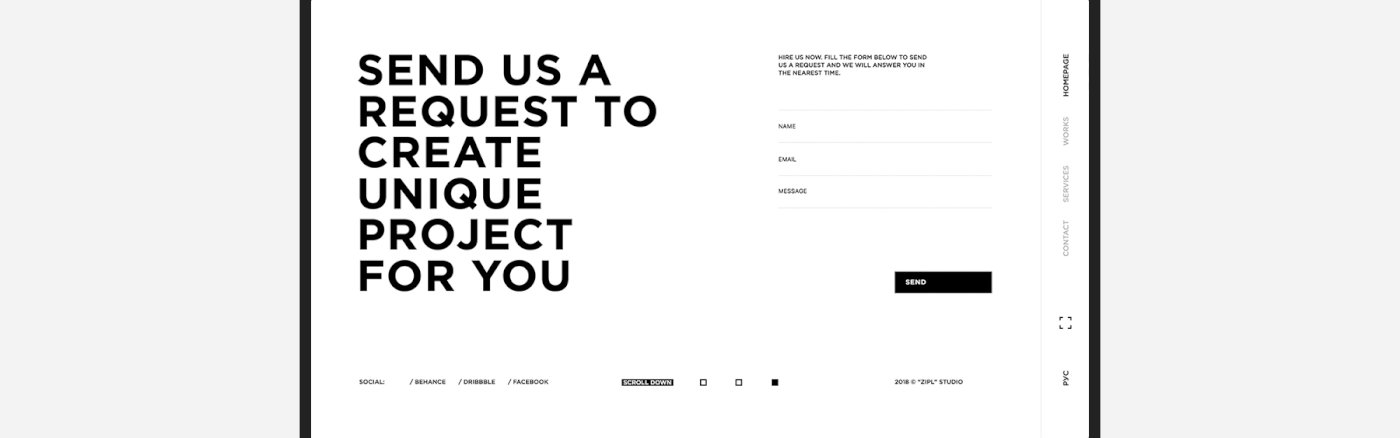
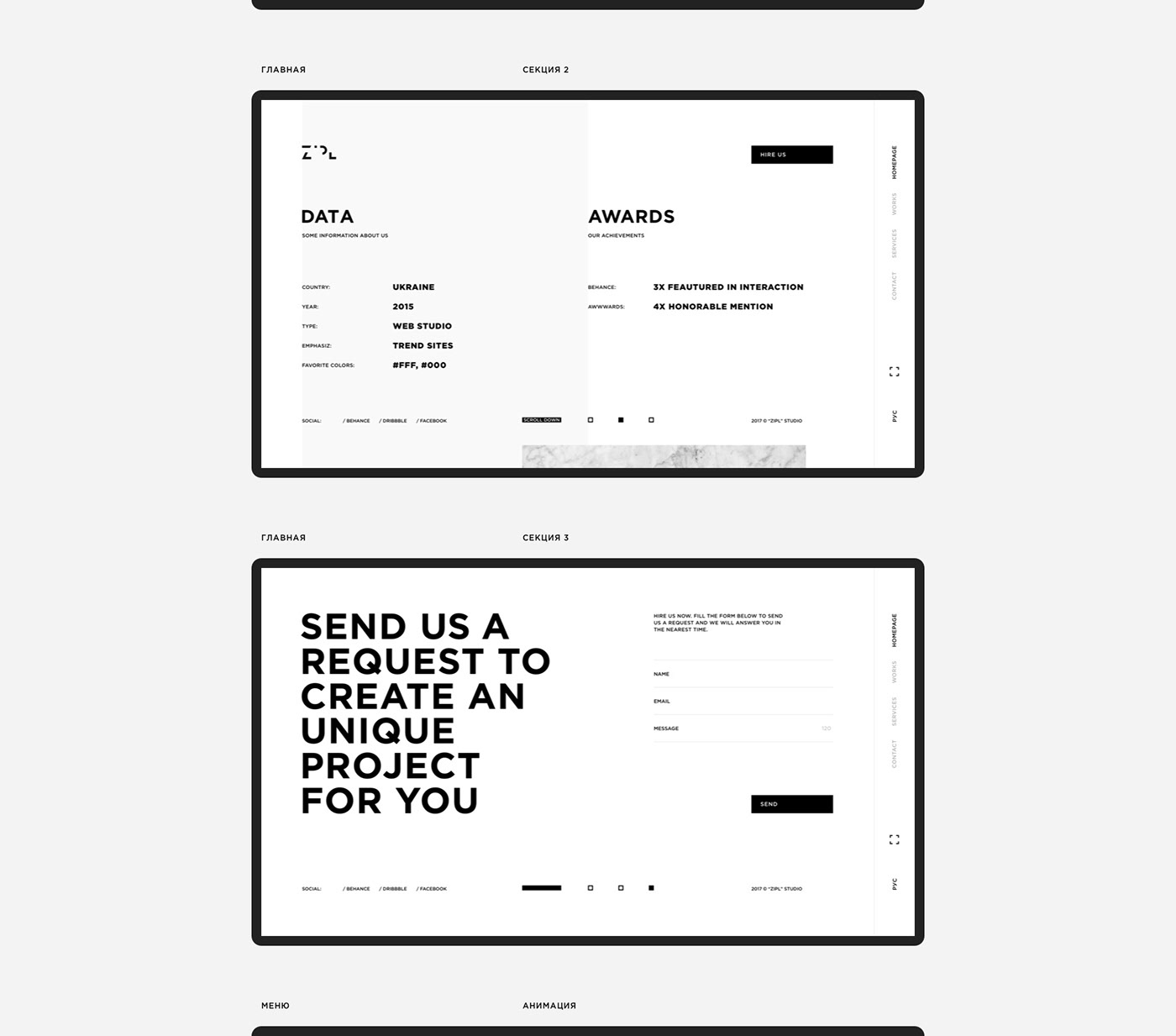
(1), (2) Author: Alexander Plyuto - Project ZIPL v 3.0; (3) Author: Alexander Plyuto - Project SUBURBIA
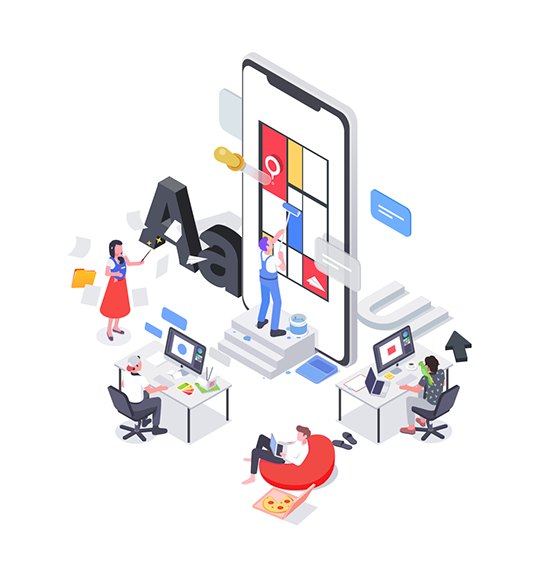
2.3 Custom made illustrations
As we stated before, this is a major trend that kept on growing in the last years. From landing pages, to entire websites, custom made illustrations are taking the web design industry by storm.





-------------
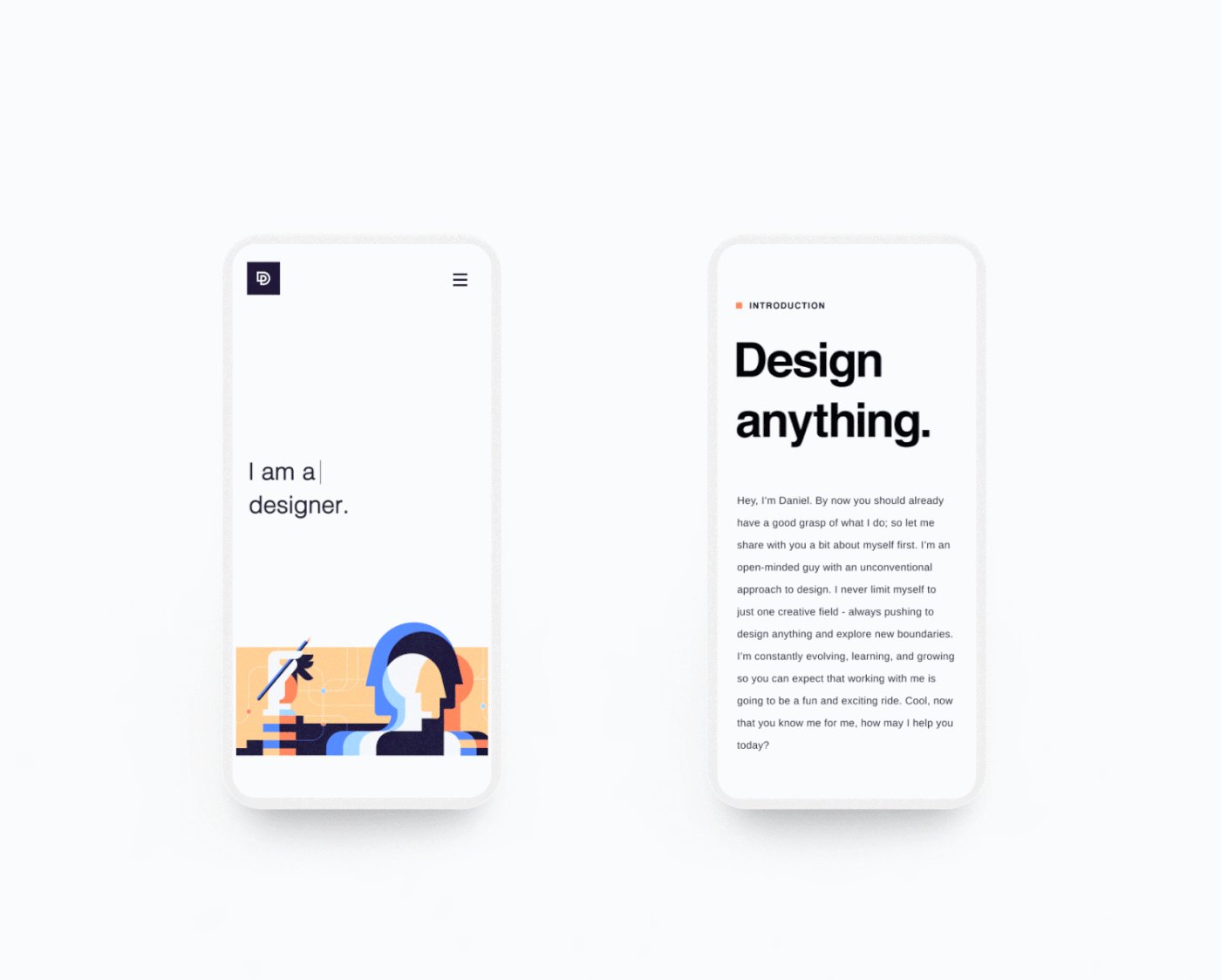
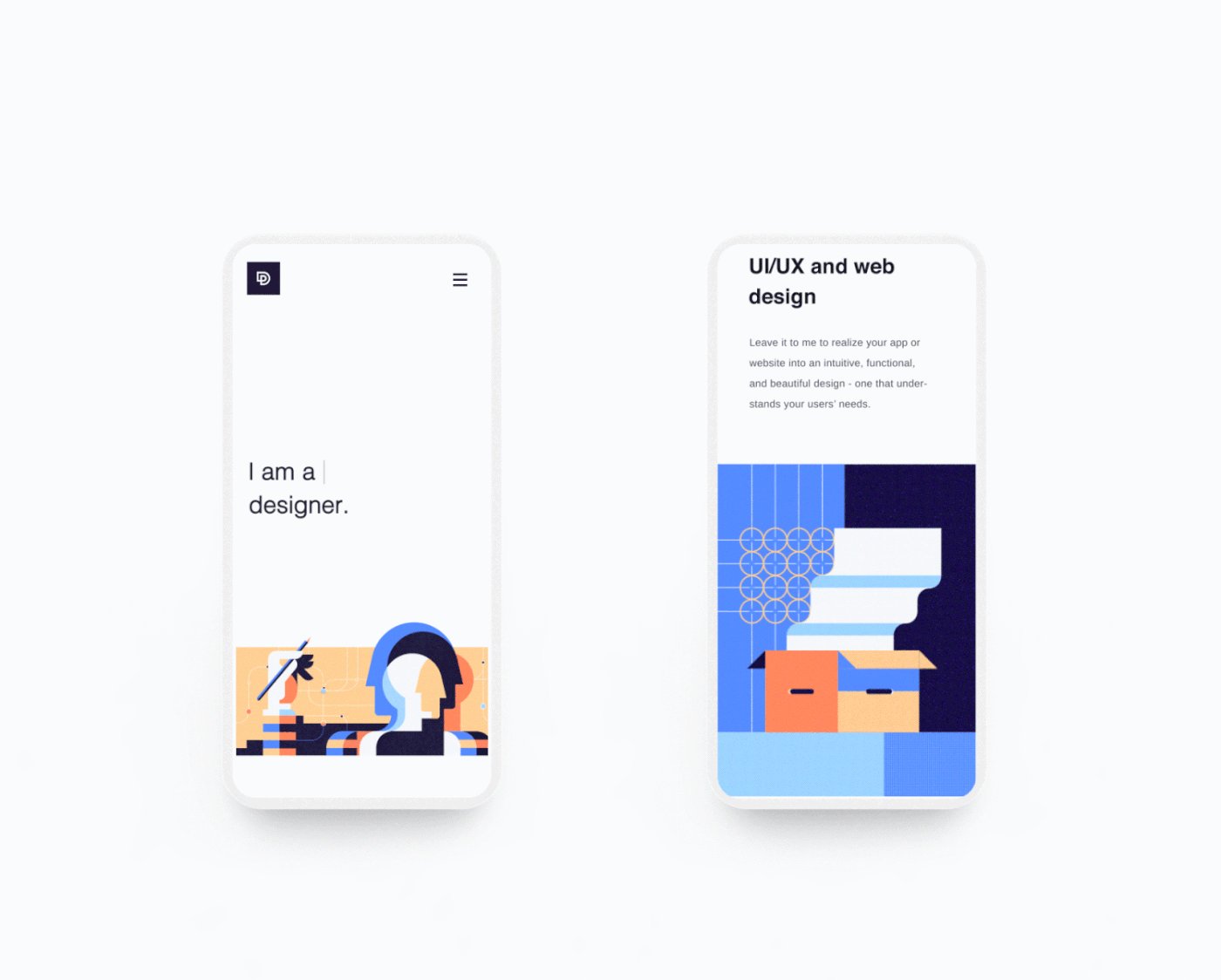
(1) Author: Daniel Tan - Project My Portfolio Website; (2) Author: Nimasha Perera - Project: Illustration Pack; (3) Author: Milo Themes - Project Etopium UI/UX; (4) Author: Daniel Tan, Daphnie Loong - Project: Tofu Design - Website & Identity; (5) Author: Mumtahina Hasnat, Mushfiq - Project: Evento App Design;
2.4 Illustrative Icons
Dynamic linear icons that people naturally associate with services can be used to establish visual hierarchy and draw attention to the area you want the user to notice.



-------------
(1), (2) Author: Denis Shepovalov - Project: Illustration Constructor; (3) Author: Netguru Team - Project Trello Atlassian - Redesign;
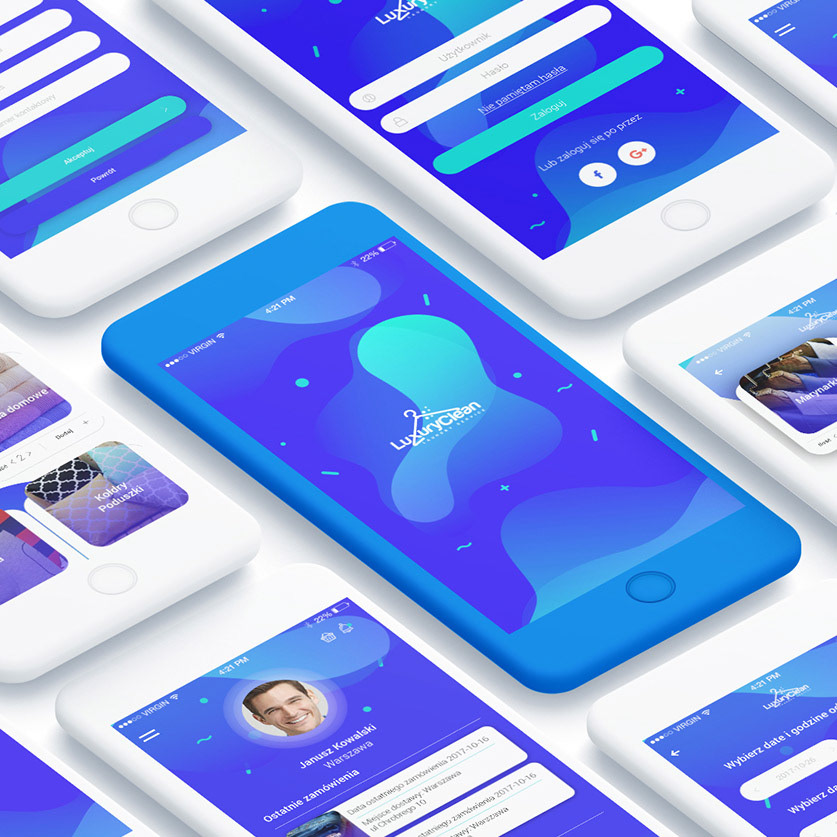
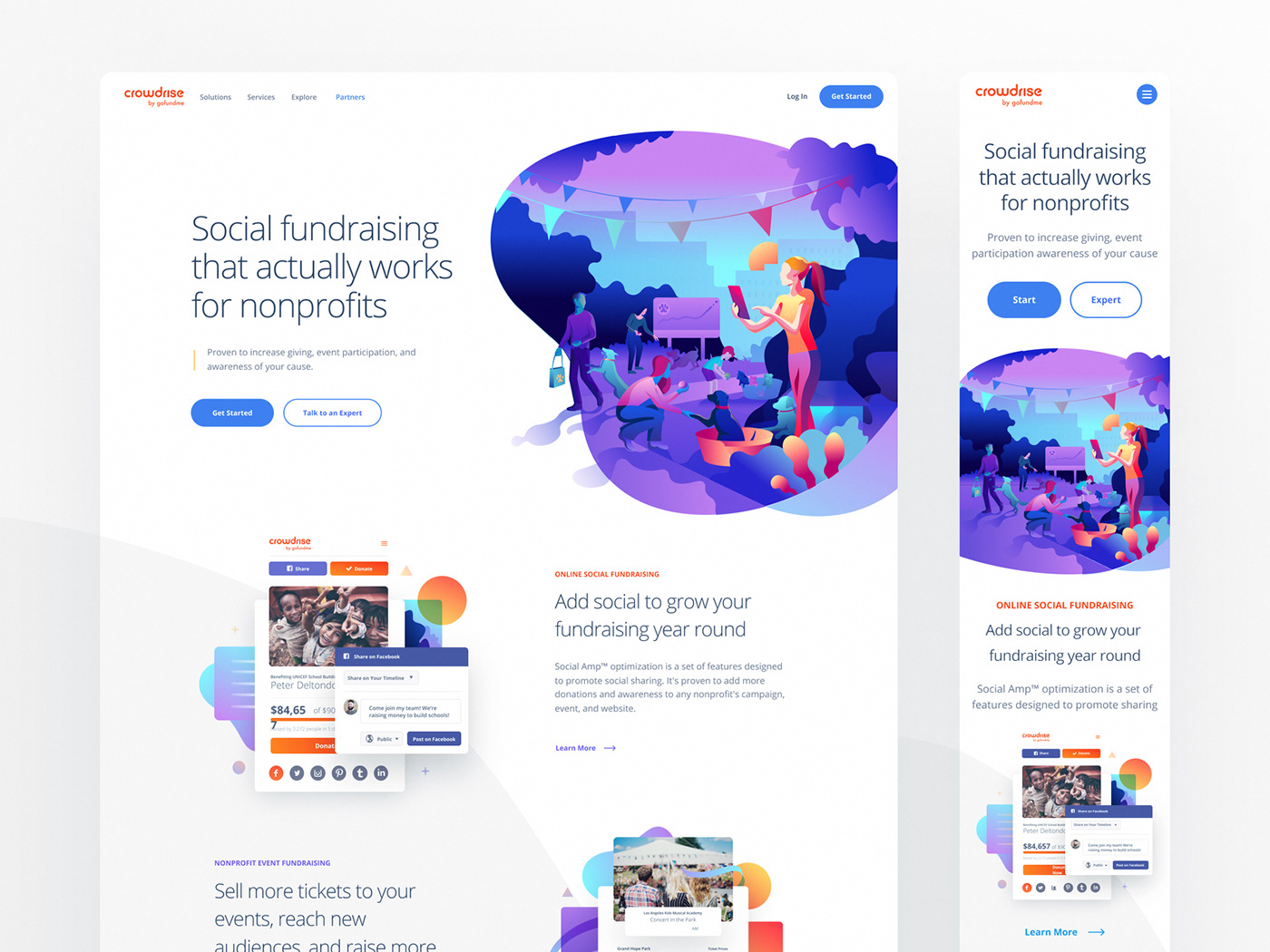
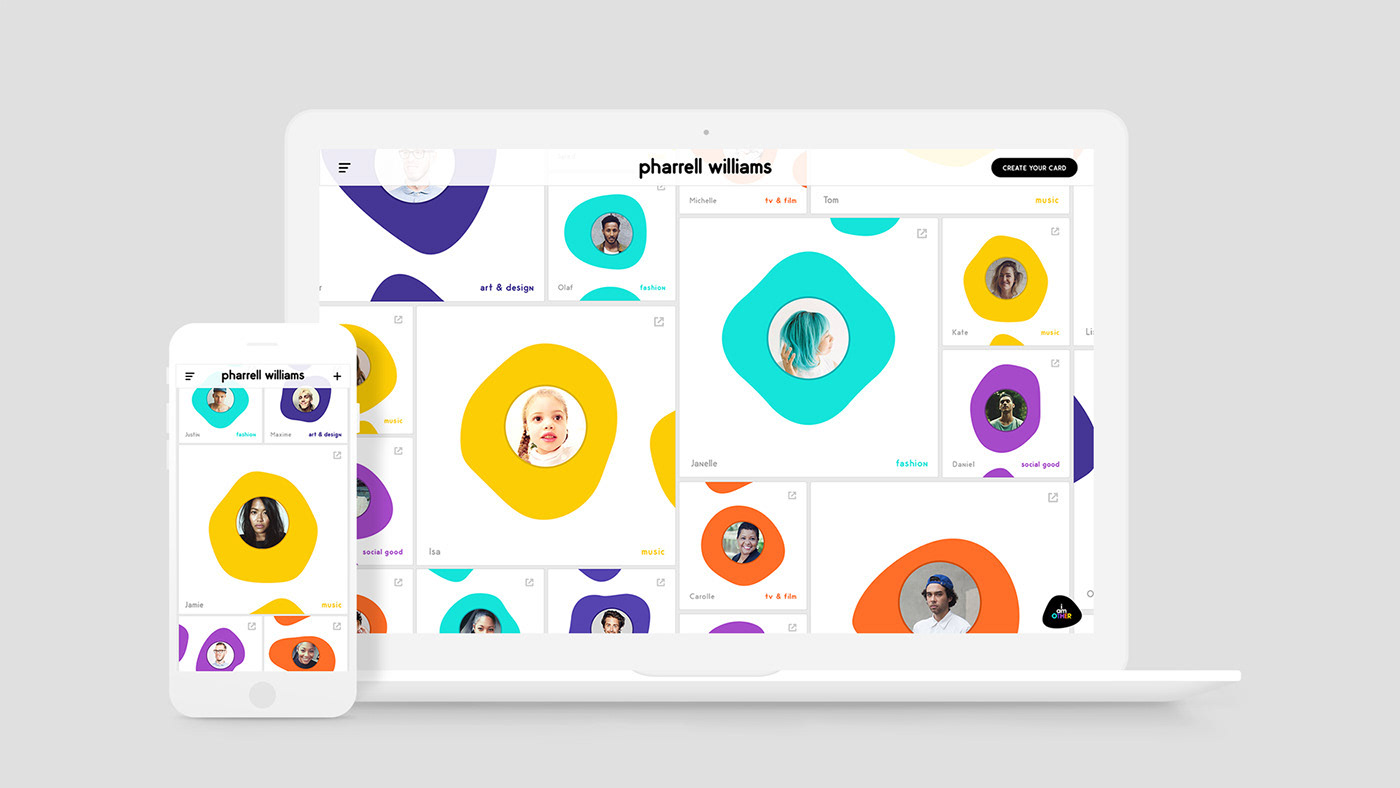
2.5 Fluid, Geometrical & Asymetrical Shapes
Fluid shapes are not something new, we have seen them in 2017 and 2018 but they will be even more present in 2019. Mixed with bold colors and intense gradients, fluid shapes are an essential web design trend in 2019.



-------------
(1) Author: Mariusz Mitkow - Project: LuxuryClean UI/UX iOS App; (2) Author: Eddie Lobanovskiy - Project: CrowdRise; (3) Author:
Tal Midyan, Lillie Ferris - Project: PharrellWilliams.com;
2.6 Video Background
Videos on a website can increase the conversion rate, studies show. A video can make a statement in a matter of seconds, it can convey your message quickly and can keep a user more on the website.
-------------
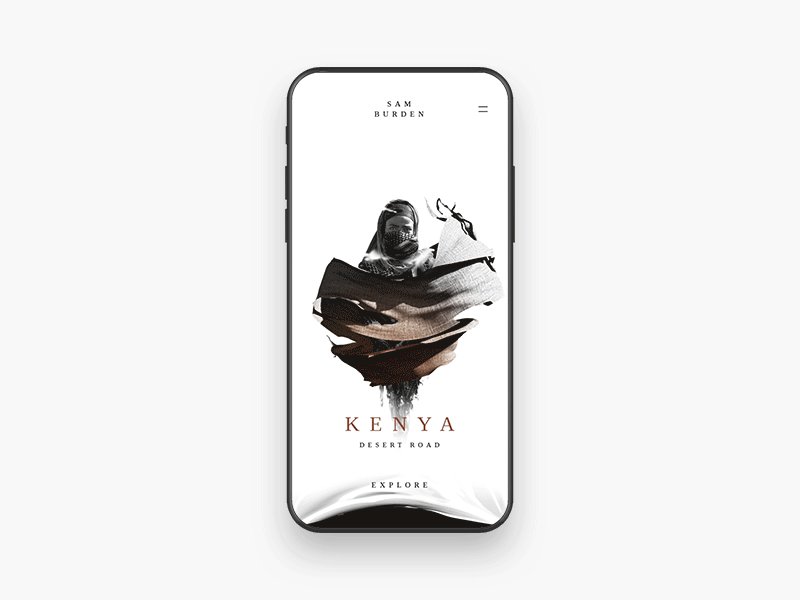
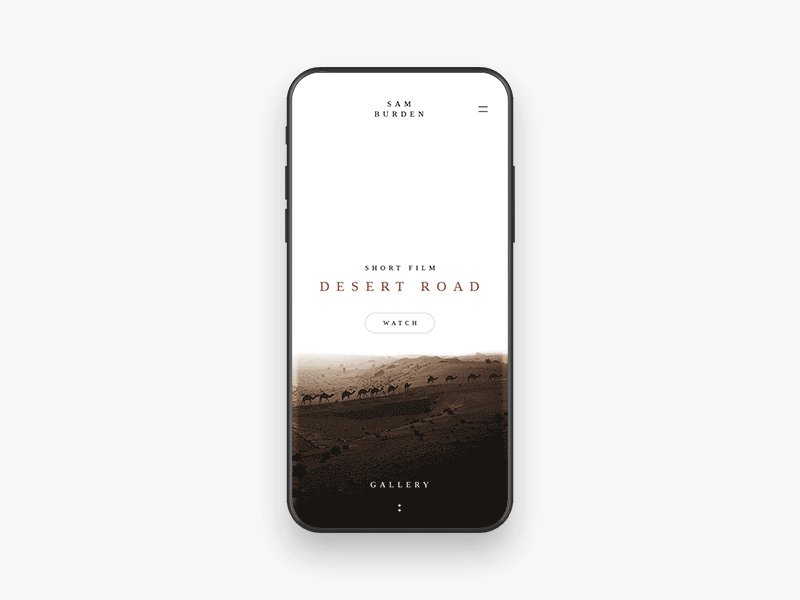
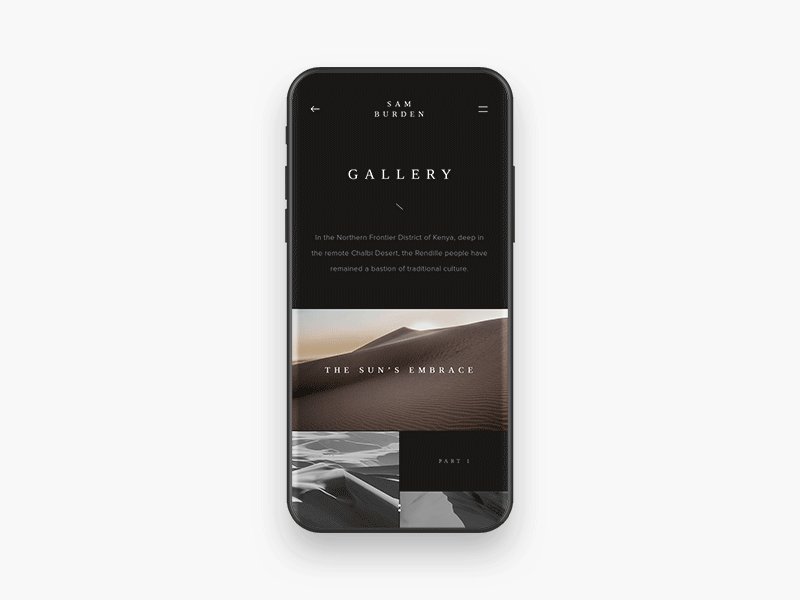
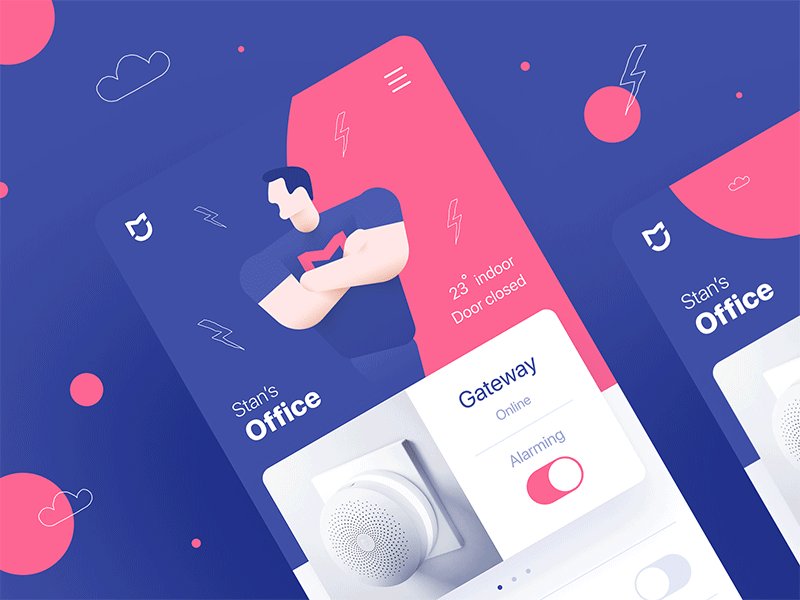
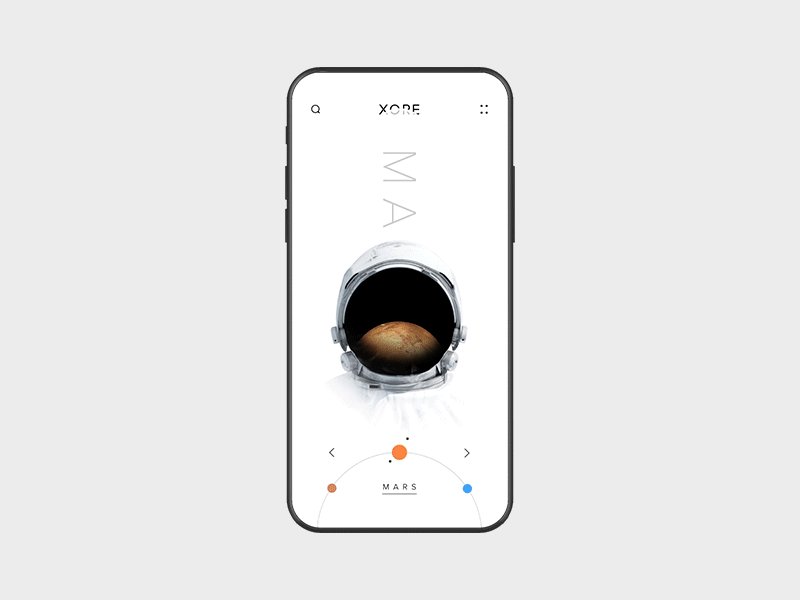
2.7 Animations
Animations are huge this year. You can find them on websites, adds or in app design. Smooth transitions for buttons or a nice hover effect for a section can truly make a difference.






-------------
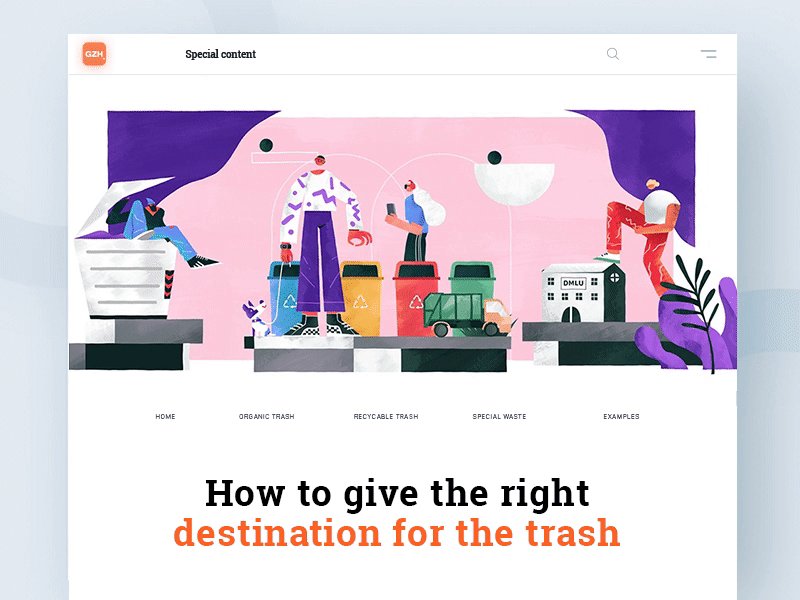
(1) Author: Anton Skvortsov - Project: Desert road scroll animation; (2) Author: Leo Natsume - Project: Destination for the trash; (3) Author:
Dannniel - Project: HQ Launch Animation Redesign; (4) Author: Charles Patterson - Project: Invision Projects - Spaces iOS; (5) Author:
Stan Yakusevich - Project: Mi Smart Home; (6) Author: Anton Skvortsov - Project: xore;
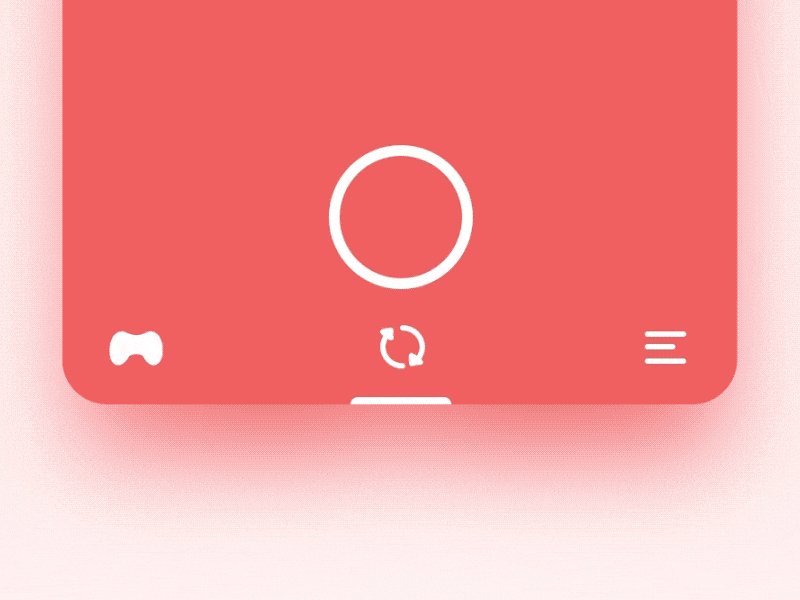
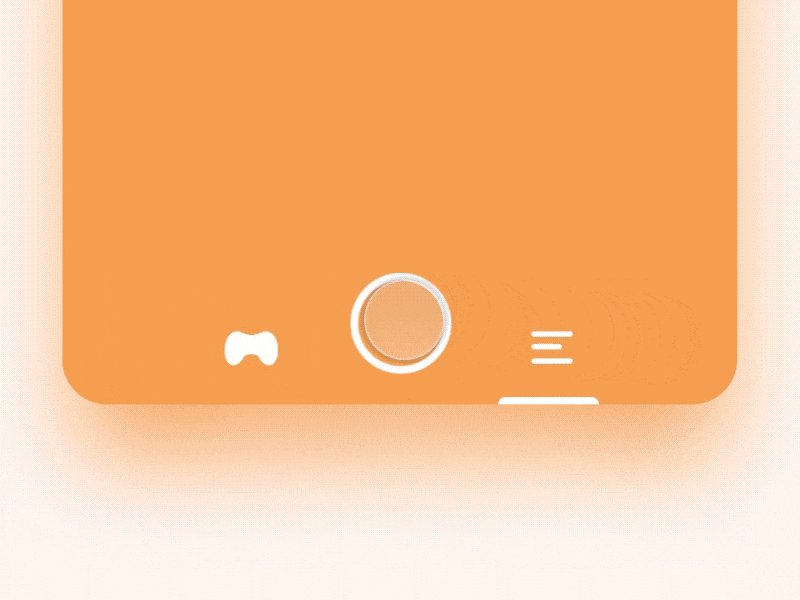
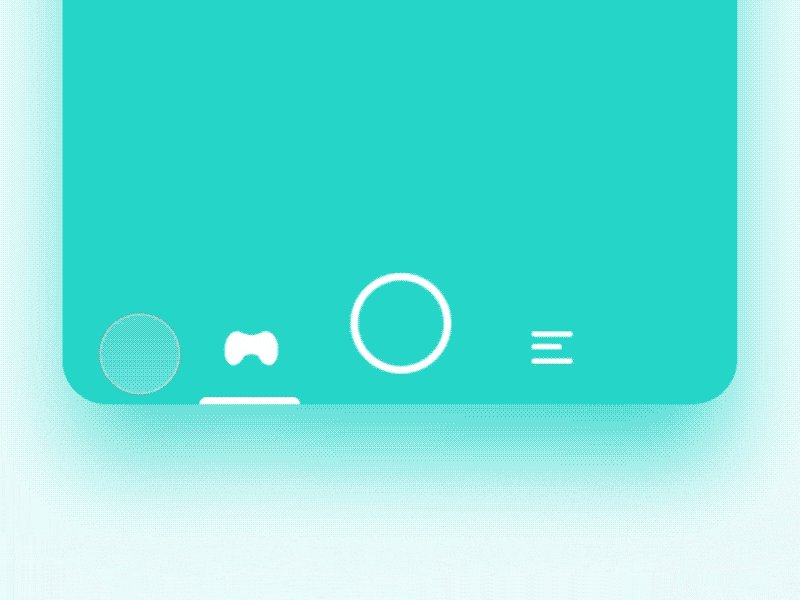
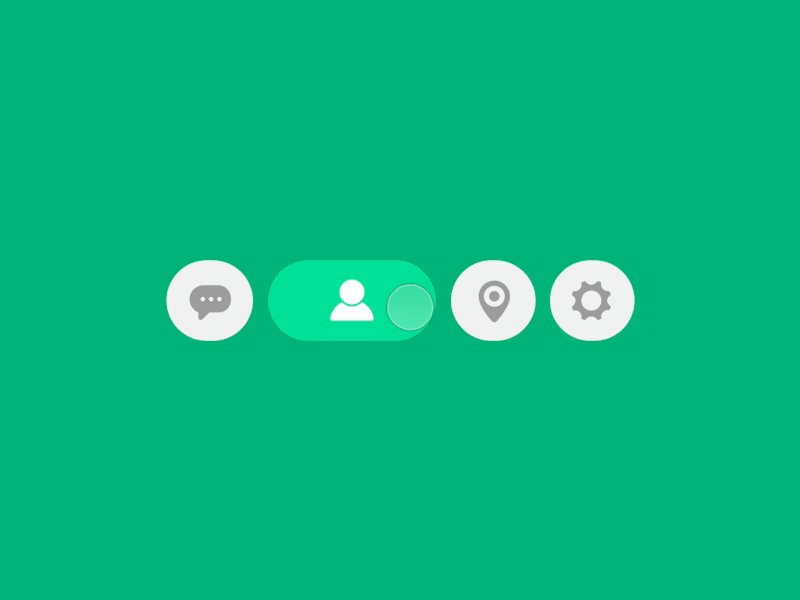
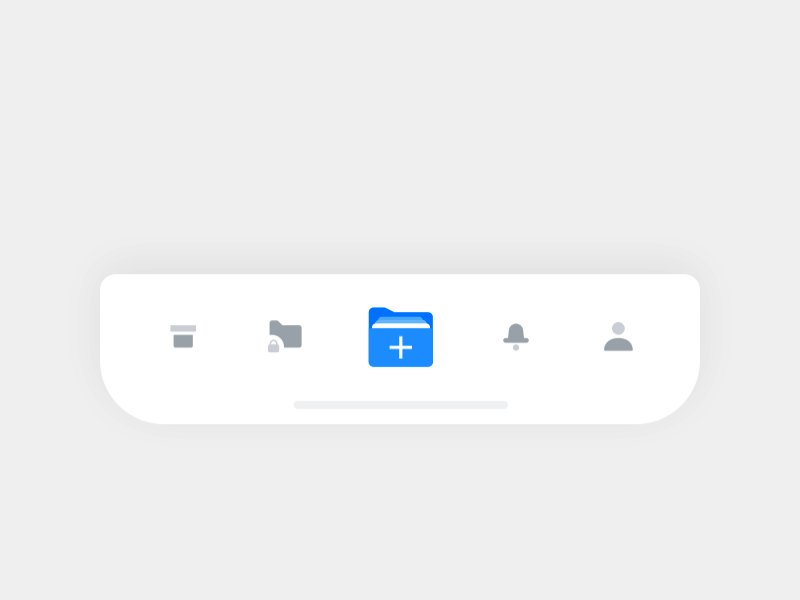
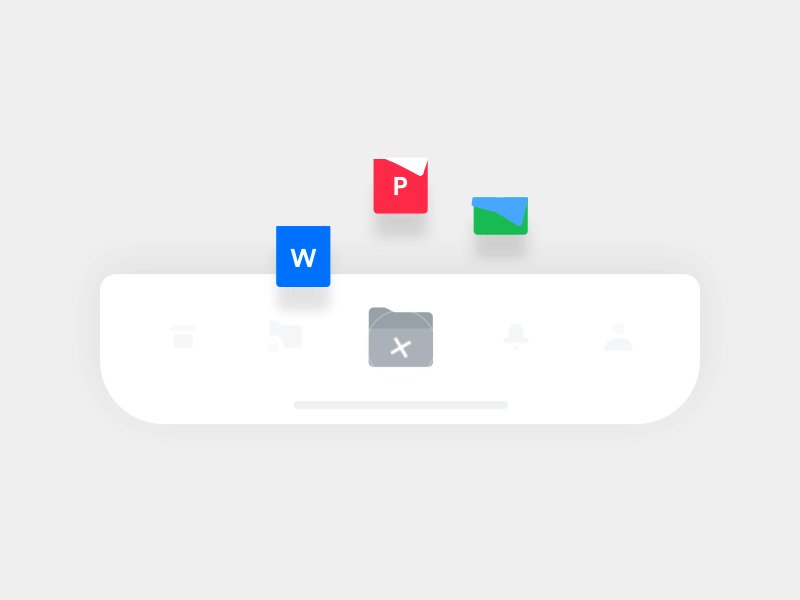
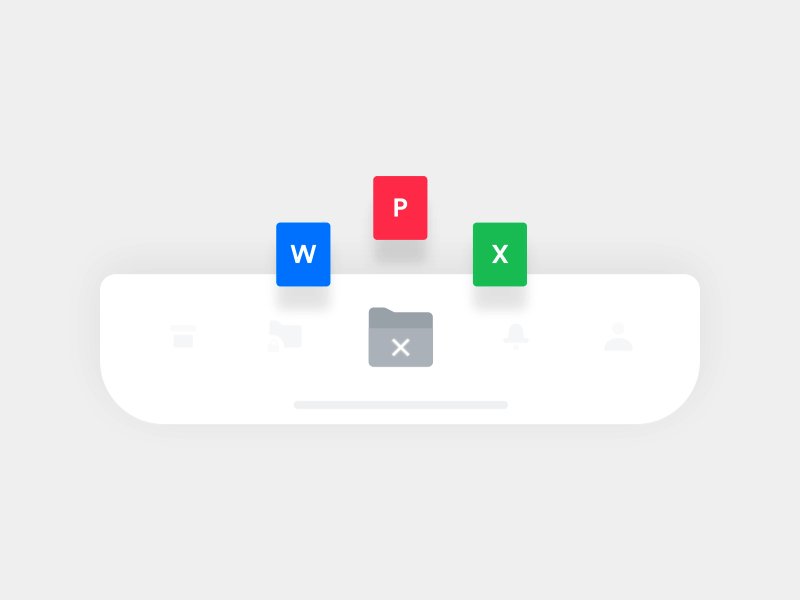
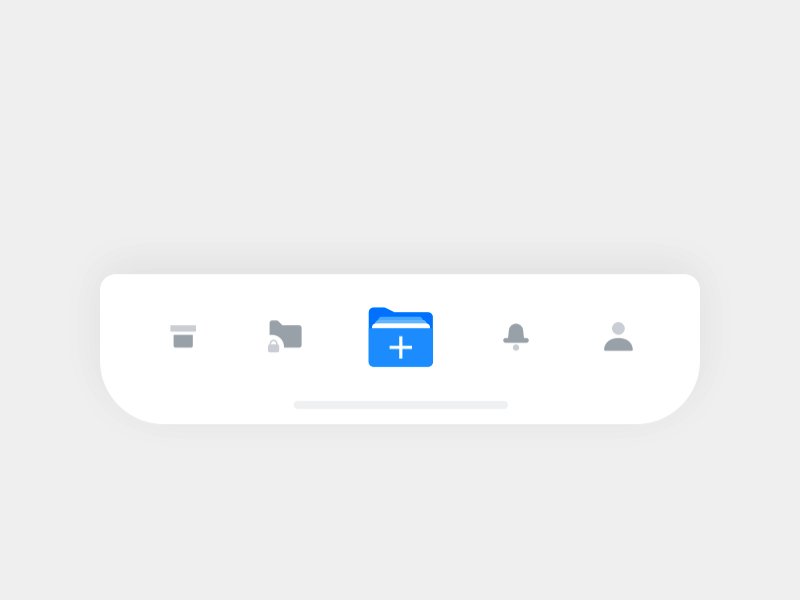
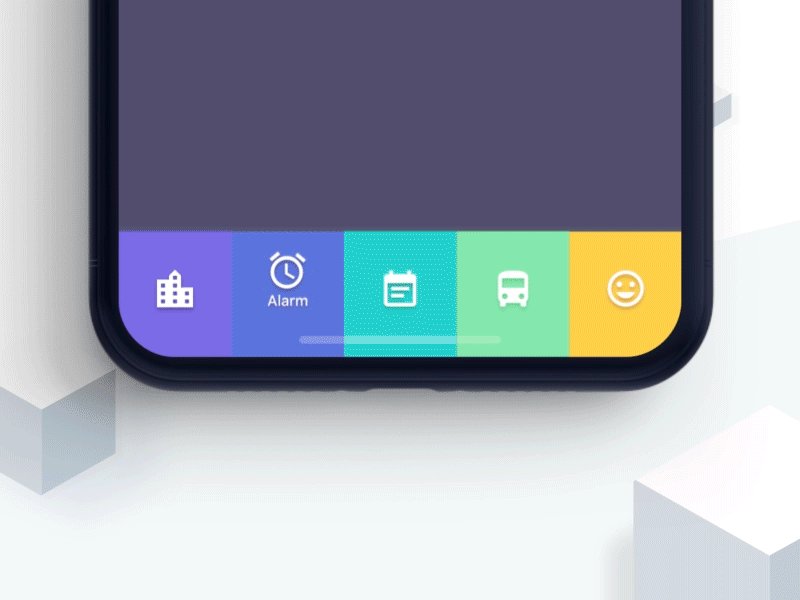
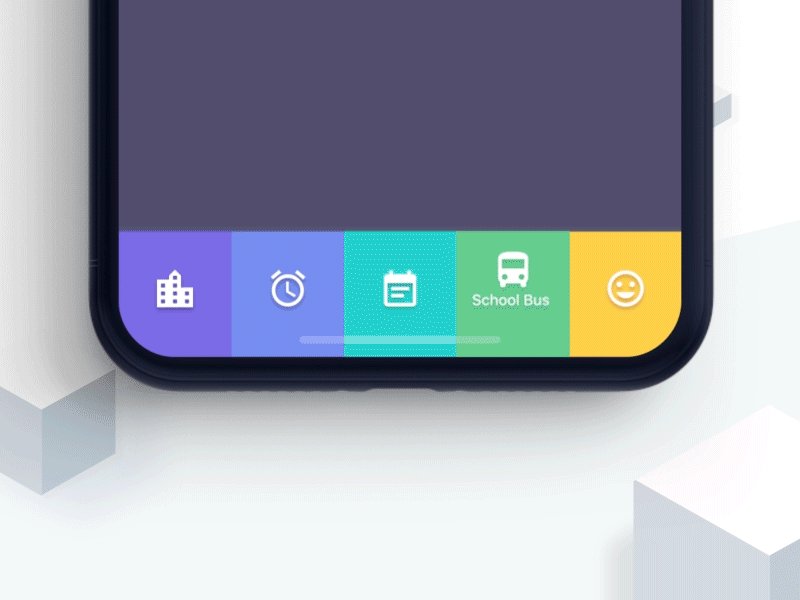
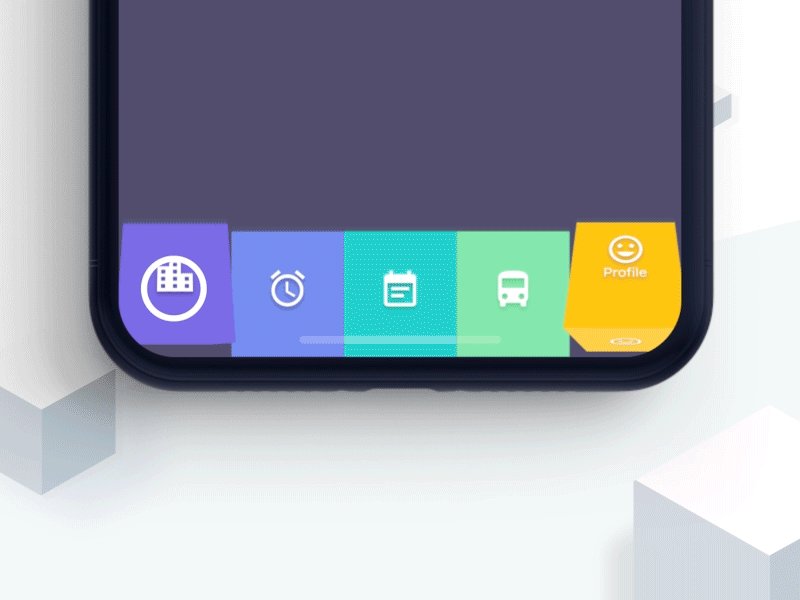
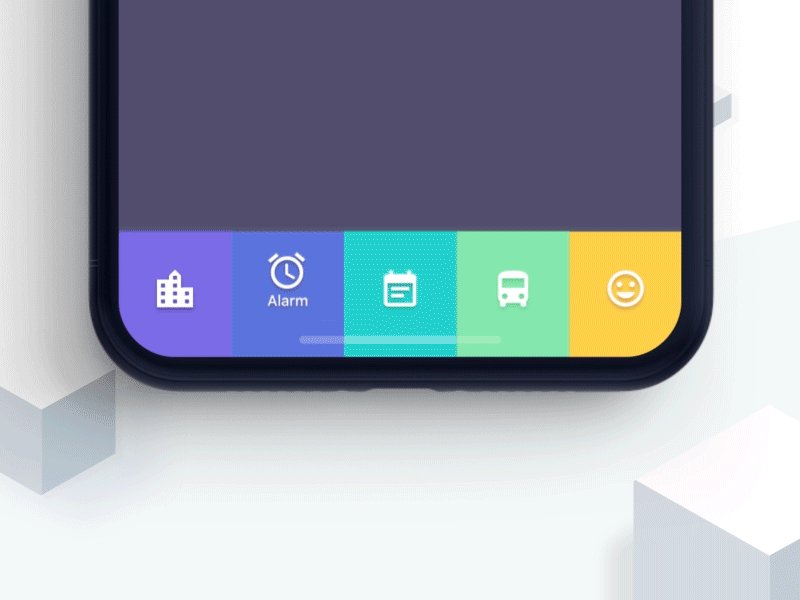
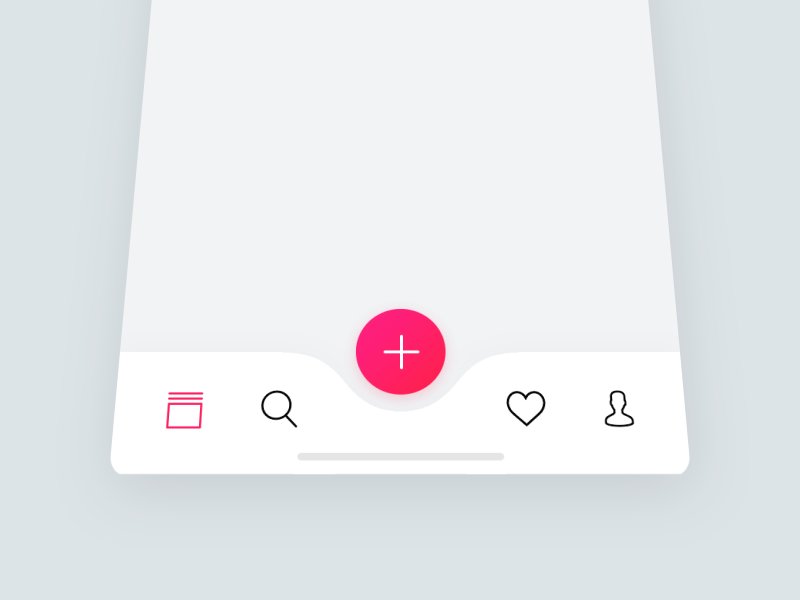
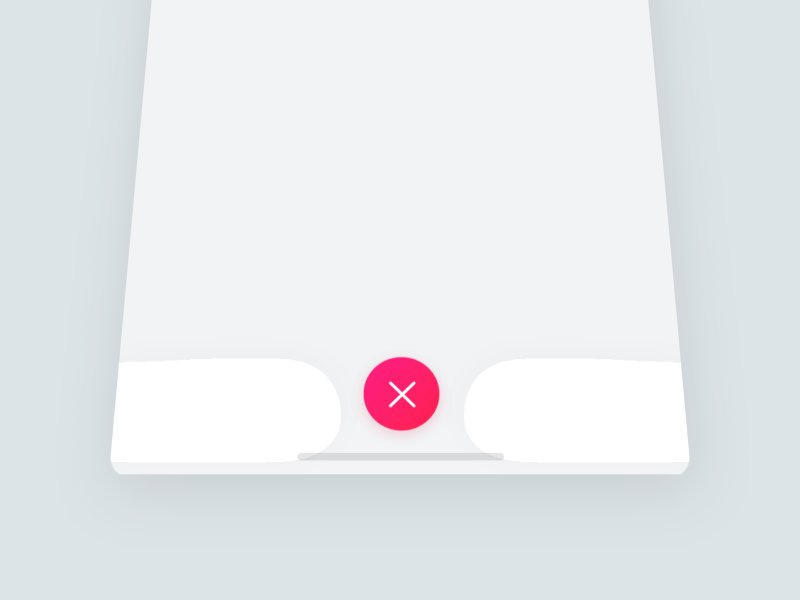
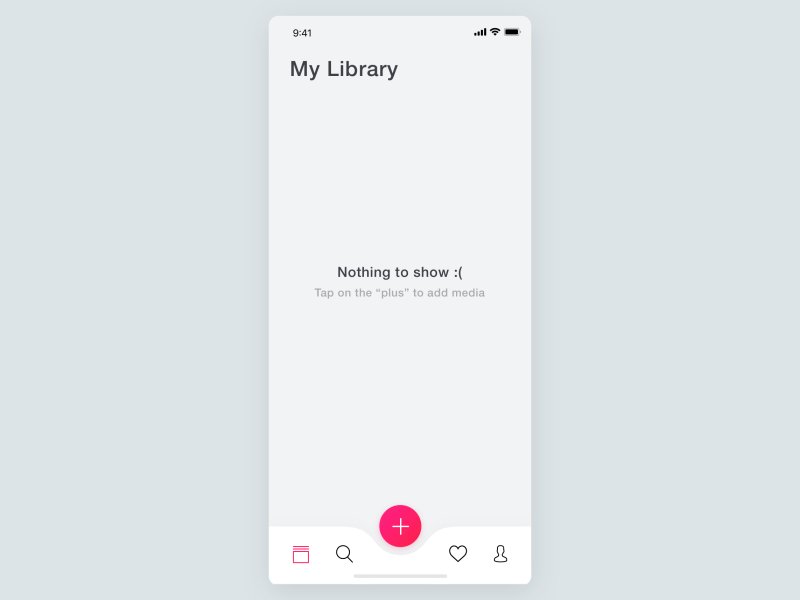
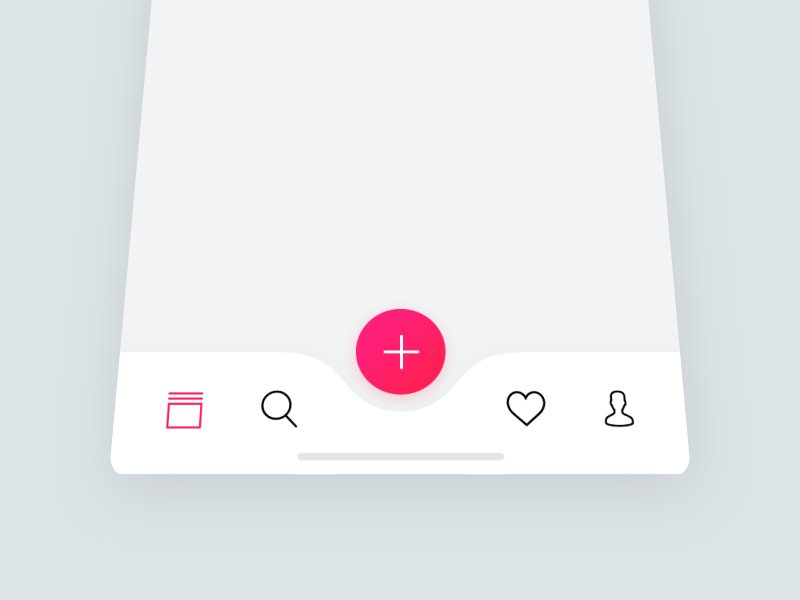
2.8 Micro-interactions
Micro-interactions are small animations used on mobile platforms to create subtle visual effects. This year we are going further than ever with these micro-interactions. We will find hidden animations behind every UI element, it doesn't matter how small it is.







-------------
(1) Author: Oleg Frolov - Project: Microinteractions V; (2) Author: Oleg Frolov - Project: Search icon interaction; (3) Author:
Mauricio Bucardo - Project: Navigation Interaction; (4) Author: Charles Patterson - Project: Made with InVision Studio; (5) Author:
Hoang Nguyen - Project: Create New Document Tab Bar; (6) Author: Dannniel - Project: Tab Bar Cube Interaction; (6) Author:
Vlad Fedoseyev - Project: Tabbar Exploration
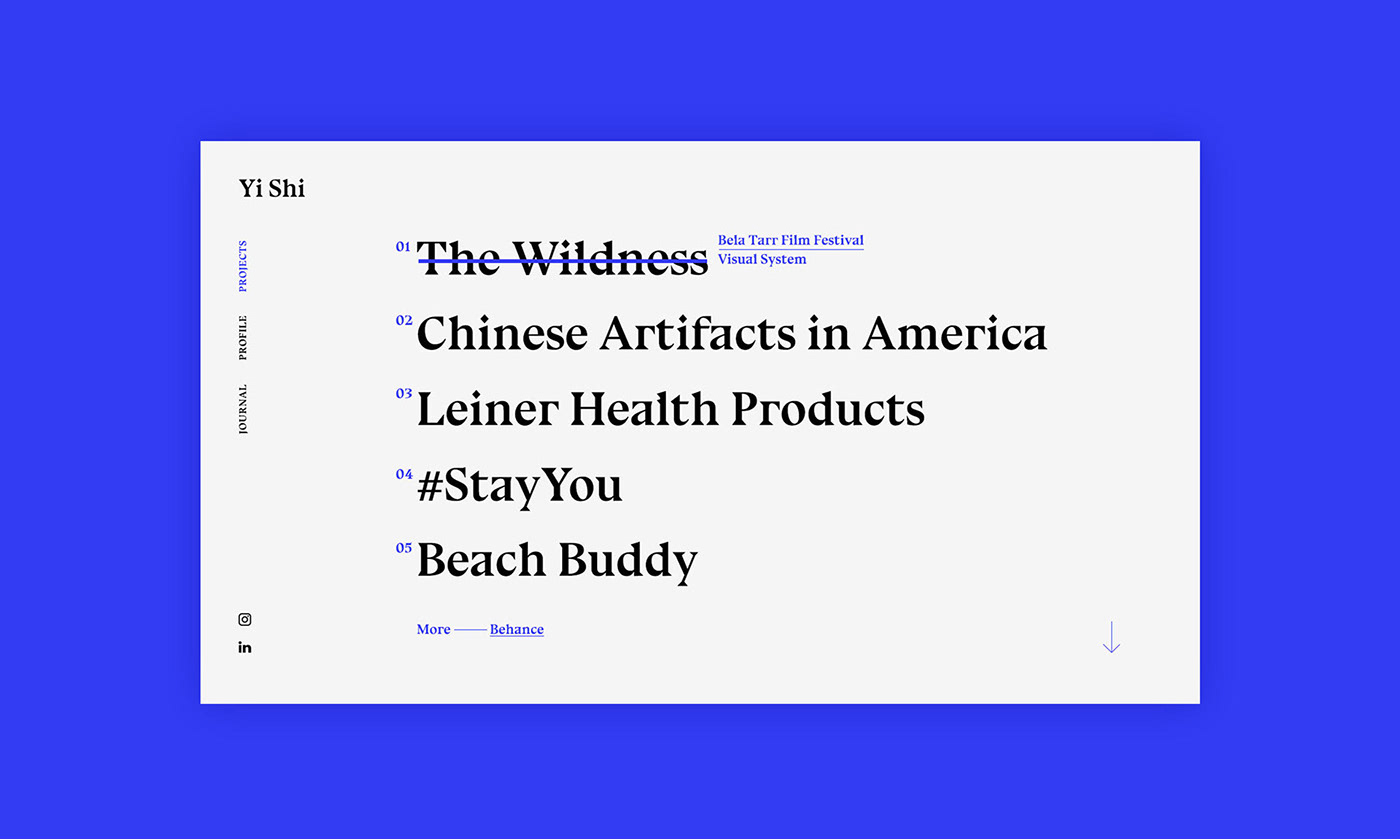
2.9 Bold Fonts instead of images
With typography getting more and more into the spotlight, many giants, like Apple, choose to make a statement trough bold typography. In many cases typography is replacing images.


-------------
(1) Author: Yi Shi - Project: Yi Shi Portfolio; (2) Author: Hrvoje Grubisic, Bornfight Company - Project: Bornfight — Digital Innovation Company;
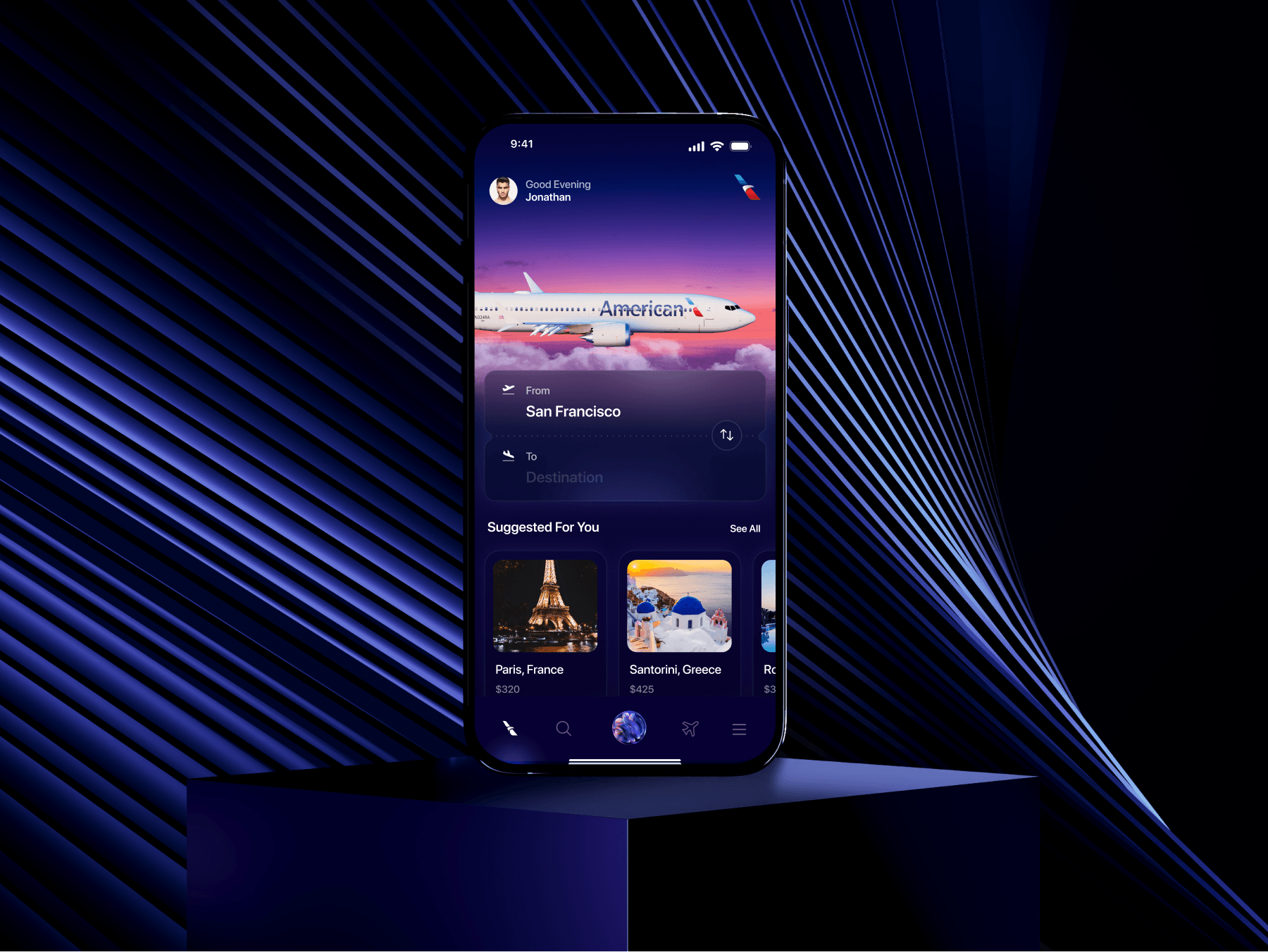
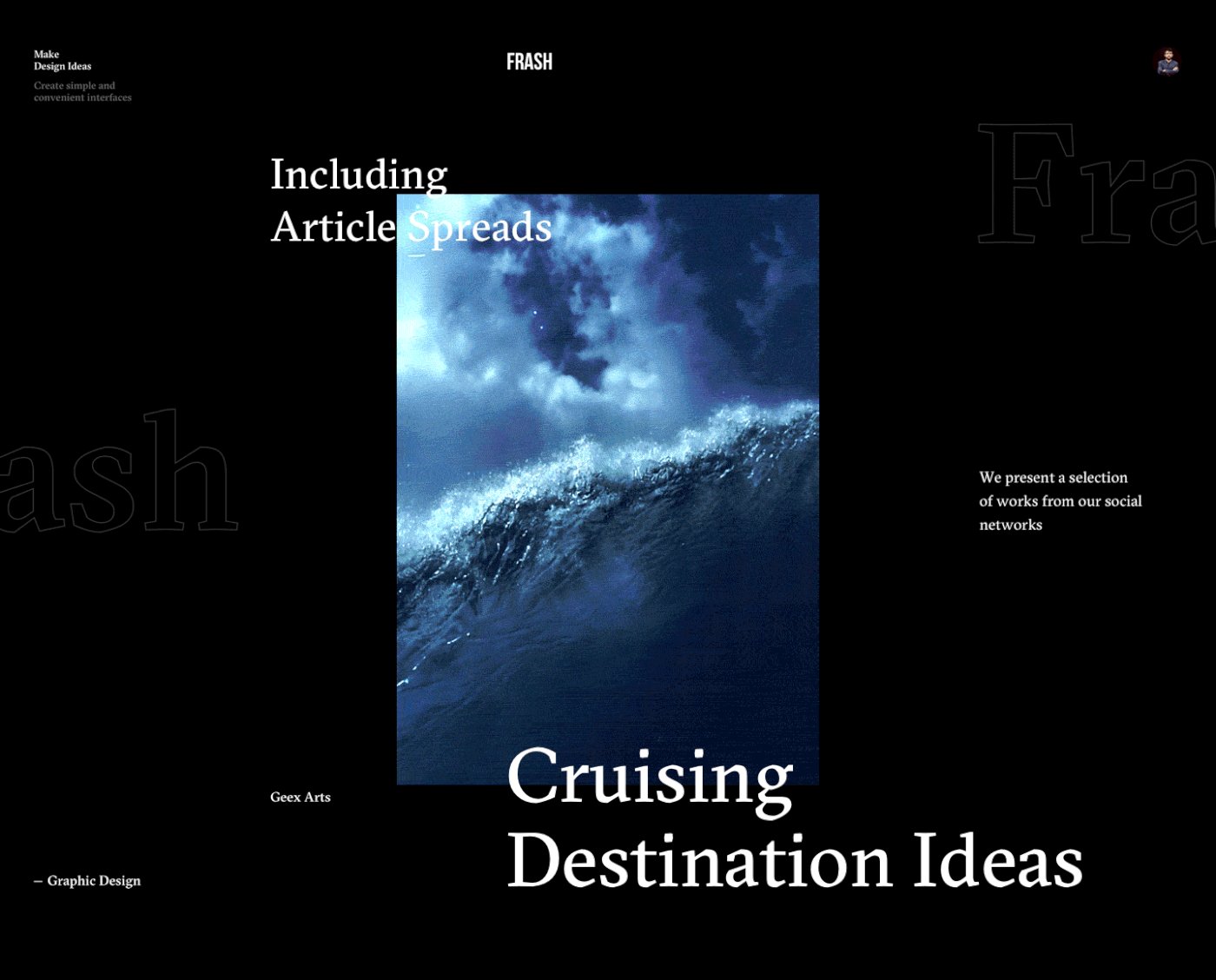
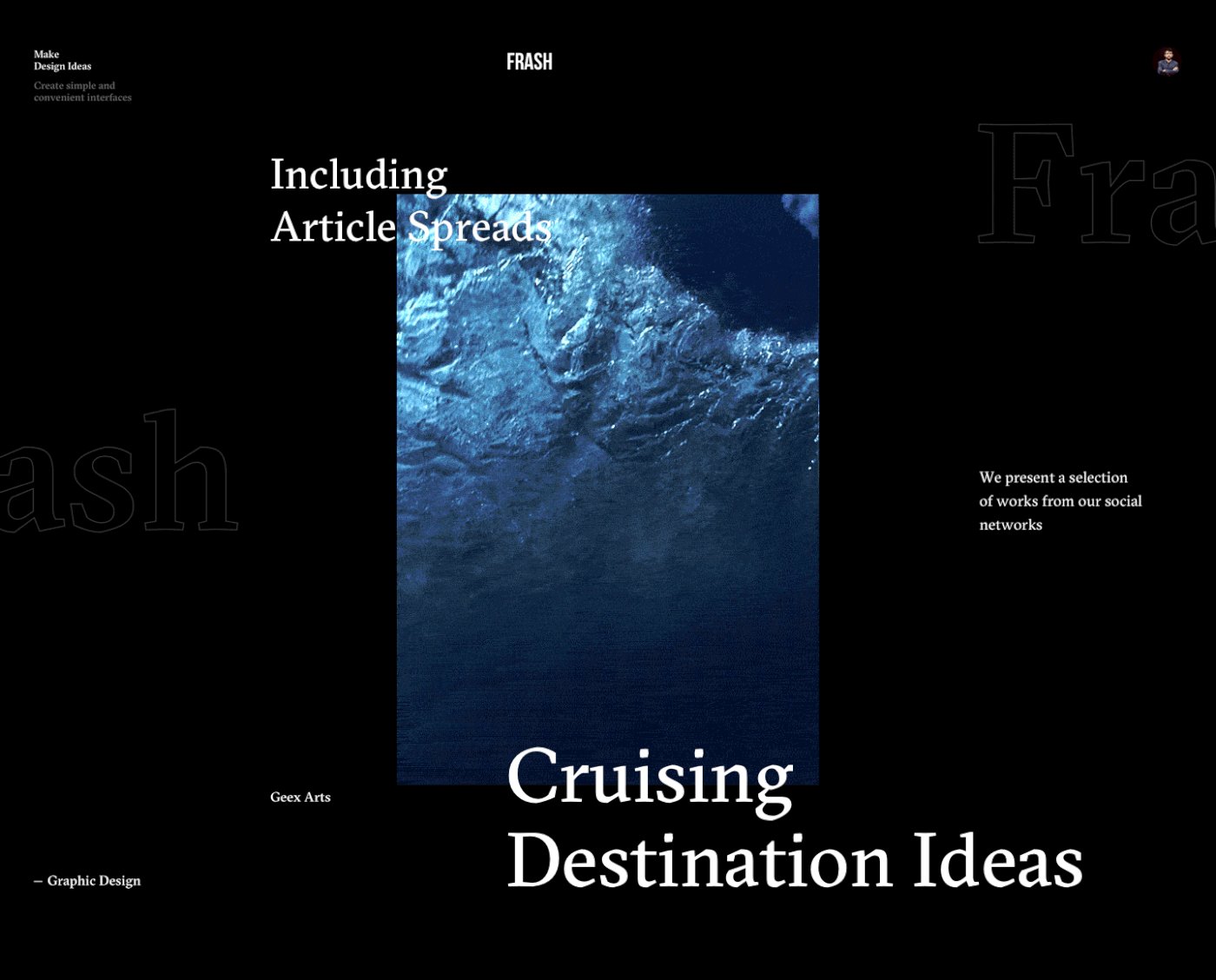
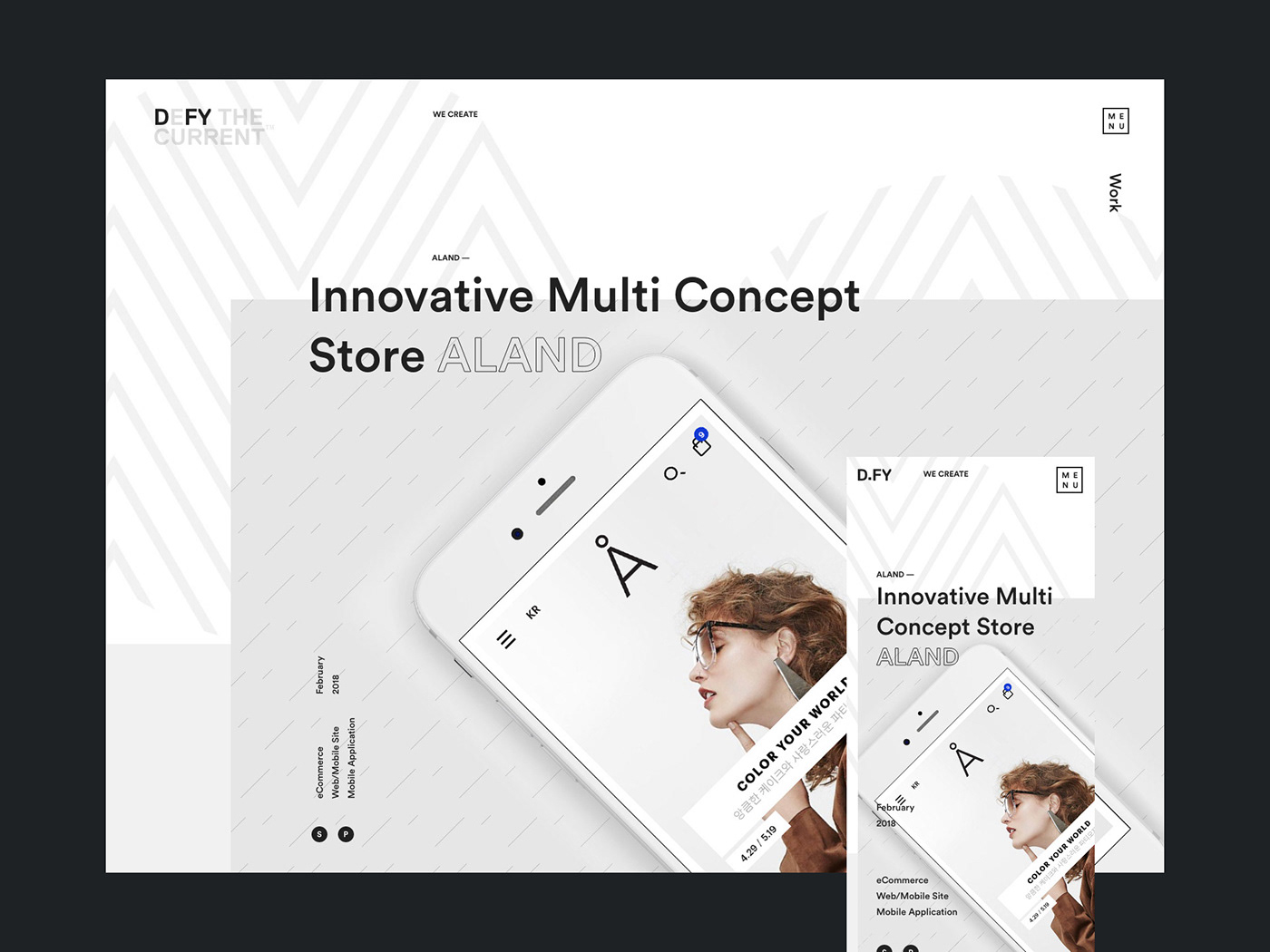
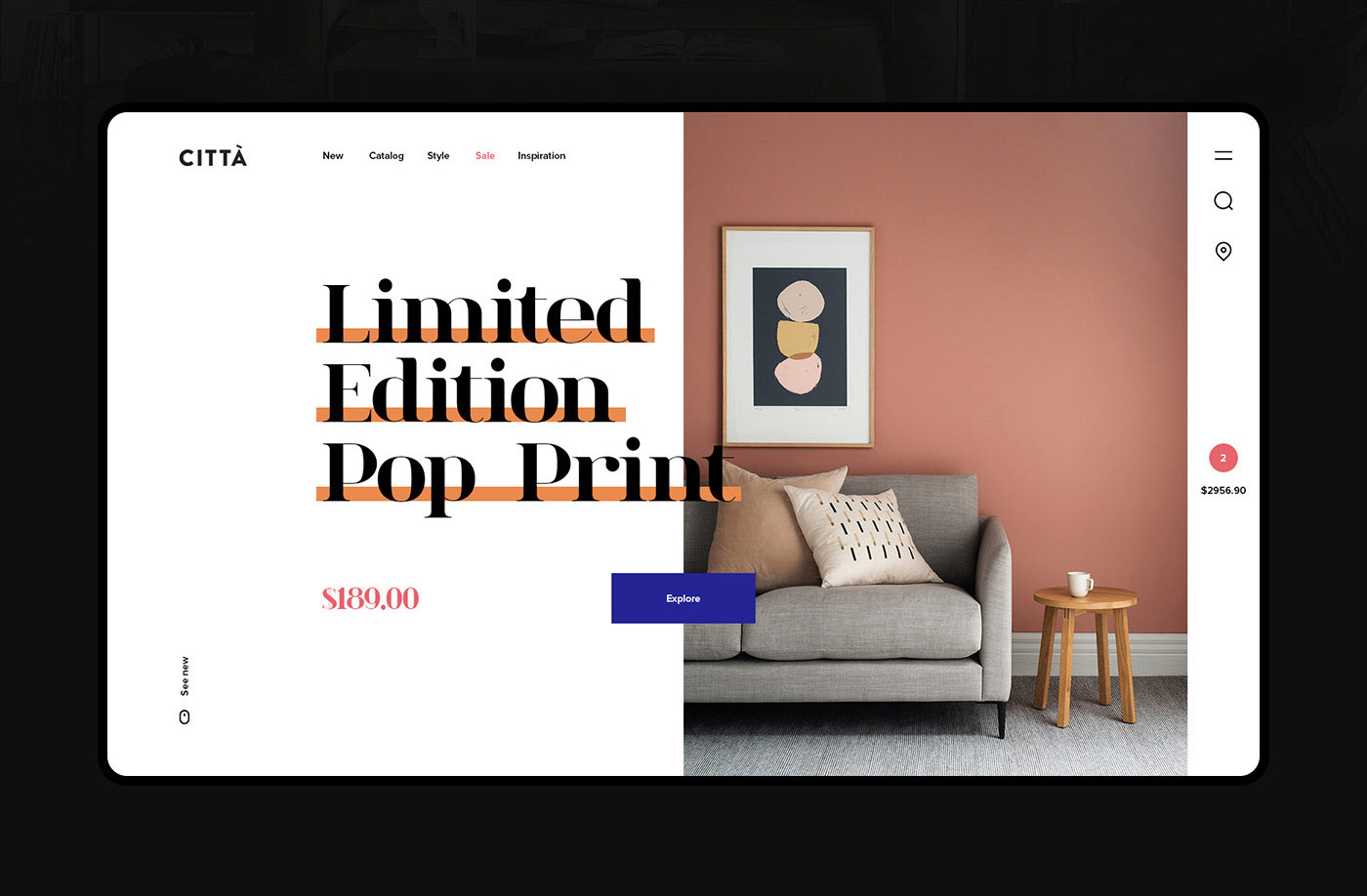
2.10 Broken Grid & Overlapping Elements
Overlapping elements in web design have been here for the last couple of years, combined with broken grids can create a unique creative layout. Always keep in mind the experience for mobile!






-------------
(1) Author: Abhishek Biswas - Project: Meaww; (2) Author: Daniel Tan - Project: Aero - Airline Flight Booking UI/UX; (3) Author: Slava Kornilov - Project: FRASH Canada; (4) Author: Soongyu Gwon, D.FY creative studio - Project: The D.FY you know, but better.; (5) Author: Ovik Mooshlyan - Project: Cittá | Furniture website concept; (6) Author: Soongyu Gwon, D.FY creative studio - Project: The D.FY you know, but better.;
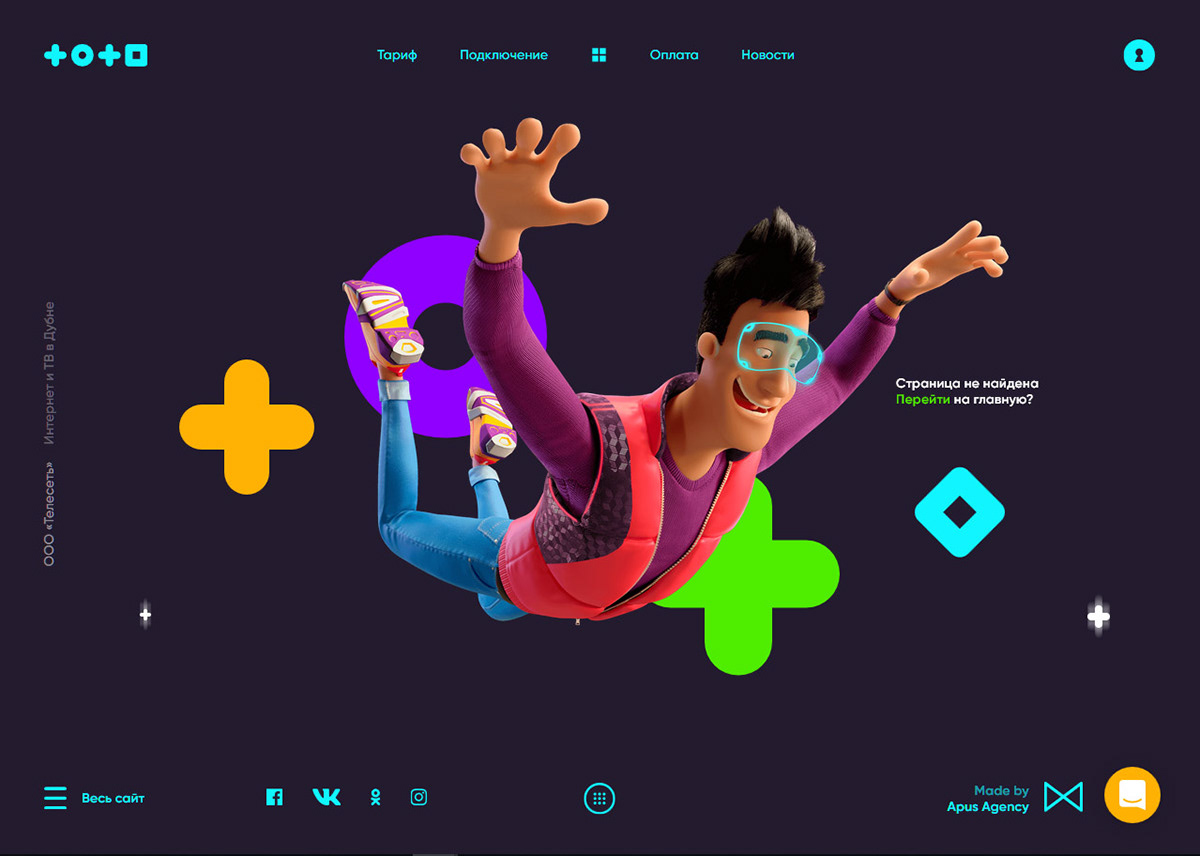
2.11 3D Illustrations
3D illustrations have known a big boom in the last years, with big brands using 3d renders for their products like: sneakers, sports gear, in packaging design and many more.


-------------
(1) Author: spiilka design büro - Project: Megogo Brand Identity; (2) Author: Apus Agency - Project: Teleset Plus. Telecommunication company;

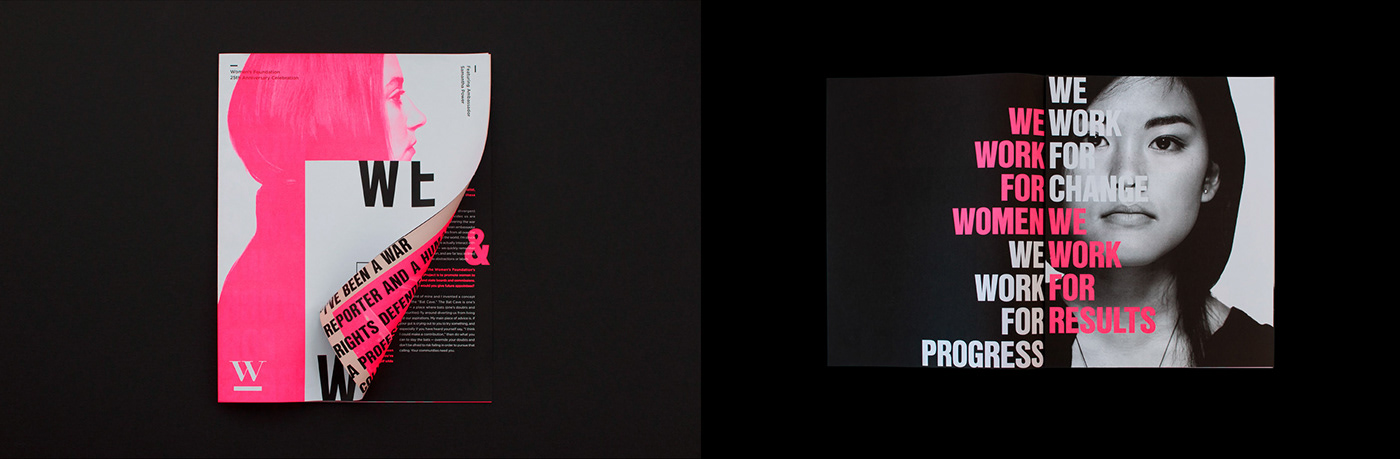
3.1 Big.Bold.Better
Typography is starting to get bigger and bolder, making it a trend that we can find in each year’s predictions. The winning combination, when you are using a big font is: minimalism, otherwise the design can be overcrowded and not really appealing.




-------------
(1) Author: Murmure • - Project: Trempo; (2) Author: Gabriel Figueiredo - Project: GRAÚNA / Typeface; (3) Author: Avant Post - Project: Les Salins 2018/2019; (4) Author: Morgan Stephens - Project: Women‘s Foundation 25th Anniversary Campaign;
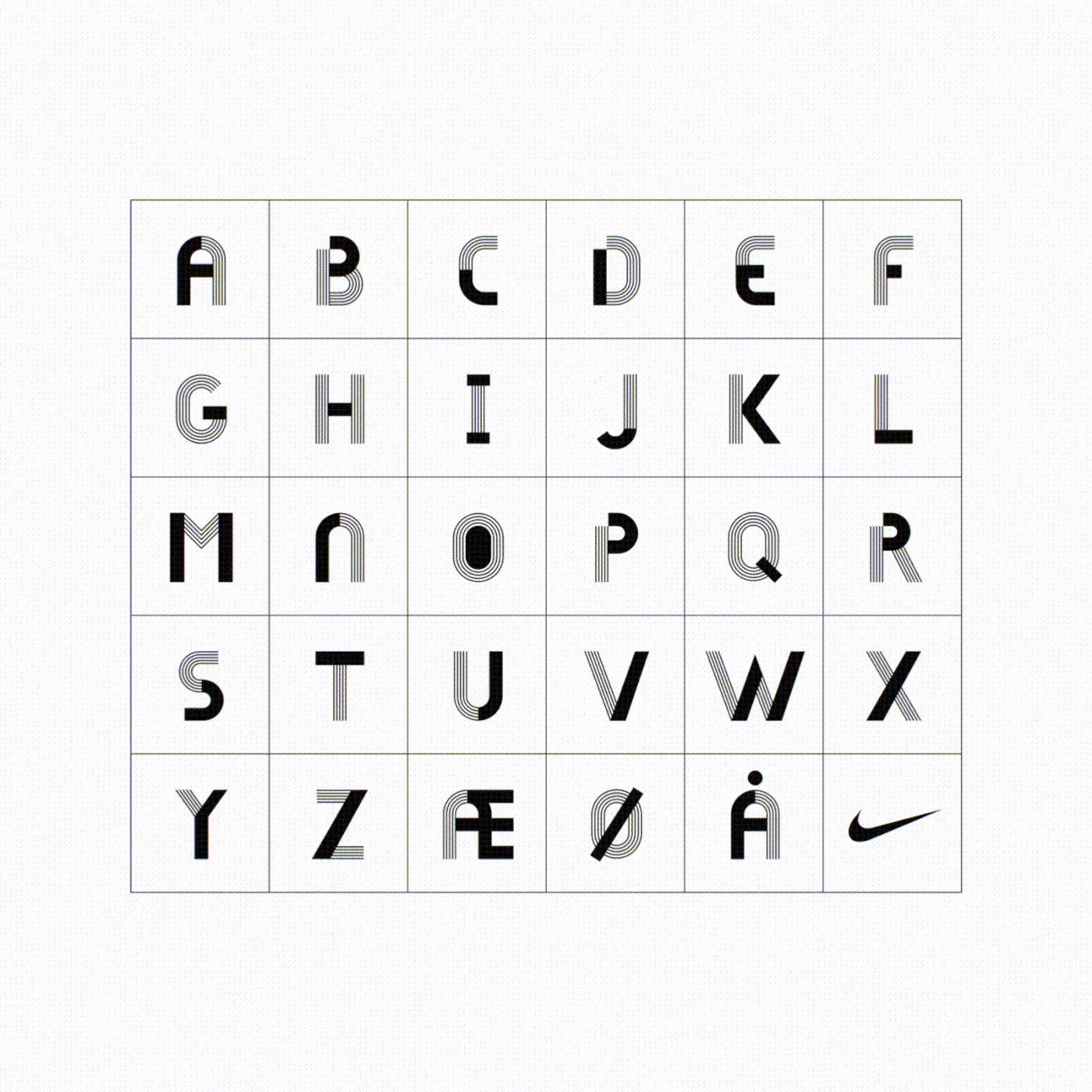
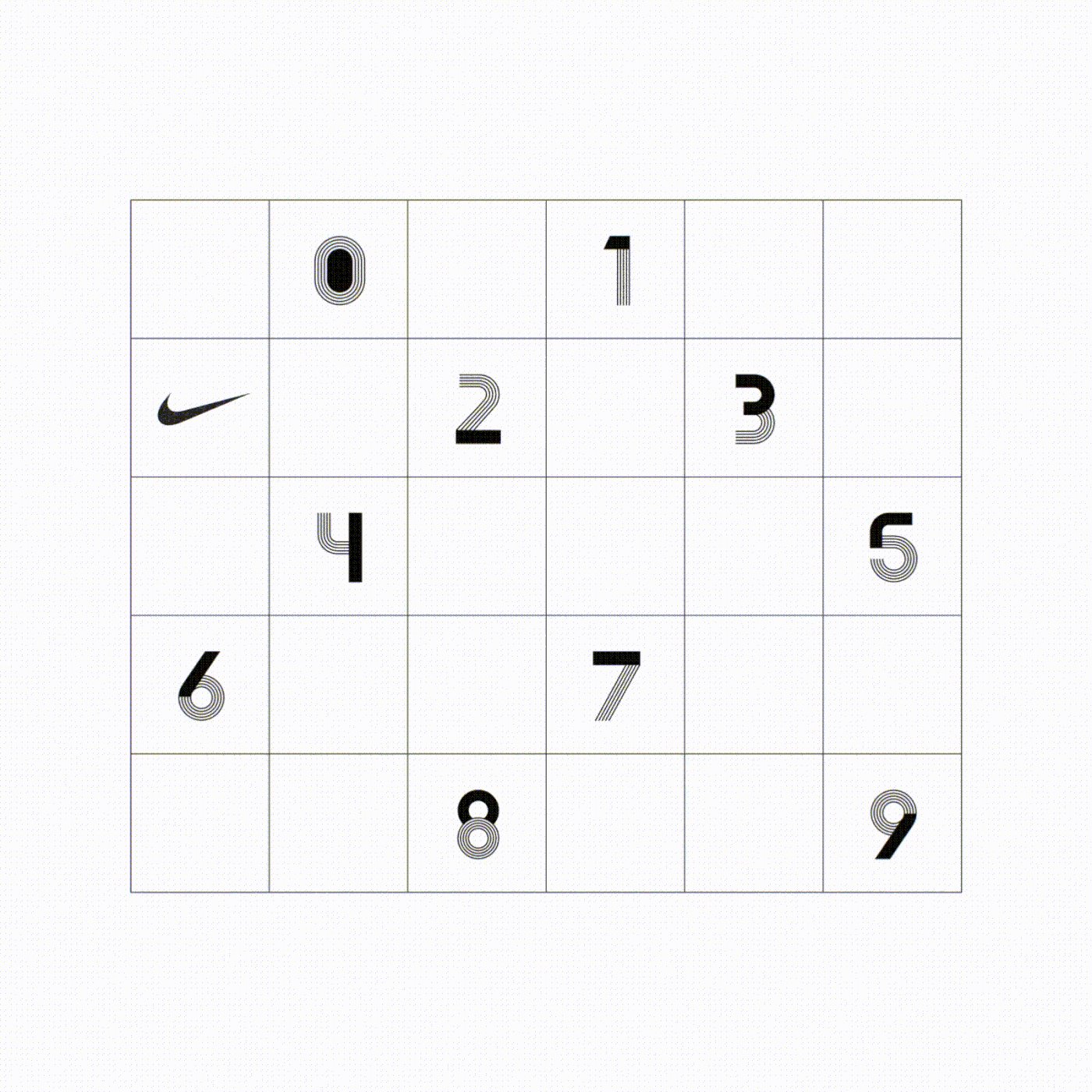
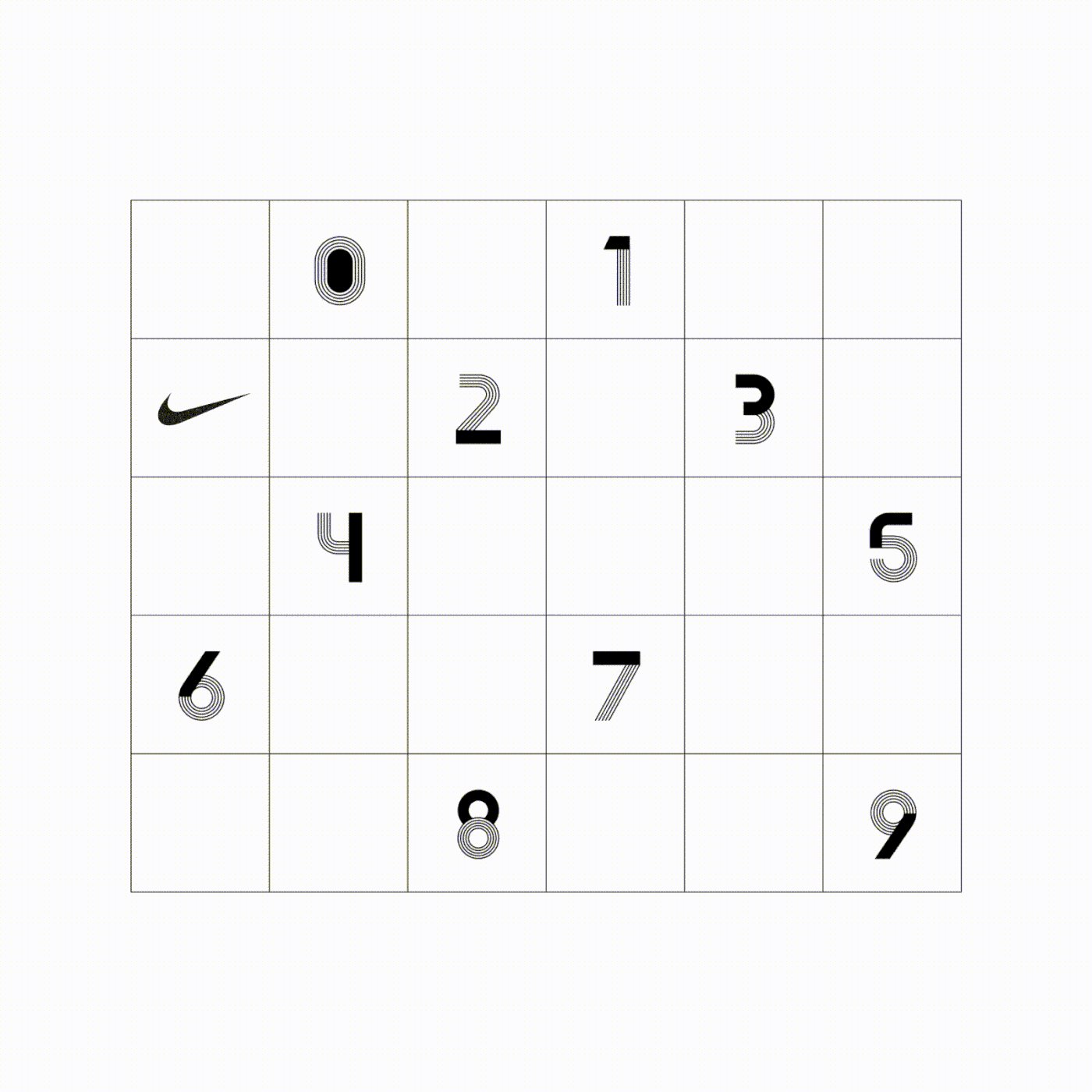
3.2 Custom Made Fonts
Many big brands have their own personal font. This guarantees a unique outcome.





-------------
Author: Hans Christian Øren - Project: Nike custom typeface;

4.1 Working with Color Channels
Even dough we have seen a lot of this trend in 2018, it is still fresh in 2019 as well. Working with color channels you can create outstanding results. Take a look at these creative outcomes:






-------------
Author: Melissa Baillache, Jason Little, Johanna Roca - Project: Queensland Theatre 2019;
4.2 Illustrations in Branding
We can find them in all design fields and we love them! A good illustration can definitely bring unicity to any art poster, branding identity or printed collateral.





-------------
(1) Author: Kervin Brisseaux - Project: BURIZU: CHAPTER 1; (2) Author: Tracy Thanh Trần - Project: MOSAIC – Fictional Nation Branding; (3) Author: our own night - Project: Concept Art/ NIKE WOMEN; (4) Author: Mustafa Akülker, MONAJANS ® - Project: La Casiana Coffee Branding; (5) Author: Elina Bouyssou - Project: Toulouse 2018 "Empreintes Culturelles";
4.3 Animated Logos
As animations are infiltrated in all the design fields, we have to name them in logo's as well. Take a look at these amazing logos:







-------------
(1) Author: Jelio Dimitrov - Project: Pixelpal; (2) Author: Maksym Baluiev, Maksim Marakhovskyi - Project: Soroka Store; (3) Author:
Fraser Davidson - Project: Rebrand; (4) Author: Bojan Mesar - Project: dashX - Logo & Preloader; (5) Author:
Balkan Brothers - Project: Patch; (6) Author: Artem - Project: Osmo; (7) Author: Daniel Bodea - Project: pigup;

5.1 Grain Effect
The grain effect is usually applied to 2d animations but it can be used to 3d as well.






-------------
(1) Author: Renaud Lavency - Project: 10 - R.O x KONOBA - FILM; (2) Author: John Hughes - Project: Etsy Plus; (3) Author: Studio Ianus - Project: Buon Ferragosts; (4) Author: Renaud Lavency - Project: 10 - R.O x KONOBA - FILM; (5) Author: WEI _ - Project: 动效系列插画 ; (6) Author: Renaud Lavency - Project: 10 - R.O x KONOBA - FILM;
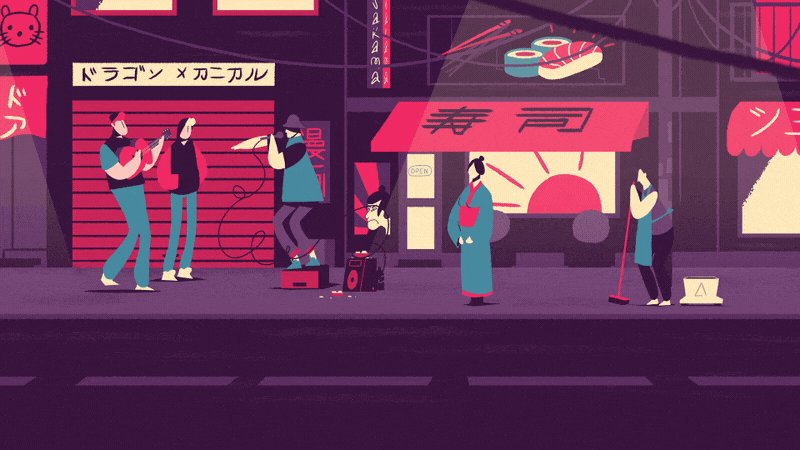
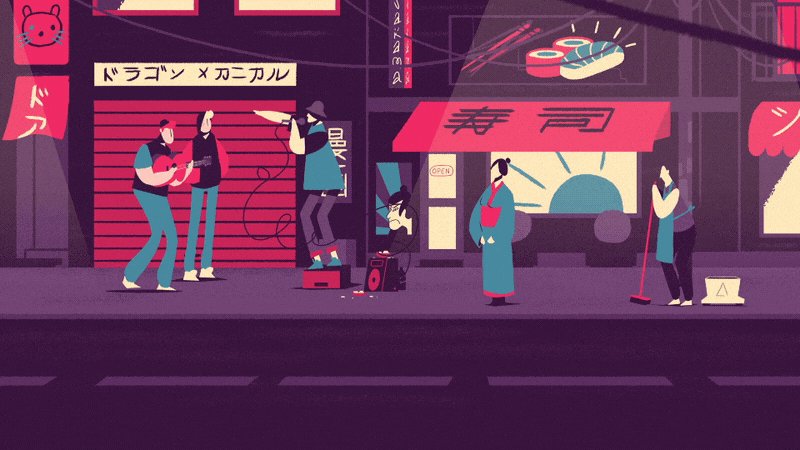
5.2 Flat 2D Animations
Even dough in illustrations, flat design was replaced by a semi-flat trend with depth induced by shadows and gradients, in motion design it still runs strong. 2D animation creates movement in a two-dimensional artistic space. Most animations are storyboarded, in which the main action in each scene is drawn in a comic book-like form. With smooth transitions it can attract the user’s attention and, this way, your message can easily reach your audience.



-------------
(1), (3) Author: Renaud Lavency - Project: L'Oups; (2) Author: MANIFACTORY - Project: Tranquío;
5.3 3D Illustrations Animations
3d Animations look spectacular and can perfectly promote your product regardless of what you are selling. Most of the big brands use 3d animations in their advertising campaigns because it has a high conversion rate.





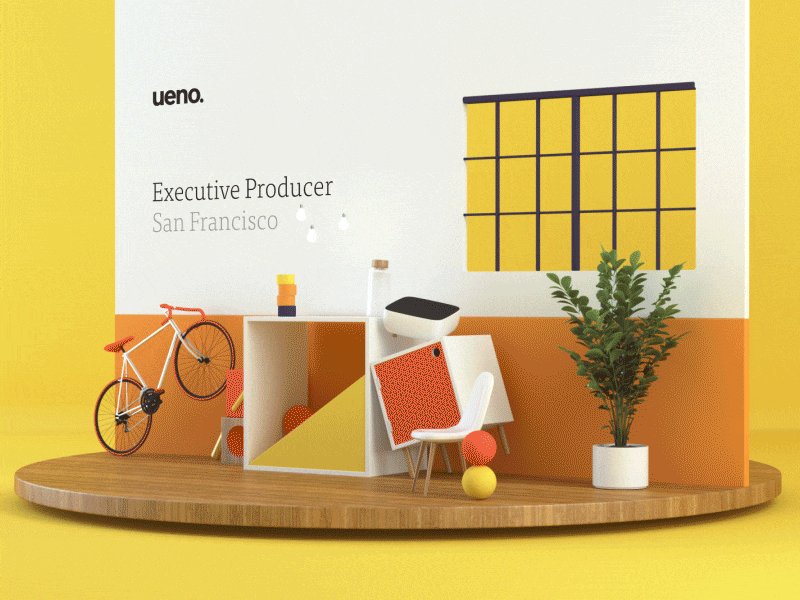
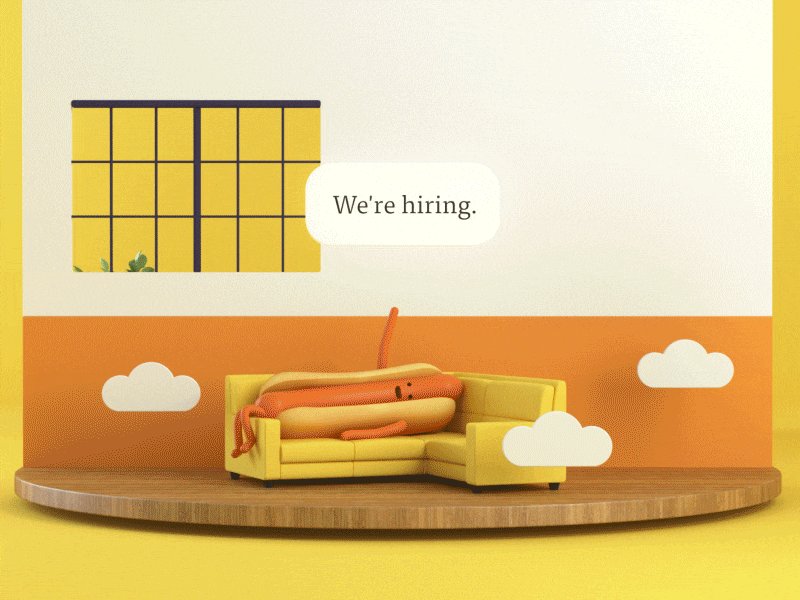
-------------
(1) Author: EJ Hassenfratz - Project: Cineversity Promo; (2) Author: Fabricio Rosa Marques - Project: Pitch.com Launch; (3) Author: R A D I O - Project: Double taps; (4) Author: Jeremy Woons - Project: Executive Producer; (5) Author: Randy Archie - Project: The Curious Case of an Eggplant;

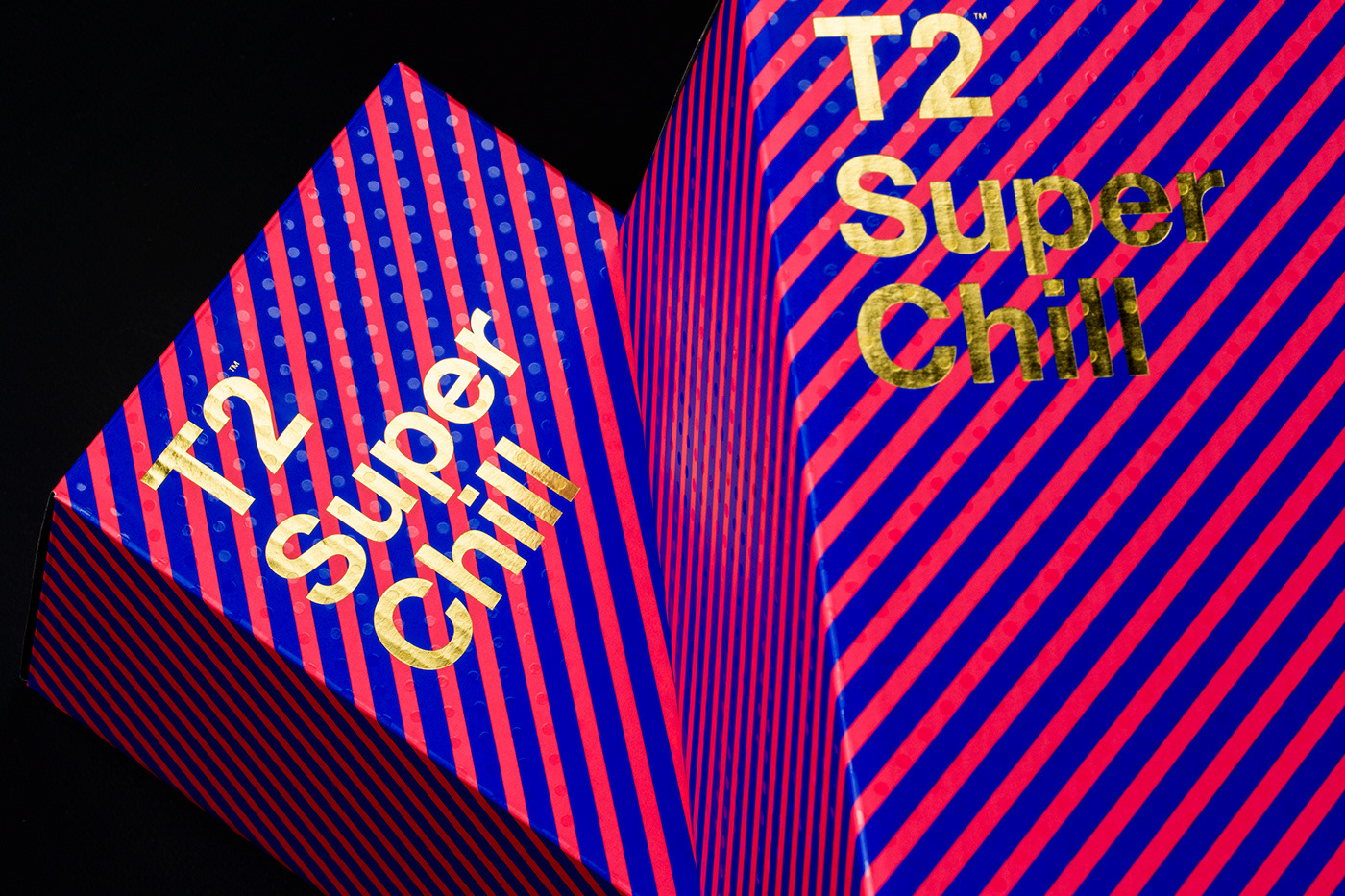
6.1 Bold Colors
This is a trend that we have seen growing for the past years in packaging design, with 2019 being on top of the chart.







-------------
(1) Author: Christopher Stanko - Project: T2 Tea Core Range 2018 ; (2) Author: ohSeven studio - Project: ETUDE HOUSE; (3) Author: Firmalt ⋅ - Project: Maraca; (4) Author: ivory ho - Project: 陽光菓菓 果乾包裝; (5) Author: Firmalt ⋅ - Project: Maraca; (6) Author: Christopher Stanko - Project: T2 Tea Core Range 2018; (7) Author: vegrande ® - Project: MIX EAT;
6.2 Non-traditional Materials
Packaging design has become an outstanding field in the design landscape, with unusual materials being used to create amazing products. Zero waste, bio materials like a plantable packaging that grows as a plant when buried in soil, edible packaging, materials that react to music, cellulose packaging that grows on you, are used by new and innovative brands.





-------------
(1), (2), (3) Author: fagerström ® - Project: unPacked; (4), (5) Author: Jerome & Zimmerman, Antonio R Ayala, Sofía Maltos, Lorena Amaya, Luis De Hoyos Altamirano - Project: Brives;
6.3 Natural Materials
Natural materials like wood will always be trending in packaging design. Leather, wood, thick cardboard or cellulose made of recycled materials are some of the natural materials used in packaging design.


6.4 Big Fonts
As we mentioned before, big typography is a must in 2019. A strong word can be enough to create a bold package. Using a combination of upper case letters and lower case letters, you can create a winning package.





-------------
(1) Author: Beetroot Design - Project: Onassis Cultural Centre; (2) Author: BR/BAUEN Design Group - Project: Diferentona; (3) Author: Gianluca Ciancaglini, Alessandro Latela, Paolo Angelini - Project: Unikit; (4) Author: Luminous Design Group - Project: Aloe Packaging; (5) Author: Firmalt ⋅ - Project: Maraca;
6.5 Minimalism
Less is more! Though it may be tempting to feature a lot of text or different fonts in your packaging, this can create a cluttered design.





-------------
(1) Author: Estudio Pum - Project: Intrínsecos; (2) Author: F61 Work Room, Anatoly Vasiliev, Alan Bur - Project: Gelateria Di Neve; (3) Author: Morgan Stephens - Project: Vineoh!; (4) Author: F61 Work Room, Anatoly Vasiliev, Alan Bur - Project: Gelateria Di Neve; (5) Author: Erik Musin, Timofei Popandopulo, Aleksey Zadorozhnyi - Project: J. Curl;
6.6 Illustrations
We finish our 2019 trends countdown, as we started, with illustrations dominating all design fields and, of course, packaging design makes no exception.






-------------
(1) Author: Meroo Seth, Nachiket Jadhav - Project: Auster Packaging; (2) Author: Apus Agency, Isaev Vladimir - Project: Biji Coffee Company; (4) Author: Joanna Lisowiec - Project: Folklore Society Gin; (5) Author: Andreas Roosson - Project: coffee beans ; (6) Author: Jasmijn Evans - Project: Ah hagel packaging;
We hope you enjoyed our picks for 2019 and that you found them useful.
Thank you.
-------
Author: Loredana Papp-Dinea
Co-Author: Mihai Baldean