Mobile Website
Project Manager Distributed Common Ground System - Army (PM DCGS-A)
Project Manager Distributed Common Ground System - Army (PM DCGS-A)
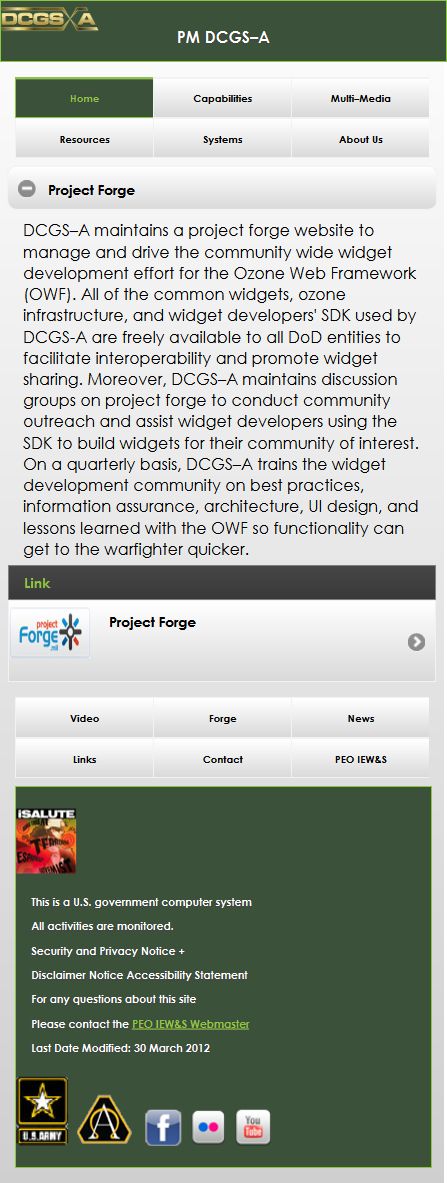
I started this project with a current public facing website that was not compatible with any mobile platform. The new branding colors consist of a dark green, dark grey, and a bright green. Using those important colors together helped brand the mobile website. The green is more effective as a subtle color for a border and text over green, since it is readable. The bright green also works well with the dark grey.
I knew I wanted to create a site that could be seen on an iPad, iPhone, and Windows Phone. Since I am skilled in editing jQuery files, I used jQuery mobile and theme roller to create the files for the mobile website. It involved a lot of troubleshooting to get the perfect template, I sketched beforehand. Once downloaded, I manipulated the HTML5 and CSS3 to get the perfect layout and content creation space.
I retrieved most of the content from the desktop website, and organized the information to find out which areas were most important. For the home page, the top two layers of links are the most important since they have many sub areas inside. The footer is a requirement by the United States Army for public webpages.
The last image is of the gallery webpage. The page contains the galleria slideshow from jQuery that feeds from the DCGS-A flickr group with an API. Before the page was live, it worked well. However, the slideshow was too heavy and slow for a mobile site. It is not linked anymore. That was a lesson about how certain pages will not work on a mobile platform.
URL: http://dcgsa.apg.army.mil/mobile/mobile.html
Designed with Solari Creative and created for the US Army.
I knew I wanted to create a site that could be seen on an iPad, iPhone, and Windows Phone. Since I am skilled in editing jQuery files, I used jQuery mobile and theme roller to create the files for the mobile website. It involved a lot of troubleshooting to get the perfect template, I sketched beforehand. Once downloaded, I manipulated the HTML5 and CSS3 to get the perfect layout and content creation space.
I retrieved most of the content from the desktop website, and organized the information to find out which areas were most important. For the home page, the top two layers of links are the most important since they have many sub areas inside. The footer is a requirement by the United States Army for public webpages.
The last image is of the gallery webpage. The page contains the galleria slideshow from jQuery that feeds from the DCGS-A flickr group with an API. Before the page was live, it worked well. However, the slideshow was too heavy and slow for a mobile site. It is not linked anymore. That was a lesson about how certain pages will not work on a mobile platform.
URL: http://dcgsa.apg.army.mil/mobile/mobile.html
Designed with Solari Creative and created for the US Army.