Landing Page & Lead Form High Fidelity Wireframes For A Responsive Web Project
Landing Page
This website is a marketing site that aims to collect user information about their interest in installing solar panels in their home. Once the data is collected in the lead form, that information will be sold to solar panel companies as a lead.
I followed best practices for the design of this landing page. In the first section of the landing page, I included a headline stating the purpose of the page. Below that is a clear call to action and the benefits of that action. The second section describes how the client's service works, breaking it down into three simple points. The third section aims to educate potential customers on the benefits of installing solar panels. The las section is a standard footer.

Lead Form
After extensive testing, we decided a stepped lead form was best to collect the information required to sell the lead. Questions include:
• ZIP code
• Electric bill amount
• House sun exposure
• Electric provider
• Own/Rent
• Street address of project
• Your email
• Phone number

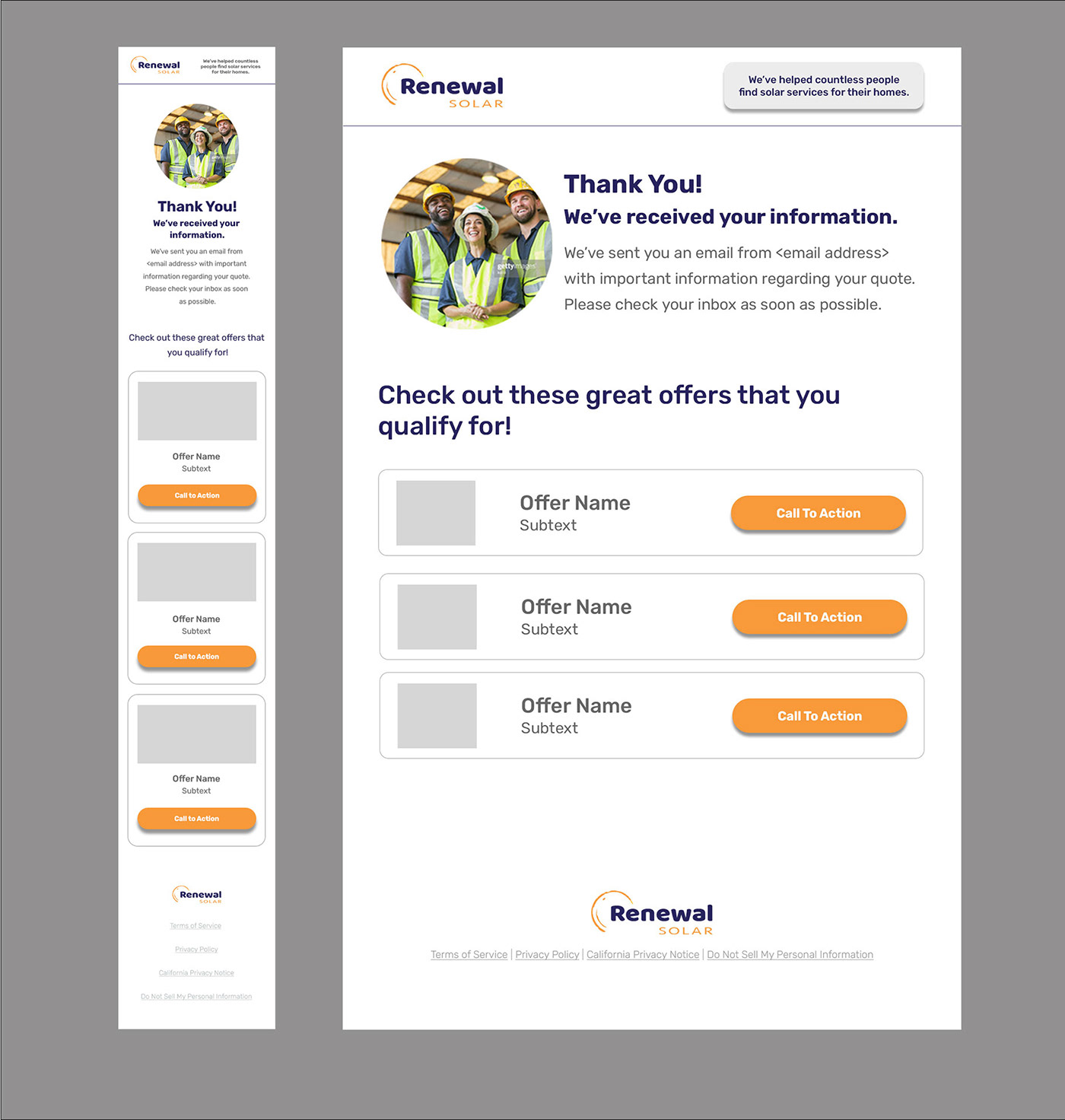
Confirmation Page
The confirmation page follows the lead form once it is completed. Including a follow up message is a great way to establish trust. It's also an opportunity to up sell other services and offers your client may have.