Cheelcare develops a line of modern multifunctional mobility devices utilising the latest technology to improve independence and quality of life of disabled people.
MY ROLE:
UX designer leading the Cheelcare responsive website design
RESPONSIBILITIES:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design
PROJECT DURATION
June 2019 to August 2019
The problem:
Available online shopping websites have cluttered designs, inefficient systems for retuning items, and a confusing exchange process.
The goal:
Design a website to be user-friendly by providing clear navigation.

1. Sitemap
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap. My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

Digital wireframes
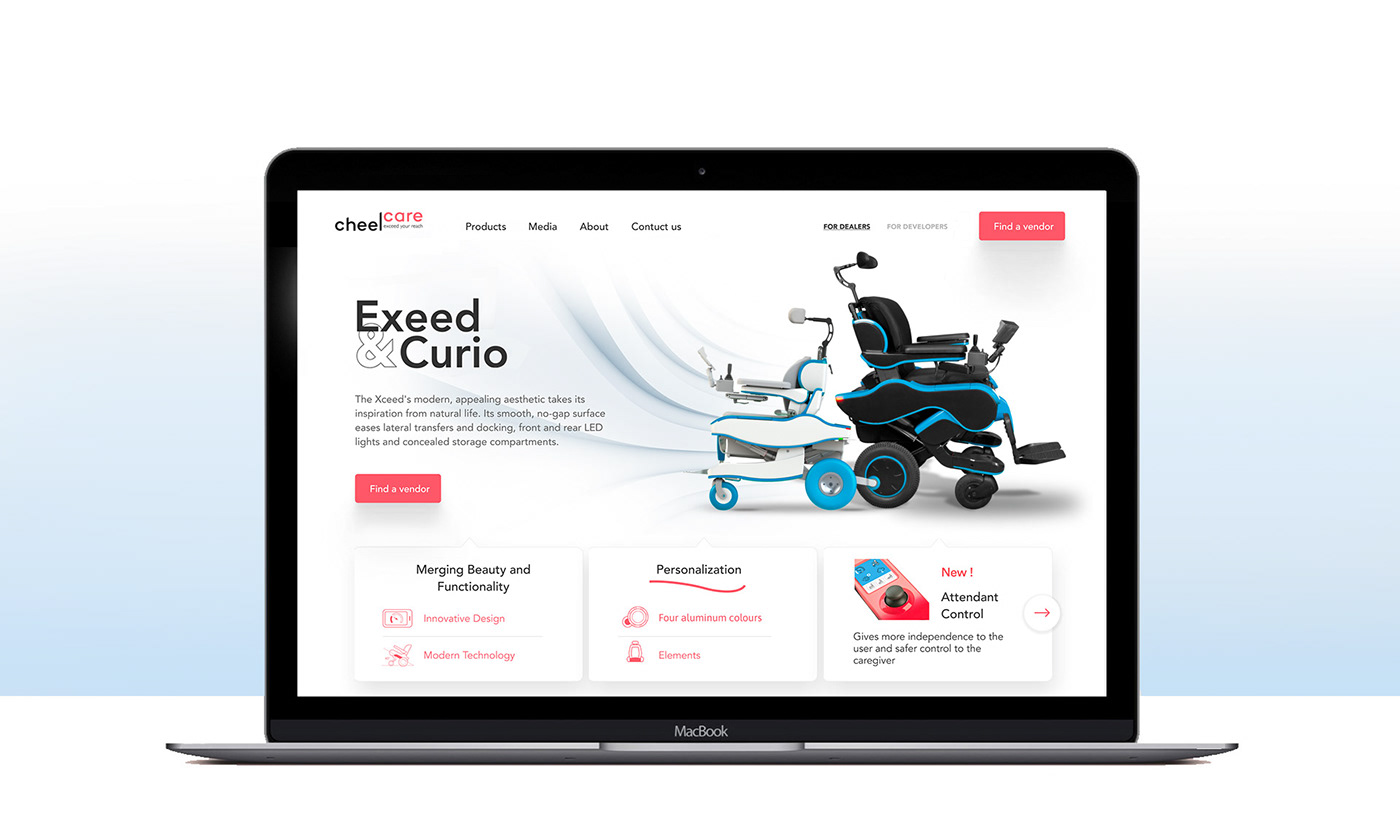
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience. Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.

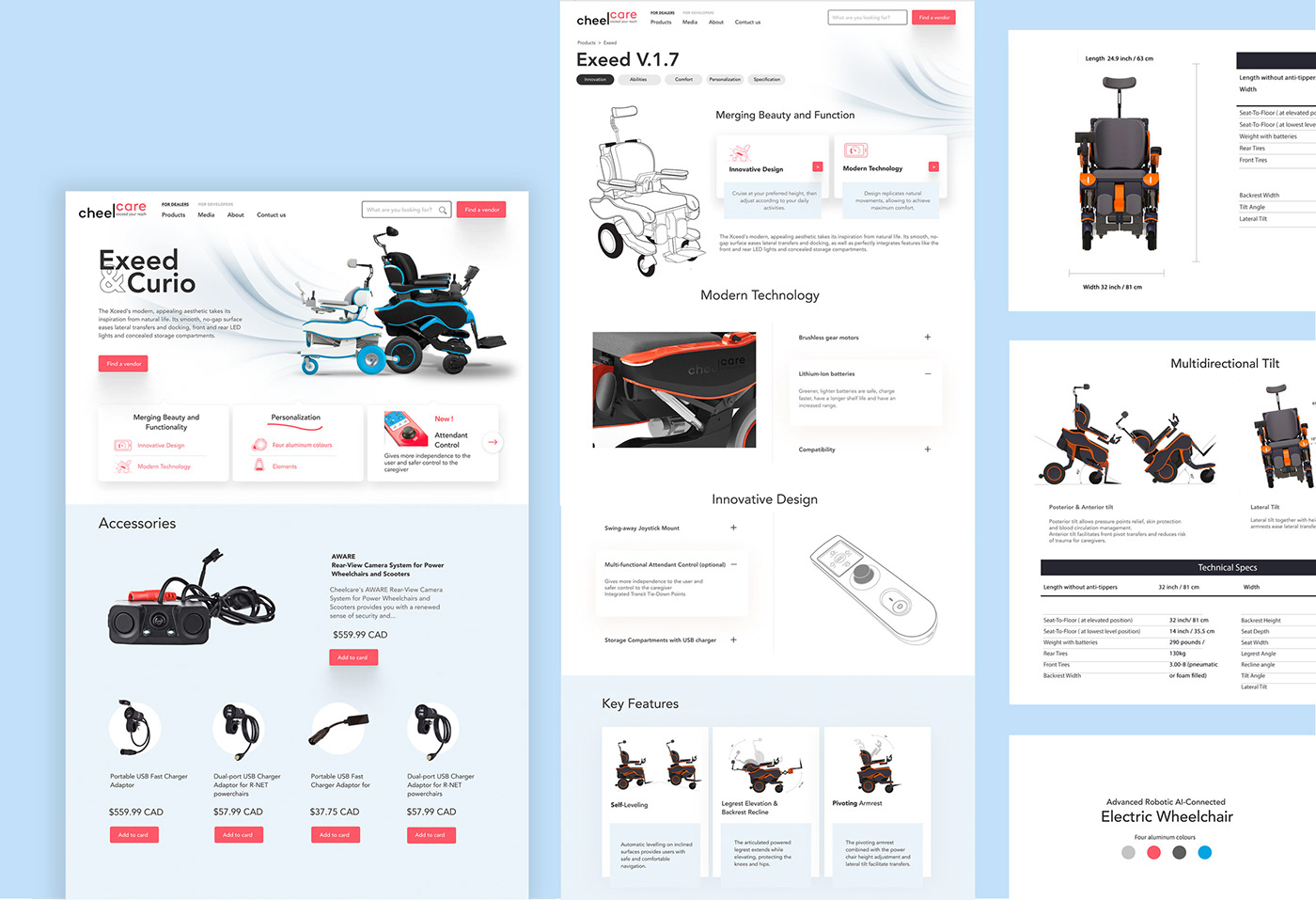
Mockups: Original screen size