Musica Mestiza
Que Pasa 10 year anniversary : an event, a video, a website.
Year: 2012
Que Pasa 10 year anniversary : an event, a video, a website.
Year: 2012
This project truly presents the two types of worlds I live in:
1. Design, Development & Product Placement
2. Music- and Event production and promotion.
Que Pasa is an event I have been organizing for 10 years. It started as a weekly night at Melkweg - Amsterdam and this very same party was the reason I started designing and developing.
Lacking budgets I could not always hire designers or have a website made for me.
Years later I am making my living as a web designer, developer and internet project manager.
The 10 year anniversary website contains a lot of content. Also old flyers and design I have made in the past. I was horrified looking at them, but it also shows I have come a long way.
10 años de Que Pasa project
1. The Website
A one paged website using HTML5, CSS3 & Jquery, very much like www.we-new.com. This time however, with much more:
a. Content
b. Illustrations.
The hard part is to make this website load fast.
2. The Party
Organize and promote the event, including poster design, newsletter design and distribution, decor building and online marketing.
3. The Song
The song started as a joke almost 20 years ago: a sound technician of a Latin band made a joke on Carlos' Santana's "Oye Como Va". He could not speak Spanish so he changed the lyrics in "Paracetamol, Tequila" and sang it with a Spanish accent.
Years later one of those band members sang it to me and the idea for Que Pasa was born.
However: we could not find the technician until only a few weeks before the event. We had to expand the concept of the song, make the connection to Que Pasa and organize live musicians for the recordings.
4. The Video
Having no budget and very limited time, the video clips lacks important facilities like lights and even good graphics. Yet, I tried to make a crossover using Que Pasa graphics from the website. I only had a few hours to prepare this.
Without the help of some great creative friends and partners, this project could never have happened in just a few weeks. Credits are going to Darrell Bell (video clip), Rick ter Voort (concept of the song + character in video) and Pablo Minoli (my sweet man, best guitarist and song composer in the world!). All others are mentioned on the website.
Please enjoy the project, comments are very, very welcome!
www.musicamestiza.nl
1. Design, Development & Product Placement
2. Music- and Event production and promotion.
Que Pasa is an event I have been organizing for 10 years. It started as a weekly night at Melkweg - Amsterdam and this very same party was the reason I started designing and developing.
Lacking budgets I could not always hire designers or have a website made for me.
Years later I am making my living as a web designer, developer and internet project manager.
The 10 year anniversary website contains a lot of content. Also old flyers and design I have made in the past. I was horrified looking at them, but it also shows I have come a long way.
10 años de Que Pasa project
1. The Website
A one paged website using HTML5, CSS3 & Jquery, very much like www.we-new.com. This time however, with much more:
a. Content
b. Illustrations.
The hard part is to make this website load fast.
2. The Party
Organize and promote the event, including poster design, newsletter design and distribution, decor building and online marketing.
3. The Song
The song started as a joke almost 20 years ago: a sound technician of a Latin band made a joke on Carlos' Santana's "Oye Como Va". He could not speak Spanish so he changed the lyrics in "Paracetamol, Tequila" and sang it with a Spanish accent.
Years later one of those band members sang it to me and the idea for Que Pasa was born.
However: we could not find the technician until only a few weeks before the event. We had to expand the concept of the song, make the connection to Que Pasa and organize live musicians for the recordings.
4. The Video
Having no budget and very limited time, the video clips lacks important facilities like lights and even good graphics. Yet, I tried to make a crossover using Que Pasa graphics from the website. I only had a few hours to prepare this.
Without the help of some great creative friends and partners, this project could never have happened in just a few weeks. Credits are going to Darrell Bell (video clip), Rick ter Voort (concept of the song + character in video) and Pablo Minoli (my sweet man, best guitarist and song composer in the world!). All others are mentioned on the website.
Please enjoy the project, comments are very, very welcome!
www.musicamestiza.nl

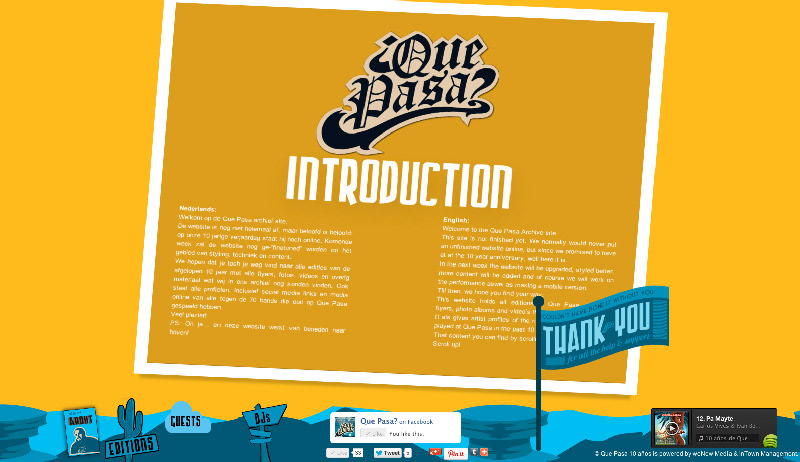
A slide out footer including a navigation, social media buttons and a Spotify player with a '10 year anniversary' playlist.

When hovering over the introduction, the block changes perspective and CSS3 Text effects are aplied.

DJs & About Section:
Hovering over the DJs enlarges the sign and when clicking on it a popup shows with the DJ's info.
The about section is set up as a comic, some elements enlarge when hovered.
Hovering over the DJs enlarges the sign and when clicking on it a popup shows with the DJ's info.
The about section is set up as a comic, some elements enlarge when hovered.

The website is responsive.

10 years of guest list for the event:
All names were imported in one big Excel sheet, all duplicate names removed and the highest number of names would get a high tag.
Then I imported them into the database (SQL) as Name + Tag.
Example:
Name = Antonio Guzman
Tag = tag-10
I styled tag-10 to have the highest font-size.
Since it's over a 1000 names, I applied an infinite scroll with a trigger button.
All names were imported in one big Excel sheet, all duplicate names removed and the highest number of names would get a high tag.
Then I imported them into the database (SQL) as Name + Tag.
Example:
Name = Antonio Guzman
Tag = tag-10
I styled tag-10 to have the highest font-size.
Since it's over a 1000 names, I applied an infinite scroll with a trigger button.

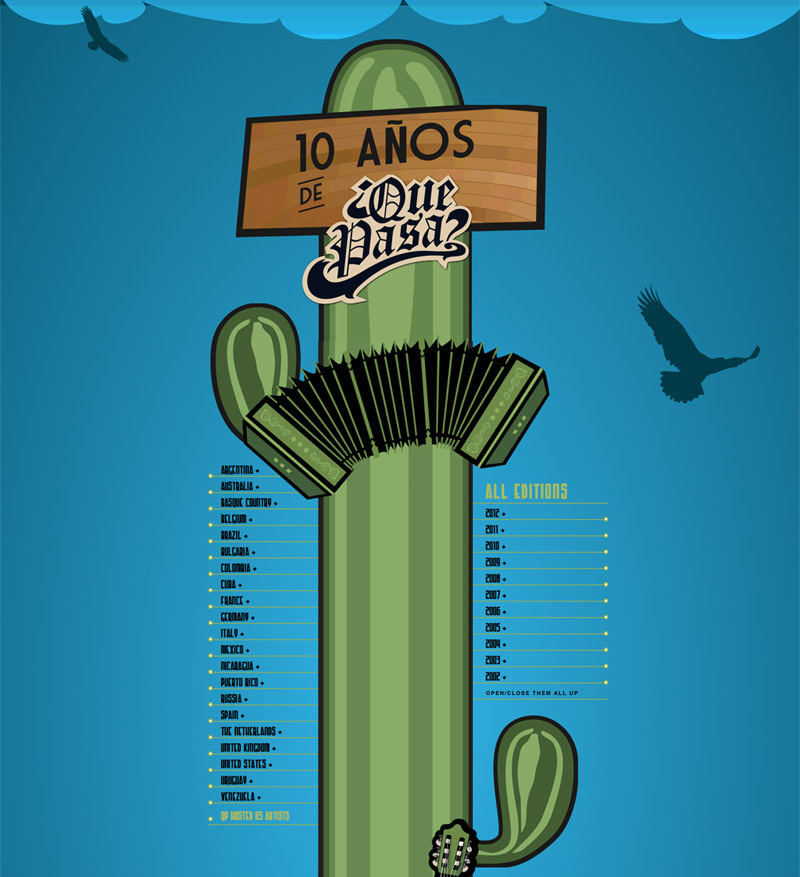
We arrived at the bottom of where it all happens: the editions.
About 330 editions were organized in the past 10 years. I organized them with this cactus at the right side, grouped by year. Click a year and it collapses to show all the editions by date.
At the left I called all artists by country with the same collapse effect.
About 330 editions were organized in the past 10 years. I organized them with this cactus at the right side, grouped by year. Click a year and it collapses to show all the editions by date.
At the left I called all artists by country with the same collapse effect.


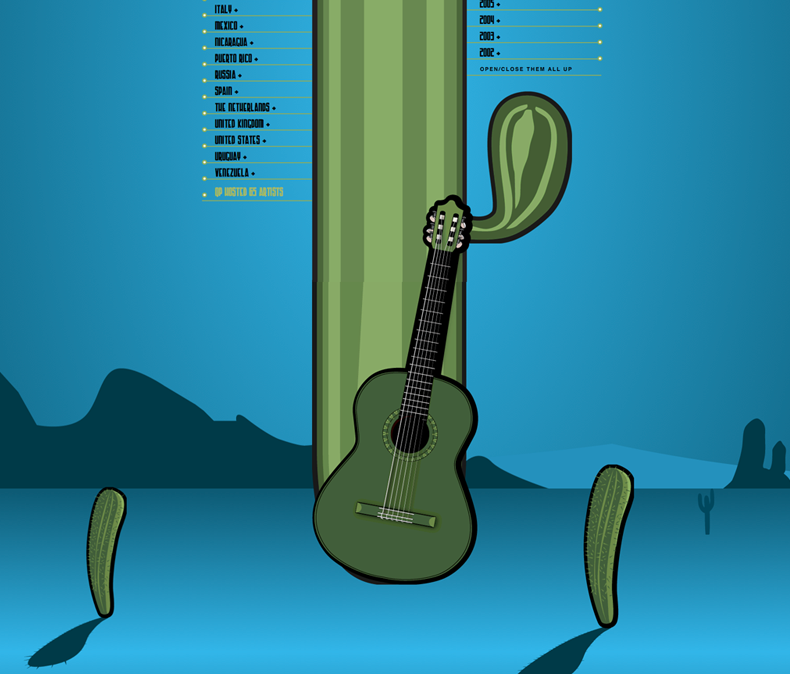
At the left: Expanded view of artists coming from Spain.
At the right: Expended view of the editions in 2003.
At the right: Expended view of the editions in 2003.

When an edition is clicked a popup shows with all the available info of that edition.
Title of the event, event location, event DJs, Event artist, Photo Album and Video.
The artist name is connected to the artist profile. When clicked a slide out shows a biography excerpt and a link to view the full artist profile within the popup.
Title of the event, event location, event DJs, Event artist, Photo Album and Video.
The artist name is connected to the artist profile. When clicked a slide out shows a biography excerpt and a link to view the full artist profile within the popup.

Similar to the Guests section a Thank You section.
These names are clickable however. A popup shows with more info about the person.
Do you see the stars and the moon? Those move all over the website using JQuery Parallax.
These names are clickable however. A popup shows with more info about the person.
Do you see the stars and the moon? Those move all over the website using JQuery Parallax.

Let's not forget a 404 page!

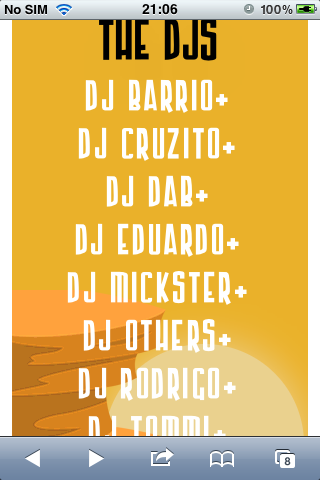
A simplified Mobile version. This one starts at the top.
The introduction has slide outs applied.
The introduction has slide outs applied.



The Poster

Announcement of the up and coming video clip using a still from the video material.

Using graphics for the video clip.



