Développer
Mon Portfolio en html5, css3 et Javascript, j'ai donc utilisé l'éditeur de code "Visual Studio Code" pour réaliser mon Portfolio.
D'abord il y a eu une structuration de mon portfolio en HTML5, avec les balises header, nav ( concernant la navigation du site) , la balise section qui concerne tous les éléments principaux de mon portfolio, me permettant d'avoir le squelette de mon portfolio. L'ajout de div et de class mais également des id qui me permettent d'appliquer des éléments dans la feuille de style avec plus d'efficacité (css3).

Je suis ainsi passé à la feuille de style en parallèle, afin de styliser ma page et lui attribuer quelques animations avec des keyframes et des pseudo-classes Pour rendre mon Portfolio un peu plus dynamique.


Par la suite en parallèle également, je suis passé au Javascript pour dynamiser le contenu de ma page web. J'ai donc changer mon curseur afin d'avoir du contenu dynamique en Javascript.

Voici le résultat final ci-dessous :

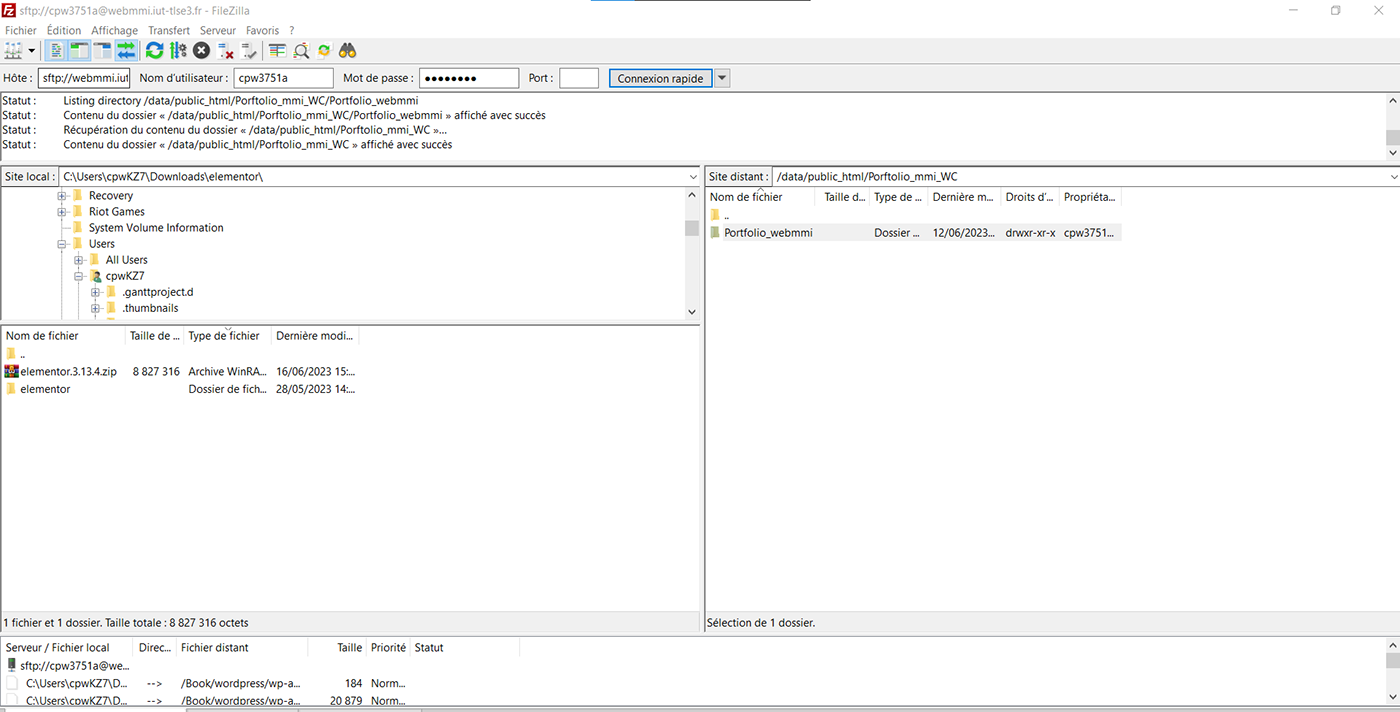
Par la suite, j'ai du du téléverser l'ensemble des fichiers de mon Portfolio sur FileZilla afin de l'envoyer sur l'hébergeur webmmi et mettre mon portfolio en ligne.