Fronheiser Pools Services App
web app design and development for Fronheiser Pools
Fronheiser Pools is a leading provider of in-ground pools and spas throughout central and eastern Pennsylvania. Their web-based Services app continues a strategic plan to expand beyond their existing brick and mortar stores through a suite of online customer tools.
The app is fully integrated into their existing web presence and provides current customers with a complete range of scheduling and ordering capabilities for their opening and closing pool services. A comprehensive admin section allows for total control of all stages of service by Fronheiser employees. Featuring realtime control of all active jobs and a powerful daily scheduling calendar, the app has seamlessly replaced a cumbersome paper-based scheduling system.


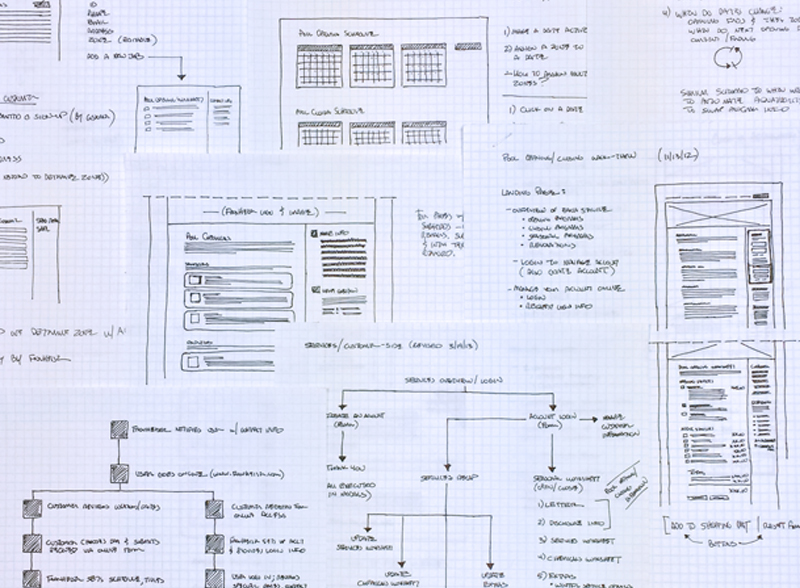
Overview of sketching / wireframing process.

Detail of customer-facing workflow. This walks through various user scenarios.

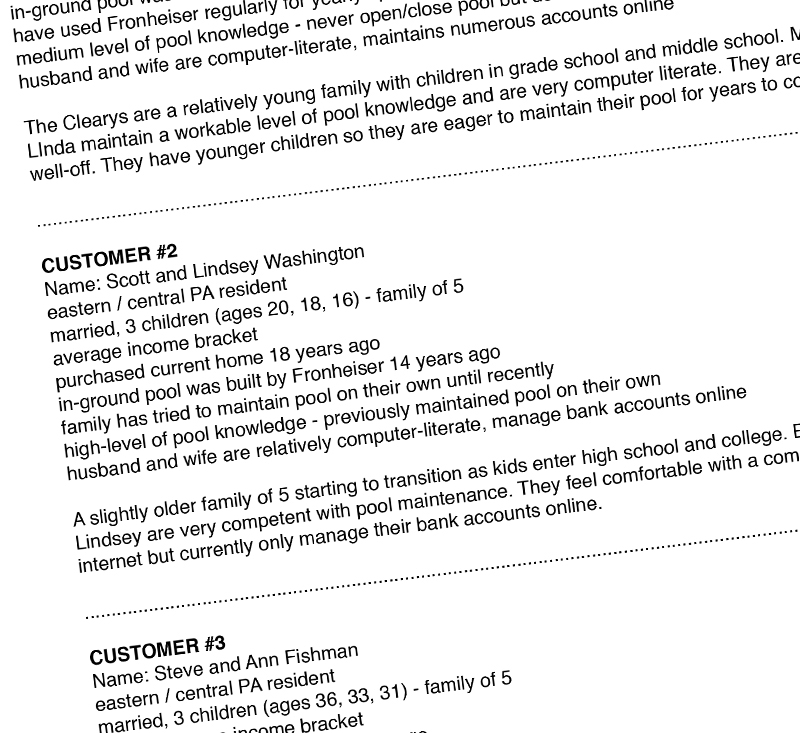
As part of the UX process, user personas were developed to detail Fronheiser Pools varied customer base.
My Assignment
After completing a website redesign for Fronheiser Pools, I teamed with them to create a web-based application aimed to transfer their paper-based scheduling of opening and closing services to an online process.
My core task involved designing a process which translated a 6-7 page paper contract into an online experience that remained very easy to use for Fronheiser’s wide-ranging customer base. While that customer experience was being crafted, the project also involved a complete admin dashboard which provided Fronheiser all the tools it needed (and had previously been paper-based) to manage customer service requests and daily scheduling of it’s fleet of service technicians.

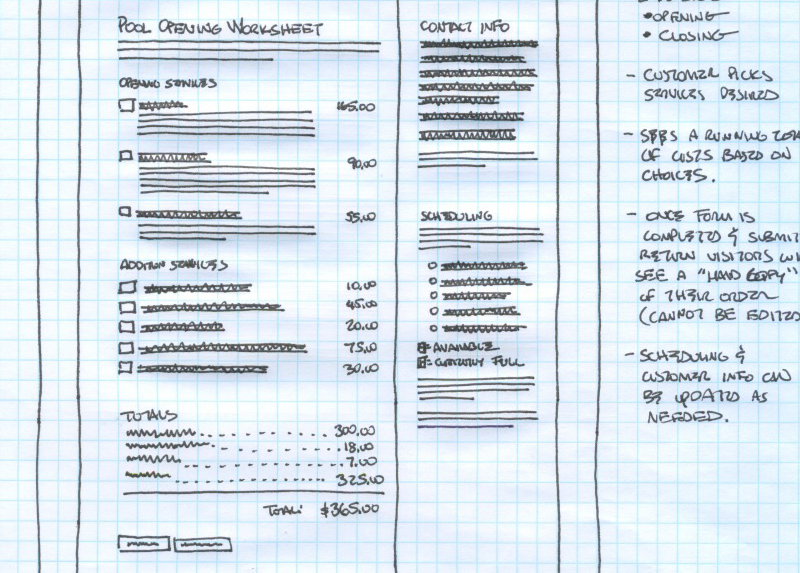
Wireframe of customer-facing Services Worksheet.

High-fidelity mock-up of the Services Worksheet. A paper prototype was created from this for user testing.

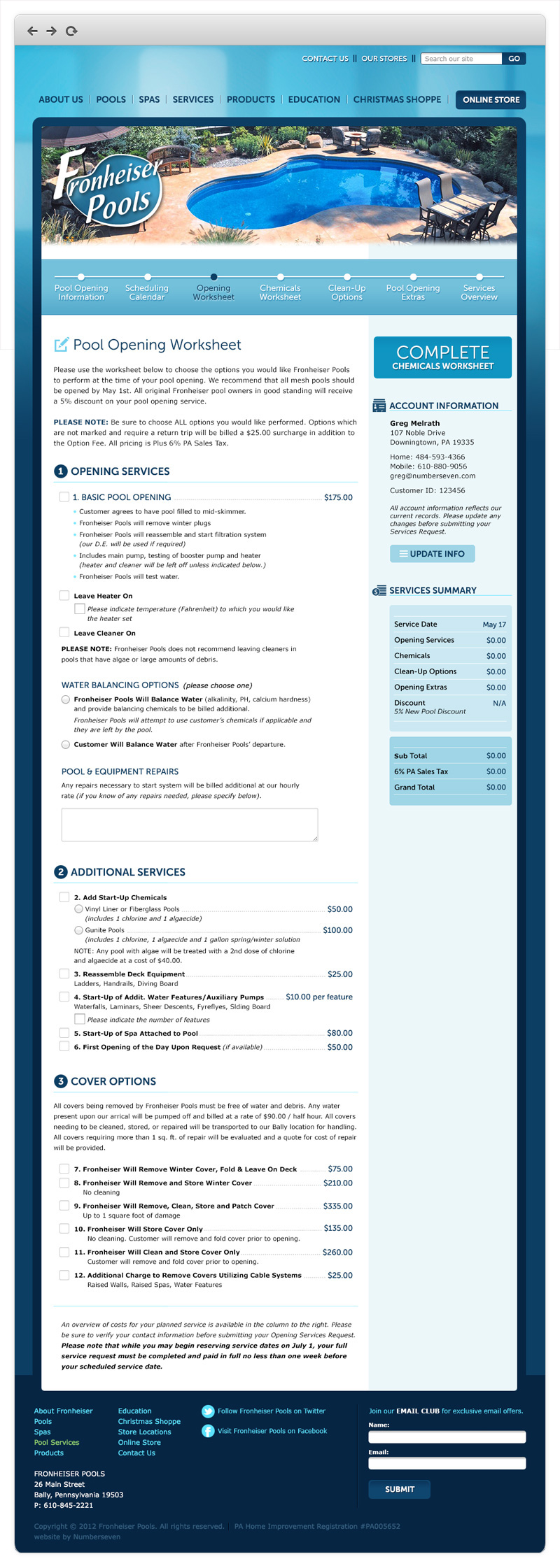
Customer-facing page: Pool Opening Worksheet.

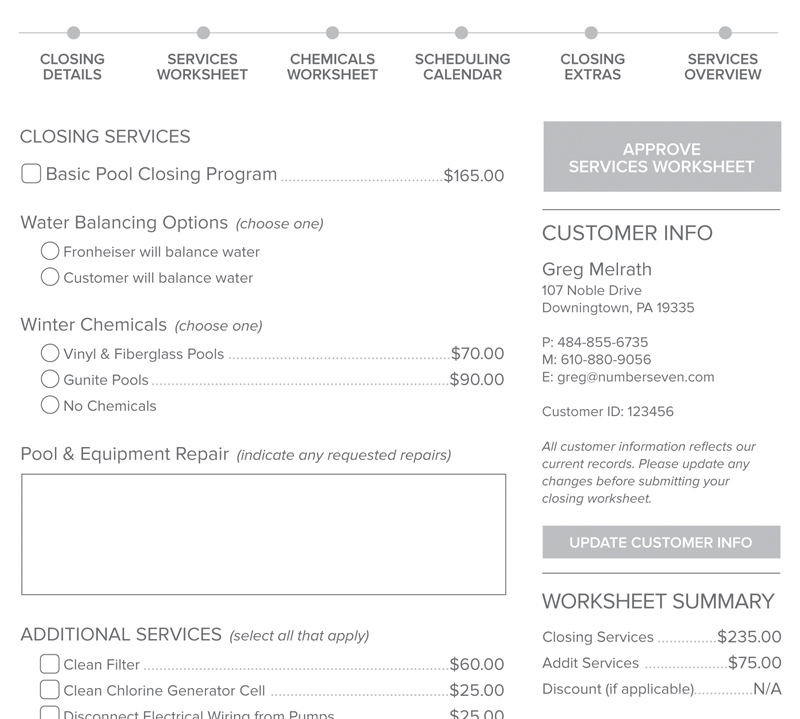
Detail of the Pool Opening Worksheet.

Wireframe of a customer-facing modal: Your Order Has Been Added To Your Cart.

Final design of customer-facing modal: Update Account Information.

Customer-facing page: Opening Services Review.

Wireframe sketches exploring elements of the customer-facing Shopping Cart page.
My Role
I served as lead designer and project manager for this project. This included all project planning, UX responsibilities, testing and design tasks while also managing app development with a partner developer.
The process began with stakeholder meetings to determine project goals and expectations. Through these meetings and research I was able to identify their current paper-based workflow and start to establish a means to transition this to a digital process. Through these meeting and customer personas we began the process of translating the current paper contract into a services of web-based “worksheets.”
Once initial customer and admin workflows were established, wireframes were developed to begin organizing information and better test and refine our workflows. Once wireframes had determined the planned workflows, they were translated into high-fidelity paper prototypes to test with stakeholders and current customers. Based on that research, wireframes were refined slightly before beginning the design process.
As high-resolution design progressed, I worked alongside the project developer to determine the app’s visual language as well as all interaction and functionality in advance of client and customer product testing.

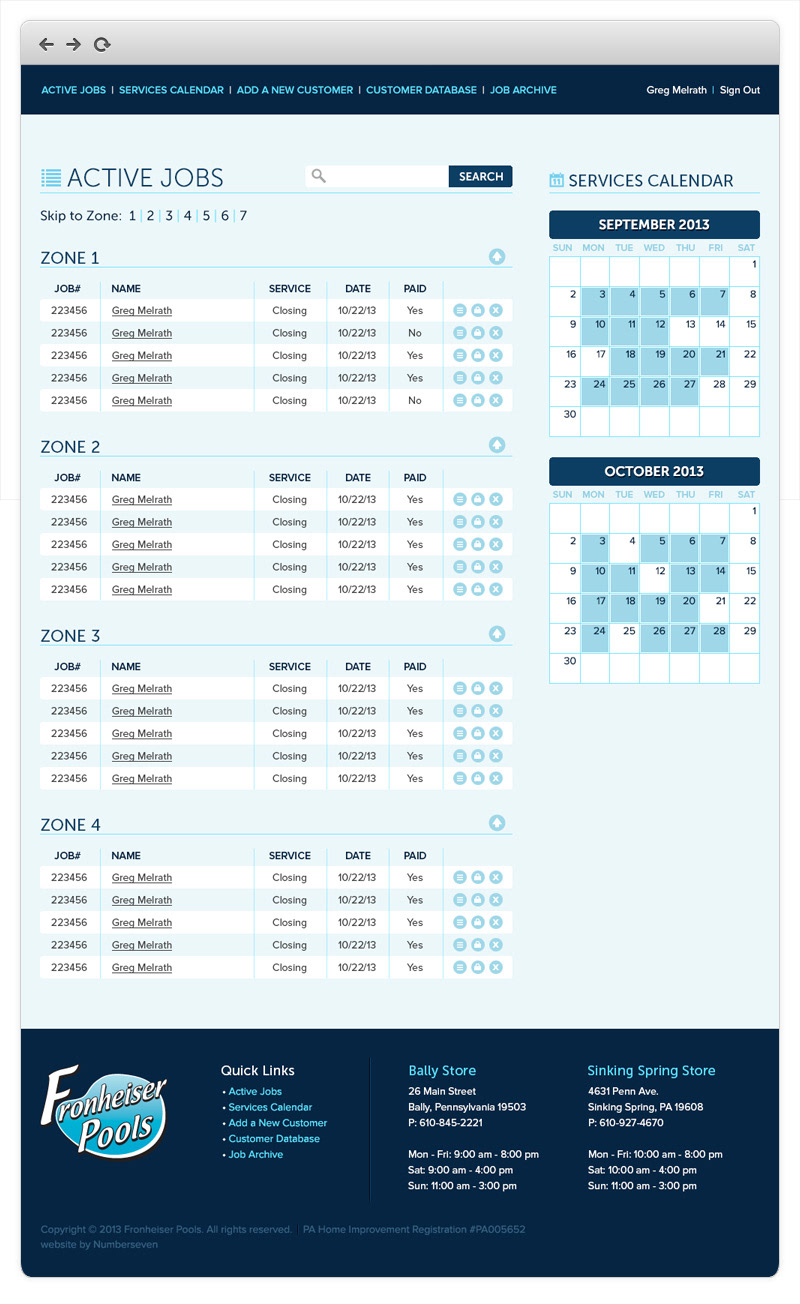
Admin page: Active Jobs.

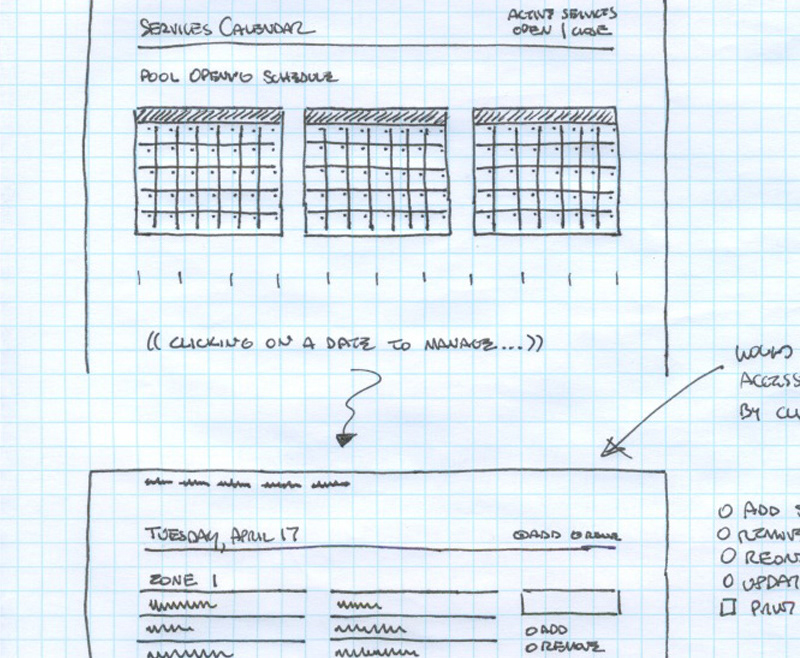
Wireframe of Admin / Services Calendar process.

High-fidelity mock-up of the Services Calendar. A paper prototype was created from this for user testing.

Detail of the Admin / Services Calendar.

Admin / Services Overview screen.

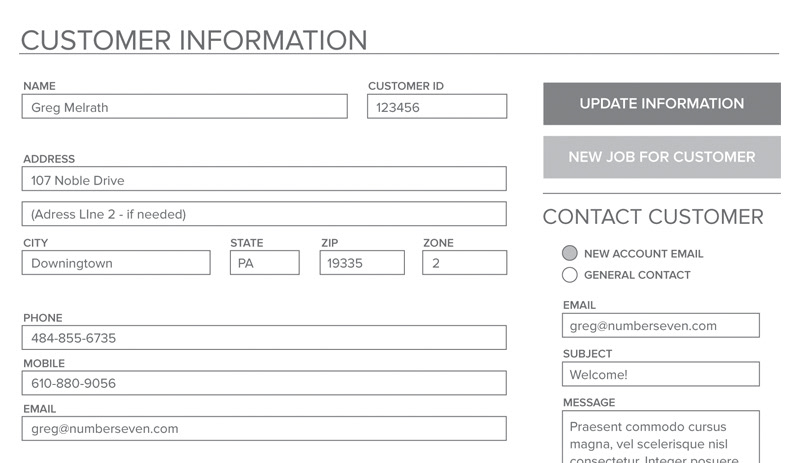
High-fidelity mock-up of Admin / Customer Information screen. A paper prototype was created from this for user testing.

Admin / Customer Database screen.

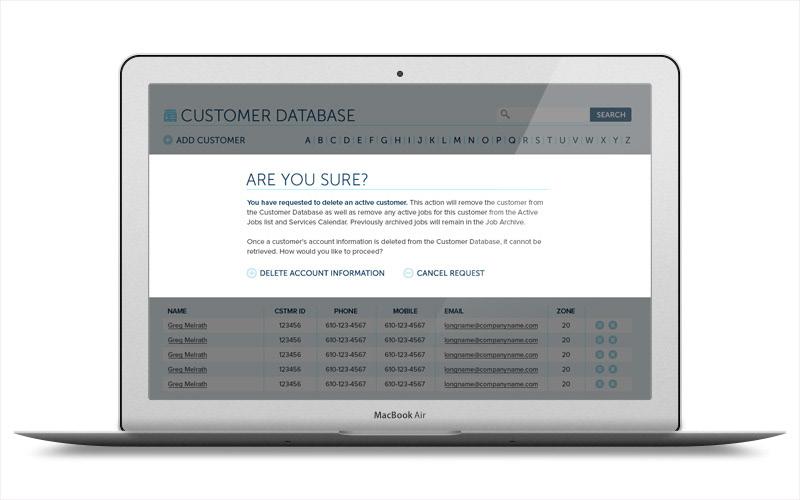
Admin / Modal: Are You Sure? This modal provided a safeguard to remind all admin users of the action they were attempting to complete.
Results
The application launched in August in advance of this year’s closing season and has already begun to offer rewards as both customers and Fronheiser staff adapt to the switch from a paper-based system to the web-based application.
The volume of online orders for this season has exceeded expectations while the new process has yielded a dramatic increase in completed orders in advance of service dates(as opposed to simply reserving a date - an option with their paper contracts that created unneeded paperwork and phone calls).
One important area the app has not currently improved involves advanced payment. Fronheiser has always offered most customers the option of invoicing after services were complete so the transition to advanced payment has been a slow one. During this transition they chose to not restrict customers who did not pay in advance but this is a process we continue to investigate means for improvement.

