
While designing the newest Swipii Mobile App, I conceptualized a few ideas on how the Splash screens with the simple guide/tutorial on how to use Swipii would look like. The collection displayed below is by far my favourite concept because it's fun, bold and colourful! I was influenced by flat illustration methods and Google Material Design principles for these designs. What dyou think?


Introduction | This page is just a wee introduction to the app with the cutie Swipii octopus peeping behind the cafe counter, ready to welcome you!

Discover Swipii Locations | This splash shows that there are many Swipii locations within your town/city! You can usually identify the businesses by spotting the wee Swipii stickers on their doors. Go look for 'em! Plenty of rewards and surprises waiting for loyal customers.

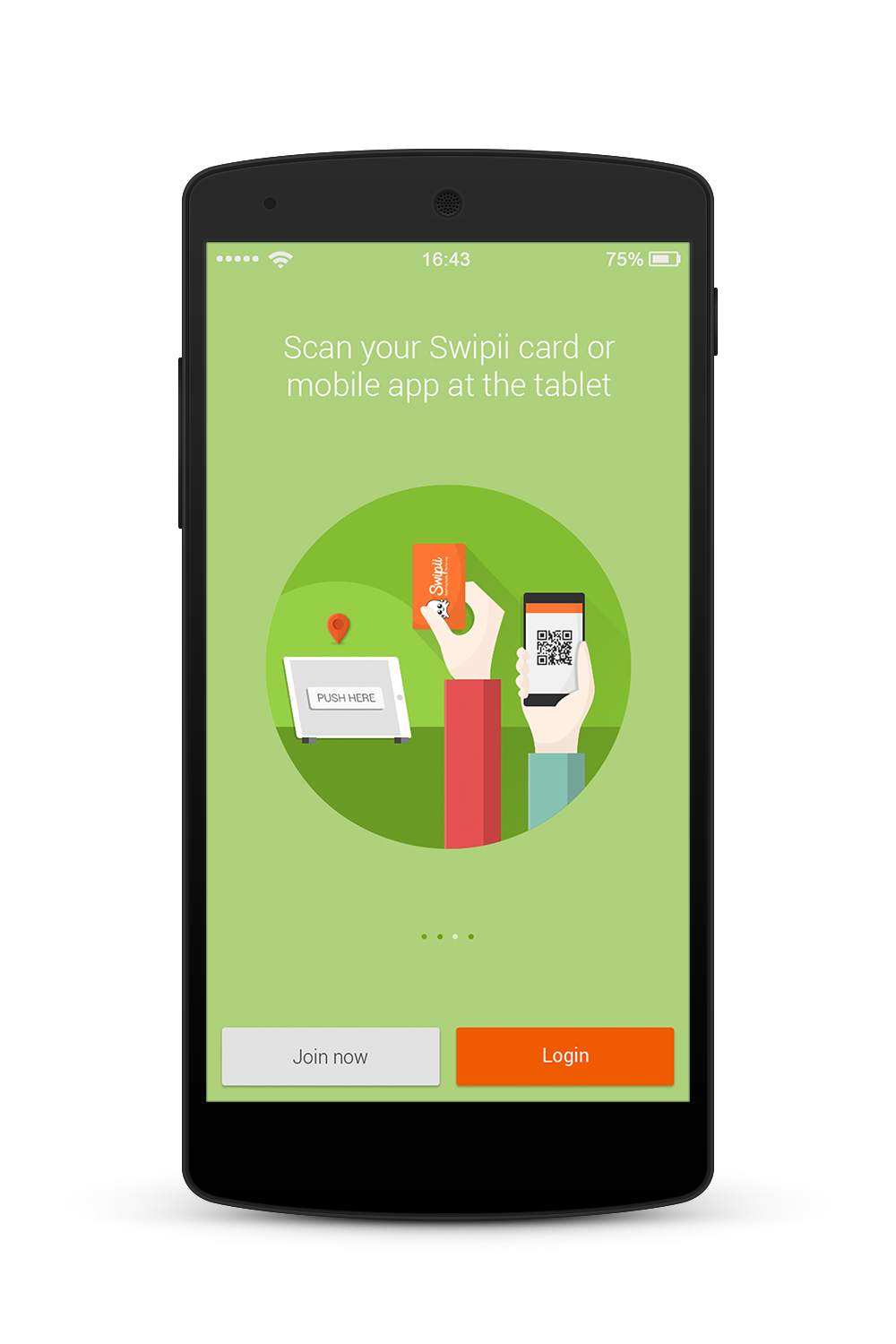
Scan your Swipii card or download the app | This page is for users to understand that there are 2 things you can use to scan the in-store Swipii tablet; the physical Swipii card itself, or the mobile app (which will look so sleek and elegant). You collect points every time you visit your favourite Swipii location.

Redeem awesome rewards! | After scanning your card and collecting points at your favourite Swipii locations, you can always redeem all the cool rewards that these merchants have to offer! Reward yourself for being loyal to your favourite businesses!


