
Background
In October 2016, I attended a 12-week part-time intensive Product Design course at ALPHA Camp. As part of the course curriculum, we were teamed up with students from other tracks (full-stack web and iOS developers) to come up and build an app of our own.
The Big Idea
The concept of A Nice Cafe originated from one of my teammates. As an entrepreneur himself, he often needs to travel around to discuss business with potential clients and/or business partners. In between breaks, he needed a place to work and often cafes provide the necessary necessities like tables, chairs, and most importantly free wifi access.
However, he often needed to use multiple platforms to search for a suitable cafe which could take up too much of his time. Additionally, he finds it inconvenient especially when he happens to be at an unfamiliar location. Even if he managed to find a spot, the cafe may be either too crowded or lacking in certain utilities like power-outlets. Hence, his idea was to build an app that can retrieve data and provide information about the cafes.
Human-Centered Design (HCD) Process
Throughout the course, we were taught, learned and practiced a design thinking methodology invented by IDEO's founder David Kelley. The concept of IDEO's design thinking process consists of 3 Phases:
Phase 1: Gather Inspiration
Phase 2: Generate Ideas
Phase 3: Prototyping & Testing
How Might We (HMW)
Before we began our HCD process, we were taught to come up with an HMW question that would set ourselves up for an innovative solution. After a few rounds of discussion, we felt that "How might we provide patrons to search for work-friendly cafes?" would best suit for our challenge.

Phase 1: Gather Inspiration
Once we had defined and framed our HMW question statement, we started gathering inspiration by empathising with the users by writing down the answers onto post-sticks based on these 3 categories: 'Questions', 'Know' and 'Ideas'. We then placed all the post-sticks together and sorted the answers into themes, this technique is also known as Affinity Mapping exercise.

User Interviews
To better understand patrons' desirabilities and pain-points, conducting user interview is often the best way as we could speak to them directly. By hearing from them, we can gain more insights into their decision-making process, and better for us to design for them. From the themes, we formulated an interview guide and set out interviewing actual patrons that we think were able to assist us one way or another.
Their Feedbacks
In total, our team had conducted interviews with eight people between the ages of 25-38 who loves cafe hopping as well as going to cafes for both social and business purposes. Below were some of the significant quotes during the interview:

Iteration of Affinity Map
From the interviews, we managed to gain new insights that helped us to have a deeper understanding of the user's needs. As such, we added more information into affinity map and re-arranged what was necessary. This helps to make more sense out of the information and find even more accurate common patterns and pain-points. However, as we could not possibly add every single solution into our app, we had to narrow the themes even further by only selecting what patron truly desires.

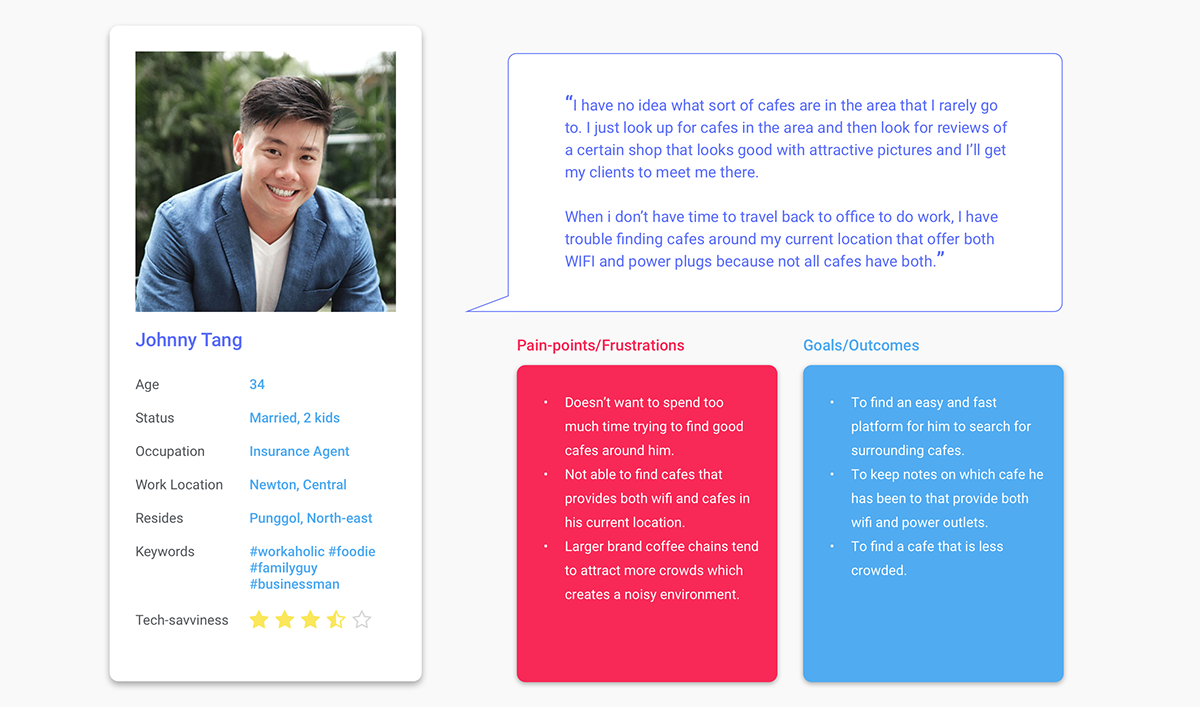
User Personas
The purpose of personas is to create a close-to-realistic representation of fictional characters that serve as a reminder of who our users are. The better the representation of the characters; the more accurate the outcome will be reflected on the users' needs. In a general sense, we had created two personas based on 2 types of motivation: 1) For business and 2) For social.


Phase 2: Generate Ideas
In this phase, we started brainstorming ideas and/or solutions from the qualitative data we gathered from affinity mapping and user interviews. We also constantly reference back on Johnny and Anna (personas), by putting ourselves into their thought process, and evaluate if our ideas/solutions made any logical sense to them. I would consider this stage to be the most enjoyable and fun process of among all 3 phases.
User Flow
To build with the users in mind, we first needed to think about how would the users interact with the app and how the flow would assist them to achieve their objectives seamlessly and effortlessly.

Wireframing The Flow and Elements
After we had sorted out the user flow, we moved onto sketching wireframe ideas/concepts on papers. Sketching on paper was not only a good way to get our flow going to generate ideas, it was also a fast and effective way to present our thoughts to each other.

Mid-Fidelity Wireframe
Once we were certain that our wireframes on paper were good, we transferred and detailed our sketches onto the screen using the sketch app tool, and prepared them onto the next phase.

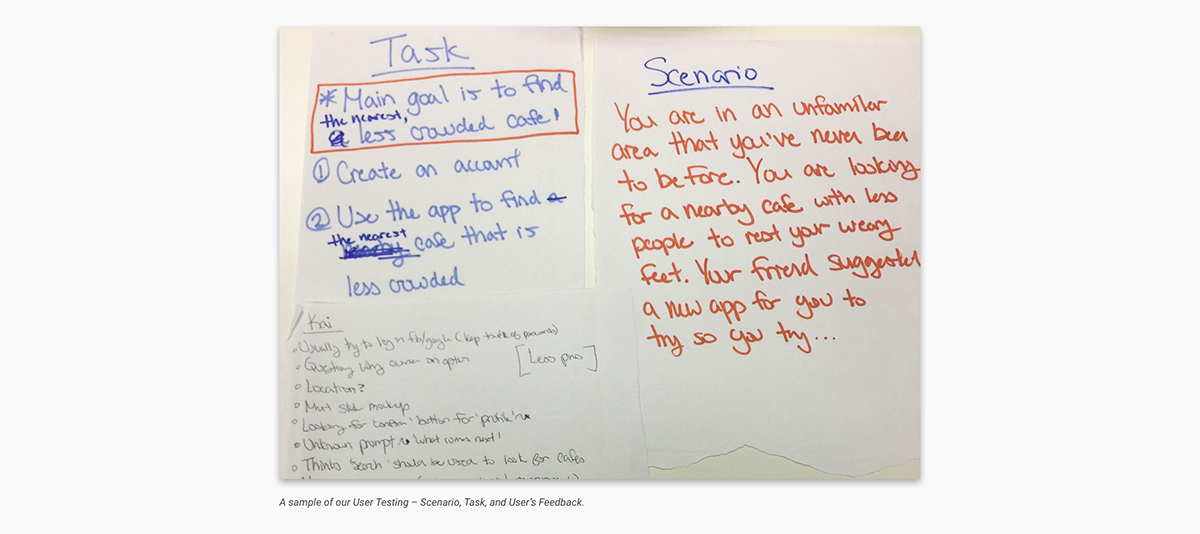
Phase 3: Prototyping & Testing
The final phase of our user research was to test out our hypotheses and assumptions. Hence, we synced our mid-fidelity wireframes into InVision web-app and built a simple prototype to communicate the actual interactions between the user and our product. We then used the InVision mobile app and tested on random helpful volunteers. When we discovered new or common users' behaviour/pattern, we would go back to the drawing board and iterate the wireframes and start the user testing process all over again.

UI Design
After rounds of iterations, debates, and decision-making, we had to make a conclusion due to the tight deadline we had. Therefore, we switched our focus from the user's journey to how our product should look and function in terms of information and visual.






