Dog-Friendly App - UX Research and Wireframe with Adobe XD
Abstract
As I wanted to test Adobe XD as soon as possible, I took a personal project to be my wireframe-goal.
This project was an idea for an hypothetical app, which aimed to help people who are passionate about dogs, and helping them while they are out walking with their pet.
Following a user-centered path, we decided to choose some tecniques for a good User Research phase, before designing anything.




UX Research
UX Research phase included an Ideation Workshop as a first session, a Competitive Analysis session, some User Interviews, an Interviews Analysis session and the User Personas creation session.
Ideation Workshop
Collaborating within a team of 3 people remotely, we delineated the project guidelines based on personal researches too. By coordinating the design ideas that emerged during this session, we decided the guiding principles of our project and listed features and names of our supposed competitors.
Competitive analysis
Using the data emerged from the ideation workshop, the current market in question was analyzed. We considered the apps that are currently most famous on the most common app stores (Google Play Store and Apple App Store), plus we compared their features with the idea that emerged in our workshop. Thanks to this analysis, the design idea was refined to be submitted to the interviewees.
Stakeholder Interviews
This phase included three important steps to collect data from actual customer-type:
1. we made interviews with potential users of the app, taking advantage of refined ideas after the workshop and the competitive analysis phase. We interviewed 10 people that we knew they have a pet and they usually go out with them.
2. After that, a questionnaire was created with further refined questions based on previous interviews: this questionnaire was analyzed to evaluate the project ideas with the real needs of the typical users.
3. Based on their answers and needs emerged, the questionnaire was further refined and made to compile to other users-type (dog owners) that we didn’t know personally. These last data were used as an effective starting point to create the User Personas based on the real needs of the typical dog owner analyzed by us. You can take a look to our results here: https://alessandro51.typeform.com/report/Xm8KEH/KN5O

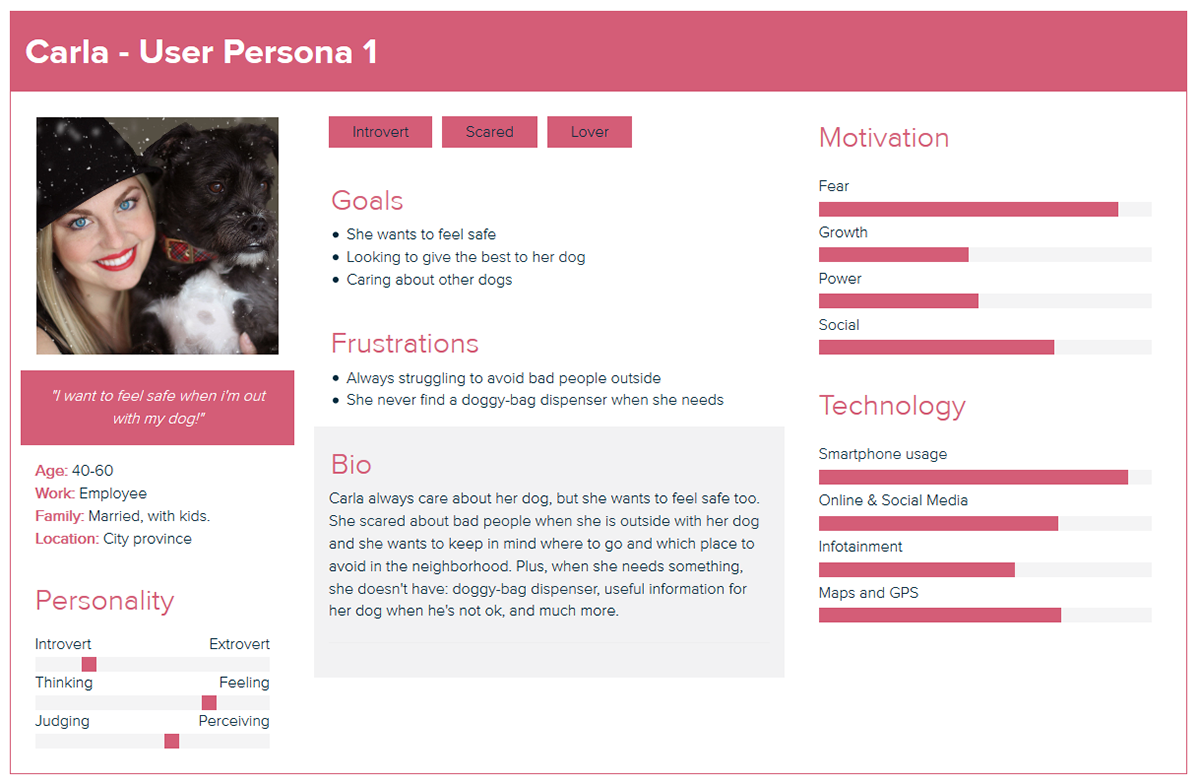
User Personas
The user-type emerged from the previous sessions confirmed some initial design ideas and made others emerge, which at the beginning had been considered as marginal. The initial idea, for which a typical user needed an app to map the territory in dangerous areas or not to go out with his dog (and share this information with other possible users-type) has been confirmed. The additional features were all then implemented in the first and subsequent sketching phase.


Design
Sketches
Based on the ideas that emerged during the User Research phase, I designed by hand some sketches to be analyzed and compared with the main needs of the users interviewed.
Sketching by hand is very important to let ideas flow into your mind and collect rapid feedback.
Plus, I designed the Information Architecture based on the importance given by the users to the features analyzed with the questionnaires, and arranged the main elements of the app inspired by the most famous mapping apps.
Sketching by hand is very important to let ideas flow into your mind and collect rapid feedback.
Plus, I designed the Information Architecture based on the importance given by the users to the features analyzed with the questionnaires, and arranged the main elements of the app inspired by the most famous mapping apps.



Wireframe
I designed my wireframe using Adobe XD and I actually enjoyed my workflow. I designed 13 screens just to test my previous sketches and to become more familiar with Adobe XD. After that, I put my screens in Invision to prototype my ideas and here’s the result!
















