Makr for iPad
Makr was an iOS app for both iPad and iPhone, which enables anyone to design completely customized logos and printed pieces. The iPad app featured business cards, postcards, stickers, tags, wedding invitations, programs, save-the-dates, and more. Makr was selected as an App Store Best of 2014 app, Apple Editor’s Choice, Apple App of the Day, and has been featured in Brit + Co.,Product Hunt, Martha Stewart Living, GigaOm, among others.
At Makr I was responsible for the user experience and interface design of the iOS app as well as our website. I worked with our CEO, Lead Product Designer, Art Director, Product Manager, and Lead UI/UX Architect on different initiatives and product evolutions. For each project I sketched explorations, created wireframes, analyzed the user flow, and created high-fidelity designs to be implemented. For some projects I also prototyped the experience using either InVision or Axure RP.
Role: UI/UX Design
For: Makr
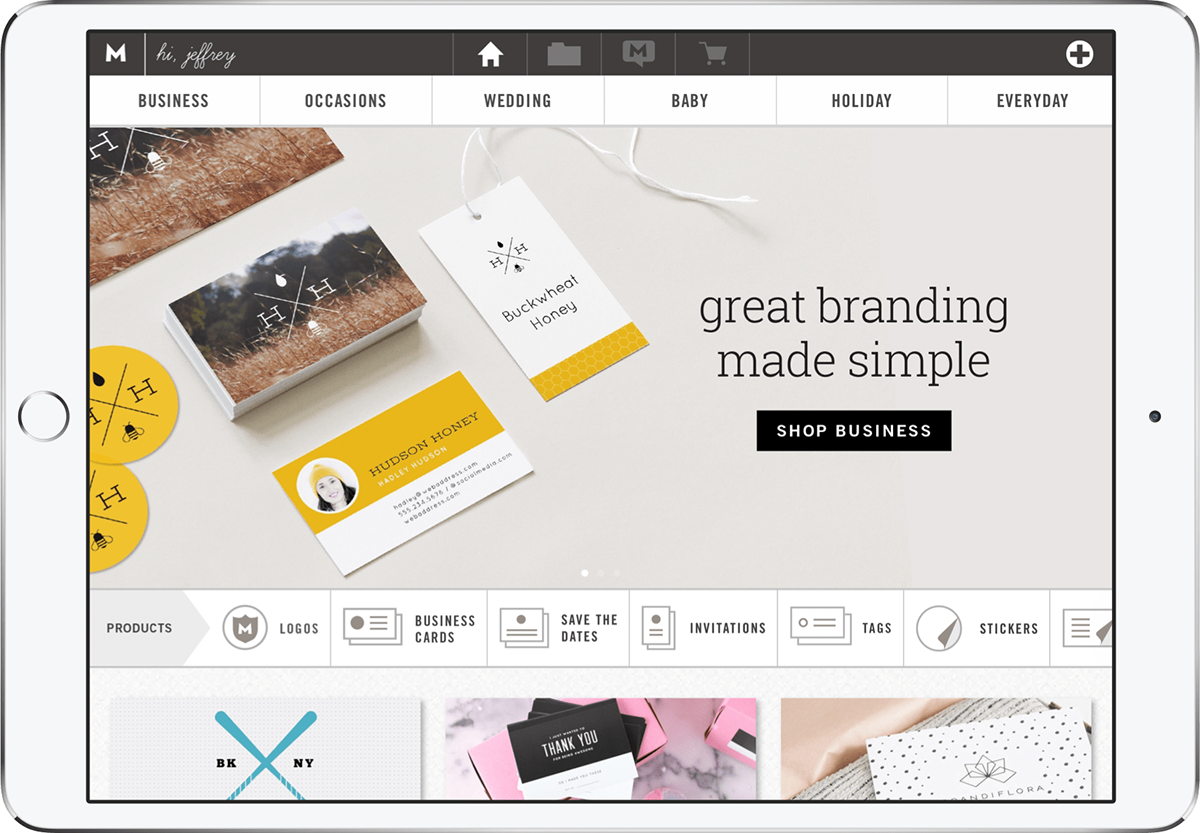
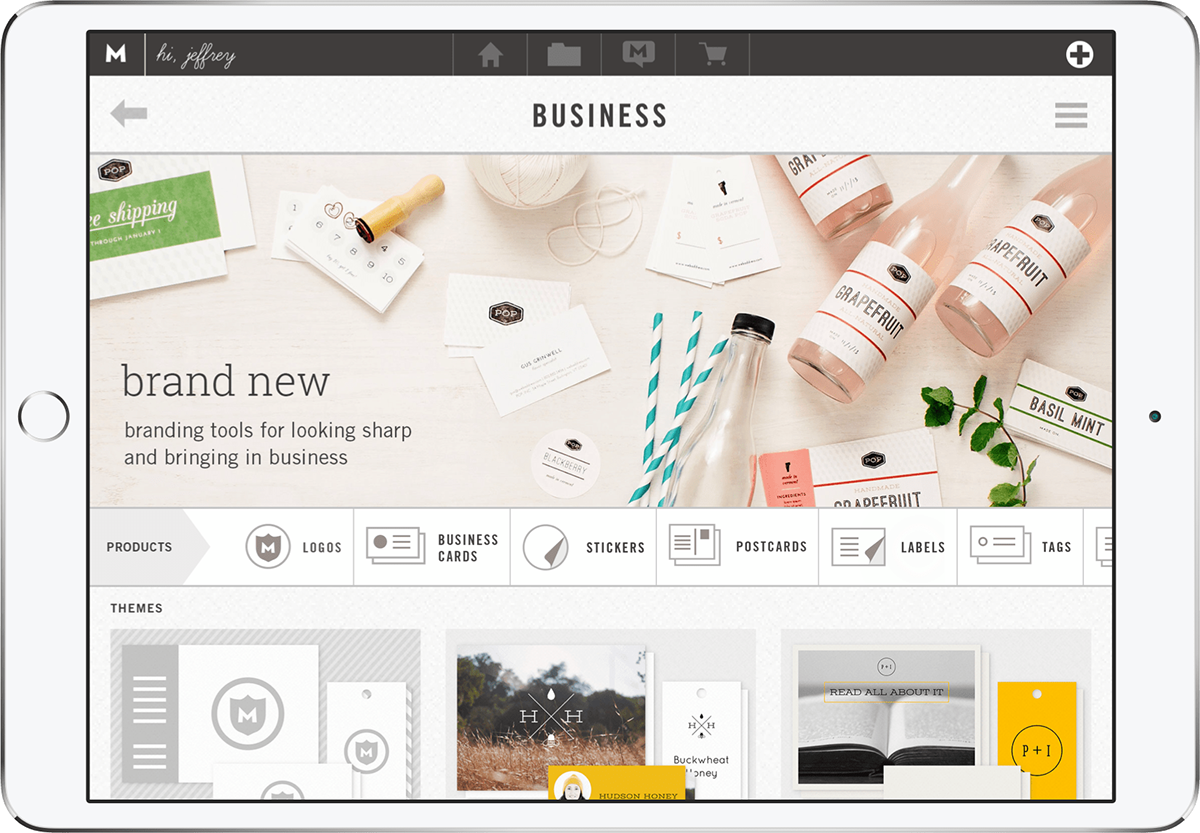
Home
I initially designed the home tab to be a hub for the Makr experience, and to provide direct access to featured in-app content, product categories, and recent blog posts. Based on findings from our analytics data and feedback from users, we started an initiative to explore ways of bringing forward the wealth of content and templates we offer in the app. I created and worked with my team to implement a Product menu. The menu scrolls horizontally and when a product is tapped, it displays the templates that are available for that product.


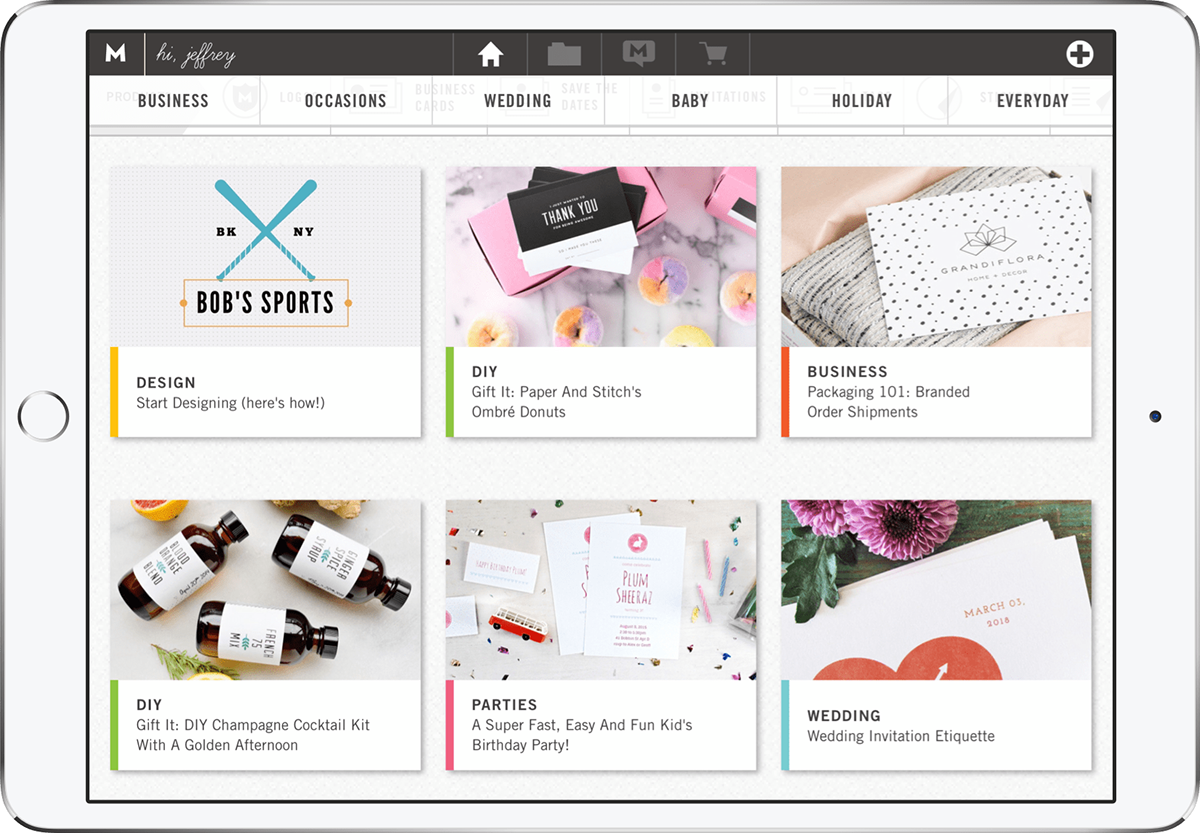
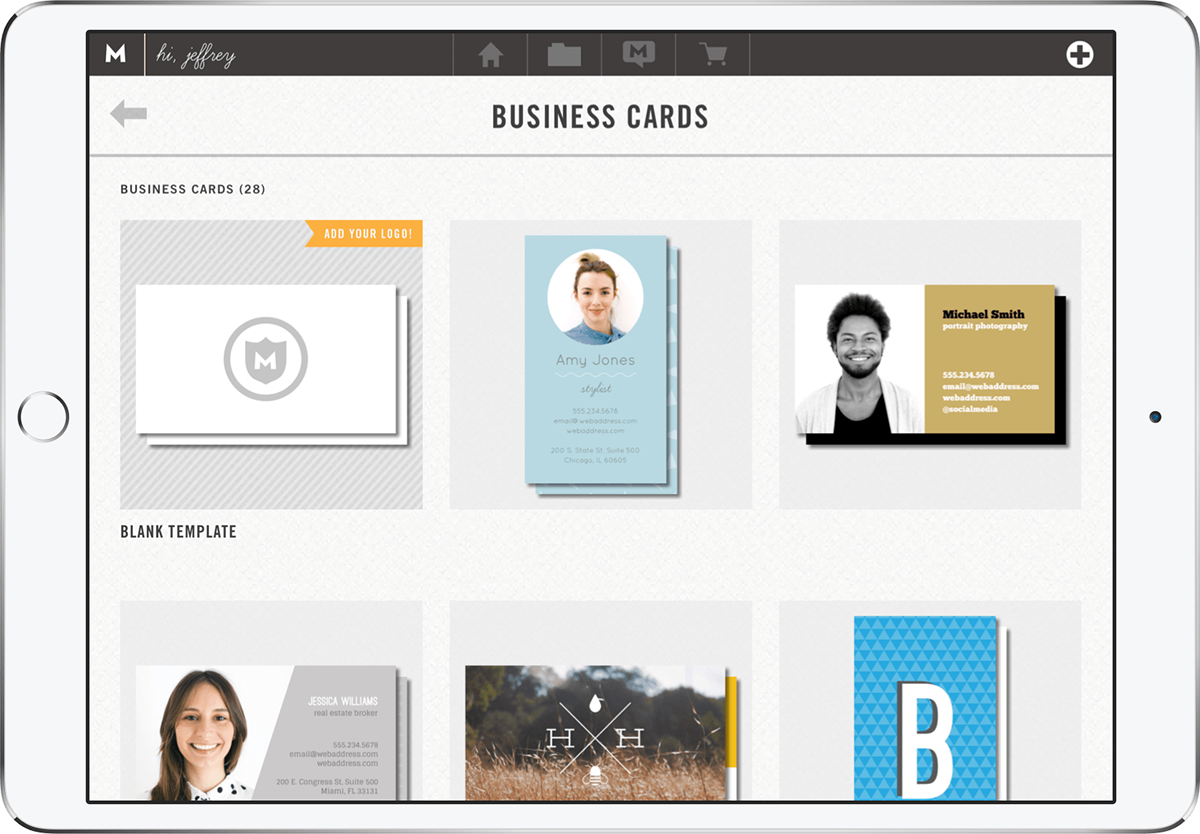
Category Pages
I refined the layout of the category pages, in order to provide greater discovery and accessibility of different formats, templates, and original blog content from Makr.
These new category pages introduced a new product bar consistent with the home tab, which allows for direct access to templates belonging to a specific format, such as business cards, postcards, invitations, cards, labels, stickers, etc. The landing pages for each format is organized by the originating category’s templates first, and then below it are templates from other categories.


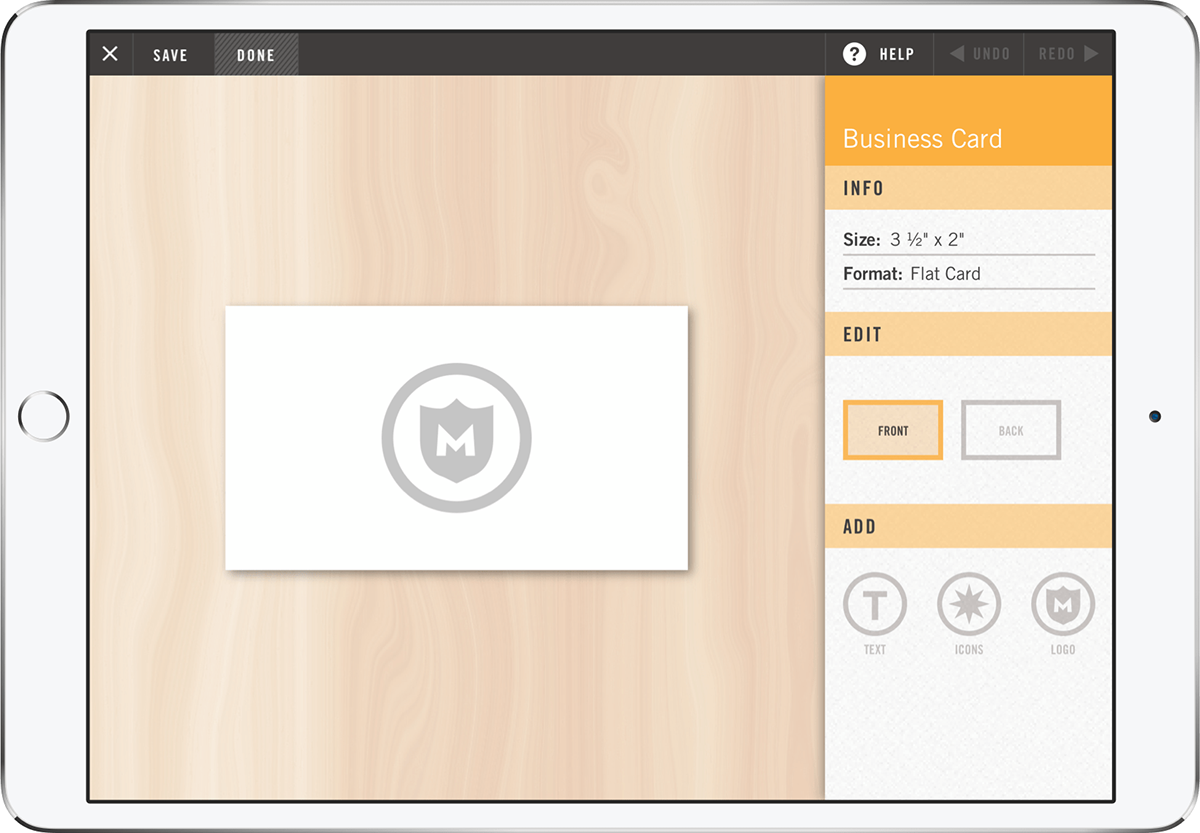
The Builder
The foundation of Makr is the Builder, where users can create custom logos and print products. The product experience is designed to be fast, fun, and easy. A key part of the Builder experience is the contextual right sidebar, which changes depending on the object that is selected. With the print builder, users can create custom printed pieces, including business cards, postcards, invitations, holiday cards, tags, address labels, and product labels. In contrast, the logo builder is a digital product workspace which carries a subset of the print builder’s features, but shares a consistent experience with the print product builder.
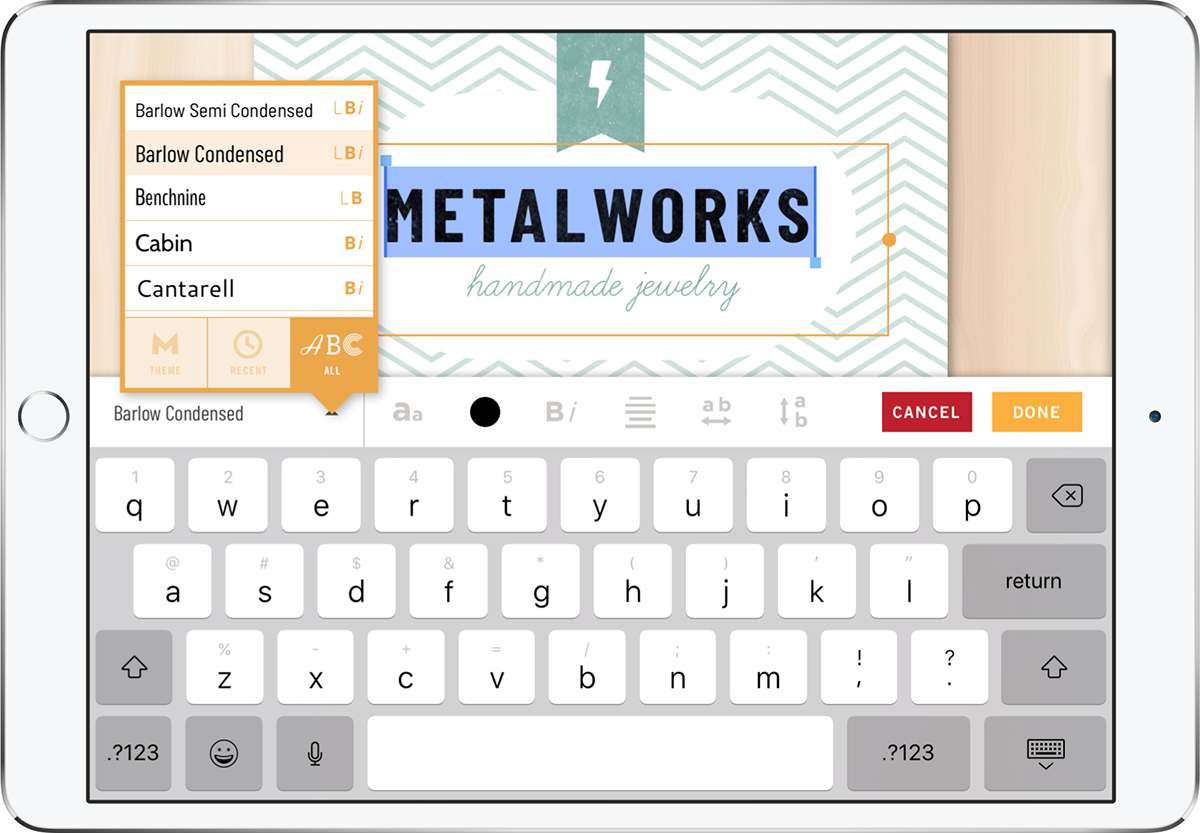
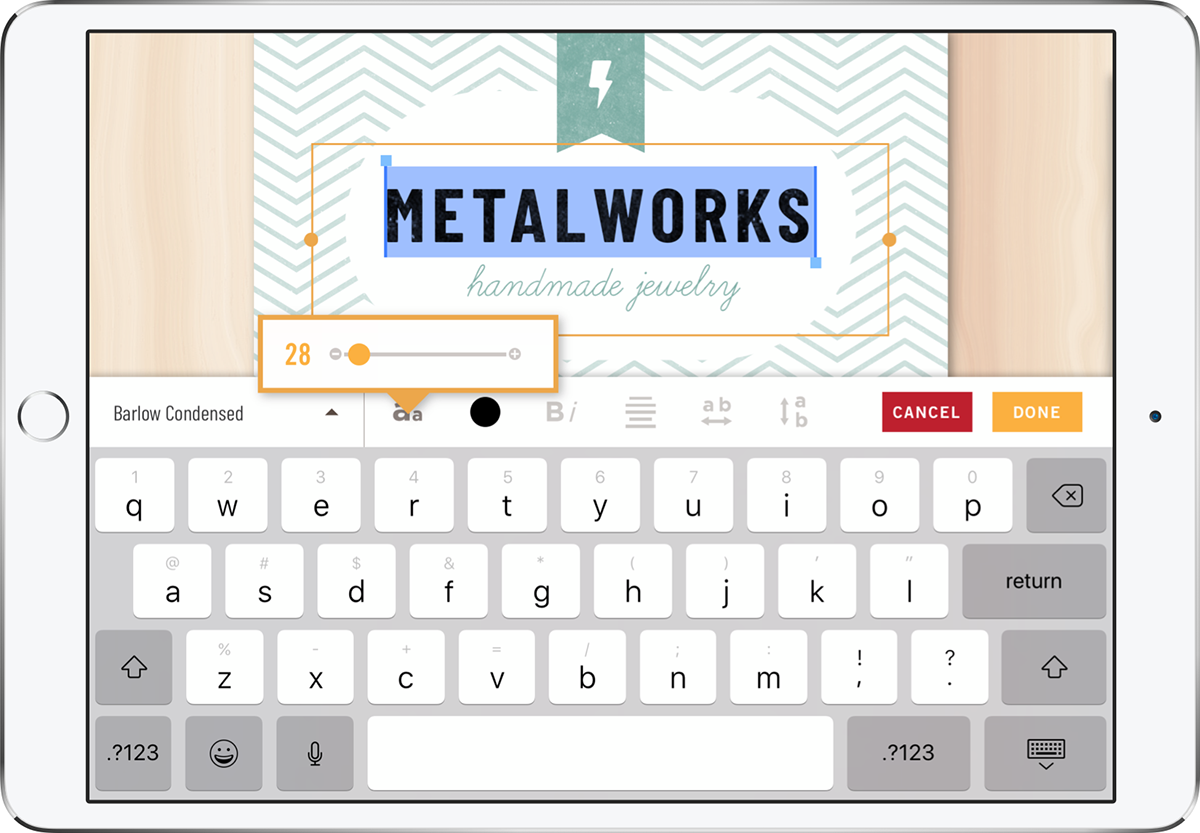
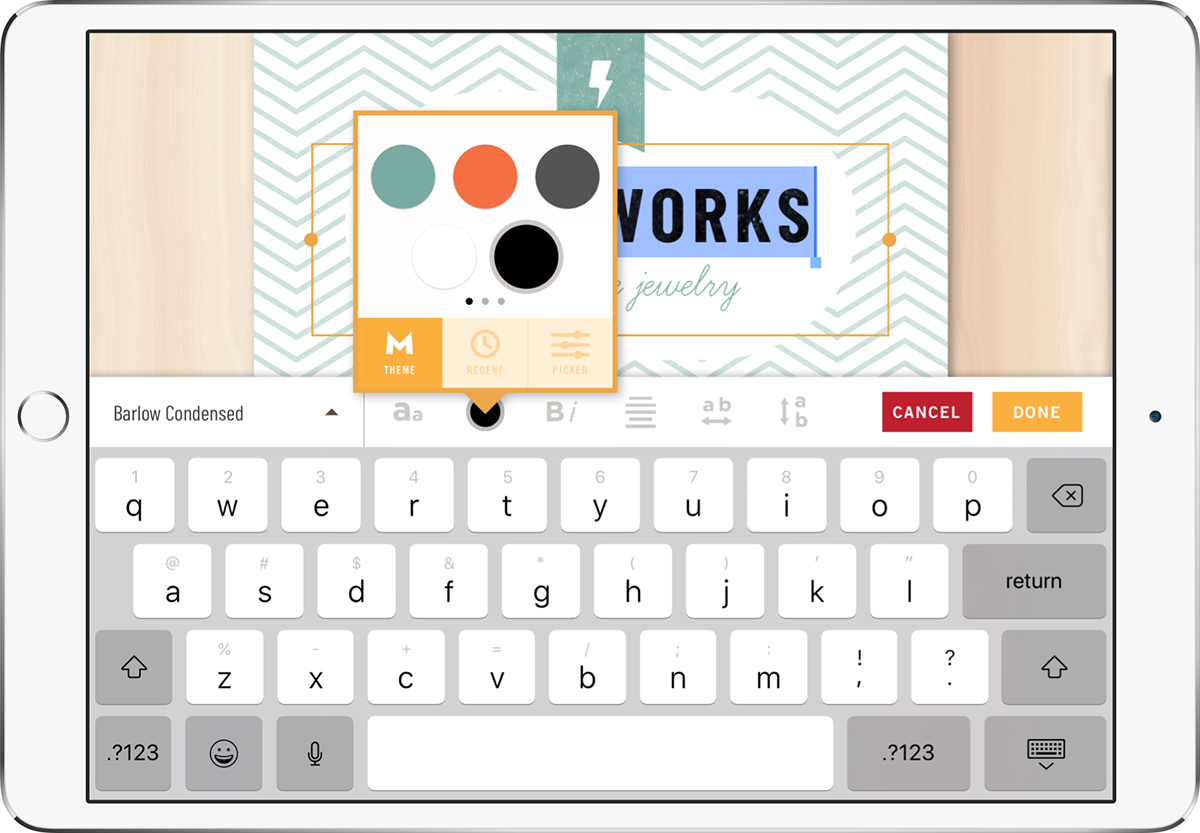
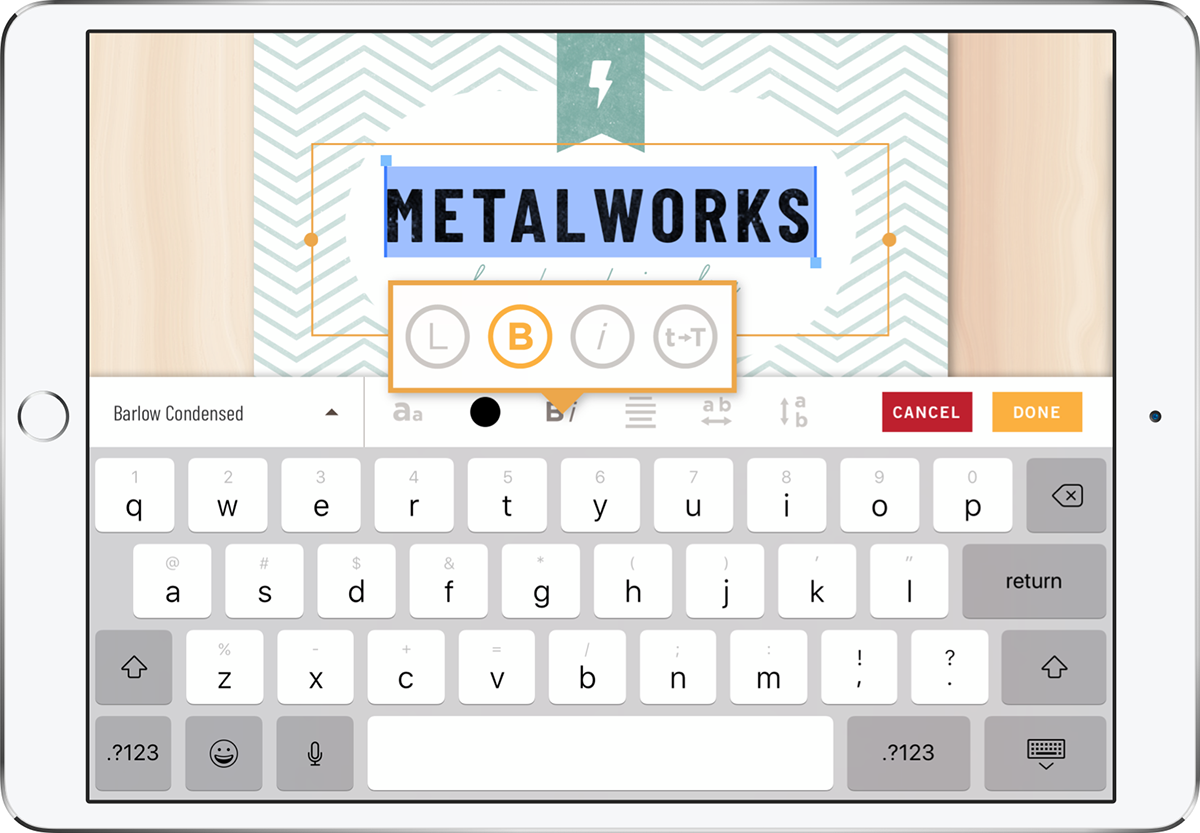
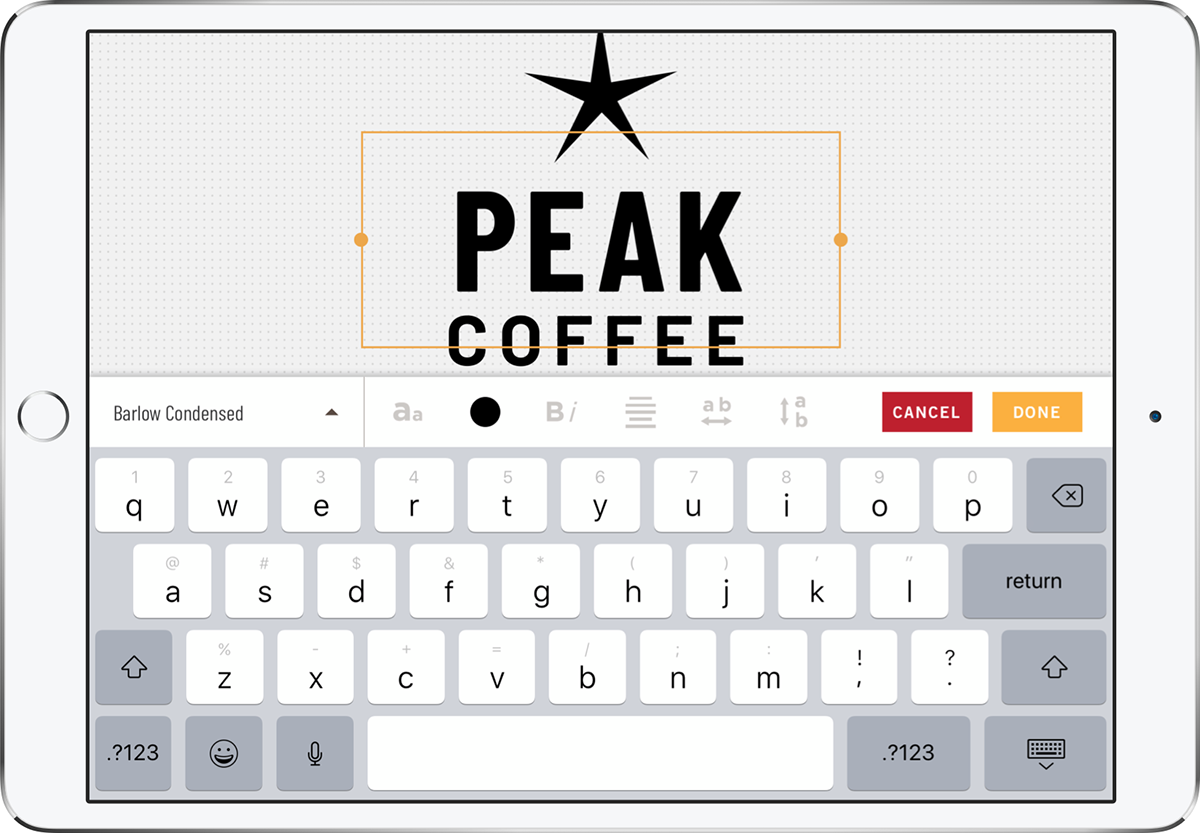
Text Editing
I designed and prototyped an evolution to the text editing experience, where the user could change the font, size, color, style, tracking, leading, and alignment. Due to a change in the iOS SDK, the formatting menu and popovers interface elements needed to be shown above the system keyboard (not on top of it) The formatting options bar is designed to take up a small amount of space, so that it does not block the project. The popovers share consistent interface elements from the builder side menu.




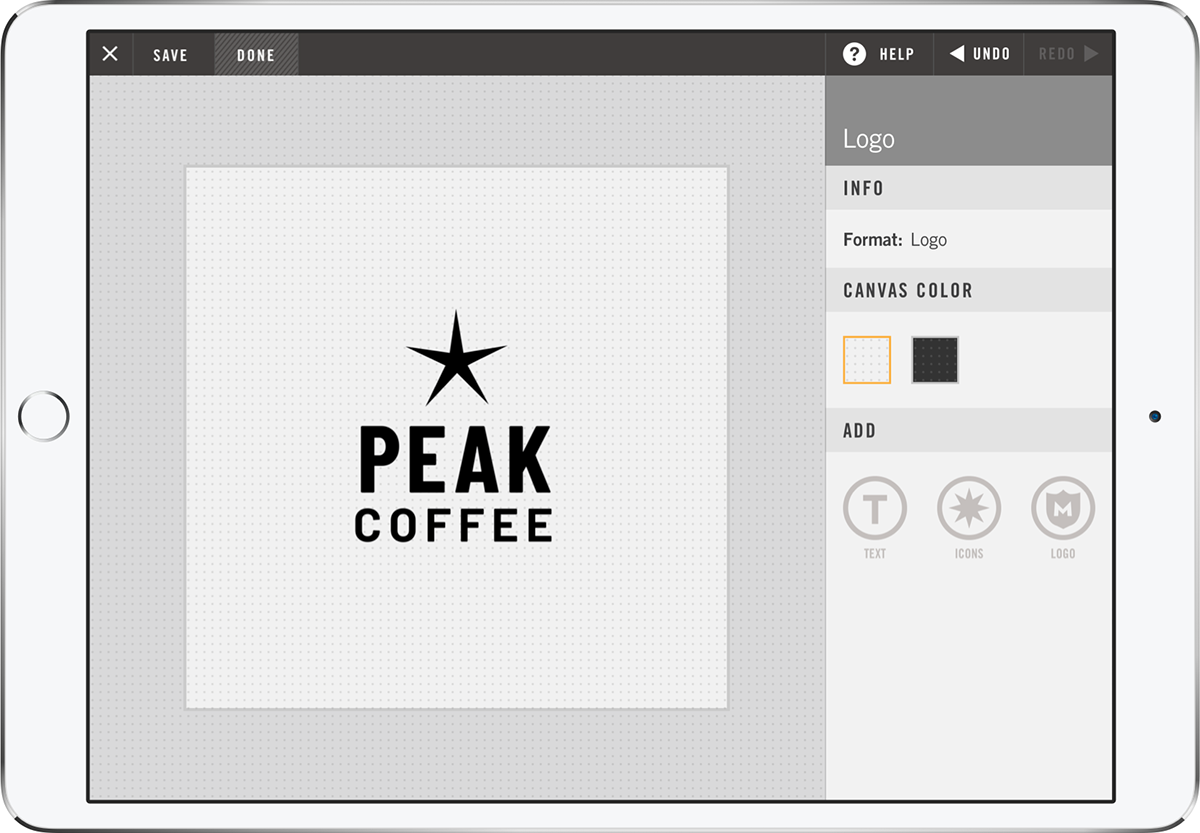
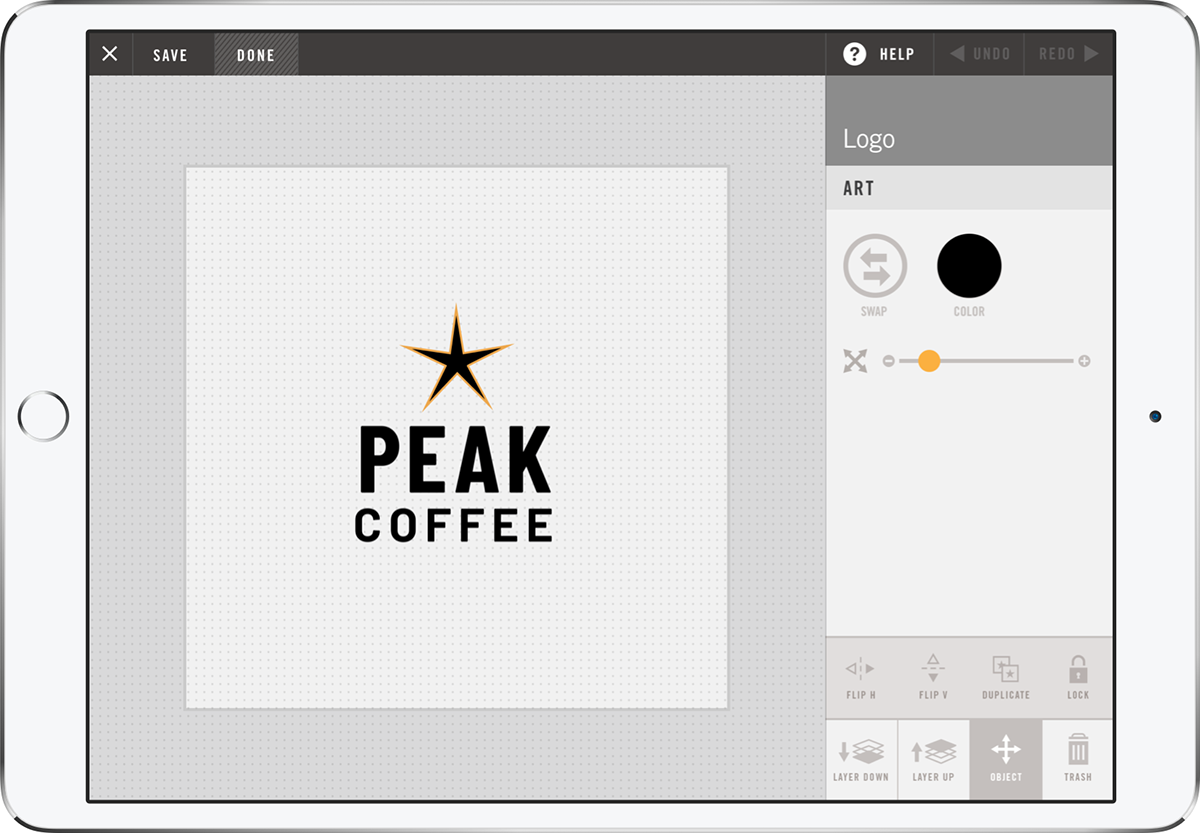
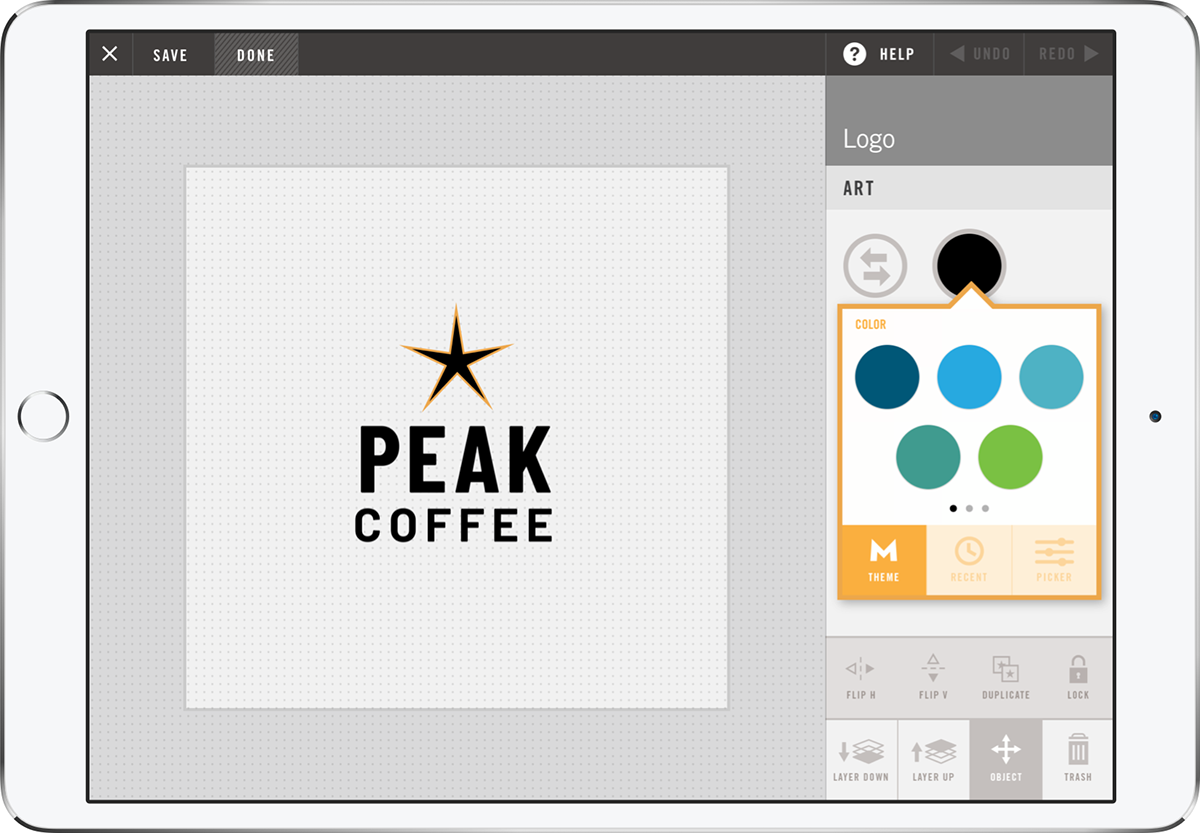
Logo Builder
With the launch of logos for iPad, I analyzed the current print builder, and made recommendations for adapting it in order to have it function as a logo creation tool. I used a muted gray color scheme to focus the experience on the logo canvas, and not the actions around it. The user is able to adjust the positioning and size of elements on the canvas, while also calling upon the side menu when needed. I also added functionality for changing the canvas color, which would allow a user to create a light-colored logo as well as the ability to flip and duplicate icons in a new Object menu.




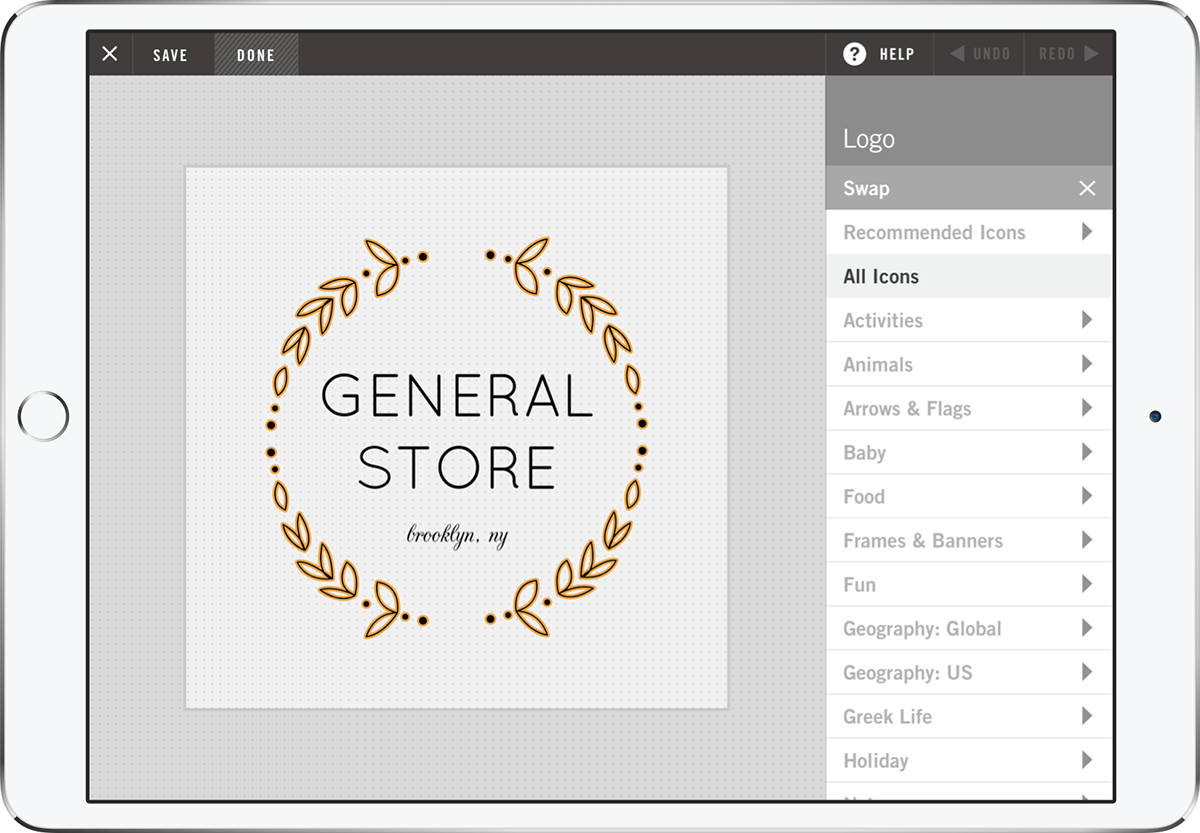
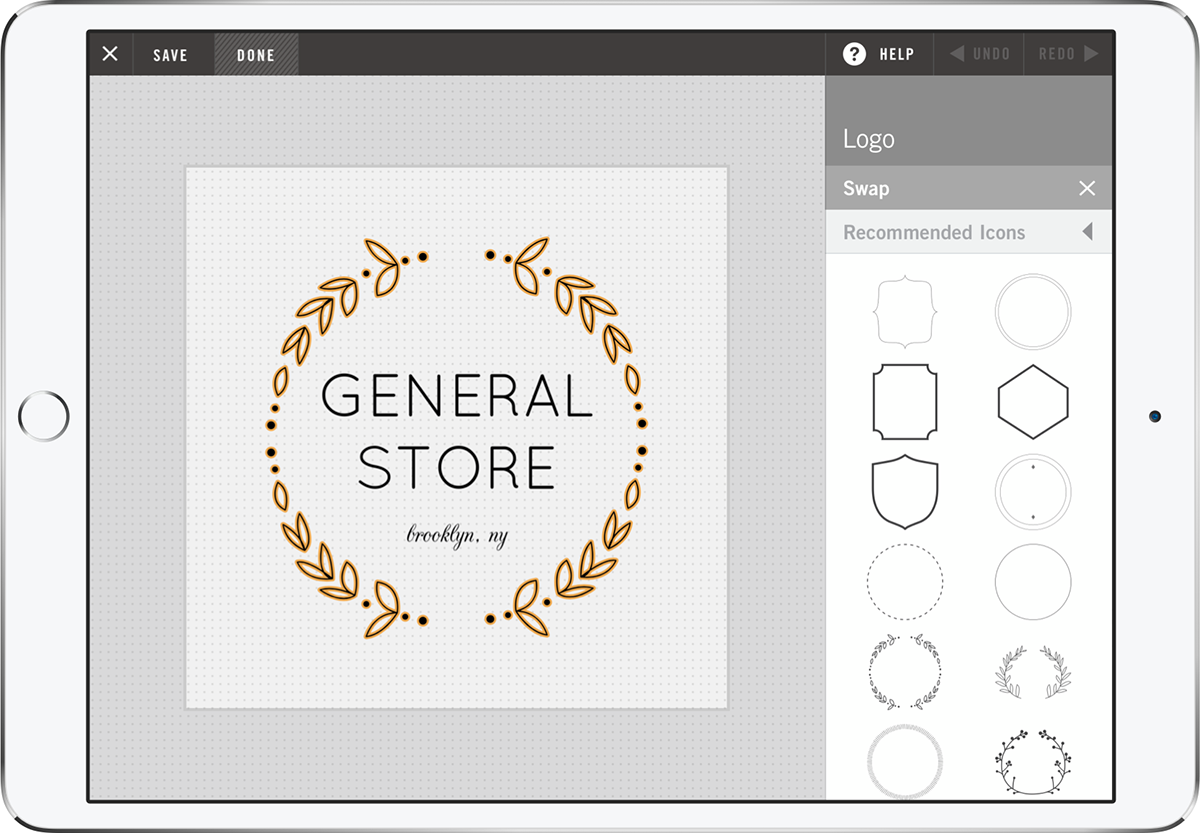
Recommended Icons
The Logo Builder also introduced Recommended Icons, which provides the user a collection of icons that will swap easily with the icon that is currently selected. These icons are assigned by the template designer on the Makr team. I designed the user interface for the new Recommend Icons option in the icon category list, where it is visually separated from the other categories.


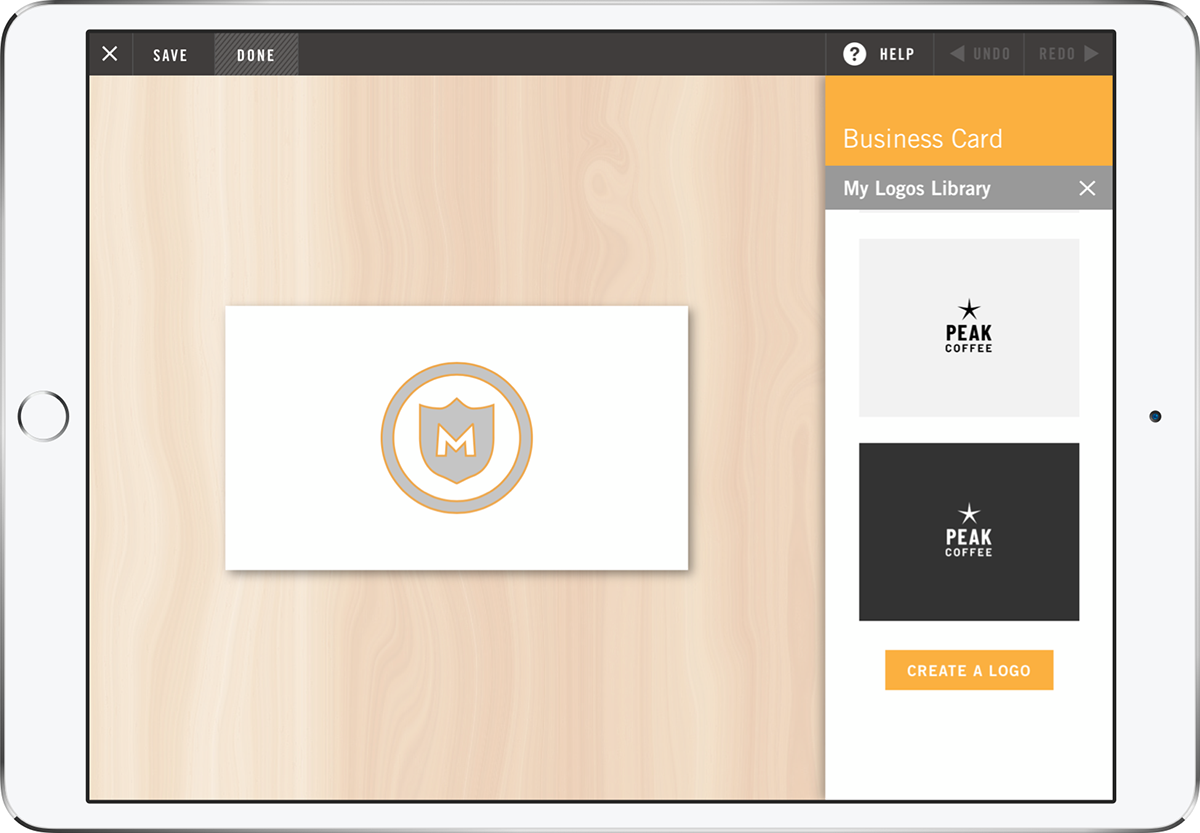
Using Logos in Print Products
When a logo has been created in the logo builder, users can add it to a print project in the Makr builder at no cost. I developed the user experience for this, where the user would either swap a placeholder or add a new logo element to the canvas, select the Makr-created logo, and then be able to resize and move the logo as a single object.


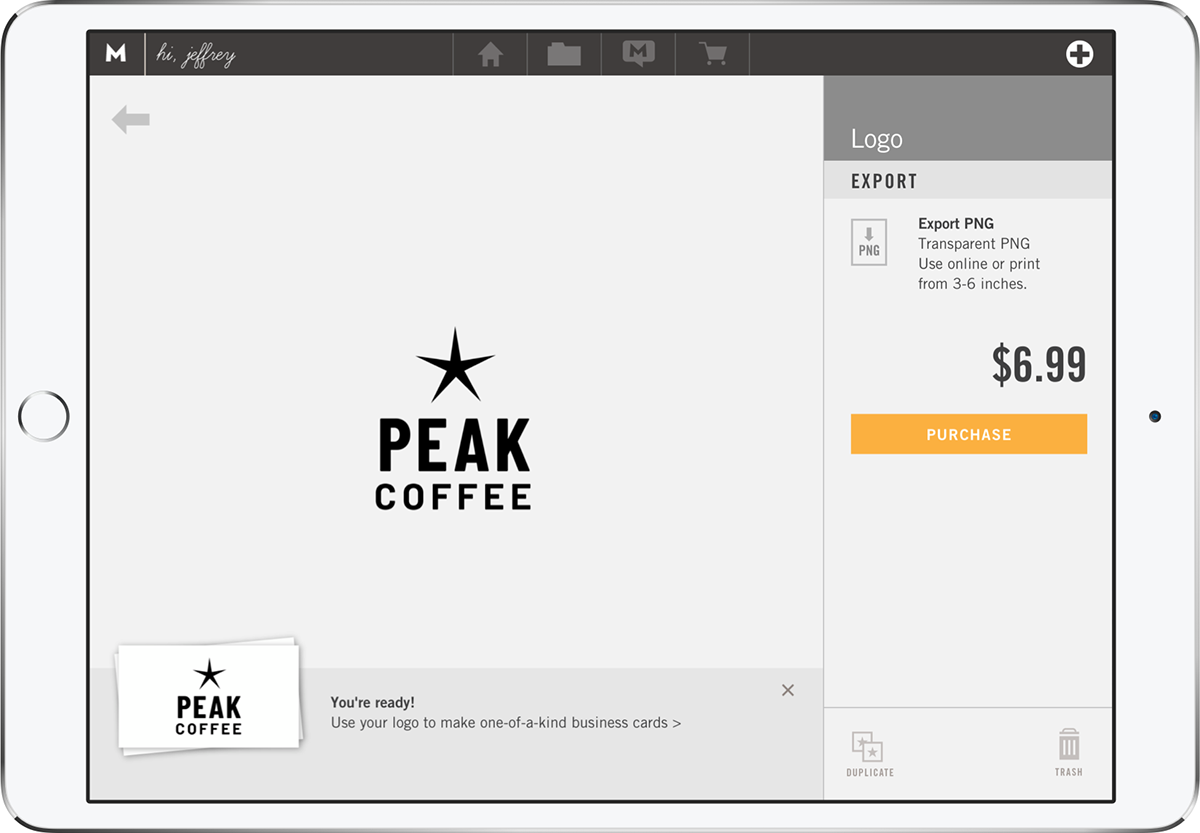
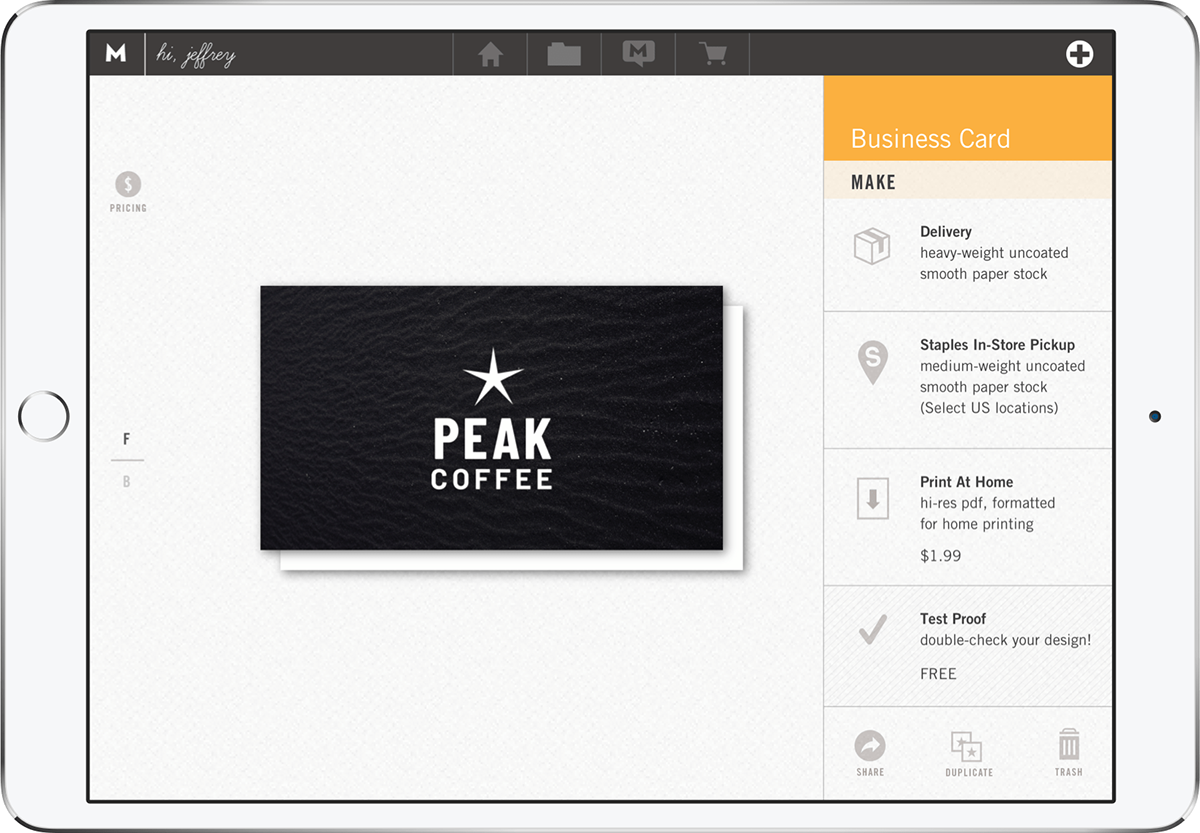
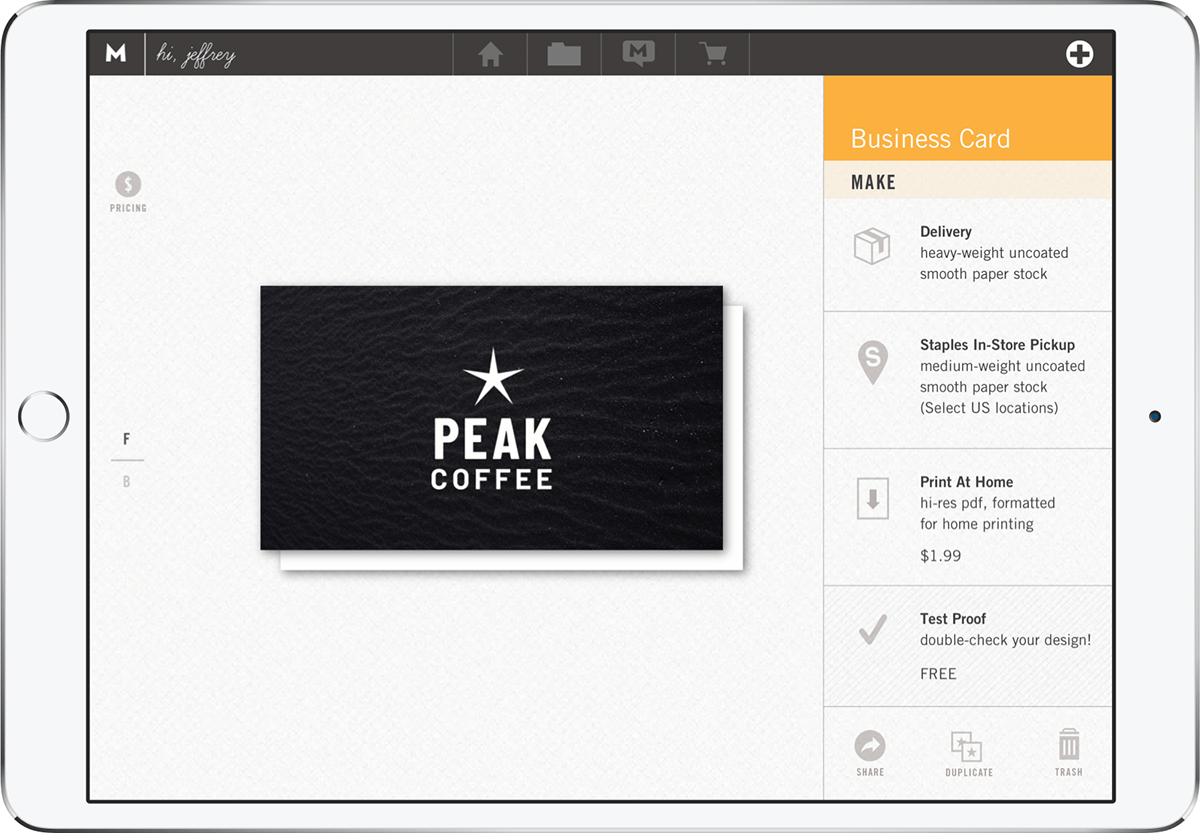
Purchase
Once a project that has been created, the user can then purchase it as either a digital file or a physical product. I designed the Purchase experience to have a consistent side panel, where the user sees the purchase and download options that are available. The left side always shows a larger project preview image.
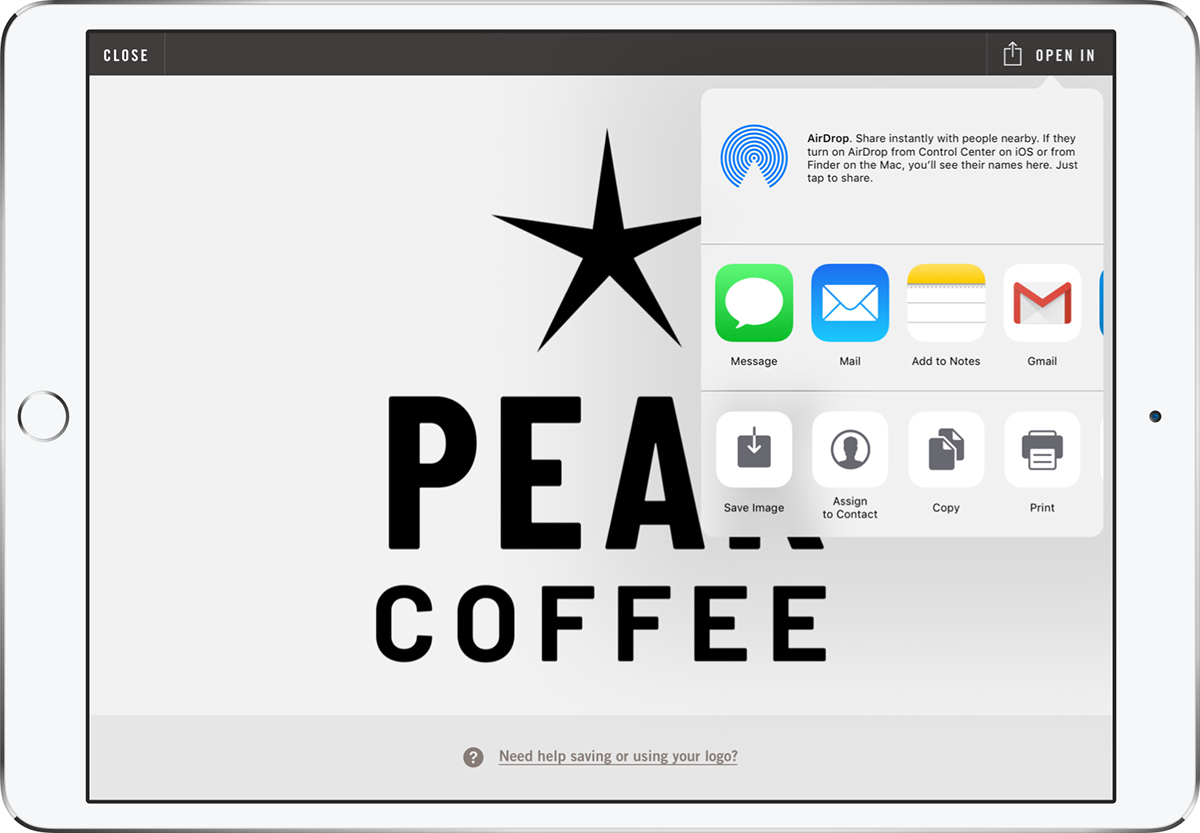
Logo Projects
For a logo, the user can only purchase a digital PNG file of the project. Digital logo PNG file purchases are processed by Apple through the iTunes In-App Purchase system. Once the purchase is verified with iTunes, the user is shown the iOS Share Sheet to select where they want to save or share their logo file to.
I minimized the information overload on the purchase page and emphasized the primary action. Once purchased the download experience was designed to take advantage of the apps the user has already on their device. A iOS system share sheet is displayed with saving and exporting options that the user likely has previously interacted with in other iOS apps. A small link is provided at the bottom to contact our support team if the user has any issues.


Print Projects
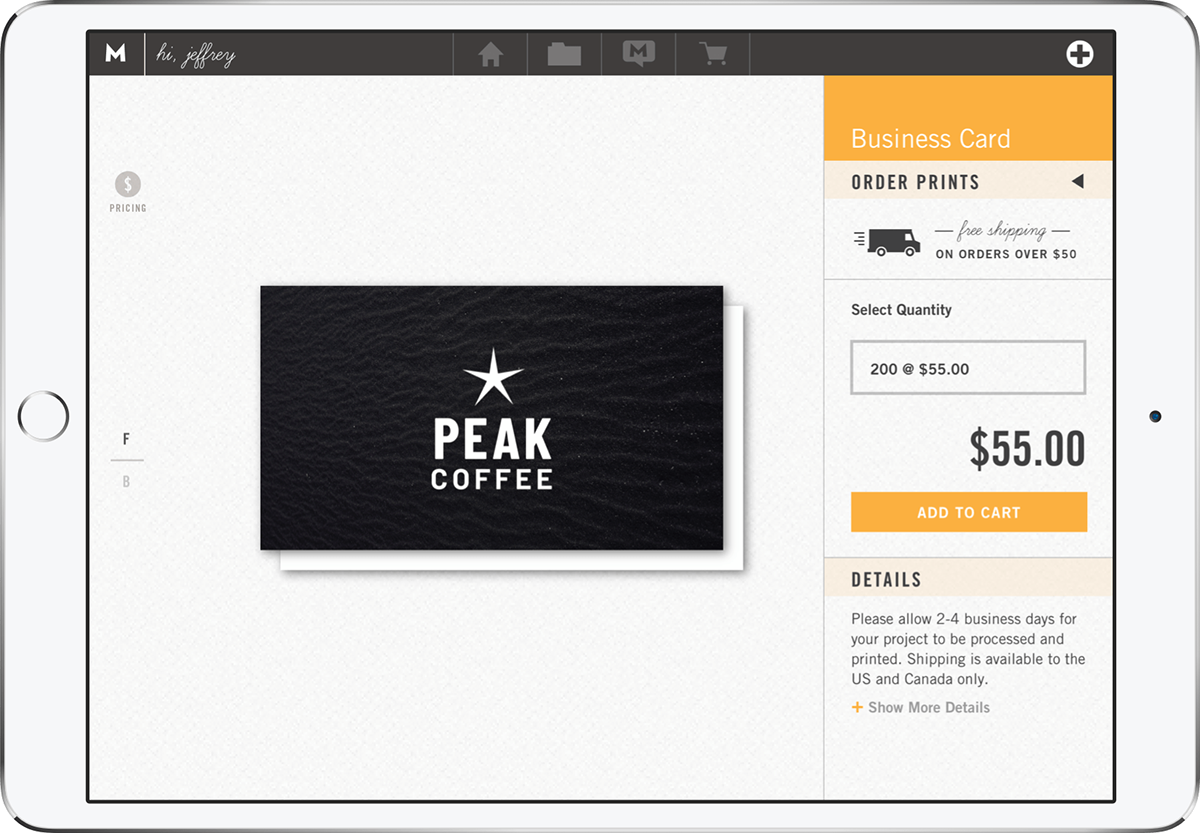
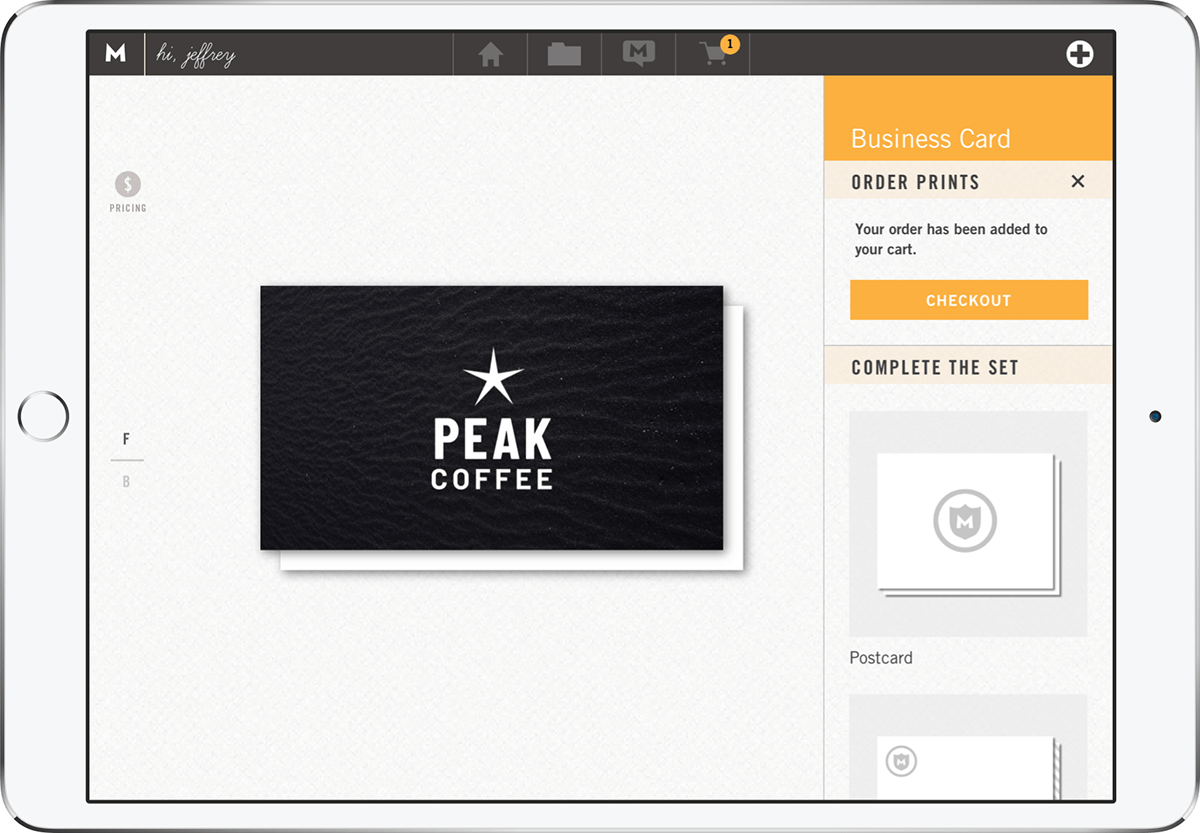
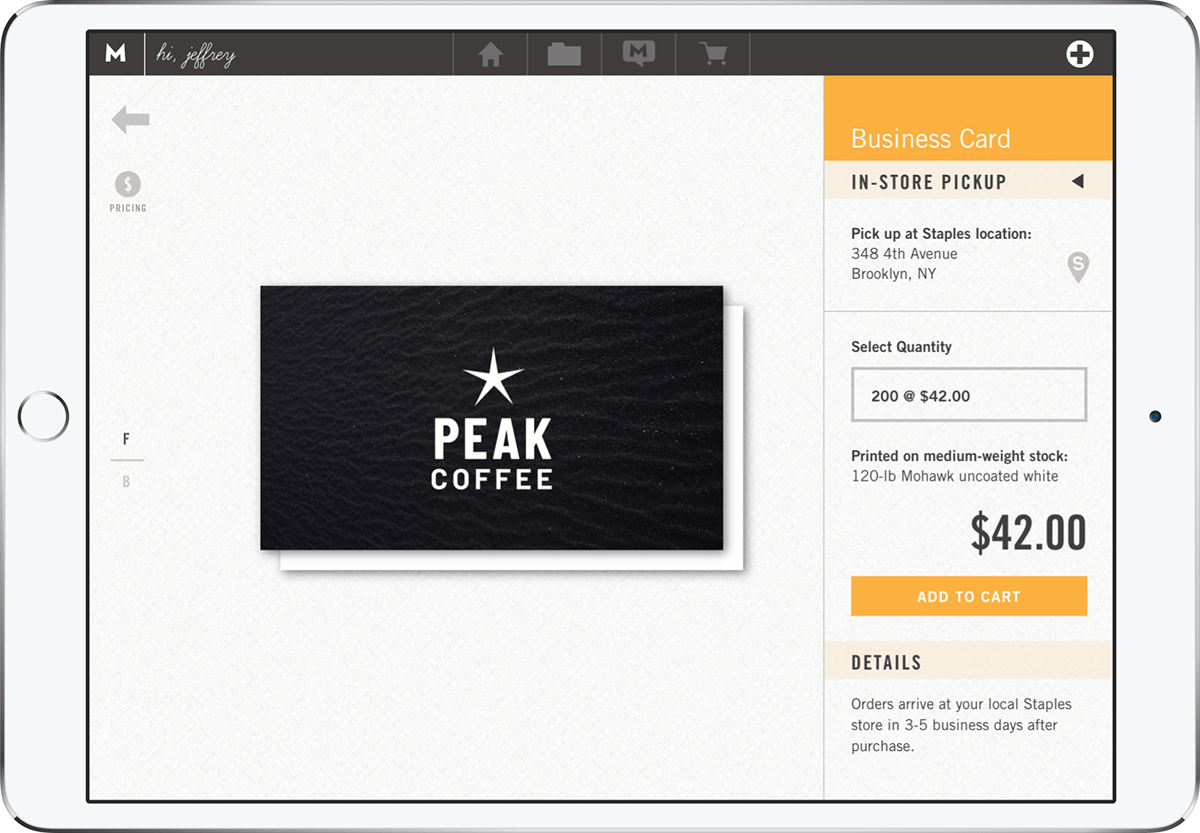
Card and label projects are available for purchase as physical printed products or as a digital PDF file. For physical printed products, the user can have the order shipped to their address or pickup at a local Staples store. The user first proofs the project (a popover is shown that details the trim/bleed lines) and selects the quantity.




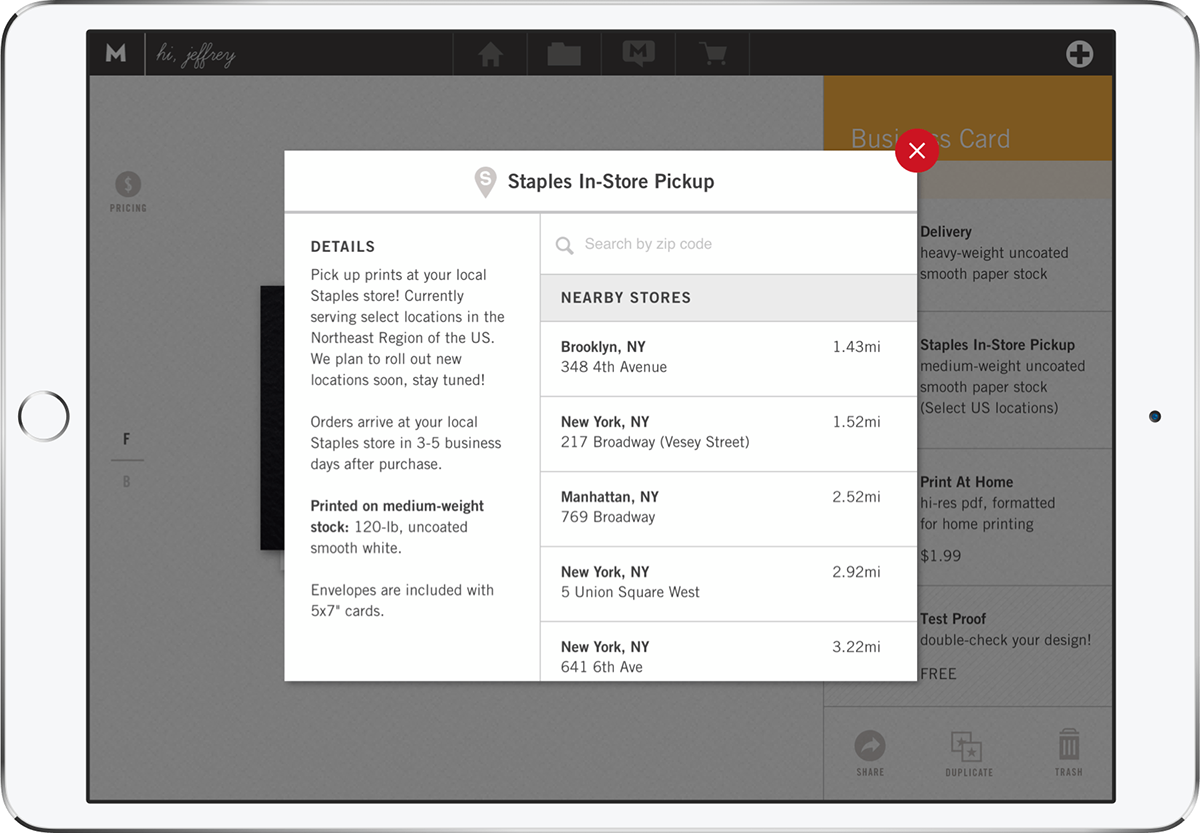
In-Store Pickup
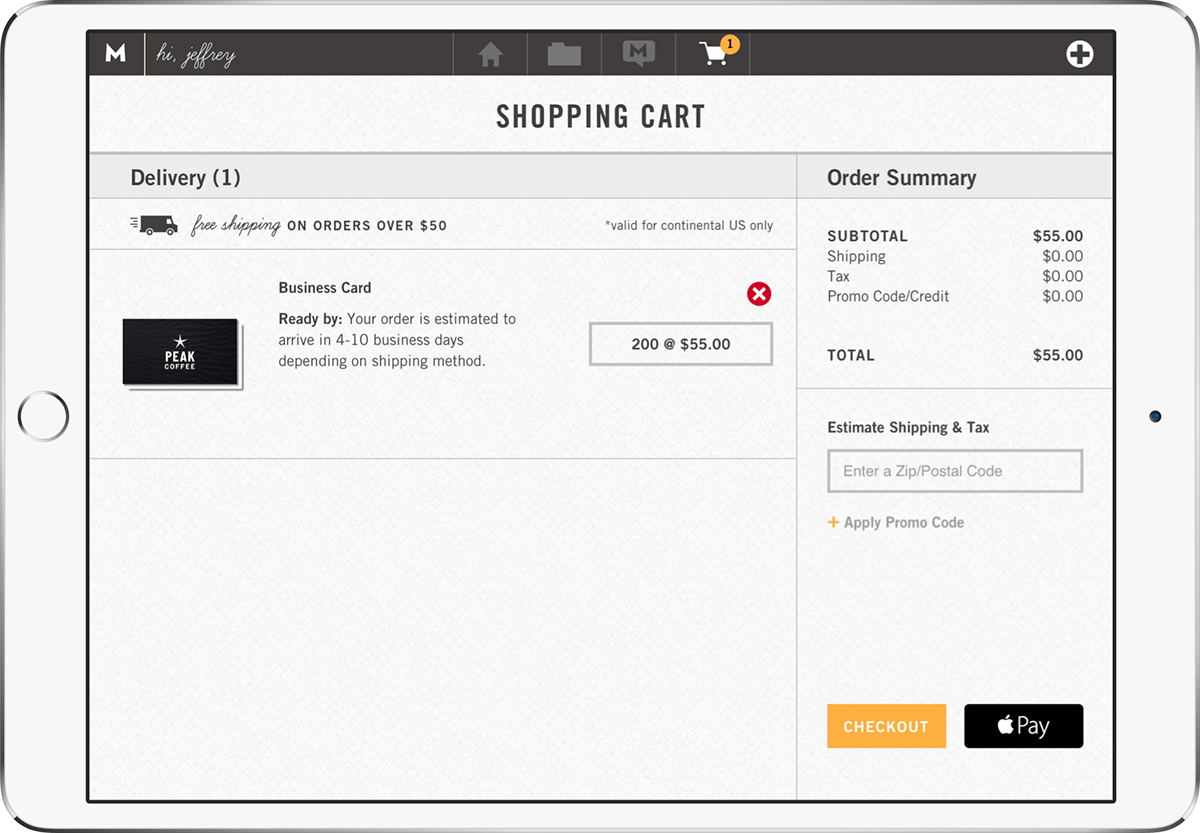
If the user selects In-Store Pickup, they are prompted to select the store location before proofing their project. Within the store picker, they can search by Zip Code and see each store’s distance to them. The Shopping Cart supports both products for delivery as well as In-Store Pickup in a single order.


My Projects
The My Projects tab displays the user’s Makr-created logos and print projects. Each project card shows its title, a preview, and information about if it has been purchased or downloaded. The project card links to a detail page, where the user can take action on the project, to either edit, purchase, download, duplicate, or delete it.


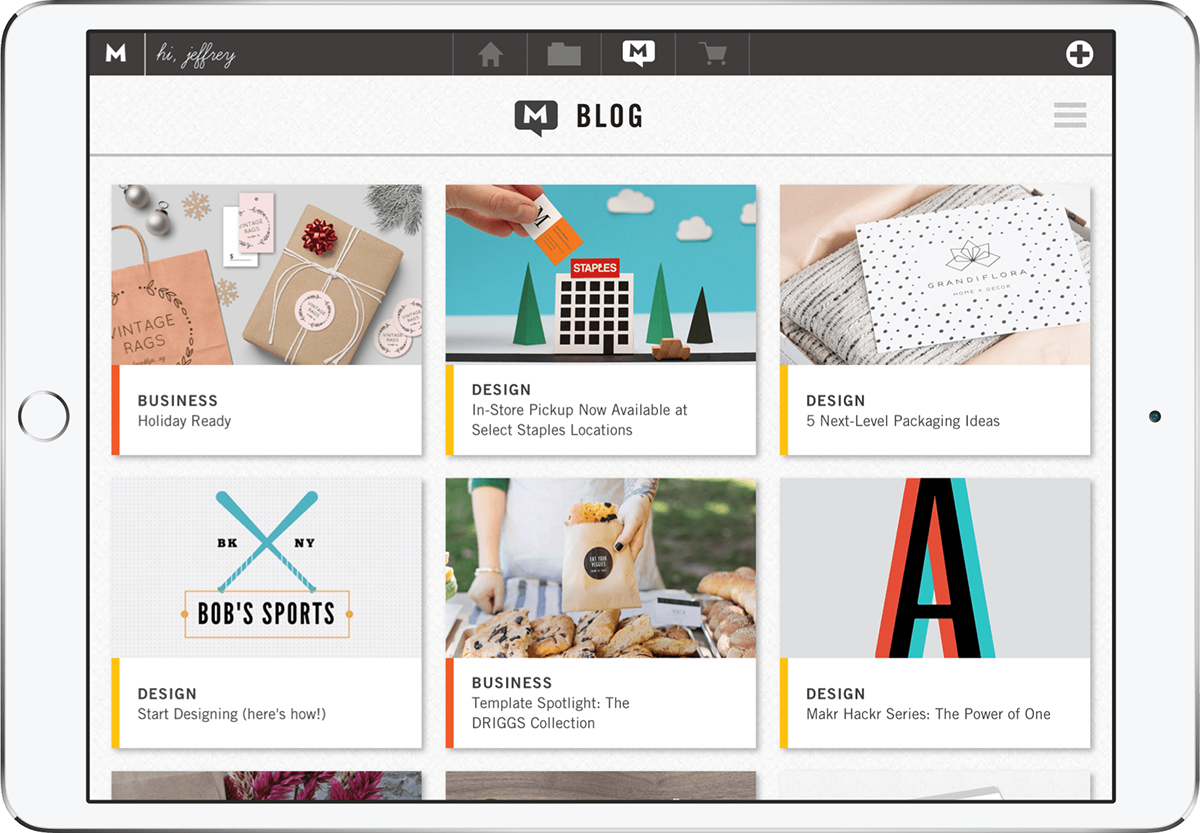
Blog
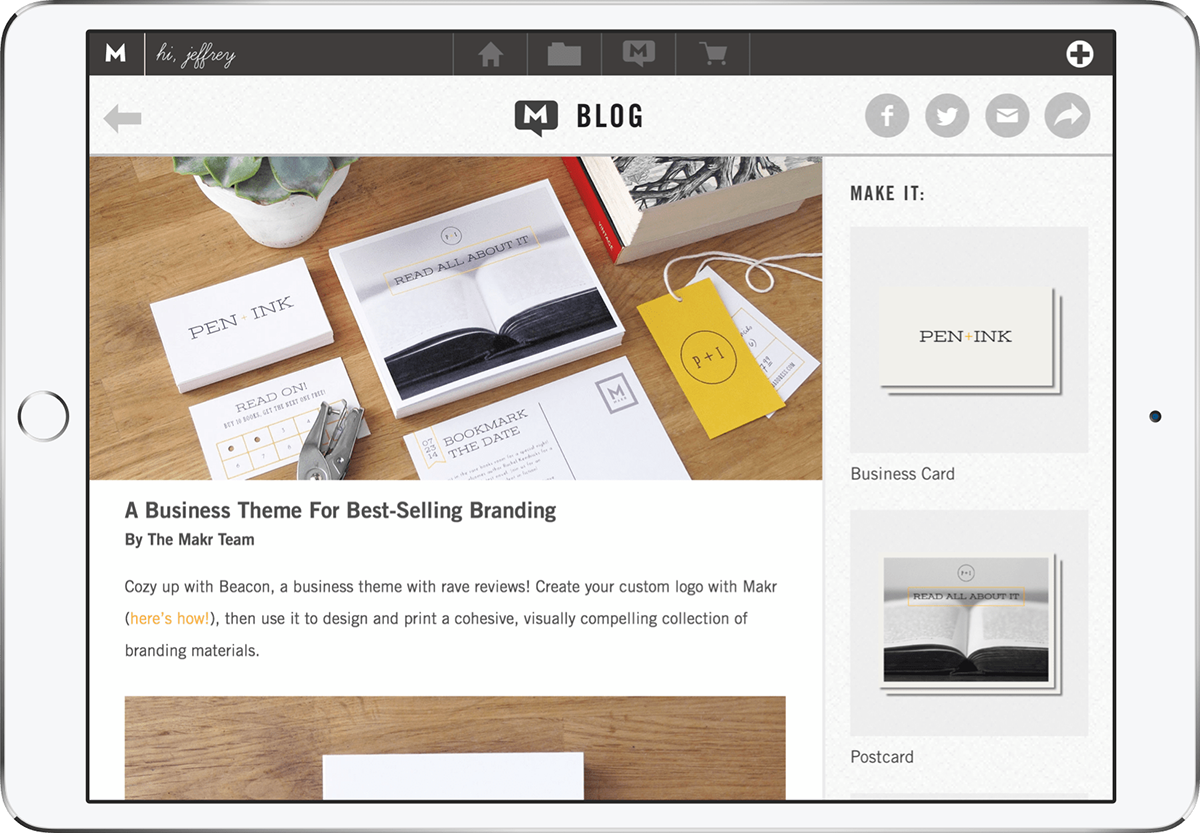
The Makr Blog contains articles about business branding, design tips, and Makr How-To’s. Each post card shows a thumbnail as well as the title, category. Each category has a designated color which is also shown on the post card. When viewing an individual blog post, it can have featured templates, which link directly to the template in the builder. I worked with a developer to set up WordPress instance that was used to manage the content in the blog and display it in the app.